Dialog ist eine UI-Komponente der jQuery-UI-Bibliothek. Der Vorteil der Verwendung dieser Komponente besteht darin, dass Sie die Webseite nicht aktualisieren müssen, um Benutzern dies zu ermöglichen Wenn Sie diese Komponente verwenden, müssen Sie nicht nur jQuery einführen, sondern auch die JS- und zugehörigen CSS-Dateien von jQueryUI einführen.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Dialog ist eine UI-Komponente der jQuery-UI-Bibliothek. Wenn Sie also Dialog verwenden, müssen Sie nicht nur jQuery.js einführen (da es sich nur um ein leichtes Grundgerüst handelt), sondern auch Sie müssen die js und js von jQueryUI einführen.
Der Vorteil der Verwendung von Dialogen besteht darin, dass die Webseite nicht aktualisiert werden muss und eine Div-Ebene direkt angezeigt wird, damit der Benutzer Informationen eingeben kann. Es ist auch bequemer zu verwenden.
jquery ui-dialog wird in der Webentwicklung immer noch häufig verwendet. Das häufigste Beispiel ist die Implementierung der Login-Funktion.
Das Beispiel sieht wie folgt aus:
Die einfachste Implementierung besteht darin, ein Dialogfeld in der Ready-Methode von jquery zu konfigurieren. Zum Beispiel:
$("#dialogDiv").dialog();Aber das entspricht nicht unseren Anforderungen, deshalb müssen wir seine gemeinsamen Eigenschaften und Methoden verstehen. Dies ist die Konfiguration in meiner Demo. Wie folgt:
$("#dialogDiv").dialog({
autoOpen : false, // 是否自动弹出窗口
modal : true, // 设置为模态对话框
resizable : true,
width : 410, //弹出框宽度
height : 240, //弹出框高度
title : "用户登录", //弹出框标题
position : "center", //窗口显示的位置
buttons:{
'确定':function(){
//调用登录的方法
},
'取消':function(){
$(this).dialog("close");
}
}
});Hinweis: „dialogDiv“ stellt die ID des Elements dar.
Allgemeine Attribute
autoOpen: Wenn dieses Attribut wahr ist, wird das Dialogfenster automatisch geöffnet, wenn der Dialog aufgerufen wird. Wenn das Attribut false ist, ist das Fenster zunächst ausgeblendet und das Dialogfenster wird angezeigt, wenn dialog("open") aufgerufen wird. Standard: wahr.
Position: Die Anzeigeposition des Dialogs: Sie kann „Mitte“, „Links“, „Rechts“, „Oben“, „Unten“ sein, sie kann auch der Versatz von oben und links oder eine sein String-Array wie ['right','top'].
title: Der Titel des Dialogs, standardmäßig leer.
modal: Gibt an, ob ein modales Fenster verwendet werden soll. Nachdem das modale Fenster geöffnet wurde, können andere Elemente der Seite erst angeklickt werden, wenn das modale Fenster geschlossen wird. Der Standardwert ist „false“, um das Fenster nicht modal zu machen.
closeOnEscape: Wenn „true“, klicken Sie auf die ESC-Taste auf der Tastatur, um den Dialog zu schließen. Die Standardeinstellung ist „true“.
dragable: Ob Draggable den Titelheader zum Ziehen verwenden kann. Die Standardeinstellung ist true und Ziehen ist möglich.
resizable: Gibt an, ob die Größenänderung die Größe des Dialogs ändern kann. Die Standardeinstellung ist „true“ und die Größe kann geändert werden.
Gängige Methoden
open: Öffnen Sie den Dialog mit einem Satz $("#id").dialog("open").
close: Schließt den Dialog, ein Satz $("#id").dialog("close").
deaktivieren: Stellen Sie den Dialog so ein, dass er deaktiviert wird.
Aktivieren: Stellen Sie den Dialog so ein, dass er verfügbar ist.
isOpen: Bestimmen Sie, ob der Dialog geöffnet ist. Wenn er geöffnet ist, geben Sie true zurück.
zerstören: Zerstöre den Dialog.
moveToTop: Verschieben Sie den Dialog nach oben.
Option: Wird verwendet, um den Wert des Dialogs festzulegen und zu entfernen. Beispielsweise legen wir den Titel für den Dialog fest: $("#dialogDiv").dialog("option", "title", "login").
Schauen Sie sich meine Demo an, rufen Sie einfach die open-Methode auf. Sie können andere Methoden selbst ausprobieren. Weitere Attribute und Methoden finden Sie auf der offiziellen Website unter der Adresse: http://api.jqueryui.com/dialog/. Dies ist meine Login-Seite. Aufrufmethode:
$("#dialogDiv").dialog("open");Der Effekt ist wie gezeigt:
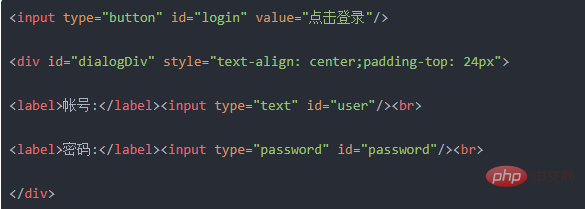
Dies ist der Code der Seite wie folgt:

Die Seite ist sehr sauber, der Stil kann selbst angepasst werden. Dialog ist einfach und bequem zu verwenden und wird jedem empfohlen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonGibt es einen Dialog in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!