Eine kurze Analyse, wie man Angular in IDEA entwickelt
Dieser Artikel führt Sie durch die Verwendung von IDEA zum Entwickeln von Angular und stellt kurz die Methoden zum Erstellen und Ausführen von Projekten in JetBrains IDEA vor. Ich hoffe, dass er für alle hilfreich ist!

Im vorherigen Artikel haben wir etwas über die Umgebung gelernt, die für die Angular-Entwicklung vorbereitet werden muss. Nachdem wir die Umgebung eingerichtet haben, ist es unmöglich, Texttools direkt zum Programmieren zu verwenden. Wir müssen eine IDE auswählen Mit einer guten IDE können wir mit halbem Aufwand doppelt so gute Ergebnisse erzielen. Ich habe mich für JetBrains IDEA entschieden, vor allem wegen der verschiedenen Editoren in meiner Arbeit. IDEA ist eine bessere IDE, die die Angular-Entwicklung unterstützt.
Neues Projekt
File => New => Project => JavaScript => Angular CLI
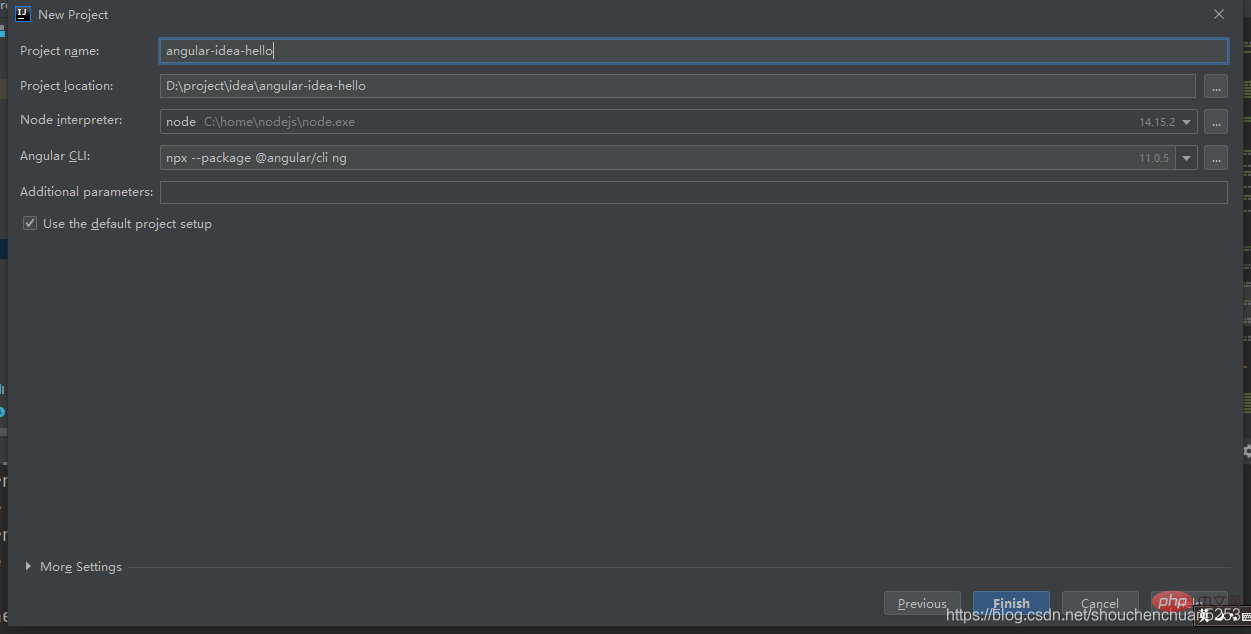
Nachdem wir den nächsten Schritt ausgewählt haben, können wir darin unser Projekt konfigurieren. Wenn Sie mir von Anfang an bis zu diesem Schritt gefolgt sind, werden Sie feststellen, dass IDEA sowohl den Node-Interpreter als auch die Angular-CLI automatisch konfiguriert hat. Wir müssen nur unseren Projektnamen festlegen. [Verwandte Tutorial-Empfehlung: „Angular-Tutorial“]

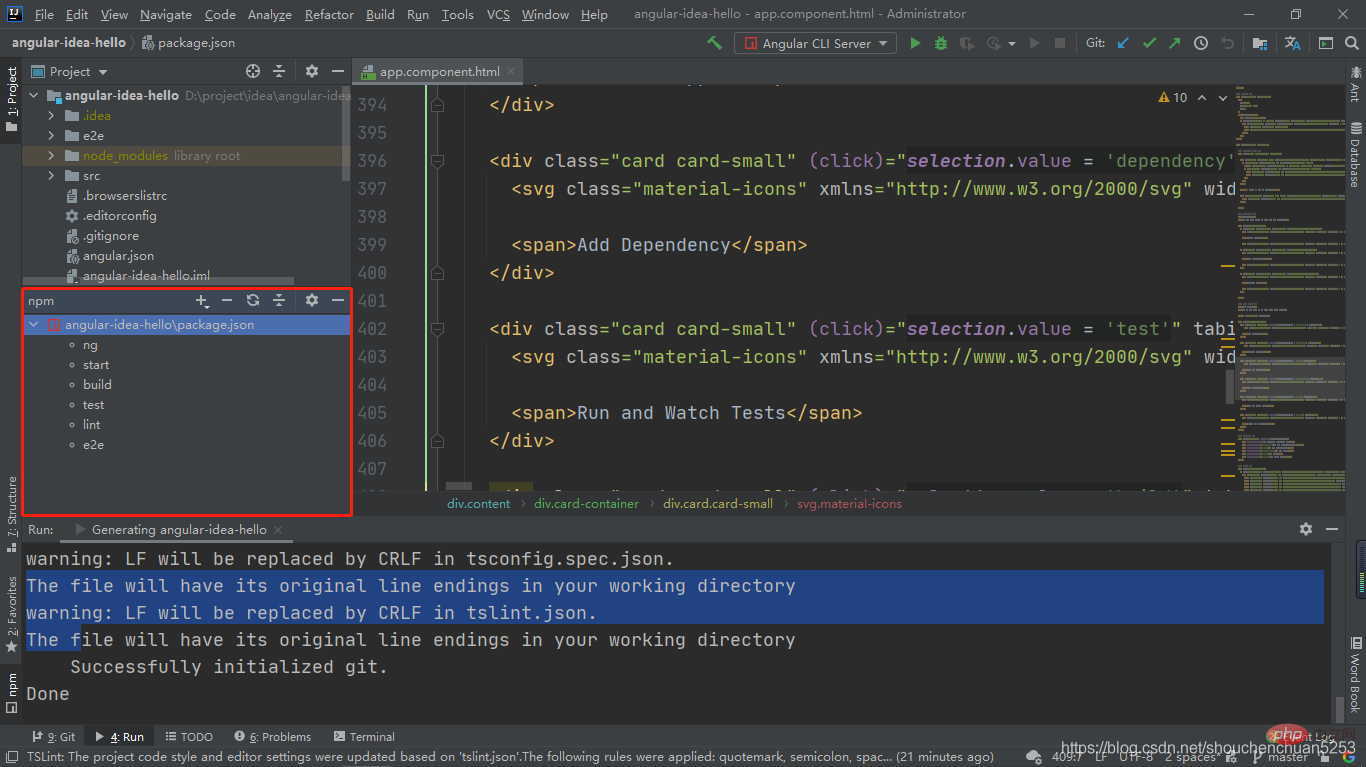
Nachdem Sie auf „Fertig stellen“ geklickt haben, warten Sie, bis der Build abgeschlossen ist. Wenn die Konsole den folgenden Inhalt ausgibt, bedeutet dies, dass er erfolgreich erstellt wurde
The file will have its original line endings in your working directory
Successfully initialized git.
DoneAusführen Das Projekt in IDEA In diesem Fenster gibt es einige häufig verwendete Befehle. Der Startbefehl entspricht dem Befehl ng servo. Doppelklicken Sie auf „Start“, und das Projekt beginnt mit dem Kompilieren und Starten. Nach Abschluss des Startvorgangs gibt die Konsole Folgendes aus Informationen
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
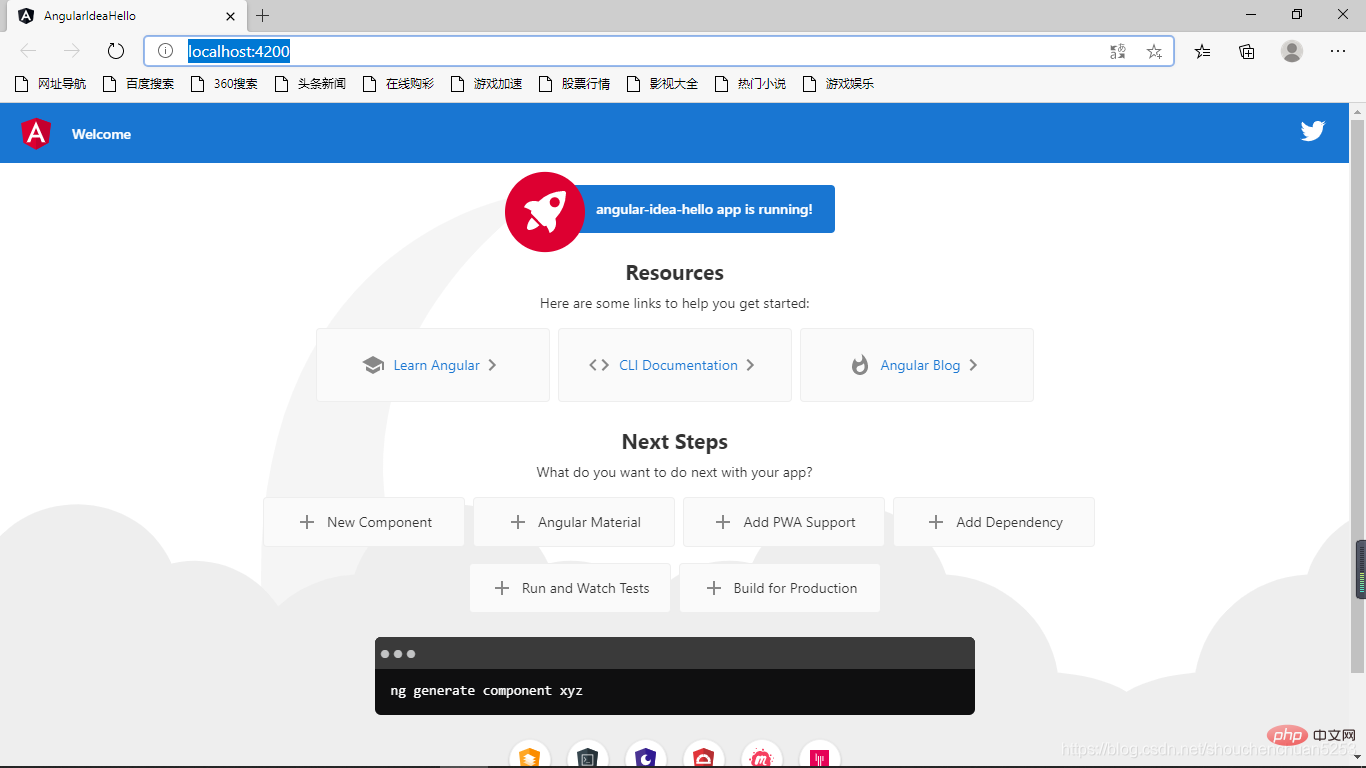
Besuchen Sie zu diesem Zeitpunkt http://localhost:4200/
Die Befehle in npm sind tatsächlich in package.json definiert, und wir können Befehle auch anpassen. Wir fügen "node version": "node -v"
hinzugefügt wurde. Ein Doppelklick darauf hat den gleichen Effekt wie das Ausführen des  node -v
node -v

In der oberen Steuerleiste von IDEA gibt es eine Option zum direkten Ausführen des Projekts
Wir können wählen, ob das Projekt direkt RUN oder DEBUG ausgeführt werden soll Ganz gut hier. Um ng server
Projekt aus VCS ziehen
VCS => Get From Version Controll => 输入地址
Programmier-Tutorial
! !Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie man Angular in IDEA entwickelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Der Unterschied zwischen der Ideen-Community-Version und der professionellen Version
Nov 07, 2023 pm 05:23 PM
Der Unterschied zwischen der Ideen-Community-Version und der professionellen Version
Nov 07, 2023 pm 05:23 PM
Zu den Unterschieden zwischen IDEA Community Edition und Professional Edition gehören Autorisierungsmethoden, Funktionen, Support und Updates, Plug-in-Unterstützung, Cloud-Dienste und Teamzusammenarbeit, mobile Entwicklungsunterstützung, Bildung und Lernen, Integration und Skalierbarkeit, Fehlerbehandlung und Debugging, Sicherheit und Datenschutz Schutz usw. Detaillierte Einführung: 1. Die Community-Version ist kostenlos und für alle Entwickler geeignet, unabhängig vom verwendeten Betriebssystem. Die professionelle Version ist kostenpflichtig und für die kommerzielle Entwicklung geeignet Für die professionelle Version gibt es eine 30-tägige Testphase. Danach müssen Sie eine Lizenz erwerben, um sie weiterhin verwenden zu können usw.
 Fünf IntelliJ IDEA-Plug-Ins zum effizienten Schreiben von Code
Jul 16, 2023 am 08:03 AM
Fünf IntelliJ IDEA-Plug-Ins zum effizienten Schreiben von Code
Jul 16, 2023 am 08:03 AM
Künstliche Intelligenz (KI) ist derzeit ein weithin anerkannter Zukunftstrend und eine Entwicklungsrichtung. Obwohl manche befürchten, dass KI alle Jobs ersetzen könnte, wird sie in Wirklichkeit nur Jobs ersetzen, die sich stark wiederholen und wenig Leistung bringen. Deshalb sollten wir lernen, intelligenter statt härter zu arbeiten. In diesem Artikel werden 5 KI-gesteuerte Intellij-Plug-Ins vorgestellt. Diese Plug-Ins können Ihnen helfen, die Produktivität zu verbessern, mühsame, sich wiederholende Arbeiten zu reduzieren und Ihre Arbeit effizienter und bequemer zu gestalten. 1GithubCopilotGithubCopilot ist ein Code-Unterstützungstool für künstliche Intelligenz, das gemeinsam von OpenAI und GitHub entwickelt wurde. Es nutzt das GPT-Modell von OpenAI, um den Codekontext zu analysieren, neuen Code vorherzusagen und zu generieren
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Idee, wie man mehrere SpringBoot-Projekte startet
May 28, 2023 pm 06:46 PM
Idee, wie man mehrere SpringBoot-Projekte startet
May 28, 2023 pm 06:46 PM
1. Vorbereitung Verwenden Sie Idea, um ein Helloworld-SpringBoot-Projekt zu erstellen. Beschreibung der Entwicklungsumgebung: (1) SpringBoot2.7.0 (2) Idee: IntelliJIDEA2022.2.2 (3) Betriebssystem: Die MacOS-Umgebung ist anders. Einige Vorgänge unterscheiden sich geringfügig, aber die Gesamtidee ist dieselbe. 2. Starten Sie mehrere SpringBoot2.1-Lösungen 1: Ändern Sie den Port der Konfigurationsdatei. Im SpringBoot-Projekt kann die Portnummer in der Konfigurationsdatei konfiguriert werden. Daher besteht die einfachste Lösung darin, den Port der Konfiguration zu ändern Dateianwendung.(properties/yml) Konfigurationen
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 So lösen Sie das Problem, dass leere Mapper automatisch in das Idee-SpringBoot-Projekt eingefügt werden
May 17, 2023 pm 06:49 PM
So lösen Sie das Problem, dass leere Mapper automatisch in das Idee-SpringBoot-Projekt eingefügt werden
May 17, 2023 pm 06:49 PM
Wenn im SpringBoot-Projekt MyBatis als Persistenzschicht-Framework verwendet wird, kann es bei Verwendung der automatischen Injektion zu dem Problem kommen, dass der Mapper eine Nullzeiger-Ausnahme meldet. Dies liegt daran, dass SpringBoot die Mapper-Schnittstelle von MyBatis während der automatischen Injektion nicht korrekt identifizieren kann und einige zusätzliche Konfigurationen erfordert. Es gibt zwei Möglichkeiten, dieses Problem zu lösen: 1. Fügen Sie der Mapper-Schnittstelle die Annotation @Mapper hinzu, um SpringBoot mitzuteilen, dass es sich bei dieser Schnittstelle um eine Mapper-Schnittstelle handelt und ein Proxy erforderlich ist. Ein Beispiel lautet wie folgt: @MapperpublicinterfaceUserMapper{//...}2
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.




