Dieser Artikel vermittelt Ihnen relevantes Wissen über thinkphp, der hauptsächlich verwandte Inhalte zum Konfigurieren der Umgebung und zur Einführung der Benutzeroberfläche vorstellt, einschließlich der Konfiguration von Beschleunigungsquellen, der Installation von ORM-Erweiterungen, der Installation von Composer, der Installation von Treibern und der Konfiguration von „config/view.php“ und Ich hoffe, dass es für alle hilfreich sein wird.

【Verwandte Tutorial-Empfehlung: thinkphp-Framework】
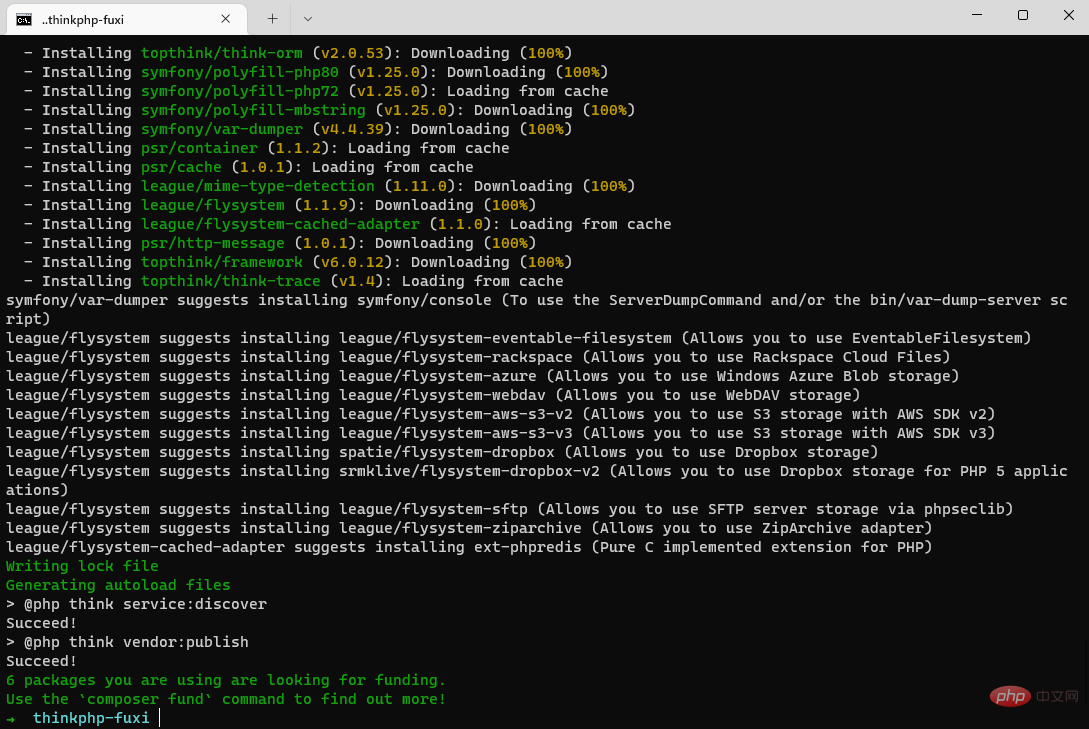
1. Konfigurieren Sie die Beschleunigungsquelle, installieren Sie die ORM-Erweiterung, installieren Sie Composer, installieren Sie den Treiber und verwenden Sie den Composer-Befehl zur Installation Thinkphp6.x im angegebenen Verzeichnis ;
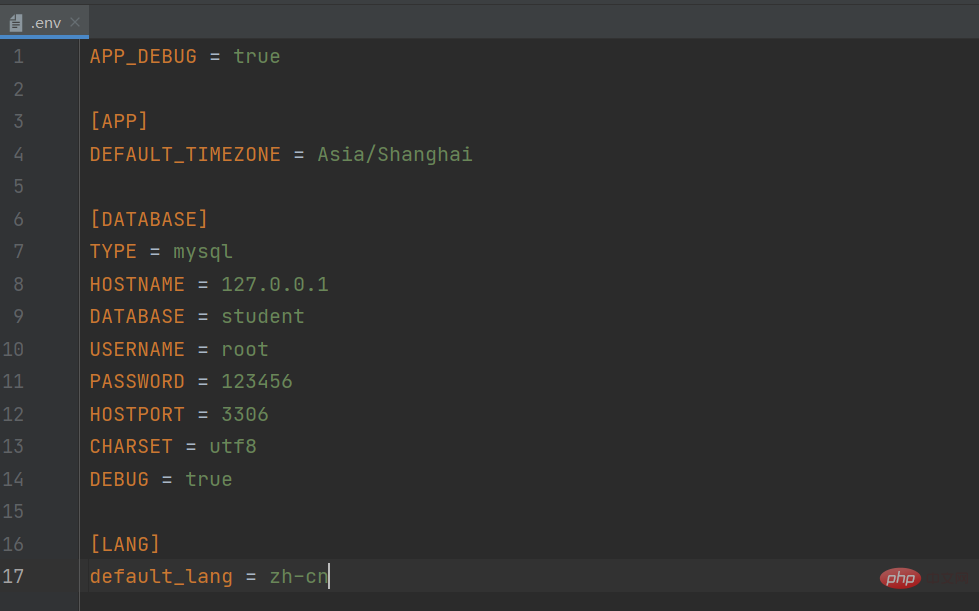
2 Ändern Sie die .example.env-Datei, konfigurieren Sie das Datenbankkontokennwort und aktivieren Sie das Debuggen; 
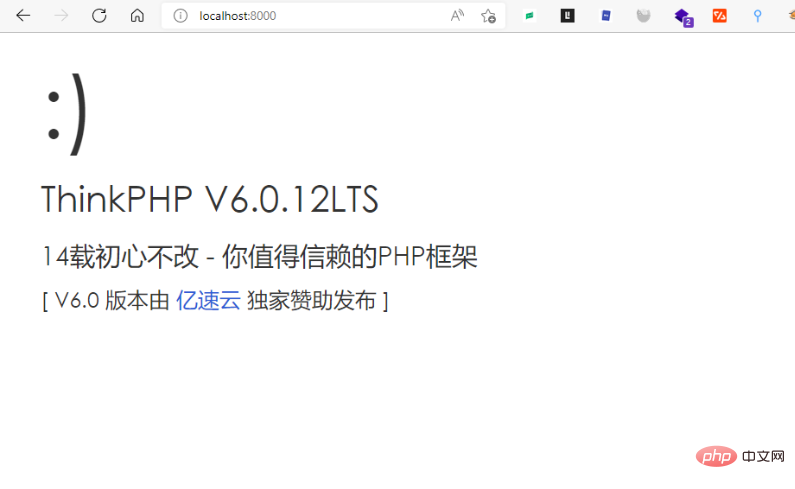
3 Befehl in der Befehlszeile zum Öffnen des virtuellen Servers, der als Domänenname oder lokale IP konfiguriert werden kann. Ich persönlich verwende

2. Kopieren Sie den Bootstrap-Ordner mit js und css direkt nach public/. statisch im Projekt;
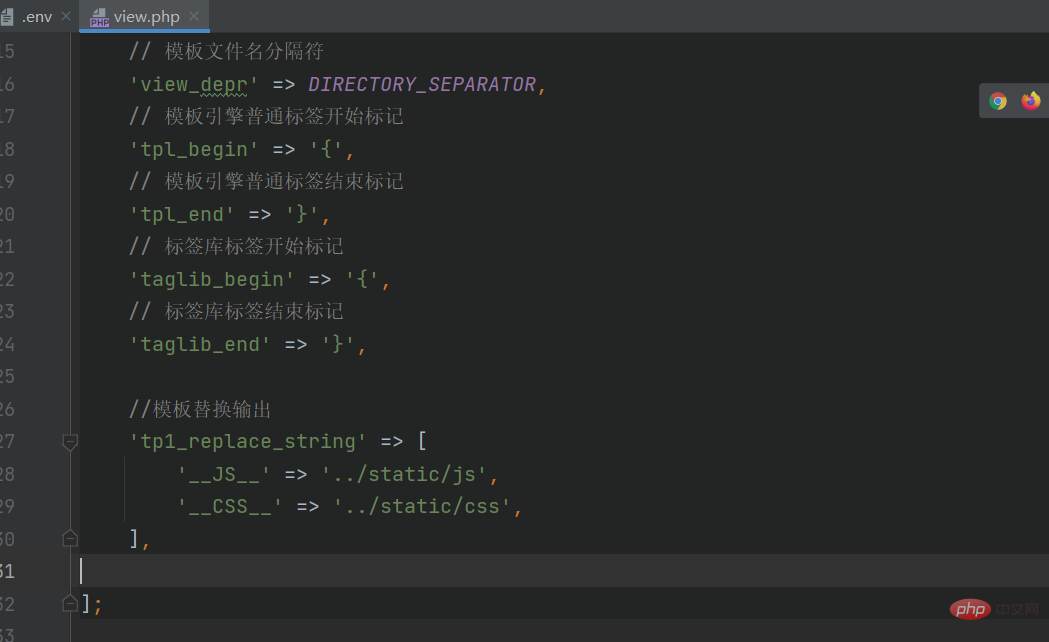
2. Konfigurieren Sie den Vorlagenpfad für statische Aufrufe. 
配置conposer中国源
composer config -g repo.packagist composer https://packagist.phpcomposer.com
下载orm
composer require topthink/think-orm
安装composer
apt install composer
安装mysqli
apt install php-pdo php-mysqli
使用composer命令在指定目录安装thinkphp
composer create-project topthink/think tp6demo
Nach dem Login kopieren
3 Beim Zugriff auf die Seite wird ein Fehler gemeldet, der darauf hinweist, dass der Treiber nicht installiert ist. Der nächste Schritt besteht darin, den Treiber zu installieren.
 4. Führen Sie den folgenden Befehl in der Befehlszeile aus, um den Treiber zu installieren
4. Führen Sie den folgenden Befehl in der Befehlszeile aus, um den Treiber zu installieren
root 123456 student true
Nach dem Login kopieren
 Ändern Sie die Datei config/view.php in
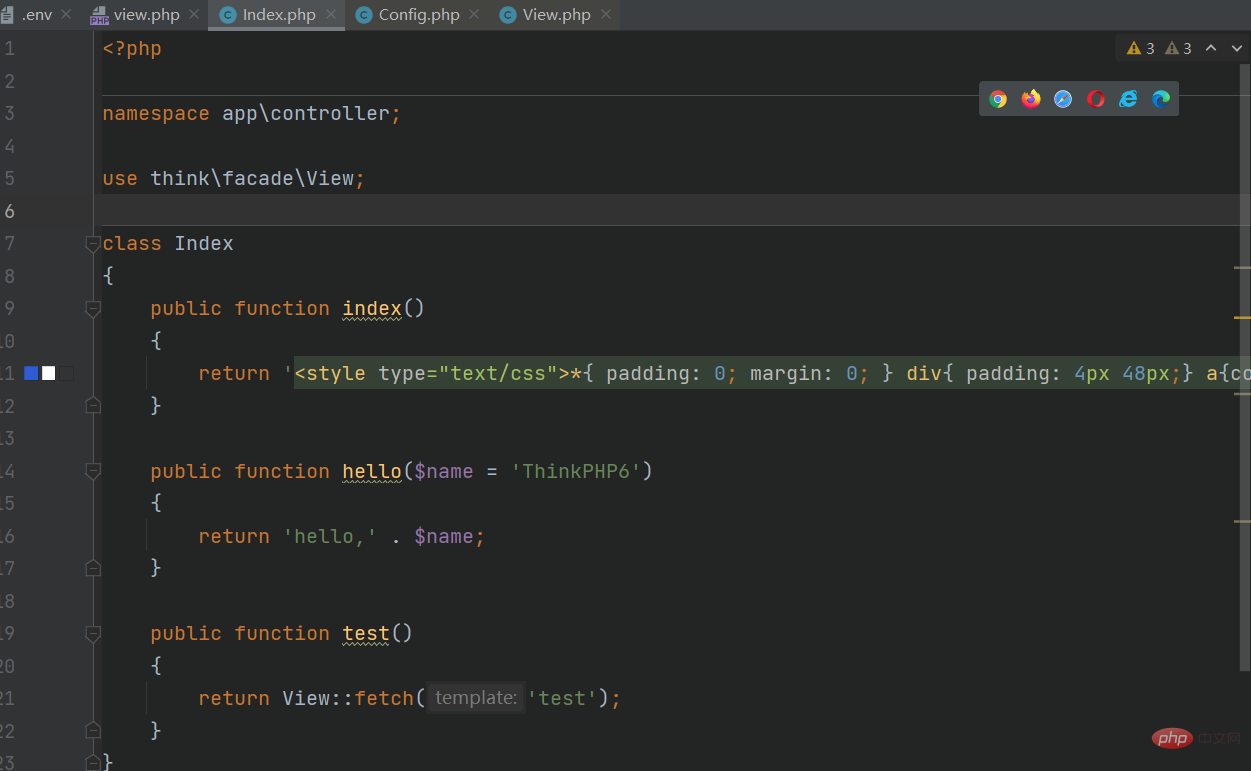
Ändern Sie die Datei config/view.php in 'view_suffix' => 'php', und erstellen Sie eine neue Vorlagendatei index/test.php
bootstrap-theme.min.css Führt die Benutzeroberfläche ein. Beachten Sie, dass sich die Benutzeroberfläche in </title> befindet ;</hrad></ code> Führen Sie unten </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>php think run //localhost:8000</pre><div class="contentsignin">Nach dem Login kopieren</div></div></p>
<p> ein. 5. Erstellen Sie die Vorlagendatei view/index/test.html und stellen Sie die Benutzeroberfläche vor <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/213/843/975/1654063521291582.png" class="lazy" title="1654063521291582.png" alt="Die Thinkphp-Konfigurationsumgebung führt die Benutzeroberfläche ein (detailliertes Beispiel)"></p> 6. Da wir noch keine style.css-Datei haben, benötigen wir diese um eine im CSS unter der statischen Datei mit dem Inhalt @ charset „UTF-8“ zu erstellen;<p><code>'view_suffix' => 'php'</code>, 新建模板文件 index/test.php</p>
<p><code>bootstrap-theme.min.css </code>引入 UI, 注意 UI 在 <code><title></title></code>7. Suchen Sie die importierte Datei im Element, klicken Sie mit der rechten Maustaste, um zum Stileditor zu gelangen und zu sehen, ob der Dateiinhalt angezeigt wird . Wenn es angezeigt wird, bedeutet dies, dass die Einführung erfolgreich war. </p>
<p>8. Fügen Sie die js-Datei in den Text ein Empfehlung: </p>thinkphp-Framework<p>]</p><p>Das obige ist der detaillierte Inhalt vonDie Thinkphp-Konfigurationsumgebung führt die Benutzeroberfläche ein (detailliertes Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Erklärung dieser Website</div>
<div>Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Heißer Artikel</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780570.html" title="R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780641.html" title="R.E.P.O. Beste grafische Einstellungen" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Beste grafische Einstellungen</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796785841.html" title="Assassin's Creed Shadows: Seashell Riddle -Lösung" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Seashell Riddle -Lösung</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780520.html" title="R.E.P.O. So reparieren Sie Audio, wenn Sie niemanden hören können" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. So reparieren Sie Audio, wenn Sie niemanden hören können</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796779766.html" title="WWE 2K25: Wie man alles in Myrise freischaltet" class="phpgenera_Details_mainR4_bottom_title">WWE 2K25: Wie man alles in Myrise freischaltet</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/article.html">Mehr anzeigen</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Heiße KI -Werkzeuge</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>KI-gestützte App zum Erstellen realistischer Aktfotos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Online-KI-Tool zum Entfernen von Kleidung aus Fotos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Ausziehbilder kostenlos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>KI-Kleiderentferner</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>Erstellen Sie kostenlos Ai Hentai.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/ai">Mehr anzeigen</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Heißer Artikel</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780570.html" title="R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780641.html" title="R.E.P.O. Beste grafische Einstellungen" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Beste grafische Einstellungen</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796785841.html" title="Assassin's Creed Shadows: Seashell Riddle -Lösung" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Seashell Riddle -Lösung</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780520.html" title="R.E.P.O. So reparieren Sie Audio, wenn Sie niemanden hören können" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. So reparieren Sie Audio, wenn Sie niemanden hören können</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796779766.html" title="WWE 2K25: Wie man alles in Myrise freischaltet" class="phpgenera_Details_mainR4_bottom_title">WWE 2K25: Wie man alles in Myrise freischaltet</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/article.html">Mehr anzeigen</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Heiße Werkzeuge</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Notepad++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_title">
<h3>Notepad++7.3.1</h3>
</a>
<p>Einfach zu bedienender und kostenloser Code-Editor</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/93" title="SublimeText3 chinesische Version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 chinesische Version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/93" title="SublimeText3 chinesische Version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 chinesische Version</h3>
</a>
<p>Chinesische Version, sehr einfach zu bedienen</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/121" title="Senden Sie Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Senden Sie Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/121" title="Senden Sie Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Senden Sie Studio 13.0.1</h3>
</a>
<p>Leistungsstarke integrierte PHP-Entwicklungsumgebung</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Visuelle Webentwicklungstools</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/500" title="SublimeText3 Mac-Version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac-Version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/500" title="SublimeText3 Mac-Version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac-Version</h3>
</a>
<p>Codebearbeitungssoftware auf Gottesniveau (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/ai">Mehr anzeigen</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Heiße Themen</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/gmailyxdlrkzn" title="Wo ist der Login-Zugang für Gmail-E-Mail?" class="phpgenera_Details_mainR4_bottom_title">Wo ist der Login-Zugang für Gmail-E-Mail?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7488</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/cakephp-tutor" title="CakePHP-Tutorial" class="phpgenera_Details_mainR4_bottom_title">CakePHP-Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1377</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/steamdzhmcssmgs" title="Wie lautet das Format des Kontonamens von Steam?" class="phpgenera_Details_mainR4_bottom_title">Wie lautet das Format des Kontonamens von Steam?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>77</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/winactivationkeyper" title="Win11 -Aktivierungsschlüssel dauerhaft" class="phpgenera_Details_mainR4_bottom_title">Win11 -Aktivierungsschlüssel dauerhaft</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>51</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/newyorktimesdailybrief" title="NYT -Verbindungen Hinweise und Antworten" class="phpgenera_Details_mainR4_bottom_title">NYT -Verbindungen Hinweise und Antworten</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>19</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>39</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/faq/zt">Mehr anzeigen</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/741803.html" title="So führen Sie das Thinkphp-Projekt aus" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040917332199891.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="So führen Sie das Thinkphp-Projekt aus" />
</a>
<a href="https://www.php.cn/de/faq/741803.html" title="So führen Sie das Thinkphp-Projekt aus" class="phphistorical_Version2_mids_title">So führen Sie das Thinkphp-Projekt aus</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 05:33 PM</span>
<p class="Articlelist_txts_p">Um das ThinkPHP-Projekt auszuführen, müssen Sie: Composer installieren, das Projektverzeichnis aufrufen und http://localhost:8000 aufrufen.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/741872.html" title="Es gibt mehrere Versionen von thinkphp" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040918092286880.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Es gibt mehrere Versionen von thinkphp" />
</a>
<a href="https://www.php.cn/de/faq/741872.html" title="Es gibt mehrere Versionen von thinkphp" class="phphistorical_Version2_mids_title">Es gibt mehrere Versionen von thinkphp</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 06:09 PM</span>
<p class="Articlelist_txts_p">ThinkPHP verfügt über mehrere Versionen, die für verschiedene PHP-Versionen entwickelt wurden. Zu den Hauptversionen gehören 3.2, 5.0, 5.1 und 6.0, während Nebenversionen dazu dienen, Fehler zu beheben und neue Funktionen bereitzustellen. Die neueste stabile Version ist ThinkPHP 6.0.16. Berücksichtigen Sie bei der Auswahl einer Version die PHP-Version, die Funktionsanforderungen und den Community-Support. Für optimale Leistung und Support wird empfohlen, die neueste stabile Version zu verwenden.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/741815.html" title="So führen Sie thinkphp aus" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040917392343813.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="So führen Sie thinkphp aus" />
</a>
<a href="https://www.php.cn/de/faq/741815.html" title="So führen Sie thinkphp aus" class="phphistorical_Version2_mids_title">So führen Sie thinkphp aus</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 05:39 PM</span>
<p class="Articlelist_txts_p">Schritte zum lokalen Ausführen von ThinkPHP Framework: Laden Sie ThinkPHP Framework herunter und entpacken Sie es in ein lokales Verzeichnis. Erstellen Sie einen virtuellen Host (optional), der auf das ThinkPHP-Stammverzeichnis verweist. Konfigurieren Sie Datenbankverbindungsparameter. Starten Sie den Webserver. Initialisieren Sie die ThinkPHP-Anwendung. Greifen Sie auf die URL der ThinkPHP-Anwendung zu und führen Sie sie aus.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/741527.html" title="Was ist besser, Laravel oder Thinkphp?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040915182633194.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Was ist besser, Laravel oder Thinkphp?" />
</a>
<a href="https://www.php.cn/de/faq/741527.html" title="Was ist besser, Laravel oder Thinkphp?" class="phphistorical_Version2_mids_title">Was ist besser, Laravel oder Thinkphp?</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 03:18 PM</span>
<p class="Articlelist_txts_p">Leistungsvergleich von Laravel- und ThinkPHP-Frameworks: ThinkPHP schneidet im Allgemeinen besser ab als Laravel und konzentriert sich auf Optimierung und Caching. Laravel schneidet gut ab, aber für komplexe Anwendungen ist ThinkPHP möglicherweise besser geeignet.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/630029.html" title="Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170062572250544.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben" />
</a>
<a href="https://www.php.cn/de/faq/630029.html" title="Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben" class="phphistorical_Version2_mids_title">Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben</a>
<span class="Articlelist_txts_time">Nov 22, 2023 pm 12:01 PM</span>
<p class="Articlelist_txts_p">„Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben“ Mit der rasanten Entwicklung der Internettechnologie stellen Webanwendungen immer höhere Anforderungen an die Verarbeitung einer großen Anzahl gleichzeitiger Anforderungen und komplexer Geschäftslogik. Um die Systemleistung und das Benutzererlebnis zu verbessern, erwägen Entwickler häufig die Verwendung asynchroner Aufgaben, um einige zeitaufwändige Vorgänge auszuführen, z. B. das Senden von E-Mails, das Verarbeiten von Datei-Uploads, das Erstellen von Berichten usw. Im Bereich PHP bietet das ThinkPHP-Framework als beliebtes Entwicklungsframework einige praktische Möglichkeiten zur Implementierung asynchroner Aufgaben.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/741823.html" title="So installieren Sie thinkphp" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040917422449264.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="So installieren Sie thinkphp" />
</a>
<a href="https://www.php.cn/de/faq/741823.html" title="So installieren Sie thinkphp" class="phphistorical_Version2_mids_title">So installieren Sie thinkphp</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 05:42 PM</span>
<p class="Articlelist_txts_p">ThinkPHP-Installationsschritte: Bereiten Sie PHP-, Composer- und MySQL-Umgebungen vor. Erstellen Sie Projekte mit Composer. Installieren Sie das ThinkPHP-Framework und die Abhängigkeiten. Datenbankverbindung konfigurieren. Anwendungscode generieren. Starten Sie die Anwendung und besuchen Sie http://localhost:8000.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/741786.html" title="Wie ist die Leistung von thinkphp?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/09/2024040917241822974.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Wie ist die Leistung von thinkphp?" />
</a>
<a href="https://www.php.cn/de/faq/741786.html" title="Wie ist die Leistung von thinkphp?" class="phphistorical_Version2_mids_title">Wie ist die Leistung von thinkphp?</a>
<span class="Articlelist_txts_time">Apr 09, 2024 pm 05:24 PM</span>
<p class="Articlelist_txts_p">ThinkPHP ist ein leistungsstarkes PHP-Framework mit Vorteilen wie Caching-Mechanismus, Codeoptimierung, Parallelverarbeitung und Datenbankoptimierung. Offizielle Leistungstests zeigen, dass es mehr als 10.000 Anfragen pro Sekunde verarbeiten kann und in großen Websites und Unternehmenssystemen wie JD.com und Ctrip in praktischen Anwendungen weit verbreitet ist.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/618451.html" title="RPC-Dienst basierend auf ThinkPHP6 und Swoole zur Implementierung der Dateiübertragungsfunktion" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/169708359770139.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="RPC-Dienst basierend auf ThinkPHP6 und Swoole zur Implementierung der Dateiübertragungsfunktion" />
</a>
<a href="https://www.php.cn/de/faq/618451.html" title="RPC-Dienst basierend auf ThinkPHP6 und Swoole zur Implementierung der Dateiübertragungsfunktion" class="phphistorical_Version2_mids_title">RPC-Dienst basierend auf ThinkPHP6 und Swoole zur Implementierung der Dateiübertragungsfunktion</a>
<span class="Articlelist_txts_time">Oct 12, 2023 pm 12:06 PM</span>
<p class="Articlelist_txts_p">Der auf ThinkPHP6 und Swoole basierende RPC-Dienst implementiert die Dateiübertragungsfunktion. Einführung: Mit der Entwicklung des Internets ist die Dateiübertragung in unserer täglichen Arbeit immer wichtiger geworden. Um die Effizienz und Sicherheit der Dateiübertragung zu verbessern, wird in diesem Artikel die spezifische Implementierungsmethode der Dateiübertragungsfunktion basierend auf RPC-Diensten basierend auf ThinkPHP6 und Swoole vorgestellt. Wir werden ThinkPHP6 als Web-Framework verwenden und die RPC-Funktion von Swoole nutzen, um eine serverübergreifende Dateiübertragung zu erreichen. 1. Umweltstandard</p>
</div>
</div>
<a href="https://www.php.cn/de/phpkj/" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Online-PHP-Schulung für das Gemeinwohl,Helfen Sie PHP-Lernenden, sich schnell weiterzuentwickeln!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/de/about/us.html">Über uns</a>
<a href="https://www.php.cn/de/about/disclaimer.html">Haftungsausschluss</a>
<a href="https://www.php.cn/de/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1744544490"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>
 PHP-Framework
PHP-Framework
 Denken Sie an PHP
Denken Sie an PHP
 Die Thinkphp-Konfigurationsumgebung führt die Benutzeroberfläche ein (detailliertes Beispiel)
Die Thinkphp-Konfigurationsumgebung führt die Benutzeroberfläche ein (detailliertes Beispiel)




 4. Führen Sie den folgenden Befehl in der Befehlszeile aus, um den Treiber zu installieren
4. Führen Sie den folgenden Befehl in der Befehlszeile aus, um den Treiber zu installieren Ändern Sie die Datei config/view.php in
Ändern Sie die Datei config/view.php in 
