Was bedeutet HTML5-Dokumentfluss?
In HTML5 wird der Dokumentfluss auch als „normaler Fluss“ bezeichnet. Dies bezieht sich auf die standardmäßige Flussanordnung von Elementen von links nach rechts und von oben nach unten während des Elementsatz- und Layoutprozesses Unten. Teilen Sie es in Reihen auf und ordnen Sie die Elemente in jeder Reihe von links nach rechts an. Methoden zum Durchbrechen des Dokumentenflusses: 1. Float; 2. Positionspositionierung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, DELL G3-Computer
1. Was ist Dokumentenfluss?
„Flow“, dieses Wort hören wir oft in unserem Leben, etwa Wasserfluss und Strömung. So wie Wasser von oben nach unten fließt, können wir uns den Dokumentenfluss als „fließende“ HTML-Elemente im Browser vorstellen. Die Oberseite des Browsers ist die Quelle des Flusses und die Unterseite des Browsers ist das Ende des Flusses.
Der sogenannte Dokumentenfluss (normaler Fluss, auch „normaler Fluss“ genannt) bezieht sich auf den Prozess des Elementsatzes und -layouts, bei dem Elemente automatisch dieser Flussanordnung von links nach rechts und von oben nach unten folgen.
Wenn der Browser das HTML-Dokument rendert, beginnt er mit dem Rendern von oben und weist den Elementen den erforderlichen Platz zu. Jedes Inline-Element belegt eine separate Zeile, bis die Grenze auf dem aktuellen liegt Zeile, wechseln Sie dann zum Startpunkt der nächsten Zeile und fahren Sie mit dem Rendern fort. Zu diesem Zeitpunkt müssen wir also über Elemente auf Blockebene und Inline-Elemente sprechen.
2. Elemente auf Blockebene und Inline-Elemente
Elemente auf Blockebene: Wie der Name schon sagt, ist dieses Element „ein Block“, daher sollte es als Block eine eigene Breite und Höhe haben. Und es ist ziemlich überwältigend. Jedes Element auf Blockebene nimmt standardmäßig eine Zeile ein. Sobald ein Element auf Blockebene zu einer Zeile hinzugefügt wird, können keine anderen Elemente hinzugefügt werden (außer nach Float). Es wird im Allgemeinen als Container verwendet. Gängige Elemente auf Blockebene sind: from, select, textarea, h1-h6, table, button, hr, p, ol, ul usw.
In Kombination mit dem oben genannten Inhalt weisen Elemente auf Blockebene die folgenden Eigenschaften auf:
Jedes Element auf Blockebene belegt eine eigene Zeile.
Die Höhe, Breite, Linienhöhe und der Rand des Elements können eingestellt werden. Wenn die Breite des
-Elements nicht festgelegt ist, wird standardmäßig die Breite des übergeordneten Elements verwendet.
Inline-Elemente: Offensichtlich existiert dieses Element innerhalb einer Zeile und kann dieselbe Zeile mit anderen Inline-Elementen teilen. Zu den gängigen Inline-Elementen gehören: span, input, a, em, strong, b, br, img, select, button usw.
Dann sind die Eigenschaften von Inline-Elementen wie folgt:
Jedes Inline-Element kann eine Zeile mit anderen Inline-Elementen teilen. Sie werden nicht geändert, bis eine Zeile nicht mehr passt.
Das Festlegen von Breite und Höhe für Inline-Elemente ist ungültig (hier gibt es Fallstricke, lesen Sie bitte unten) und die Breite ändert sich mit dem Inhalt des Elements.
Padding-left und padding-right in horizontaler Richtung innerhalb der Zeile erzeugen Randeffekte, aber padding-top und padding-bottom in vertikaler Richtung erzeugen keine Randeffekte.
3. Ersatzelemente und Nicht-Ersatzelemente
Jeder, der vorsichtig ist, muss das entdeckt haben, wie  , ,
, ,
Inline-Elemente werden ebenfalls in zwei Typen unterteilt: ersetzte Elemente und nicht ersetzte Elemente.
Elemente ersetzen:
Der Browser bestimmt den spezifischen Anzeigeinhalt des Elements anhand seiner Tags und Attribute. Zu den häufigsten gehören:  , ,
, ,
Nicht ersetzbare Elemente:
Elemente, deren Inhalt dem Benutzer direkt angezeigt wird, werden als nicht ersetzbare Elemente bezeichnet. Zu den häufigsten gehören: ,
4. Ausbrechen aus dem Dokumentenfluss
Das sogenannte Ausbrechen aus dem Dokumentenfluss bedeutet, dass die Elemente vom gewöhnlichen Layout und Schriftsatz getrennt werden (normaler Dokumentenfluss). behandelt werden, als hätten sie es nicht gesehen (Sie müssen es für den Rest Ihres Lebens nicht noch einmal tun) (Ratschlag), es ist möglich, dass sich die beiden Positionen überschneiden, aber sie existieren immer noch im DOM-Baum.
Welche Situationen führen also dazu, dass Elemente aus dem Dokumentenfluss ausbrechen?
1. Durch Float generiertes Float
Wenn Sie Float verwenden, um den Dokumentenfluss zu unterbrechen, wird dieses Element zwar von anderen Feldern ignoriert, der Text in anderen Feldern schafft jedoch dennoch Platz für dieses Element und umgibt es.
Hier ist der Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
float: left;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
</body>
</html>Der Code-Ausführungseffekt:

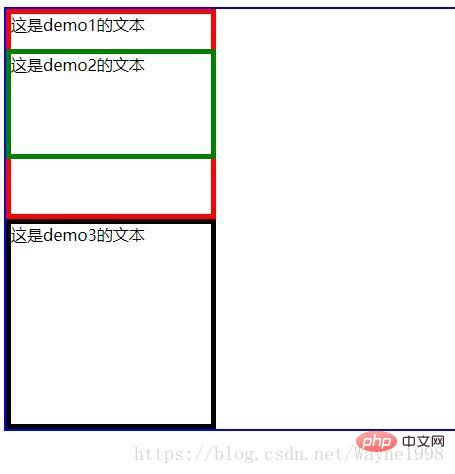
2. position:absolute;
absolute ist eine absolute Positionierung, und das absolut positionierte Element verwendet das erste nicht statische übergeordnete Element als Referenz. Wenn kein nicht statisches übergeordnetes Element vorhanden ist, wird der Körper als Referenz verwendet.
Das Folgende ist ein Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: absolute;
top: 50px;/*给demo2一个绝对定位,并且距离body顶部 50px*/
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>Der Codeeffekt ist wie gezeigt:

Wir können sehen, dass sich das zweite p relativ zur Oberseite des Körpers um 50 Pixel nach unten bewegt hat;
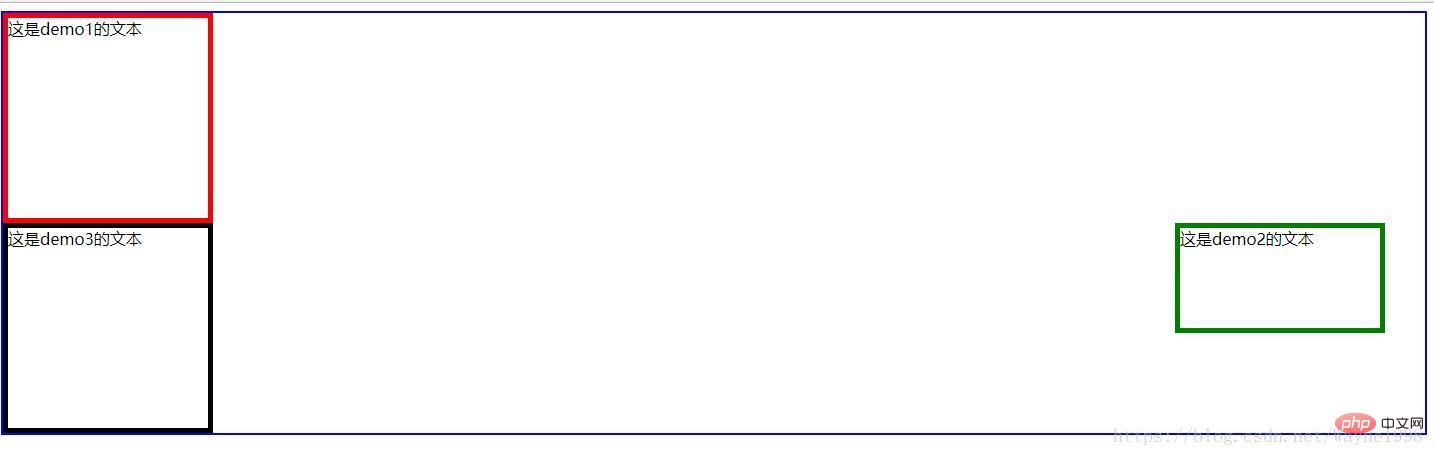
3.
ist vollständig losgelöst Der Dokumentenfluss ist relativ zum Browserfenster positioniert, das heißt, dieses p ist im Browserfenster fixiert. Unabhängig davon, wie wir die Bildlaufleiste ziehen, können wir ihre Position im Browserfenster nicht ändern.
Das Folgende ist der Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: fixed;
right: 50px;
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>
Das Folgende ist eine Geschichte, die jedem helfen soll, die Trennung vom Dokumentenfluss zu verstehen:
Ein hübscher Junge (S. 1) und ein süßes Mädchen (S. 2), sie mögen sich Eines Tages kamen sie zusammen und lebten glücklich bis ans Ende ihrer Tage...
Wie konnte die Geschichte so sein (ausblenden)
Im Laufe der Zeit, unter dem Einfluss bestimmter Dinge (schwebend, fest, absolut), sie stellte fest, dass die andere Partei viele Mängel hatte und nicht perfekt war, und eines Tages konnten sie sich schließlich nicht mehr ausstehen: „Lass uns Schluss machen!“, sagte p1, balabala, sie haben Schluss gemacht (p1 verließ den Dokumentenfluss). „Stellen Sie sich einfach vor, ich sei tot“, sagte p1. Obwohl das Jungenpapier p1 und das Mädchenpapier p2 immer noch ihr eigenes Leben in dieser Welt führen (sowohl p1 als auch p2 existieren noch im DOM-Baum), lassen sie sich gegenseitig in ihren Herzen sterben (wenn die Box positioniert ist, wird sie so tun) du hast es nicht gesehen). Die blutige Geschichte ist vorbei.
Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet HTML5-Dokumentfluss?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




