
Methode: 1. Verwenden Sie die Methode siblings(), um alle Geschwisterelemente des angegebenen Elements zurückzugeben. Die Syntax lautet „element object.siblings()“. 2. Verwenden Sie die Methode „removeAttr()“, um die Attribute der Geschwisterelemente zu entfernen , die Syntax lautet „Geschwisterelemente Object.removeAttr(property)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
1. Die Methode „Geschwisterelemente abrufen“ gibt alle Geschwisterelemente des ausgewählten Elements zurück.
Geschwisterelemente sind Elemente, die dasselbe übergeordnete Element haben. DOM-Baum: Diese Methode durchläuft die Geschwisterelemente des DOM-Elements vorwärts und rückwärts. Tipp: Bitte verwenden Sie die Methoden prev() oder next(), um den Suchbereich einzuschränken und nur das vorherige oder das nächste Geschwisterelement zu durchsuchen. Syntax$(selector).siblings(filter)
2. Geschwisterelementattribute löschen
Die Methode „removeAttr()“ entfernt ein oder mehrere Attribute aus dem ausgewählten Element.
$(selector).removeAttr(attribute)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").siblings().removeAttr("style");
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li class="start">li (兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
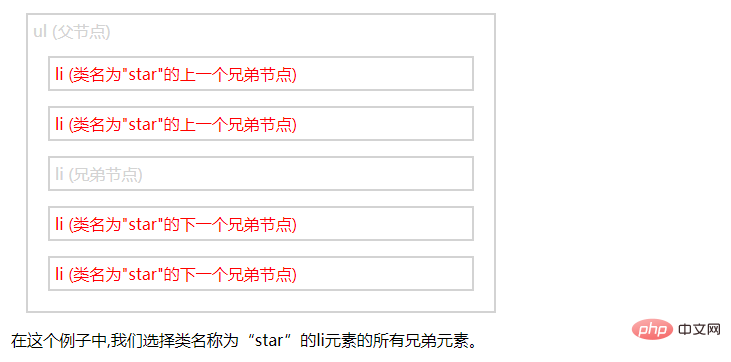
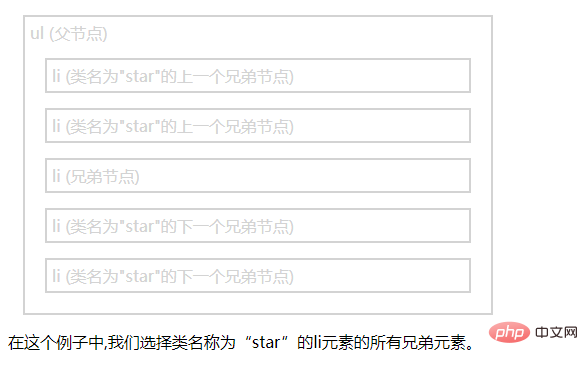
<p>在这个例子中,我们选择类名称为“star”的li元素的所有兄弟元素。</p>
</body>
</html>Ausgabeergebnis nach Hinzufügen einer JQuery-Anweisung: 
Empfohlene verwandte Video-Tutorials:  JQuery-Video-Tutorial
JQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie Attribute von Geschwisterelementen in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So registrieren Sie einen dauerhaften Website-Domainnamen
So registrieren Sie einen dauerhaften Website-Domainnamen
 So lösen Sie das Problem, dass WLAN keine gültige IP-Konfiguration hat
So lösen Sie das Problem, dass WLAN keine gültige IP-Konfiguration hat