CSS3, was ist adaptives Layout?
Adaptives Layout, auch „responsives Layout“ genannt, bezieht sich auf ein Webseitenlayout, das die Bildschirmbreite automatisch erkennen und entsprechende Anpassungen vornehmen kann. Eine solche Webseite kann mit mehreren verschiedenen Terminals kompatibel sein, anstatt für jedes ein spezifisches zu erstellen Terminalversion. Das adaptive Layout wurde entwickelt, um das Problem des mobilen Surfens im Internet zu lösen und kann Benutzern, die verschiedene Terminals verwenden, eine gute Benutzererfahrung bieten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist adaptives Layout?
Adaptives Layout, auch als „responsives Layout“ bekannt, kann die Bildschirmbreite automatisch erkennen und entsprechende Anpassungen am Webseitenlayout vornehmen. Einfach ausgedrückt kann die Webseite mit mehreren kompatibel sein verschiedene Terminals (Geräte) zu erstellen, anstatt für jedes Terminal eine spezifische Version zu erstellen.
Tatsächlich besteht der Unterschied zwischen adaptiv und nicht adaptiv darin, dass eine Seite unabhängig von der Auflösung des Geräts automatisch erkannt und angepasst werden kann, was den Surfbenutzern ein besseres Erlebnis bietet.
Dieses Konzept wurde geboren, um das Problem des mobilen Surfens im Internet zu lösen. Adaptives Layout kann Benutzern, die verschiedene Endgeräte verwenden, eine gute Benutzererfahrung bieten, und angesichts der Beliebtheit von Smartphones mit großem Bildschirm ist es keine Übertreibung, es als „allgemeinen Trend“ zu bezeichnen.
Css3-Methoden zur Implementierung des adaptiven Layouts
Häufig verwendete Methoden sind wie folgt:
Verwenden Sie Medienabfragen in CSS (die einfachste);
Verwenden Sie JavaScript (höhere Nutzungskosten);
-
Verwenden Sie Open-Source-Frameworks von Drittanbietern (z. B. Bootstrap, das verschiedene Browser unterstützen kann).
Nehmen wir als Nächstes die Medienabfrage als Beispiel, um die Implementierung des adaptiven Layouts zu demonstrieren.
1. Legen Sie das Meta-Tag fest
Zuerst müssen wir das Meta-Tag festlegen, um den Browser anzuweisen, die Breite des Ansichtsfensters (den sichtbaren Bereich der Webseite) der Breite des Geräts anzupassen und verbieten Sie dem Benutzer das Vergrößern der Seite wie folgt:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Sie müssen beim Festlegen des Ansichtsfensters auf die Größe des sichtbaren Bereichs der Webseite achten Legen Sie die Breite fest. Sie müssen sich nicht um die Höhe kümmern. Die spezifische Höhe wird automatisch um den Inhalt der Webseite erweitert. Die Bedeutung des Inhalts im obigen Meta-Tag ist wie folgt:
Ansichtsfenster: Das Ansichtsfenster stellt den sichtbaren Bereich der Webseite dar.
Breite: Steuert die Größe des Ansichtsfensters Geben Sie einen bestimmten Wert an, z. B. 600, oder spezielle Werte, die aus Schlüsselwörtern bestehen, z. B. „Gerätebreite“, die die Breite des Geräts darstellen wenn die Seite zum ersten Mal geladen wird;
maximum-scale: Gibt das maximale Verhältnis an, das der Benutzer zoomen darf, im Bereich von 0 bis 10,0;
minimum-scale: Gibt das minimale Verhältnis an, das dem Benutzer erlaubt ist zum Zoomen, im Bereich von 0 bis 10,0;
Benutzerskalierbar: Gibt an, ob der Benutzer manuell zoomen kann. „Ja“ bedeutet, dass Zoomen erlaubt ist, „Nein“ bedeutet, dass Zoomen verboten ist.
- 2. Medienabfragen
CSS-Medienabfragen können basierend auf bestimmten Bedingungen unterschiedliche CSS-Stile für verschiedene Medientypen (Siebdruck) definieren, sodass Benutzer, die verschiedene Geräte verwenden, das beste Erlebnis erhalten. Es gibt drei Möglichkeiten, Medienabfragen zu implementieren:
1), verwenden Sie es direkt in CSS-Dateien, der Beispielcode lautet wie folgt:
@media (max-width: 320px) {
/*0~320*/
body {
background: pink;
}
}
@media (min-width: 321px) and (max-width: 375px) {
/*321~768*/
body {
background: red;
}
}
@media (min-width: 376px) and (max-width: 425px) {
/*376~425*/
body {
background: yellow;
}
}
@media (min-width: 426px) and (max-width: 768px) {
/*426~768*/
body {
background: blue;
}
}
@media (min-width: 769px) {
/*769~+∞*/
body {
background: green;
}
}2), verwenden Sie @import zum Importieren, der Beispielcode lautet wie folgt:
@import 'index01.css' screen and (max-width:1024px) and (min-width:720px) @import 'index02.css' screen and (max-width:720px)
3), der im Link-Tag verwendet wird, lautet der Beispielcode wie folgt:
<link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-width:1024px) and (min-width:720px)"/> <link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-width:720px)"/>
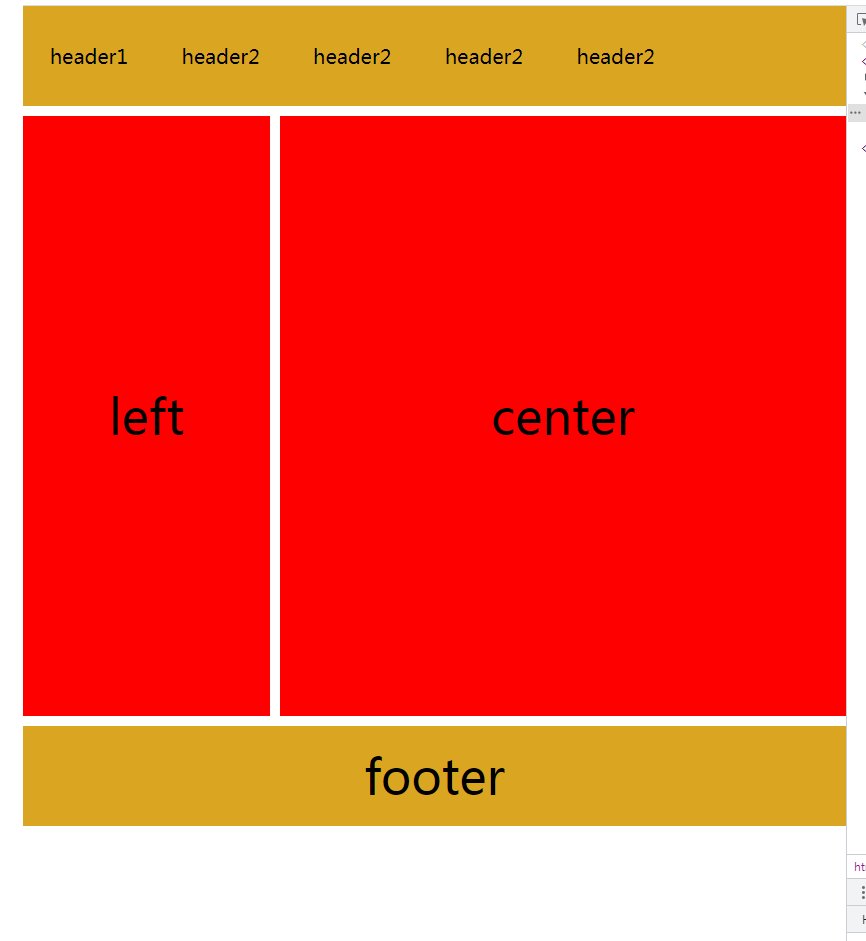
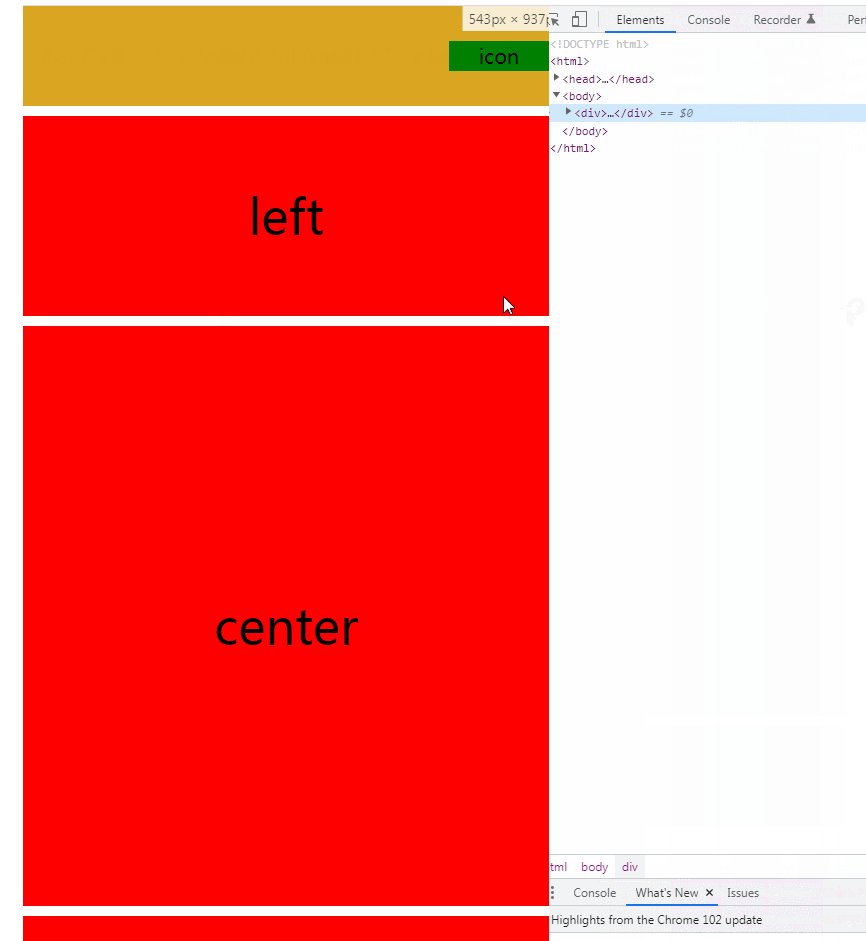
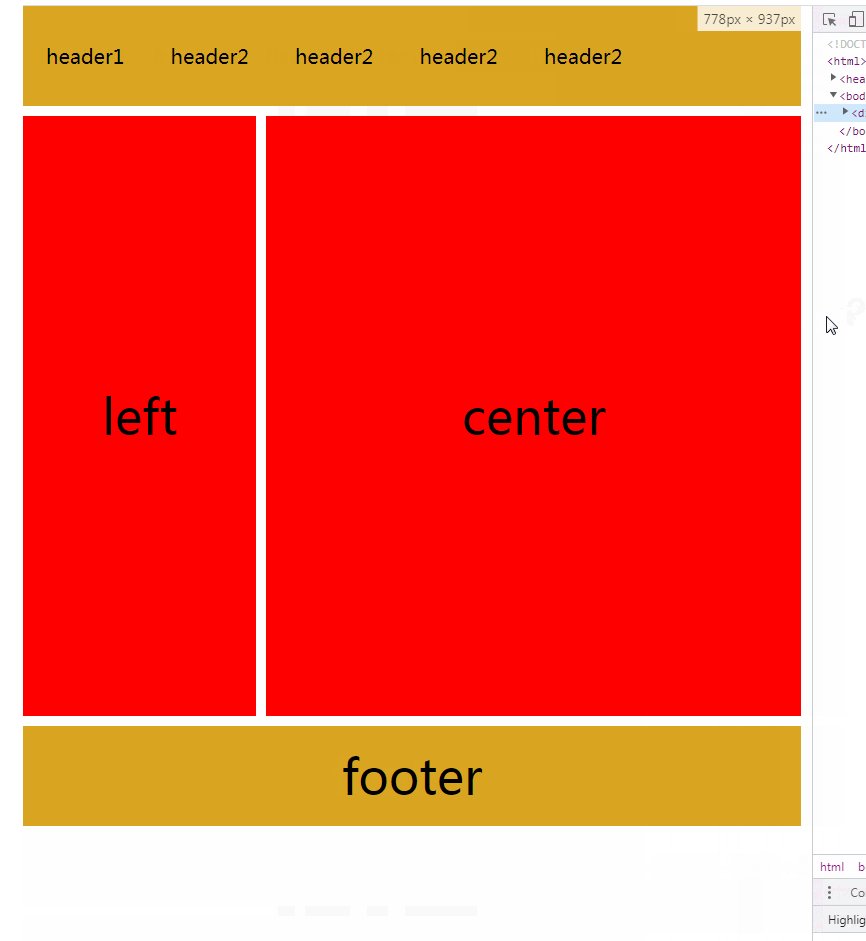
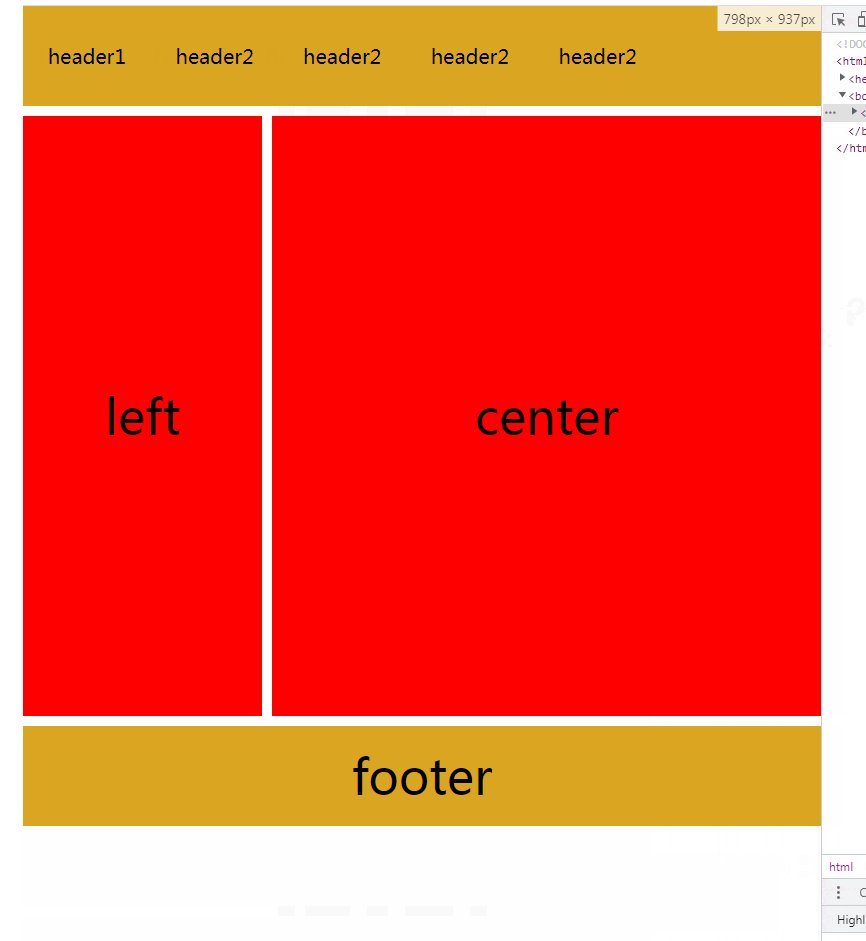
Das Folgende ist ein umfassendes Beispiel, um die Implementierung eines responsiven Layouts zu demonstrieren:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自适应布局(响应式布局)</title>
<meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" />
<style>
*{
margin: 0px;
padding: 0px;
font-family: "微软雅黑";
}
#head, #foot, #main
{
height: 100px;
width: 1200px;
/*width: 85%;*/
background-color: goldenrod;
text-align: center;
font-size: 48px;
line-height: 100px;
margin: 0 auto;
}
#head div{
display: none;
font-size: 20px;
height: 30px;
width: 100px;
background-color: green;
float: right;
line-height: 30px;
margin-top: 35px;
}
#head ul{
width: 80%;
}
#head ul li{
width: 20%;
float: left;
text-align: center;
list-style: none;font-size: 20px;
}
#main{
height: auto;
margin: 10px auto;
overflow: hidden;
}
.left, .center, .right{
height: 600px;
line-height: 600px;
float: left;
width: 20%;
background-color: red
}
.center{
width: 60%;
border-left: 10px solid #FFF;
border-right: 10px solid #FFF;
box-sizing: border-box;
}
@media only screen and (max-width: 1200px) {
#head, #foot, #main{
width: 100%;
}
}
@media only screen and (max-width: 980px) {
.right{
display: none;
}
.left{
width: 30%;
}
.center{
width: 70%;
border-right: hidden;
}
}
@media only screen and (max-width: 640px) {
.left, .center, .right{
width: 100%;
display: block;
height: 200px;
line-height: 200px;
}
.center{
border: hidden;
border-top: 10px solid #FFFFFF;
border-bottom: 10px solid #FFFFFF;
height: 600px;
line-height: 600px;
}
#head ul{
display: none;
}
#head div{
display: block;
}
}
</style>
</head>
<body>
<div>
<header id="head">
<ul>
<li>header1</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
</ul>
<div>icon</div>
</header>
<section id="main">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</section>
<footer id="foot">
footer
</footer>
</div>
</body>
</html>Wenn das Browserfenster kleiner als 1200 Pixel und größer ist als 980 Pixel und größer als 640 Pixel und kleiner als 980 Pixel. Die Stile sind unterschiedlich
(Freigabe von Lernvideos:CSS-Video-Tutorial ,
,
Das obige ist der detaillierte Inhalt vonCSS3, was ist adaptives Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




