
mui ist ein Open-Source-Frontend-UI-Framework, das auf HTML5+-Spezifikationen basiert. Es nutzt die nativen Funktionen von HTML5+-Erweiterungen, um die Leistungs- und plattformübergreifenden Probleme gängiger UI-Steuerelemente zu lösen Es kann gleichzeitig auch auf HTML5+ iOS, Android App im mobilen Browser veröffentlicht werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5&&mui Version 3.7.2, Dell G3-Computer.
Ein Stil-Framework, das zu HTML5+ passt.
mui-Framework ist ein Open-Source-Front-End-UI-Framework, das auf HTML5+-Spezifikationen basiert. Es nutzt die nativen Funktionen von HTML5+-Erweiterungen, um die Leistung zu verbessern von allgemeinen UI-Steuerelementen und plattformübergreifenden Problemen.
Das Design der UI-Komponenten in MUI basiert auf iOS 7, ergänzt durch einige Android-spezifische Steuerelemente. Das MUI-Framework löst effektiv einige Probleme des ursprünglichen Frameworks und kann problemlos leistungsstarke Apps entwickeln.
Gleichzeitig kann sich mui auch automatisch an gewöhnliche Browser anpassen, die nicht über eine HTML5+-Umgebung verfügen, und es auf eine gewöhnliche Web-App reduzieren. Dies ermöglicht es Entwicklern, mui einmal zu entwickeln und in HTML5+-iOS- und Android-Apps zu veröffentlichen zur gleichen Zeit oder für mobile Browser gleichzeitig.
MUI ist positioniert als: das UI-Framework für mobile Apps, das dem nativen Erlebnis am nächsten kommt. Es ist diese Positionierung, die mehrere Merkmale von MUI hervorbringt: leicht, klein, nur mit Benutzeroberfläche ausgestattet, nur für mobile Apps entwickelt und nativer Schnittstellenstil. MUI unterscheidet sich von jQuery dadurch, dass es keine DOM-Operationen kapselt und nichts tut, was nichts mit der Benutzeroberfläche zu tun hat.
Mui offizielle Website:
https://dev.dcloud.net.cn/mui/
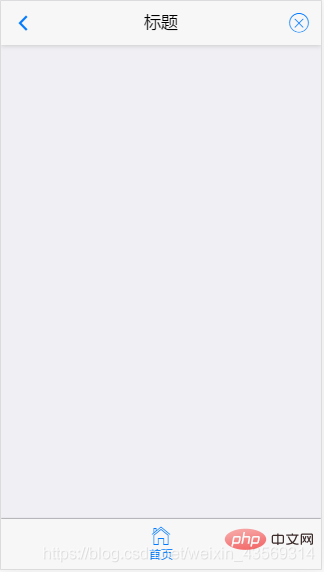
Erstellen Sie das Gesamtlayout der Seite, die oberen und unteren Navigationsleisten sind festgelegt , Der spezifische Inhalt wird im Container platziert
Beim Durchsuchen des Inhalts ist die Navigationsleiste fixiert und nur der Hauptteil des Inhalts ändert sich

<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-close mui-pull-right"></a> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">标题</h1> </header> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">Was ist HTML5 Mui?</span> </a> </nav> <div class="mui-content"> //主体内容 </div> <script src="js/mui.min.js"></script> <script type="text/javascript"> mui.init() </script> </body> </html>
mui()-Methode: Äquivalent zur $()-Methode von jQuery, wobei der CSS-Selektor verwendet wird, um das HTML-Objekt abzurufen und das Mui-Objekt-Array zurückzugeben
Konvertieren Sie das Mui-Objekt in ein DOM object:
var obj1 = mui('#title '); //miu object
var obj2 = obj[0]; // DOM-Objekt
each()-Methode: entspricht der every()-Methode von jQuery, um die Traversierung durchzuführen Operationen
init()-Methode: Das MUI-Framework konzentriert viele funktionale Konfigurationen in der mui.init()-Methode. Um eine bestimmte Funktion zu verwenden, müssen Sie nur die entsprechende Parameterkonfiguration in der mui.init()-Methode abschließen. Derzeit wird die Konfiguration in der mui.init-Methode unterstützt: Unterseiten erstellen, Seiten schließen, Gestenereigniskonfiguration, Vorladen, Pull-Down-Aktualisierung, Pull-Up-Laden, Hintergrundfarbe der Systemstatusleiste festlegen
scrollTo()-Methode: Scrollen Sie den Fensterbildschirm zur angegebenen Position
mui scrollTo(ypos[,duration][,handler])
mui.os-Objekt: wird verwendet, um die aktuelle Betriebsumgebung zu bestimmen
mui.os.plus: ob es in der 5+-Basis ausgeführt wird
mui.os.android, mui.os.ios, mui.os. ipad, mui.os.iphone ist ähnlich
1. Tippen Sie auf Ereignis: Klicken Sie auf Auslöser
element.addEventListener('tap',function(){
//点击响应逻辑
},false);2. Ereignisbindung: mui(selecto1).on(event,selector2,handler);
event ist ein String-Typ, der den Namen des zu überwachenden Ereignisses darstellt, z. B. „tap“. Der Handler ist die Rückruffunktion, wenn das Ereignis ausgelöst wird. Selektor1 und Selektor2 sind beide Selektoren, Selektor2 muss jedoch ein untergeordneter Selektor sein Das durch Selector1 dargestellte HTML-Elementobjekt 5. Gestenereignisse: Einführung häufig verwendeter Gestenausdrucksmethoden
KlickenDoppeltippenDoppelt Tippen Sie auf den Bildschirm. Langes Drücken Bildschirm
Wischen| Nach links wischen | nach unten wischen | |
|---|---|---|
| Ziehen | dragstart | |
| drag | drag | |
| drag | dragedd | |