
In jquery können Sie die Methode „removeClass()“ verwenden, um das Element „classname“ zu löschen. Die Funktion dieser Methode besteht darin, eine oder mehrere Klassen aus dem ausgewählten Element zu entfernen . Die Syntax lautet „element object.removeClass(„classname“)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Hinweis: Wenn keine Parameter angegeben sind, entfernt diese Methode alle Klassen aus den ausgewählten Elementen.
Syntax
$(selector).removeClass(class)
Klasse optional. Gibt den Namen der zu entfernenden Klasse an.
Wenn Sie mehrere Klassen entfernen müssen, verwenden Sie bitte Leerzeichen, um die Klassennamen zu trennen.
Wenn dieser Parameter nicht gesetzt ist, werden alle Klassen entfernt.
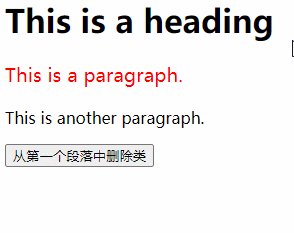
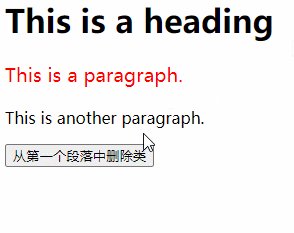
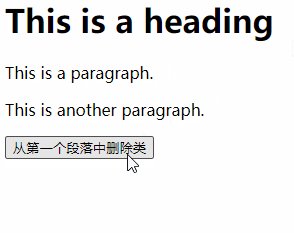
Das Beispiel lautet wie folgt:Das obige ist der detaillierte Inhalt vonSo löschen Sie den Elementklassennamen in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro
{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
</html> Video-Tutorial-Empfehlung:
Video-Tutorial-Empfehlung:
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Wie man mit Blockchain Geld verdient
Wie man mit Blockchain Geld verdient
 Verwendung mit linearem Gradienten
Verwendung mit linearem Gradienten