
Lernen Sie in diesem Artikel weiter Angular und informieren Sie sich über die Vorlagenreferenzvariablen in Angular. Ich hoffe, dass es für alle hilfreich ist!

<input type="text" [value]="value" #name>
1 Eine Vorlagenreferenzvariable kann ein DOM-Element, eine Angular-Komponente (Direktive), ein Element, eine TemplateRef oder sogar eine Referenz auf eine Webkomponente in einer Angualr-Vorlage sein es ist abhängige Elemente (wenn nicht mit Anweisungen interveniert) . Beispielsweise ist die Vorlagenreferenzvariable name im vorherigen Beispielcode eine Referenz auf das DOM-Element <input>. [Verwandte Tutorial-Empfehlung: „Angular Tutorialname就是<input>这一DOM元素的引用。【相关教程推荐:《angular教程》】
<app-component #component [input]="variable"></app-component>
{{ component.input }}
{{ component.func() }}通过模板引用变量我们获得了app-component组件的实例引用,这使得我们可以轻松地在模板中访问app-component组件内部的成员。
2. Angular 根据你所声明的变量的位置给模板变量赋值:
如果在组件上声明变量,该变量就会引用该组件实例。
如果在标准的 HTML 标记上声明变量,该变量就会引用该元素。
如果你在 <ng-template> 元素上声明变量,该变量就会引用一个 TemplateRef 实例来代表此模板。
如果该变量在右侧指定了一个名字,比如 #var="ngModel" ,那么该变量就会引用所在元素上具有这个 exportAs 名字的指令或组件。
3. 将 NgForm 与模板变量一起使用
这里的 NgForm 指令演示了如何通过引用指令的的 exportAs 名字来引用不同的值。在下面的例子中,模板变量 itemForm 在 HTML 中分别出现了三次。
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" ngModel required />
<button type="submit">Submit</button>
</form>
<div [hidden]="!itemForm.form.valid">
<p>{{ submitMessage }}</p>
</div> * 如果没有 ngForm 这个属性值,itemForm 引用的值将是 <form> 元素。而 Com 和 <code>Directive 之间的差异在于 Angular 在没有指定属性值的情况下,Angular 会引用 Component,而 Directive 不会改变这种隐式引用(即它的宿主元素)。(还没读懂什么意思.......
而使用了 NgForm 之后,itemForm 就是对 NgForm 指令的引用,可以用它来跟踪表单中每一个控件的值和有效性。
与原生的 <form> 元素不同, NgForm 指令有一个 form 属性。如果 itemForm.form.valid 无效,那么 NgForm 的 form“]
Über die Vorlagenreferenzvariable erhalten wir die
instanzReferenz der app-component-Komponente, die uns einen einfachen Zugriff auf die Vorlage ermöglicht app-componentMitglieder innerhalb der Komponente. 

<ng-template> deklarieren, verweist die Variable auf eine TemplateRef-Instanz, um diese Vorlage darzustellen.
 Wenn die Variable auf der rechten Seite einen Namen angibt, z. B.
Wenn die Variable auf der rechten Seite einen Namen angibt, z. B. #var="ngModel", dann verweist die Variable auf die exportAs des Elements wo es sich befindet. Die Direktive oder Komponente des Namens. NgForm mit Vorlagenvariablen  Die
Die NgForm-Direktive hier zeigt, wie die exportAs -Namen, um auf verschiedene Werte zu verweisen. Im folgenden Beispiel erscheint die Vorlagenvariable <code>itemForm dreimal im HTML.
Wenn kein ngForm-Attributwert vorhanden ist, ist der von itemForm referenzierte Wert das <form>-Element . Der Unterschied zwischen Com und <code>Directive besteht darin, dass Angular auf Component verweist, ohne einen Eigenschaftswert anzugeben, während Directive Dieser implizite Verweis (d. h. sein Host-Element) wird nicht geändert. (Ich verstehe immer noch nicht, was es bedeutet...
Nach der Verwendung von NgForm ist itemForm ein Verweis auf die NgForm-Direktive, die verwendet werden kann Es verfolgt den Wert und die Gültigkeit jedes Steuerelements im Formular.
Im Gegensatz zum nativen <form>-Element verfügt die NgForm-Direktive über ein Formularcode>-Attribut. Wenn <code>itemForm.form.valid ungültig ist, können Sie mit dem form-Attribut von NgForm die Schaltfläche „Senden“ deaktivieren 
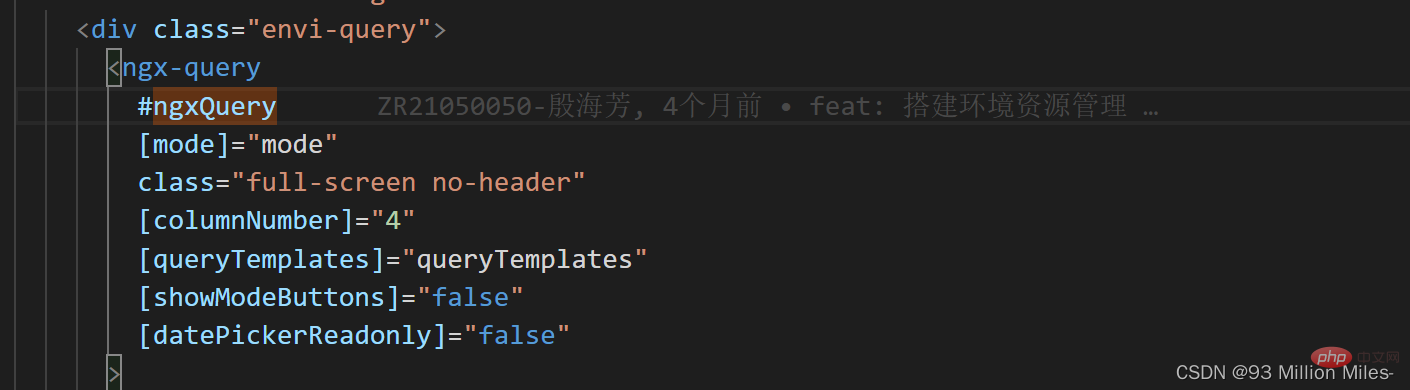
. Tatsächlich werden beim Schreiben einer Listenseite häufig Vorlagenreferenzvariablen verwendet: 

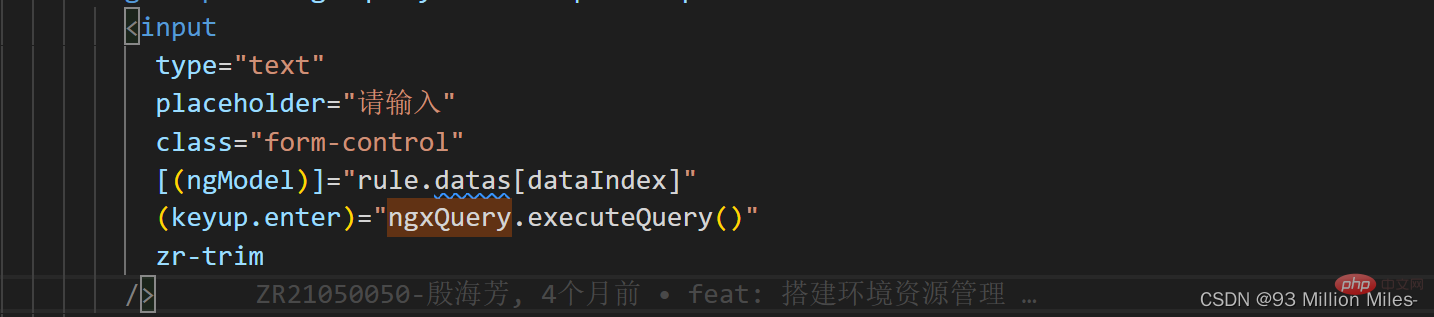
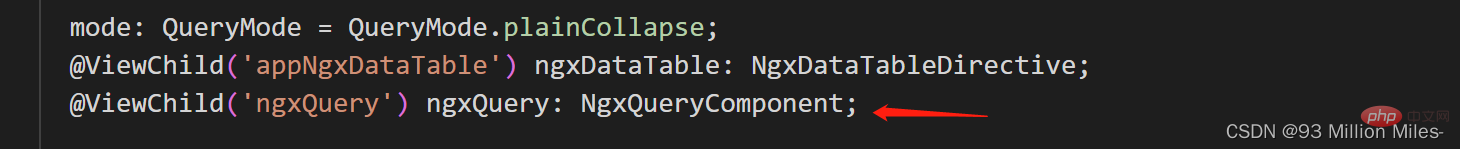
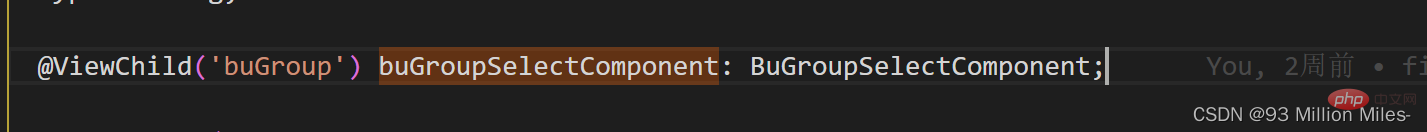
Beziehen Sie sich natürlich auf die Methode „executeQuery()“ von ngxQuery im Eingabefeld der Listenkomponente Wir möchten Vorlagenreferenzen in ts verwenden. Für Variablen müssen wir @ViewChild und @ViewChildren verwenden, die von Angular bereitgestellten Dekoratoren. Wir erhalten die ngxQuery-Komponente über den Namen der Vorlagenvariablen in ts:
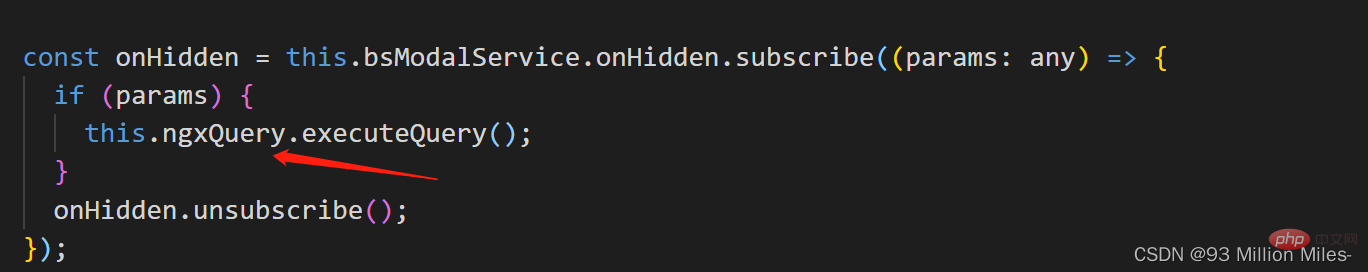
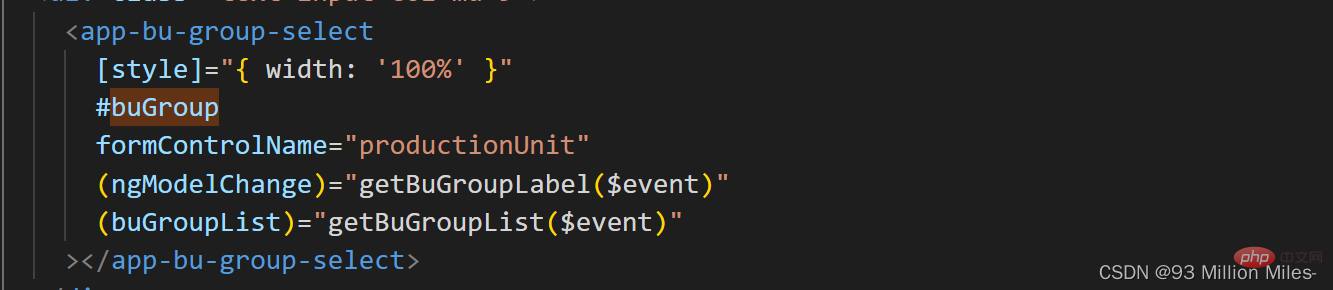
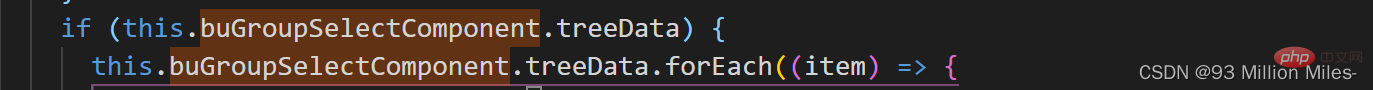
🎜🎜 kann die ExecuteQuery-Methode von ngxQuery direkt in der ts()-Methode aufrufen und die Liste aktualisieren, wenn Parameter übergeben werden: 🎜🎜🎜🎜🎜 (Verwandte Inhalte zum ViewChild-Dekorator können nach ****** verschoben werden)🎜🎜Für Eltern-Kind Komponenten, Vorlagenreferenzvariablen können auch direkt verwendet werden: 🎜🎜buGroup ist ein Array in bugroupSelectComponent. Übergeben Sie es als Vorlagenreferenzvariable über die übergeordnete und untergeordnete Komponente: 🎜🎜🎜🎜🎜🎜🎜 Rufen Sie den Wert der untergeordneten Komponente ab Elternkomponente ts und Verwendung: 🎜🎜🎜🎜🎜 Für weitere Programmierkenntnisse besuchen Sie bitte: 🎜Programmiervideo🎜!Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Vorlagenreferenzvariablen in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie Subplot in Matlab
So verwenden Sie Subplot in Matlab
 Was soll ich tun, wenn die Reiseroutenkarte nicht geöffnet werden kann?
Was soll ich tun, wenn die Reiseroutenkarte nicht geöffnet werden kann?
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Was sind die Konfigurationsparameter des Videoservers?
Was sind die Konfigurationsparameter des Videoservers?
 Einführung in die Verwendung der Achsenfunktion in Matlab
Einführung in die Verwendung der Achsenfunktion in Matlab
 Handy-Bildschirm tft
Handy-Bildschirm tft
 So importieren Sie MDF-Dateien in die Datenbank
So importieren Sie MDF-Dateien in die Datenbank
 Löschen Sie redundante Tabellen in der Tabelle
Löschen Sie redundante Tabellen in der Tabelle
 So implementieren Sie die Online-Chat-Funktion von Vue
So implementieren Sie die Online-Chat-Funktion von Vue