
Was soll ich tun, wenn das Vue-Projekt zum ersten Mal langsam lädt? Der folgende Artikel stellt Ihnen die Gründe vor, warum die vue-Seite zum ersten Mal langsam lädt, und zwei Lösungen. Ich hoffe, er ist für alle hilfreich!

Als ich das Vue-Projekt zum ersten Mal verpackte und auf dem Server bereitstellte, stellte ich fest, dass das anfängliche Laden extrem langsam war. Das Laden der Seite dauerte fast 20 Sekunden, was nicht so reibungslos verlief die Entwicklungsumgebung. Der Hauptgrund dafür ist, dass die Ressourcendatei extrem groß ist, wenn die Seite ohne relevante Konfiguration gepackt wird und es äußerst zeitaufwändig ist, sie alle auf einmal zu laden. Hier ist eine kurze Zusammenfassung einiger Optimierungslösungen, die ich verwendet habe. (Lernvideo-Sharing: vuejs-Video-Tutorial)
Zunächst können wir das Webpack-Bundle-Analyzer-Plug-In installieren. Über dieses Plug-In können wir beim Packen die Größe der gepackten Dateien sehen deutlich erkennen, welche Dateien größer sind.
1, entfernen Sie die Kartendatei in der kompilierten Datei.
Nach der Kompilierung sehen wir viele .map-Dateien im Ordner. Diese Dateien helfen uns hauptsächlich beim Debuggen des Codes online und beim Anzeigen des Stils. Um zu vermeiden, dass das Bereitstellungspaket zu groß wird, werden diese Dateien daher normalerweise nicht generiert.
Setzen Sie den Wert von ProductionSourceMap in der Datei config/index.js auf false. Nach dem erneuten Packen können Sie sehen, dass in der Projektdatei keine Map-Datei vorhanden ist (Dateigröße 35 MB–> 10,5 MB)
2. Vue-Router-Routing Lazy Loading
Lazy Loading ist das verzögerte Laden von Komponenten. Normalerweise verfügt eine Vue-Seite nach der Ausführung über eine Standardseite, und andere Seiten müssen erst geladen werden, nachdem sie angeklickt wurden. Durch die Verwendung von Lazy Loading können die Ressourcen auf der Seite in mehrere Teile aufgeteilt werden, wodurch die für das erste Laden aufgewendete Zeit reduziert wird.
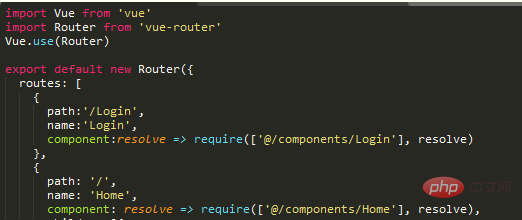
Routing-Konfiguration für verzögertes Laden:

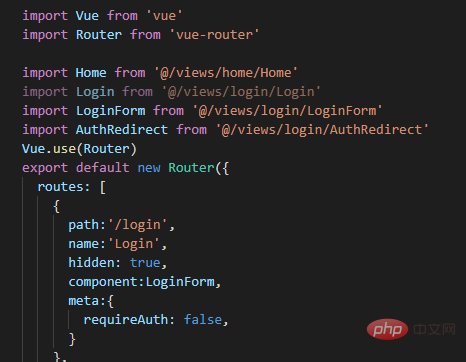
Routing-Konfiguration für nicht verzögertes Laden:

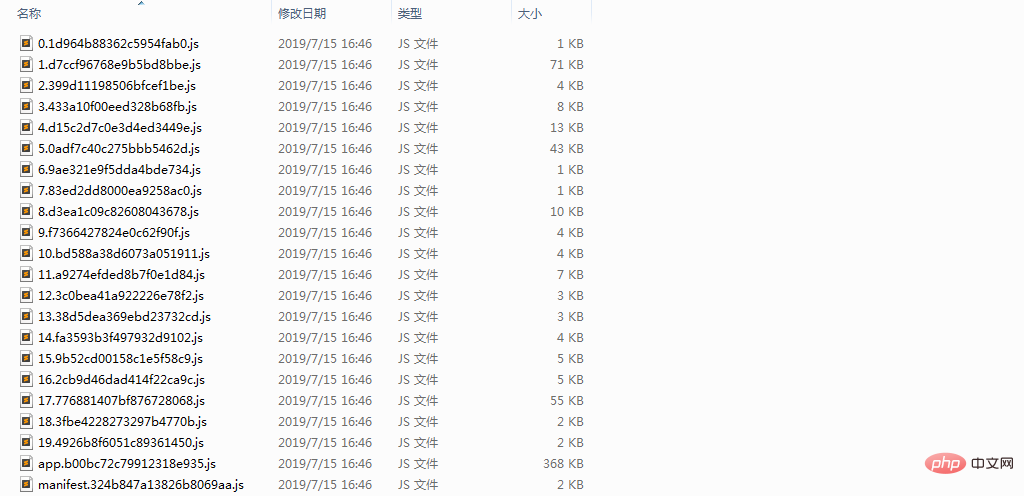
Wie im Bild gezeigt, wird die JS-Datei durch verzögertes Laden gepackt. Anstelle eines verzögerten Ladens gibt es nach dem Packen im Allgemeinen nur eine app.js-Datei.

Verwenden Sie CDN, um die Codegröße zu reduzieren und Anfragen zu beschleunigen.
Warum CDN verwenden? Die Verwendung von CDN löst hauptsächlich zwei Probleme: Die Größe ist zu groß und die Anfrage ist langsam. Das Servernetzwerk ist instabil und die Bandbreite ist nicht hoch. Durch die Verwendung von CDN kann das Problem der Serverbandbreite vermieden werden. Spezifische Schritte: 1. Führen Sie CDN in /index.html ein <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue-manage-system</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<script src="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'ElementUI': 'ELEMENT',
'axios': 'axios',
}
}
Löschen Sie den ursprünglichen Import nicht. Das Projekt importiert weiterhin Ressourcen aus node_modules.
Zum Beispiel:
(Lernvideo-Sharing:Web-Front-End-Entwicklung
,Grundlegendes Programmiervideo
)Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das Vue-Projekt zum ersten Mal langsam lädt? Zwei Lösungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue