Knoten praktische Entwicklung eines mycli-Befehlszeilentools
In diesem Artikel lernen Sie Schritt für Schritt etwas über eine NodePraxis und sprechen darüber, wie Sie ein mycli-Befehlszeilentool/Gerüst basierend auf einem Node erstellen. Ich hoffe, dass es für alle hilfreich ist!

Initialisierung
Stellen Sie zunächst sicher, dass auf dem Computer eine node.jsUmgebung vorhanden ist
Führen Sie den folgenden Code in der Befehlszeile aus, um einen package.json file<code>package.json文件
npm init -y
此时,命令行执行mycli 肯定会报错。

配置自定义命令
package.json 添加bin字段,关联mycli命令
- 每一条命令对应一个可执行文件
"bin": {
"mycli": "./test.js"
},- 新建
/test.js文件
console.log("mycli命令执行成功");- 需要
install安装命令,但是项目还没有发布到npm,所以暂时先用npm link命令,把mycli命令关联到全局。
此时命令行再执行 mycli就不会再报错。

脚本配置
test.js文件:
console.log("mycli命令执行成功");然后再执行 mycli,此时会出现一个提示错误的弹窗

这是因为,执行mycli命令的时候相当于让计算机执行了这个文件,而计算机系统是无法直接执行js文件的,这就需要我们在脚本代码第一行加入一个配置,指定计算机上的node.js程序来执行这个js脚本文件。
#!/usr/bin/env node
由于更改了执行环境,需要删除之前link到的文件,文件位置可能是C:Program Filesnodejsnode_modules,找到mycli删除,然后再重新执行npm link。
现在控制台再来执行mycli,可以看到控制台正确打印。
相关工具包的使用
Chalk命令行输出五颜六色的字体Ora加载中loading的效果,类似的还有progress库commander设计命令inquirer交互功能(如:提问...)
Chalk
- 安装
npm install chalk@4.1.2 -S
- 使用 test.js
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
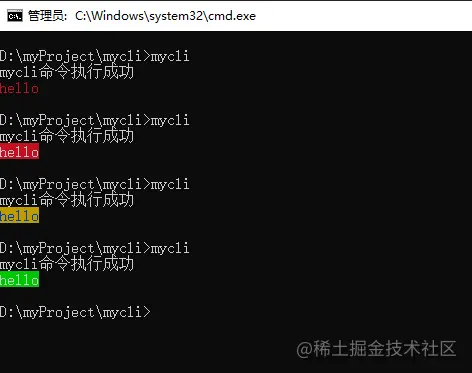
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
Ora
- 安装
npm install ora@4.0.3 -S
- 使用 test.js
const ora = require("ora");
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 2000)- 常用api
start开始加载stop停止加载succeed结束加载并带有成功的样式

commander
开发中经常使用的命令,如vue -V git --version vue create等命令,想要实现这样的命令需要用到commander这个库。
使用的命令后面带的-V --help 等,可以理解为是命令的参数,那么我们就需要获取到这些参数,通过判断参数的不同来处理不同的事件。
那在node环境中,可以通过process.argv来获取到这个参数。而commander库,帮助我们封装好了一些方法,不用我们自己去判断用户输入携带的指令是什么。
- 安装
npm install commander@8.2.0 -S
- 使用
const commander = require("commander");
// ...
commander.parse(process.argv); // 放在后面安装完成之后,commander会自动提供给我们一些命令,如--help,下面来测试一下:
mycli --help
- 提供了设置版本号的方法
commander.version("1.0.0");执行 mycli -V可以看到控制台打印了 1.0.0版本号。
自定义指令方法
commander.option(指令名, 描述, 回调函数)
- 把上面写过的一些功能配置到
--init指令:
commander.option("--init", "this is init", () => {
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 1000)
})现在执行mycli --init
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})mycli über die Befehlszeile wird auf jeden Fall ein Fehler gemeldet. 

package.json Fügen Sie das Feld bin hinzu und verknüpfen Sie es mit mycli Befehl🎜- Jeder Befehl entspricht einer ausführbaren Datei
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})- Erstellen Sie eine neue
/test.jsDatei
npm install inquirer -S
- li>
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})- Der Installationsbefehl
installist erforderlich, aber das Projekt wurde nicht veröffentlicht zu npm. Verwenden Sie daher vorerst den Befehlnpm link, um < Der Befehl code>mycli ist mit der globalen Welt verknüpft.
mycli in der Befehlszeile ausführen, werden keine Fehler mehr gemeldet. 🎜🎜 🎜🎜🎜 Skriptkonfiguration🎜🎜🎜test.js-Datei: 🎜
🎜🎜🎜 Skriptkonfiguration🎜🎜🎜test.js-Datei: 🎜const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})mycli aus und eine Fehlermeldung wird angezeigt. Fenster hoch🎜🎜 🎜 🎜Dies liegt daran, dass die Ausführung des Befehls
🎜 🎜Dies liegt daran, dass die Ausführung des Befehls mycli gleichbedeutend damit ist, den Computer die Datei ausführen zu lassen, und das Computersystem 🎜die js-Datei nicht direkt ausführen kann🎜, dass wir sie hinzufügen müssen die erste Zeile des Skriptcodes Eine Konfiguration, die das Programm node.js auf dem Computer angibt, um diese js-Skriptdatei auszuführen. 🎜commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})mycli und löscht sie Führen Sie dann npm link erneut aus. 🎜🎜Führen Sie nun mycli auf der Konsole aus und Sie können sehen, dass die Konsole korrekt druckt. 🎜🎜🎜Verwendung verwandter Toolkits🎜🎜Chalk-Befehlszeilenausgabe bunter SchriftartenOraLadeeffekt, ähnlich dem Fortschritt BibliothekcommanderDesignbefehlinquirerinteraktive Funktionen (z. B. Fragen stellen...)< /li>< /ul>🎜🎜Kreide🎜🎜- Installation
commander.command("testlist").action(() => { inquirer.prompt([ { type: "list", name: "lib", message: "选择用到的框架:", choices: [ "vue2", "vue3", "react", "svelte", ] } ]).then((answer) => { console.log(answer); }) })Nach dem Login kopierenNach dem Login kopieren- Test verwenden. js
🎜npm install download-git-repo@3.0.2 -S
Nach dem Login kopierenNach dem Login kopieren 🎜🎜🎜Ora🎜🎜
🎜🎜🎜Ora🎜🎜- Installation
< ul>const downgit = require("download-git-repo"); downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) { console.log(err) })Nach dem Login kopierenNach dem Login kopieren- Verwenden Sie test.js
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})- Häufig verwendete API
start, um den Ladevorgang zu starten- < code> stop Stoppt den Ladevorgang
succeedBeendet den Ladevorgang mit erfolgreichem Stil
vue -V git --version vue create</code > und andere Befehle. Um solche Befehle zu implementieren, müssen Sie die 🎜commander🎜-Bibliothek verwenden. 🎜🎜Der <code>-V --help, dem der Befehl folgt, kann als Parameter des Befehls verstanden werden. Dann müssen wir diese Parameter ermitteln und beurteilen Umgang mit verschiedenen Ereignissen. 🎜🎜In der 🎜node🎜-Umgebung können Sie diesen Parameter über process.argv abrufen. Die 🎜commander🎜-Bibliothek hilft uns, einige Methoden zu kapseln, ohne dass wir die Anweisungen der Benutzereingaben beurteilen müssen. 🎜- Installation
- Verwenden
--help, testen wir es unten: 🎜rrreee- Stellt eine Methode zum Festlegen der Versionsnummer bereit
mycli -V</ code>Sie können sehen, dass die Konsole die Versionsnummer <code>1.0.0 ausgibt. 🎜🎜🎜Benutzerdefinierte Befehlsmethode🎜🎜🎜commander.option (Befehlsname, Beschreibung, Rückruffunktion)🎜- Konfigurieren Sie einige der oben beschriebenen Funktionen für
-- init< /code>-Befehl: </li></ul>rrreee🎜Führen Sie nun den <code>mycli --init-Test aus: 🎜🎜🎜🎜- 在指令中传递参数的写法
commander.option("--number <num>", "log a number", (num) => { console.log(num); })Nach dem Login kopierenNach dem Login kopieren<参数名>表示必传的参数,[参数名]表示非必传的参数。控制台输入mycli --number 100回车,可以看到会输出100。自定义命令方法
commander.command("create <projectName>").action((projectName)=>{ console.log(projectName); })Nach dem Login kopierenNach dem Login kopieren执行
mycli create xx回车,控制台可以看到 输出了xx。查看帮助
执行
mycli --help,可以看到我们刚才配置的指令和命令都出现在了帮助列表里。inquirer
- 安装
npm install inquirer -S
Nach dem Login kopierenNach dem Login kopierenprompt提问的方法
inquirer.prompt([ { type: "input", name: "username", message: "请输入用户名:" } ]).then((answer)=>{ })Nach dem Login kopierenNach dem Login kopierentype表示问题的类型,取值可能是:input,number,password,editor等。answer是{username: 输入的值}- type是输入类型的
input
const inquirer = require("inquirer"); commander.command("add user").action(() => { inquirer.prompt([ { type: "input", name: "username", message: "请输入用户名:" } ]).then((answer) => { console.log(answer); }) })Nach dem Login kopierenNach dem Login kopieren- type是判断类型的
confirm
commander.command("testcon").action(() => { inquirer.prompt([ { type: "confirm", name: "age", message: "是否大于18岁?" } ]).then((answer) => { console.log(answer); }) })Nach dem Login kopierenNach dem Login kopieren输入
y或n来进行判断。- type是单选类型
list
commander.command("testlist").action(() => { inquirer.prompt([ { type: "list", name: "lib", message: "选择用到的框架:", choices: [ "vue2", "vue3", "react", "svelte", ] } ]).then((answer) => { console.log(answer); }) })Nach dem Login kopierenNach dem Login kopieren执行
mycli testlist命令:下载模板
download-git-repo是一个拉取代码的工具。
安装
npm install download-git-repo@3.0.2 -S
Nach dem Login kopierenNach dem Login kopieren- 使用
const downgit = require("download-git-repo"); downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) { console.log(err) })Nach dem Login kopierenNach dem Login kopierendowngit方法里面的第一个参数理解为在github上面下载kongcodes用户的vue3-vant项目模板。第二个参数downUrl为要将模板下载到什么目录下。第三个参数clone是否要用git clone下载。第四个参数 为下载完成执行的一些事情。- 结合
command方法使用
commander.command("create <projectName>").action((projectName) => { const spinner = ora({ text: "正在下载https://github.com/kongcodes/vue3-vant..." }); spinner.start(); fs.mkdirSync(`./${projectName}`); const downUrl = `${process.cwd()}\\${projectName}`; downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) { if (err) throw err; spinner.stop(); console.log(chalk.green("downgit success")); }) })Nach dem Login kopieren执行
mycli create pro回车,会在当前目录下创建pro目录,下载vue3-vant模板到这个目录里。代码地址
https://github.com/kongcodes/mycli
更多node相关知识,请访问:nodejs 教程!
Das obige ist der detaillierte Inhalt vonKnoten praktische Entwicklung eines mycli-Befehlszeilentools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Node.js und Java haben jeweils ihre Vor- und Nachteile in der Webentwicklung, und die Wahl hängt von den Projektanforderungen ab. Node.js zeichnet sich durch Echtzeitanwendungen, schnelle Entwicklung und Microservices-Architektur aus, während Java sich durch Support, Leistung und Sicherheit auf Unternehmensniveau auszeichnet.









