JavaScript-Zusammenfassung von 18 häufig verwendeten Array-Methoden
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er fasst hauptsächlich einige häufig verwendete Array-Methoden zusammen und ist in Methoden unterteilt, die das ursprüngliche Array ändern zusammen. Ich hoffe, es hilft allen.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
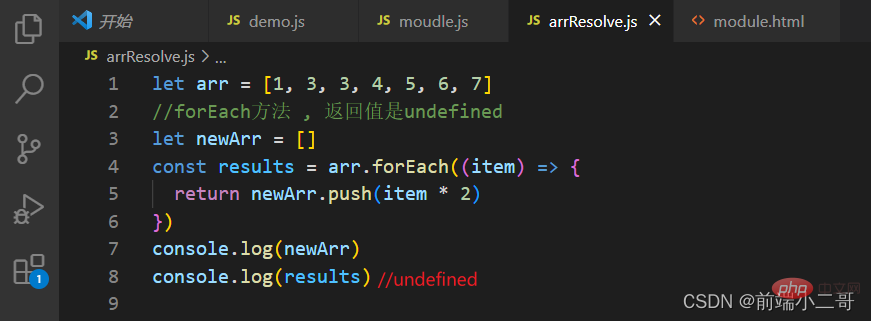
Wie wir alle wissen, sind das Anfordern von Daten vom Backend und die Verarbeitung von Daten wesentliche Fähigkeiten für Front-End-Ingenieure Vom Backend wird oft ein Array-Formular an das Front-End zurückgegeben, daher kann man sich vorstellen, wie wichtig Array-Verarbeitungsmethoden in MDN-Dokumenten sind, und viele Freunde verstehen beim Lernen oft nicht die wichtigsten Punkte. Dies führt zu einem halben Ergebnis mit dem doppelten Ergebnis, aber keine Sorge, für alle. Fasst 18 häufig verwendete Array-Verarbeitungsmethoden bei der Arbeit zusammen. Methoden, die das ursprüngliche Array nicht ändern. ForEach()-Methode. Der in forEach übergebene Parameter ()-Methode ist eine Funktion, und der formale Parameter der intern übergebenen Funktion ist: Einer ist der Wert jedes Elements im Elementarray, der zweite ist der Index der Indexnummer und sein Rückgabewert ist undefiniert
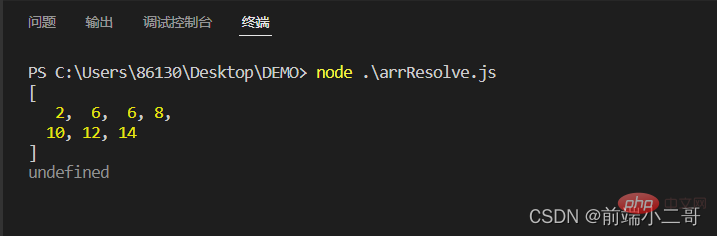
Das laufende Beispiel ist wie folgt: folgt:Konsolenausgabeergebnisse
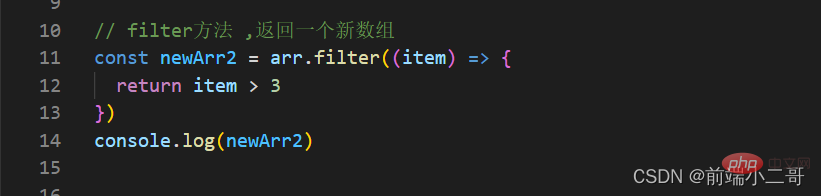
filter()-Methode 
filter( )-Methode ist eine Methode zum Filtern von Arrays. Die übergebenen Parameter sind die gleichen wie bei der forEach-Methode, aber der Rückgabewert ist ein Array Die tatsächliche Anwendung besteht darin, die Arrays herauszufiltern, die die Bedingungen in den erhaltenen Daten erfüllen.
Das laufende Beispiel lautet wie folgt: 
Die Konsolenausgabe lautet wie folgt:
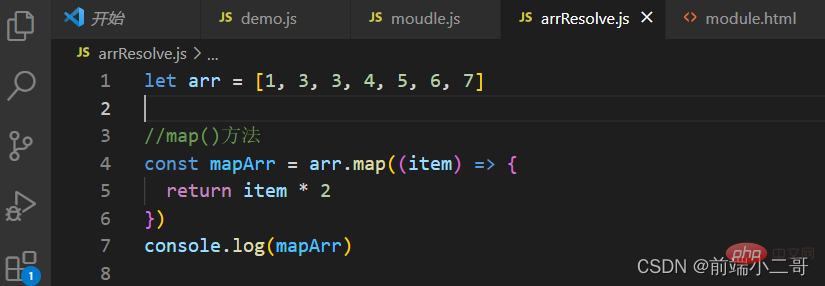
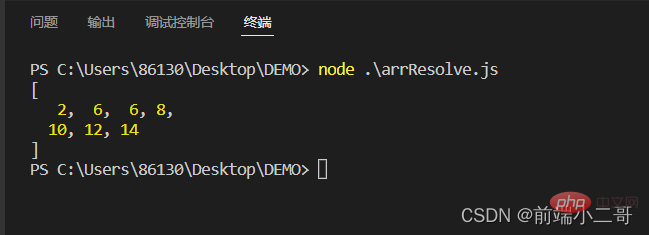
map()-Methode
Die von übergebenen Parameter Die Methode „map()“ ist ebenfalls die gleiche wie oben, und ihr Rückgabewert ist ebenfalls ein neues Array. Die Methode „map()“ kann Operationen für jedes Element des Arrays ausführen. Das laufende Beispiel ist wie folgt: 
Das Ausgabeergebnis der Konsole:
 findIndex()-Methode
findIndex()-Methode
findIndex()-Methode gibt, wie der Name schon sagt, die Indexnummer des ersten Elements im Array zurück, das die Bedingungen erfüllt. Gibt -1 zurück, wenn es nicht gefunden wird . Die übergebenen Parameter sind die gleichen wie oben, und das laufende Beispiel sieht wie folgt aus:
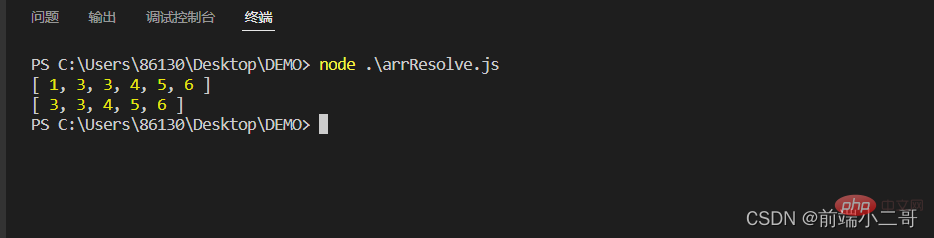
let arr = [1, 3, 3, 4, 5, 6, 7] //findIndex方法,返回第一个符合条件哪一项的索引号,找不到返回-1 const res = arr.findIndex((item) => item > 5) console.log(res)
 Konsolenausgabeergebnis:
Konsolenausgabeergebnis:
find()-Methode
find()-Methode gibt das erste Element zurück, das die gefundenen Bedingungen erfüllt, bestanden Die Eingabeparameter sind die gleichen wie oben. Das laufende Beispiel lautet wie folgt:
let arr = [1, 3, 3, 4, 5, 6, 7]
//find()查找item,返回第一个符合条件的那一项,找不带返回undefined
const res2 = arr.find((item) => {
return item > 5
})
console.log(res2) Die Konsolenlaufergebnisse lauten wie folgt:
Die Konsolenlaufergebnisse lauten wie folgt:
some()-Methode
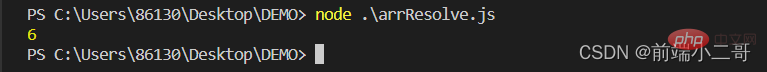
some()-Methode Die übergebenen Parameter sind die gleichen wie oben und der Rückgabewert ist ein boolescher Wert . Es wird zurückgegeben, solange ein Element gefunden wird, das die Bedingungen erfüllt:
let arr = [1, 3, 3, 4, 5, 6, 7]
//some方法返回布尔值
const bl = arr.some((item) => {
return item > 5
})
console.log(bl) every()-Methodeevery()-Methode Die übergebenen Parameter sind die gleichen wie oben , und der Rückgabewert ist ein boolescher Wert, aber jedes Element muss die Bedingungen erfüllen, um true zurückzugeben. Das Beispiel lautet wie folgt:
every()-Methodeevery()-Methode Die übergebenen Parameter sind die gleichen wie oben , und der Rückgabewert ist ein boolescher Wert, aber jedes Element muss die Bedingungen erfüllen, um true zurückzugeben. Das Beispiel lautet wie folgt:
let arr = [1, 3, 3, 4, 5, 6, 7]
//every()返回值为布尔值需要全部通过筛选条件才返回true
const bl2 = arr.every((currentValue) => {
return currentValue <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/003b7f90815d67b14ec1699fba8b875c-8.png" class="lazy" alt="JavaScript-Zusammenfassung von 18 häufig verwendeten Array-Methoden"><h2></h2>reduce() Induktionsfunktion<p></p>reduce() Die Parameter in der Funktion Der erste Parameter ist die Funktion, der zweite Parameter ist der Typ der temporären Variablensumme, der erste Parameter ist die Funktion mit vier Parametern, wird jedoch häufig verwendet. Der erste Parameter ist die akkumulierte temporäre Variable (Rückgabe ist dieser Wert) und der zweite Parameter ist Artikel. Der dritte ist der Index und der vierte ist das Array selbst; das Codebeispiel lautet wie folgt: <p></p><pre class="brush:php;toolbar:false">let arr = [1, 3, 3, 4, 5, 6, 7]
//reduce()归纳函数
const previousValue = 0
const arrSum = arr.reduce((previousValue, currentValue) => {
return previousValue + currentValue
}, 0)
console.log(arrSum) Die Konsolenausgabe lautet wie folgt:
Die Konsolenausgabe lautet wie folgt: concat() Array-Spleißen
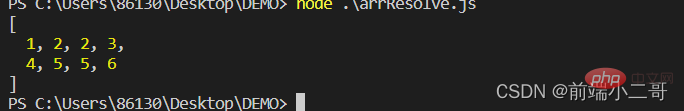
concat() verbindet die beiden Arrays, und gibt zurück Das gespleißte neue Array kann nicht in mehrdimensionale Arrays (Arrays innerhalb von Arrays) gespleißt werden.
Das Codebeispiel lautet wie folgt: 
<span style="max-width:90%" microsoft yahei sans gb helvetica neue tahoma arial sans-serif>let arr = [1, 3, 3, 4, 5, 6, 7]<br>//concat 将两个数组进行拼接 , 返回的是一个新的数组<br>const newArr3 = [2, 5, 5, 6, 6, 8]<br>const concatArr = arr.concat(newArr3)<br>console.log(concatArr)</span><br>
改变原数组的方法
push()/unshift()
push()/unshift()方法是分别在数组的最后面和最前面添加一个元素,返回值是新数组的长度;
//一下数组处理方法会改变原数组 const Arr = [1, 3, 5, 6, 7, 8, 9] Arr.push(1) console.log(Arr) console.log(Arr) const a = Arr.unshift(1) console.log(a)
控制台输出结果如下:
pop()/shift()
此两种方法pop()是删除数组的最后一个值,shift()是删除数组的第一项的值;返回值是删除的那一项;
arr.pop(1) console.log(arr) arr.shift(1) console.log(arr)
控制台输出结果如下:
sort()/reverse()
sort()方法是排序,内部的参数是一个函数,function(a , b){ return a - b },通过此函数可以控制排序是降序函数升序,如果参数内部return a - b是降序,return a + b是升序;
reverse()是数组翻转,即将数组的元素倒序排列;代码示例如下:
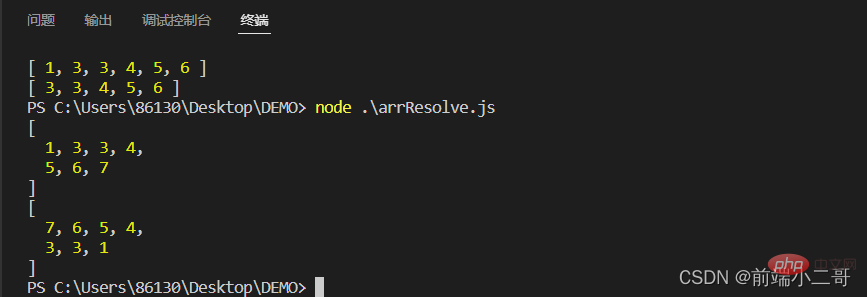
let arr = [1, 3, 3, 4, 5, 6, 7]arr.sort((a, b) => {
return a - b})console.log(arr)arr.reverse()console.log(arr)
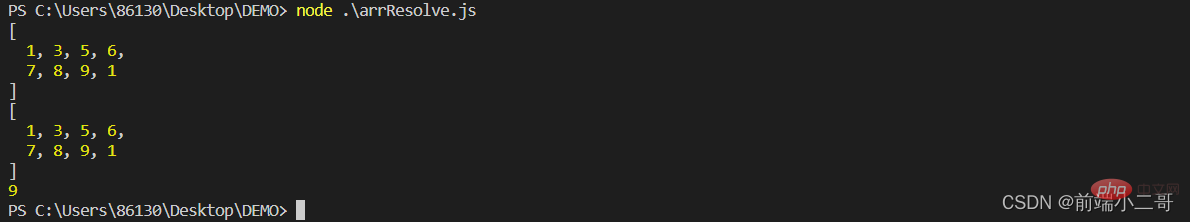
splice()
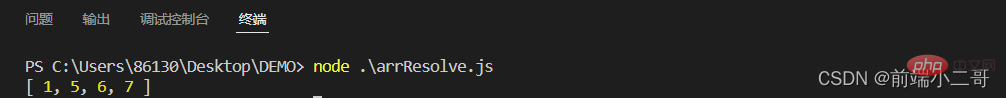
splice()方法修改原数组,返回一个删除元素的新数组,负数就是从后往前数索引;传入的第一个参数是删除的起始元素的索引号,第二个参数是删除的元素的个数;
let arr = [1, 3, 3, 4, 5, 6, 7]arr.splice(1, 3)console.log(arr)

其它
flat()
flat()用于多维数组拍平,传入的参数是数组拍平的深度,也可以是infiniy,代表数组拍平的深度是无穷大
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.flat(Infinity))
控制台输出结果:
fill()
可以对数组进行填充:写法:Array.fill(1 , 2 , 4)数组中填充1 , 从索引值是2的元素开始, 到元素的索引号是4开始,不包括索引值是4的元素;填充的元素会覆盖原来对应索引号的元素;
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.fill(1, 0, 4))
控制台输出结果:
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonJavaScript-Zusammenfassung von 18 häufig verwendeten Array-Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




