
Erzielen Sie CSS3-Animationseffekte: 1. Verwenden Sie die Regel „@keyframes“ mit dem Animationsattribut, um Animationseffekte zu erzielen. 2. Verwenden Sie das Übergangsattribut, um Animationseffekte zu erzielen. Die Syntax lautet „Element {Übergang: Attributname, Zeitgeschwindigkeitskurvenverzögerung“. }".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Es gibt viele gängige Animationseffekte wie Übersetzung, Drehung, Skalierung usw. Komplexe Animationen sind eine Kombination aus mehreren einfachen AnimationenDie Art und Weise, wie CSS Animationen implementiert, Es gibt die folgenden Typen:
transition implementiert eine Verlaufsanimation
animation implementiert eine benutzerdefinierte Animation
2. Implementierungsmethode transition implementiert eine VerlaufsanimationDie Eigenschaften des Übergangs sind wie folgt:
Eigenschaft: ausfüllen die erforderlichen Änderungen Das CSS-Attribut
Duration: die Zeiteinheit (s oder ms), die erforderlich ist, um den Übergangseffekt abzuschließen
Timing-Funktion: die Geschwindigkeitskurve des abgeschlossenen Effekts
Verzögerung: der Verzögerungsauslöser Zeitpunkt des Animationseffekts
Die Werte der Timing-Funktion sind wie folgt:
Beschleunigung von langsam über schnell zu langsam (Kubik-Bezier (0,25,0,1,0,25,1))
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
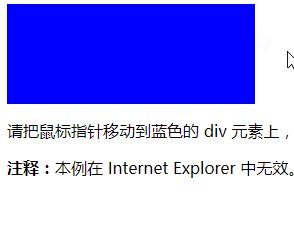
<div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>animation ist die Abkürzung für 8 Attribute, die wie folgt lauten:
animation-duration gibt die für die Animation erforderliche Zeit an Um einen Zyklus abzuschließen, ist die Einheit Sekunden (s) oder Millisekunden (ms), der Standardwert ist 0

animation-delay gibt die Animationsverzögerungszeit an, d. iteration-count gibt an, wie oft die Animation abgespielt wird. Die Standardeinstellung ist 1. Füllmodus gibt den Füllmodus der Animation an. Die Standardeinstellung ist „keine vorwärts, rückwärts, beides“. Animation-Play-State gibt den Wiedergabestatus der Animation an, läuft oder pausiert. Die Standardeinstellung ist „Running Running, Pauser“
@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}@keyframes rotate{
0%{
transform: rotate(0deg);
}
50%{
transform: rotate(180deg);
}
100%{
transform: rotate(360deg);
}
}animation: rotate 2s;
)
Das obige ist der detaillierte Inhalt vonWas ist zu verwenden, um einen CSS3-Animationseffekt zu erzielen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!