So verwenden Sie die Methode „rotate3d' in CSS3
In CSS3 wird die Methode „rotate3d()“ verwendet, um die 3D-Transformation eines Elements zu definieren. Sie bewegt das Element um eine feste Achse, ohne es zu verformen. Das Ausmaß der Bewegung wird durch den angegebenen Winkel definiert eine positive Zahl, das Element bewegt sich im Uhrzeigersinn. Wenn der Parameter auf eine negative Zahl eingestellt ist, bewegt sich das Element gegen den Uhrzeigersinn. Die Syntax lautet „transform:rotate3d(x,y,z,angle)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verwenden Sie die Methode „rotate3d“ in CSS3
Die CSS-Funktion rotate3d() definiert eine Transformation, die das Element um eine feste Achse bewegt, ohne es zu verformen. Der Bewegungsbetrag wird durch den angegebenen Winkel definiert; wenn er positiv ist, erfolgt die Bewegung im Uhrzeigersinn, wenn er negativ ist, erfolgt sie gegen den Uhrzeigersinn.
Im 3D-Raum hat die Rotation 3 freie Dimensionen, die die Rotationsachse beschreiben. Die Rotationsachse wird durch einen Satz von [x, y, z]-Vektoren definiert und durch den Transformationsursprungspunkt geleitet (d. h. über die CSS-Eigenschaft transform-origin definiert). Wenn diesen Vektoren nicht standardmäßige Werte zugewiesen werden, d. h. wenn die Summe der Quadrate der drei Koordinatenwerte nicht gleich 1 ist, wird sie intern implizit normalisiert. Nicht standardmäßige Vektoren wie Nullwerte und [0, 0, 0] führen dazu, dass die Drehung keine Auswirkung hat, wirken sich jedoch nicht auf andere Effekte des gesamten CSS-Attributs aus (Anmerkung des Übersetzers: z. B. mehrere Transformationen in transform) .
Im Gegensatz zu planaren Rotationen sind Kombinationen von 3D-Rotationen im Allgemeinen nicht kommutativ. Dies bedeutet, dass die Reihenfolge der Werte, die die Rotationsregeln definieren, streng kontrolliert wird.
Syntax
rotate3d(x, y, z, a)
Wert
x
, der ein Wert zwischen 0 und 1 sein kann und den Vektor der X-Koordinatenrichtung der Rotationsachse darstellt. y
kann ein Wert zwischen 0 und 1 sein und den Vektor der Y-Koordinatenrichtung der Rotationsachse darstellen. z
kann ein Wert zwischen 0 und 1 sein und den Vektor der Z-Koordinatenrichtung der Rotationsachse darstellen. ein
, der den Drehwinkel angibt. Positive Winkelwerte stehen für eine Drehung im Uhrzeigersinn, negative Werte für eine Drehung gegen den Uhrzeigersinn.
Beispiel ist wie folgt:
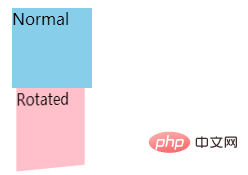
Um die Y-Achse drehen
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(0, 1, 0, 60deg);
background-color: pink;
}
Copy to ClipboardEffekt

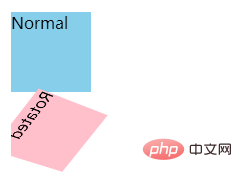
Umdrehen benutzerdefinierte Achse
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(1, 2, -1, 192deg);
background-color: pink;
}
Copy to ClipboardEffekt

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Methode „rotate3d' in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




