 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Implementierungsprinzipien von JavaScript-Klassenarrays und iterierbaren Objekten
Detaillierte Erläuterung der Implementierungsprinzipien von JavaScript-Klassenarrays und iterierbaren Objekten
Detaillierte Erläuterung der Implementierungsprinzipien von JavaScript-Klassenarrays und iterierbaren Objekten
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, in dem hauptsächlich die Implementierungsprinzipien von Array-ähnlichen und iterierbaren Objekten vorgestellt werden, einschließlich der Konstruktion des Objekts selbst in Iteratoren, String-Iteratoren usw. Ich hoffe, wir schauen uns das unten an es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Iterierbares Objekt (Iterierbares Objekt)
Ein Array ist ein spezielles Objekt, und sein Unterschied zu gewöhnlichen Objekten besteht nicht nur in der Reihenfolge der Elemente. Ein weiterer wichtiger Unterschied besteht darin, dass Arrays iterierbar sind, d. h. Sie können die Anweisung for ... of verwenden, um auf alle Elemente zuzugreifen (sie zu iterieren). for ... of语句访问(迭代)所有的元素。
我们可以简单的做一个小实验:
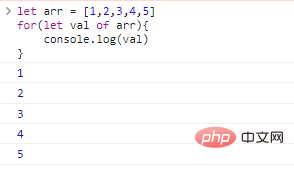
let arr = [1,2,3,4,5]for(let val of arr){
console.log(val)}代码执行结果:

以上代码就简单的使用了数组的迭代特性,我们在访问数组元素的时候,不必使用元素的下标。
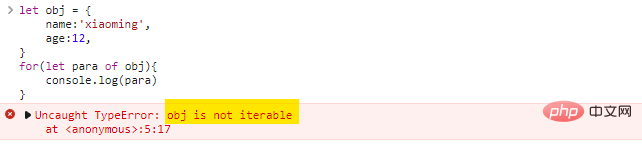
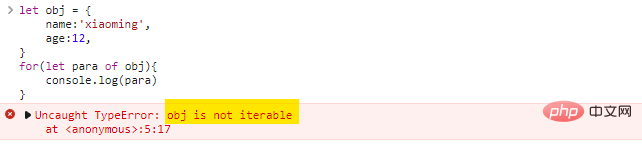
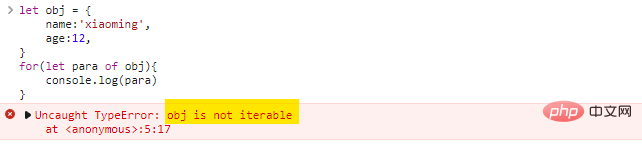
如果我们对一个普通对象使用for ... of语句会发生什么呢?
let obj = {
name:'xiaoming',
age:12,}for(let para of obj){ //代码会报错
console.log(para)}执行效果如下:

这就证明普通的对象和数组之间还有一个可迭代的差距,我们称具备迭代功能的对象为可迭代对象。
Symbol.iterator
如果我们希望一个对象可以迭代,必须为对象添加一个名为Symbol.iterator的方法(一个专门使对象可迭代的内建Symbol)。
方法作用包括:
- 当使用
for ... of循环迭代对象时,就会调用Symbol.iterator方法,这个方法必须返回一个迭代器(一个有next()方法的对象)。 - 得到迭代器后,
for ... of会不断的调用迭代器的next()方法获得下一个元素。 -
next()方法返回的内容必须符合格式:{done:Boolean,value:any},当done:true时,循环结束,否则value就是下一个值。
迭代器:
迭代器是借鉴
C++等语言的概念,迭代器的原理就像指针一样,它指向数据集合中的某个元素,你可以获取它指向的元素,也可以移动它以获取其它元素。迭代器类似于数组中下标的拓展,各种数据结构,如链表(List)、集合(Set)、映射(Map)都有与之对应的迭代器。
JS中的迭代器是专门为了遍历这一操作设计的。每次获取到的迭代器总是初始指向第一个元素,并且迭代器只有next()一种行为,直到获取到数据集的最后一个元素。我们无法灵活移动迭代器的位置,所以,迭代器的任务,是按某种次序遍历数据集中的元素。
实现一个可迭代对象:
let obj = {
from:1,
to:5,}obj[Symbol.iterator] = function(){
//返回一个迭代器
return {
current:this.from,
last:this.to,
next(){
if(this.current<this.last><p>代码执行效果:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/05759c456d9c107fab3194b506d39378-4.png" class="lazy" alt="Detaillierte Erläuterung der Implementierungsprinzipien von JavaScript-Klassenarrays und iterierbaren Objekten"></p>
<p>注意,以上对象虽然可以进行迭代了,但是,迭代使用使用的材料并非对象,而是<code>Symbol.iterator</code>返回的迭代器(也是一个对象)。</p>
<h2 id="把对象本身构造成迭代器">把对象本身构造成迭代器</h2>
<p>以上代码构造了一个内建函数<code>Symbol.iterator()</code>,这个函数返回了一个迭代器对象。我们还可以采用另外一种实现迭代器的方式:把对象本身做成迭代器:</p>
<pre class="brush:php;toolbar:false">let obj = {
from:1,
to:5,
[Symbol.iterator](){
this.current = this.from;
return this;//返回对象本身
},
next(){//给对象添加一个next方法
if(this.current<this.to><p>代码执行效果和上面的图片展示相同。</p>
<blockquote><p>这么做虽然代码更加简洁了,但是由于并没有新的可迭代对象产生,我们就没有办法同时执行两个<code>for ... of</code>循环迭代同一个对象了,但是两个并行的迭代在同一个对象上是非常罕见的。</p></blockquote>
<p>我们可以总结可迭代对象的概念:</p>
<p>所谓可迭代对象,就是比普通对象多了一个名为<code>Symbol.iterator</code>方法的普通对象,这个方法返回一个迭代器。</p>
<p>或者,一个具备<code>Symbol.iterator</code>同时具备<code>next</code>方法的对象也是一个可迭代的对象。</p>
<h2 id="String也是可迭代的">String也是可迭代的</h2>
<p>数组和字符串都是可以迭代的,我们可以很方便的使用<code>for...of</code></p>Wir können einfach ein kleines Experiment durchführen: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let str = '123'for(let c of str){
console.log(c)} 🎜🎜Der obige Code verwendet einfach die Iterationsfunktion des Arrays. Wenn wir auf die Array-Elemente zugreifen, müssen wir den Index des Elements nicht verwenden. 🎜🎜Was passiert, wenn wir die Anweisung
🎜🎜Der obige Code verwendet einfach die Iterationsfunktion des Arrays. Wenn wir auf die Array-Elemente zugreifen, müssen wir den Index des Elements nicht verwenden. 🎜🎜Was passiert, wenn wir die Anweisung for ... of für ein normales Objekt verwenden? 🎜let str = '...'for(let c of str){
console.log(c)} 🎜 🎜Dies beweist, dass es eine iterierbare Lücke zwischen gewöhnlichen Objekten und Arrays gibt. Wir nennen Objekte mit iterativen Funktionen Iterierbare Objekte. 🎜🎜Symbol.iterator🎜🎜Wenn wir möchten, dass ein Objekt iterierbar ist, müssen wir dem Objekt eine Methode namens
🎜 🎜Dies beweist, dass es eine iterierbare Lücke zwischen gewöhnlichen Objekten und Arrays gibt. Wir nennen Objekte mit iterativen Funktionen Iterierbare Objekte. 🎜🎜Symbol.iterator🎜🎜Wenn wir möchten, dass ein Objekt iterierbar ist, müssen wir dem Objekt eine Methode namens Symbol.iterator hinzufügen (ein integriertes Symbol, das speziell macht Objekte zu iterierbarem Code>). 🎜🎜Zu den Methodenfunktionen gehören: 🎜- Wenn Sie die Schleife
for ... ofverwenden, um ein Objekt zu iterieren, wird die MethodeSymbol.iteratoraufgerufen. Diese Methode muss einen Iterator zurückgeben (ein Objekt mit einernext()-Methode). - Nach dem Abrufen des Iterators ruft
for ... ofkontinuierlich die Methodenext()des Iterators auf, um das nächste Element abzurufen. - Der von der Methode
next()zurückgegebene Inhalt muss dem Format entsprechen:{done:Boolean,value:any, wenndone:true, die Schleife endet, andernfalls ist <code>valueder nächste Wert.
🎜Iterator: 🎜🎜Iterator ist ein Konzept, das aus Sprachen wie🎜Implementieren Sie ein iterierbares Objekt: 🎜C++entlehnt ist. Das Prinzip eines Iterators ist wie ein Zeiger, der zeigt Auf ein bestimmtes Element im Datensammlungselement können Sie das Element abrufen, auf das es verweist, oder Sie können es verschieben, um andere Elemente abzurufen. Iteratoren ähneln der Erweiterung von Indizes in Arrays, verschiedenen Datenstrukturen, wie z. B. verknüpften Listen (List), Mengen (Set), Karten (Map code> ) haben entsprechende Iteratoren. 🎜🎜Der Iterator in <code>JSist speziell für den Betrieb von Traversal konzipiert. Der jedes Mal erhaltene Iterator zeigt zunächst immer auf das erste Element, und der Iterator hat nur ein Verhalten:next(), bis das letzte Element des Datensatzes abgerufen wird. Wir können die Position des Iterators nicht flexibel verschieben, daher besteht die Aufgabe des Iterators darin, die Elemente im Datensatz in einer bestimmten Reihenfolge zu durchlaufen. 🎜
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)} 🎜🎜Beachten Sie, dass die oben genannten Objekte zwar iteriert werden können, das für die Iteration verwendete Material jedoch nicht das Objekt, sondern auch der von
🎜🎜Beachten Sie, dass die oben genannten Objekte zwar iteriert werden können, das für die Iteration verwendete Material jedoch nicht das Objekt, sondern auch der von Symbol.iterator ( zurückgegebene Iterator) ist ein Objekt). 🎜🎜Konstruieren Sie das Objekt selbst in einen Iterator🎜🎜Der obige Code erstellt eine integrierte Funktion Symbol.iterator(), die ein Iteratorobjekt zurückgibt. Wir können Iteratoren auch auf andere Weise implementieren: Machen Sie das Objekt selbst zu einem Iterator: 🎜let str = '123'let arr = Array.from(str)console.log(arr)
🎜Obwohl der Code dadurch prägnanter wird, können wir nicht zwei for...of-Schleifen gleichzeitig ausführen, um dasselbe Objekt zu iterieren, da kein neues iterierbares Objekt generiert wird. , aber zwei parallele Iterationen für dasselbe Objekt sind sehr selten. 🎜🎜Wir können das Konzept iterierbarer Objekte zusammenfassen: 🎜🎜Die sogenannten iterierbaren Objekte sind gewöhnliche Objekte mit einer Methode mehr namens Symbol.iterator als gewöhnliche Objekte. Diese Methode gibt einen Iterator zurück . 🎜🎜Oder ein Objekt mit der Methode Symbol.iterator und der Methode next ist auch ein iterierbares Objekt. 🎜🎜String ist auch iterierbar🎜🎜Sowohl Arrays als auch Strings können iteriert werden. Wir können die Anweisung for...of problemlos verwenden, um die Zeichenelemente im Array zu iterieren: 🎜let str = '123'for(let c of str){
console.log(c)}这对于代理对(UTF-16扩展字符)同样是有效的:
let str = '...'for(let c of str){
console.log(c)}执行效果如下:

String的迭代器
并非只有for...of语句能够使用迭代器,我们还可以显式的调用迭代器:
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)}代码执行效果:

以上代码执行了遍历字符串字符的操作,是不是觉得可迭代对象就没有这么神秘了!
类数组对象和可迭代对象
类数组和可迭代在遍历功能上非常相似,都可以方便的方式内部元素,但是二者仍然有明显的区别:
-
iterable可迭代对象:实现了Symbol.iterator的对象; -
array-like类数组对象:具有数字索引,并且有length属性;
字符串就是一个即使类数组又是可迭代的对象。
可迭代和类数组对象通常都不是数组,如果我们想把一个可迭代或者类数组对象转为数组,需要使用Array.from方法。
Array.from
使用Array.from将字符串转为数组:
let str = '123'let arr = Array.from(str)console.log(arr)
代码执行效果如下:

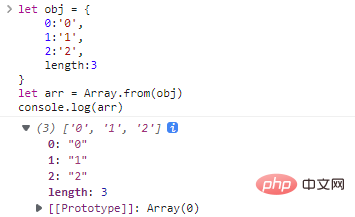
把自定义的类数组对象转为数组:
let obj = {
0:'0',
1:'1',
2:'2',
length:3}let arr = Array.from(obj)console.log(arr)代码执行结果:

Array.from的完整语法:
Array.from(obj[, mapFunc, thisArg])
mapFunc方法会在生成数组之前对每个可迭代或类数组元素调用,如果mapFunc是一个成员方法,可以使用thisArg提供this指针。
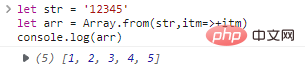
举个例子:
let str = '12345'let arr = Array.from(str,itm=>+itm)console.log(arr)
代码执行结果:

这里通过映射函数,将本应该生成字符数组转为数字数组。
总结
- 可以使用
for...of语法的对象被称为可迭代对象 - 可迭代对象是在普通对象的基础上实现了
Symbol.iterator方法的对象 -
Symbol.iterator方法返回了一个迭代器; - 迭代器包含一个
next方法,该方法返回下一个元素的值; -
next方法返回值需要满足格式{done:Boolean,value:nextVal},当done:true时,迭代结束 Array.from可以把类数组和可迭代对象转为数组;
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Implementierungsprinzipien von JavaScript-Klassenarrays und iterierbaren Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



