Kann JQuery Ereignisse an Aufruffunktionen binden?
jquery kann Ereignisaufruffunktionen binden. jquery bietet eine Vielzahl von Bindungsmethoden: 1. bind(), das einen oder mehrere Ereignishandler zum ausgewählten Element hinzufügen und die Funktion angeben kann, die beim Eintreten des Ereignisses ausgeführt werden soll. 2. Blur(), das ein oder mehrere Ereignisse hinzufügen kann Handler für das ausgewählte Element und legt die Funktion fest, die ausgeführt werden soll, wenn das Ereignis auftritt. 3. change() kann ein Änderungsereignis zum ausgewählten Element hinzufügen und legt die Funktion fest, die ausgeführt werden soll, wenn das Ereignis auftritt. 4. click () kann dem ausgewählten Element-Klickereignis ein einzelnes Klickereignis hinzufügen und die Ereignishandlerfunktion angeben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
jQuery-Ereignisbehandlungsmethoden sind der Kern von jQuery.
Die Ereignismethode löst ein Ereignis für das passende Element aus oder bindet eine Funktion an ein Ereignis für alle passenden Elemente.
jquery bietet eine Vielzahl von Bindungsmethoden
| Methode | Beschreibung |
|---|---|
| bind() | Hängen Sie einen oder mehrere Event-Handler an das übereinstimmende Element an. |
| blur() | Lösen Sie das Unschärfeereignis des angegebenen Elements aus oder binden Sie eine Funktion daran Element |
| change() | triggert oder bindet die Funktion an das Änderungsereignis des angegebenen Elements |
| click() | triggert oder bindet die Funktion an das Klickereignis des angegebenen Elements |
| dblclick () | die( )Entfernen Sie alle über die Funktion live() hinzugefügten Event-Handler. |
| error() | Triggert oder bindet eine Funktion an das Fehlerereignis des angegebenen Elements. |
| event.isDefaultPrevented() | Gibt zurück, ob event.preventDefault() für das Ereignisobjekt aufgerufen wird. |
| event.pageX | Die Mausposition relativ zum linken Rand des Dokuments. |
| event.pageY | Die Mausposition relativ zum oberen Rand des Dokuments. |
| event.preventDefault() | Standardaktion zur Verhinderung von Ereignissen. |
| event.result | enthält den letzten Wert, der vom Ereignishandler zurückgegeben wurde, der durch das angegebene Ereignis ausgelöst wurde. |
| event.target | Das DOM-Element, das das Ereignis ausgelöst hat. |
| event.timeStamp | Diese Eigenschaft gibt die Anzahl der Millisekunden vom 1. Januar 1970 bis zum Zeitpunkt des Ereignisses zurück. |
| event.type | Beschreibt die Art des Ereignisses. |
| event.which | gibt an, welche Taste oder Taste gedrückt wurde. |
| focus() | triggert oder bindet die Funktion an das Fokusereignis des angegebenen Elements |
| keydown() | triggert oder bindet die Funktion an das Key-Down-Ereignis des angegebenen Elements |
| keypress () | Trigger oder binde die Funktion an das Tastendruckereignis des angegebenen Elements |
| keyup() | Trigger oder binde die Funktion an das Tastendruckereignis des angegebenen Elements |
| live () | Fügen Sie einen oder mehrere Event-Handler für die aktuellen oder zukünftigen übereinstimmenden Elemente hinzu |
| load() | trigger, oder binden Sie eine Funktion an das Ladeereignis des angegebenen Elements |
| mousedown() | trigger , oder Die Funktion ist an das Mouse-Down-Ereignis des angegebenen Elements |
| mouseenter() | zum Auslösen gebunden, oder die Funktion ist an das Mouse-Enter-Ereignis des angegebenen Elements |
| mouseleave() | gebunden auszulösen, oder die Funktion ist an das Mausbewegungsereignis des angegebenen Elements gebunden. |
| mousemove() | löst die Funktion aus oder bindet sie daran an die Maus über das angegebene Element. out-Ereignis |
| mouseover() | löst eine Funktion aus oder bindet eine Funktion daran das Mouse-Up-Ereignis des angegebenen Elements |
| one() | Fügen Sie dem passenden Element einen Ereignishandler hinzu. Dieser Handler kann nur einmal pro Element ausgelöst werden. |
| ready() | Dokument bereit-Ereignis (wenn das HTML-Dokument bereit und verfügbar ist) |
| resize() | löst eine Funktion aus oder bindet eine Funktion an das Größenänderungsereignis des angegebenen Elements |
| scroll () | Trigger oder binde die Funktion an das Scroll-Ereignis des angegebenen Elements |
| select() | Trigger oder binde die Funktion an das Select-Ereignis des angegebenen Elements |
| submit() | Lösen Sie die Funktion „Bind“ aus oder binden Sie sie an das Submit-Ereignis des angegebenen Elements. |
| toggle() | Binden Sie zwei oder mehr Ereignishandlerfunktionen, die ausgeführt werden sollen, wenn ein Klickereignis auftritt. |
| trigger() | 所有匹配元素的指定事件 |
| triggerHandler() | 第一个被匹配元素的指定事件 |
| unbind() | 从匹配元素移除一个被添加的事件处理器 |
| undelegate() | 从匹配元素移除一个被添加的事件处理器,现在或将来 |
| unload() | 触发、或将函数绑定到指定元素的 unload 事件 |
下面看看一些常用事件绑定方法。
1、click()方法:
click()方法规定当发生 click 事件时运行的函数
示例:单击
元素时警报文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
2、change() 方法
change() 方法规定当发生 change 事件时运行的函数。
示例:当 字段改变时警报文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
console.log("文本已被修改");
});
});
</script>
</head>
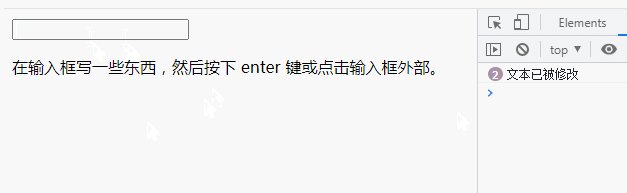
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
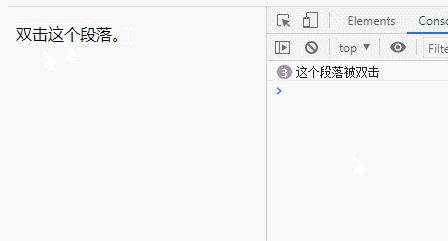
3、dblclick()
dblclick() 方法规定当发生 双击 事件时运行的函数。
示例:双击
元素时警报文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
console.log("这个段落被双击");
});
});
</script>
</head>
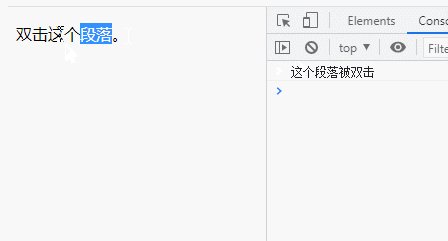
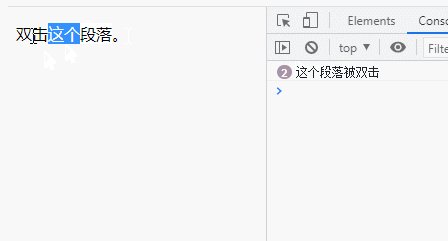
<body>
<p>双击这个段落。</p>
</body>
</html>
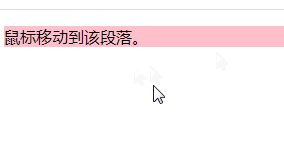
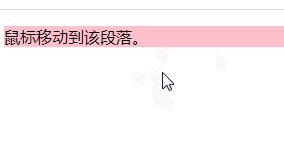
4、hover() 方法
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
方法触发 mouseenter 和 mouseleave 事件。
示例:当鼠标指针悬停在上面时,改变
元素的背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background-color", "yellow");
}, function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
Das obige ist der detaillierte Inhalt vonKann JQuery Ereignisse an Aufruffunktionen binden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s




