
jquery verfügt über 3 Zuweisungsmethoden: 1. Mit text() kann die Syntax „$(selector).text(content)“ den Textinhalt des ausgewählten Elements festlegen. 2. Verwenden Sie html(), die Syntax „$(selector).html(content)“, um den Inhalt des ausgewählten Elements (innerHTML) festzulegen. 3. Mit val() können Sie das Wertattribut des ausgewählten Elements festlegen Element, allgemein verwendete Zuweisung des Eingabeeingabefelds.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
Es gibt drei Methoden für die JQuery-Zuweisung:
text()
html()
val()
text()-Methoden kann auf den Textinhalt des ausgewählten Elements festgelegt werden.
Syntax://设置文本内容: $(selector).text(content) //使用函数设置文本内容: $(selector).text(function(index,currentcontent))
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
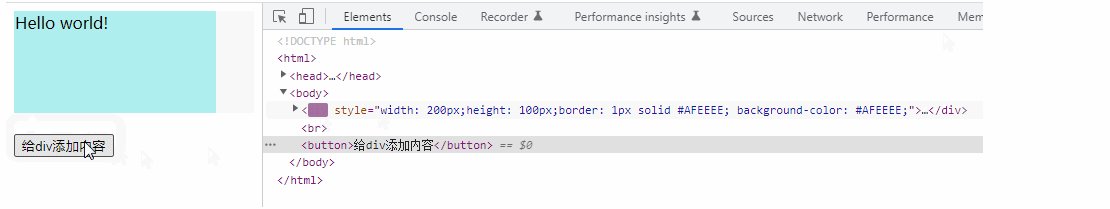
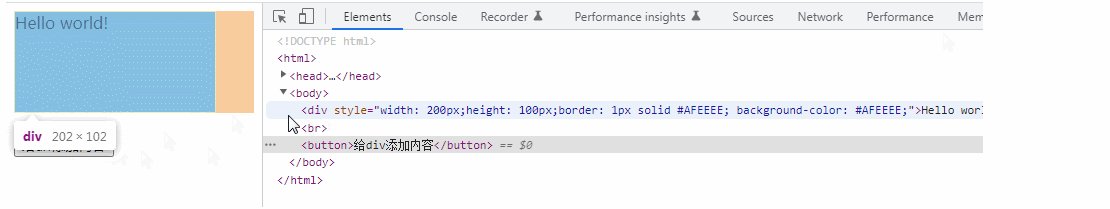
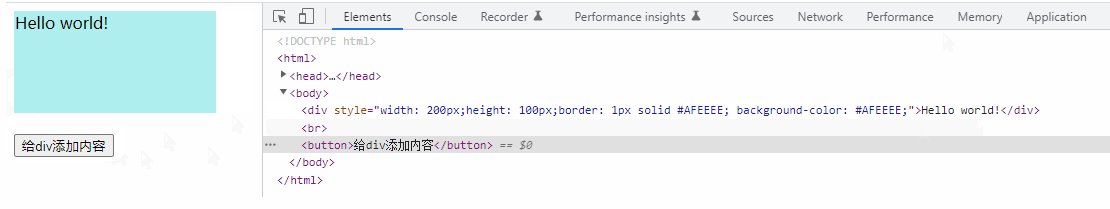
$("div").text("Hello world!");
});
});
</script>
</head>
<body>
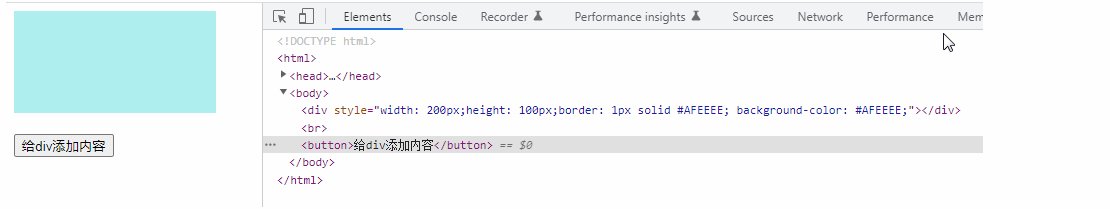
<div style="width: 200px;height: 100px;border: 1px solid #AFEEEE; background-color: #AFEEEE;"></div><br>
<button>给div添加内容</button>
</body>
</html> html()-Methode
html()-Methode
html()-Methode kann den Inhalt (innerHTML) des ausgewählten Elements festlegen.
Syntax://设置内容: $(selector).html(content) //使用函数设置内容: $(selector).html(function(index,currentcontent))
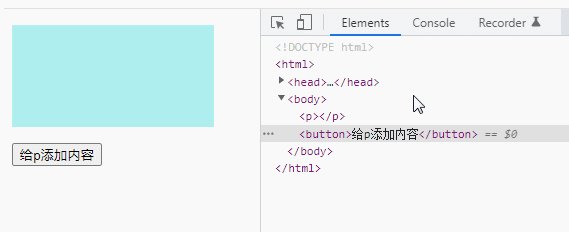
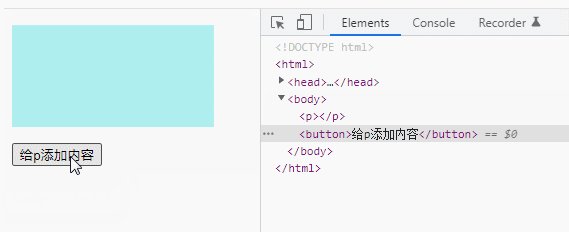
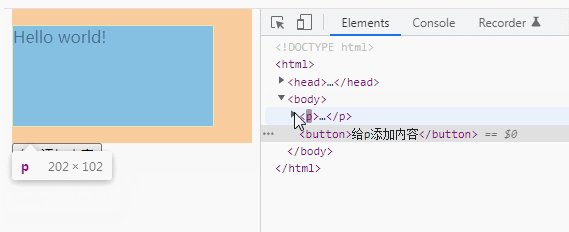
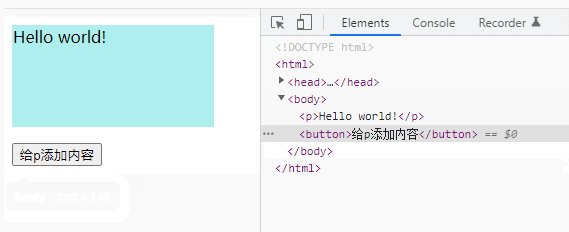
Beispiel: Weisen Sie der Methode p
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").html("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<p></p>
<button>给p添加内容</button>
</body>
</html> Syntax:
Syntax:
//设置 value 属性: $(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="text"><br><br>
<button>给input添加内容</button>
</body>
</html>[Empfohlenes Lernen:
jQuery-Video-Tutorial
Web-Frontend-Video
]Das obige ist der detaillierte Inhalt vonjquery verfügt über mehrere Zuweisungsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!