Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
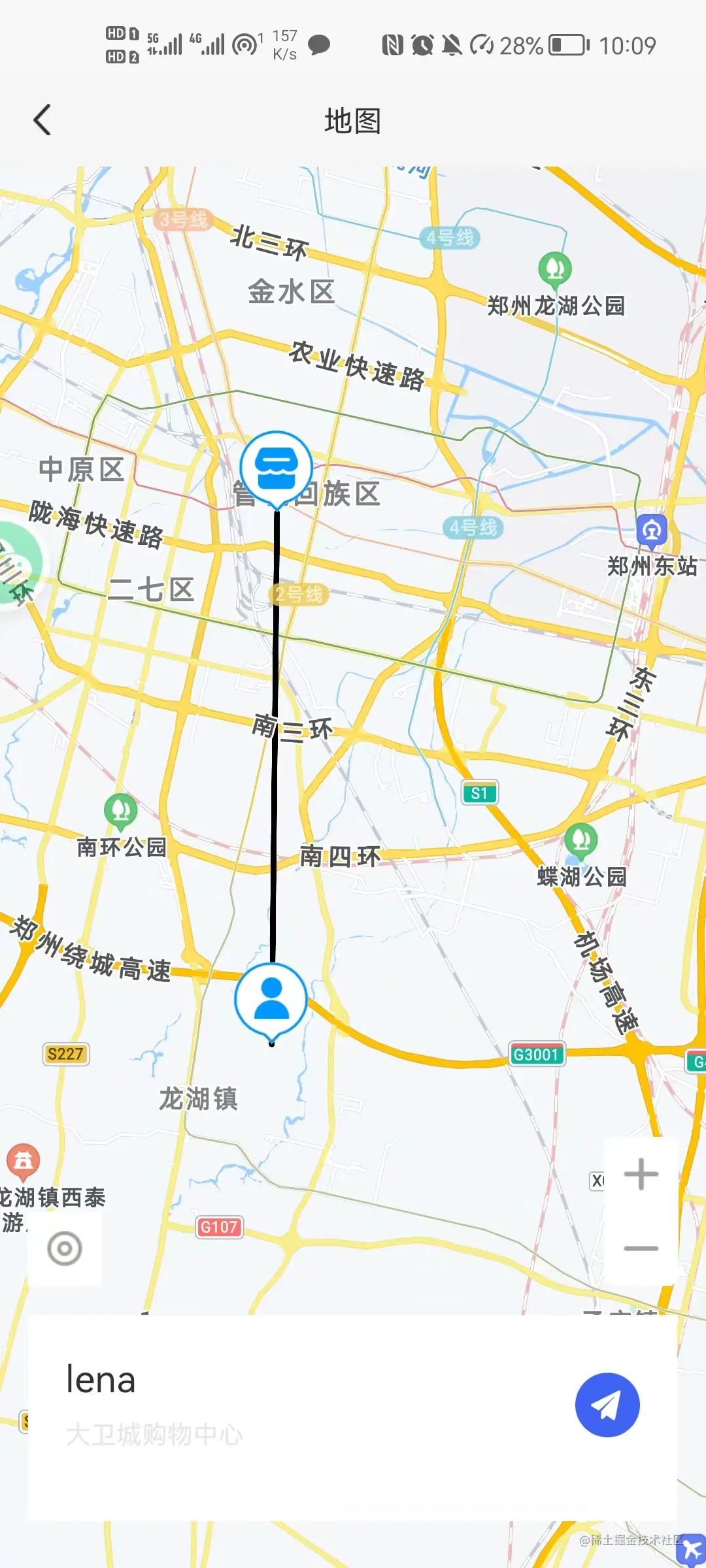
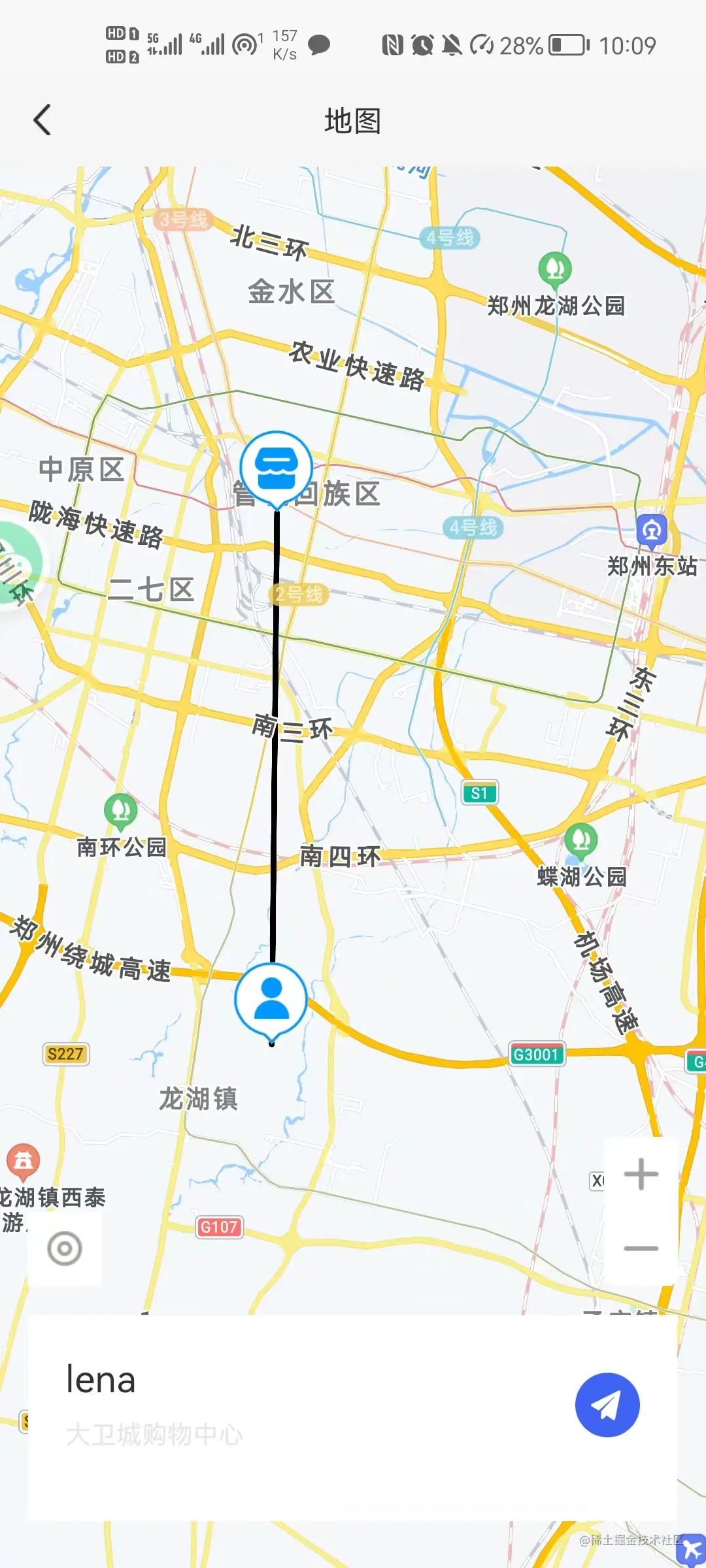
... Die einzelnen Steuerelemente (Vergrößern, Verkleinern, Zurückkehren zu einem bestimmten Punkt) werden wir Ihnen Schritt für Schritt separat erklären. 

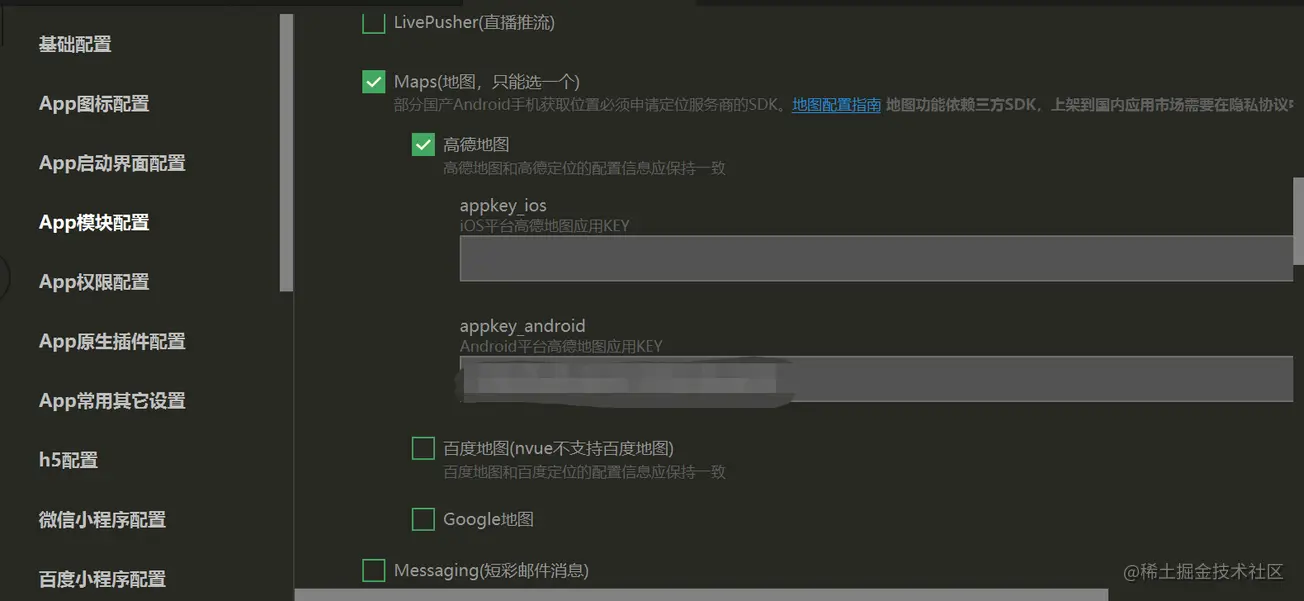
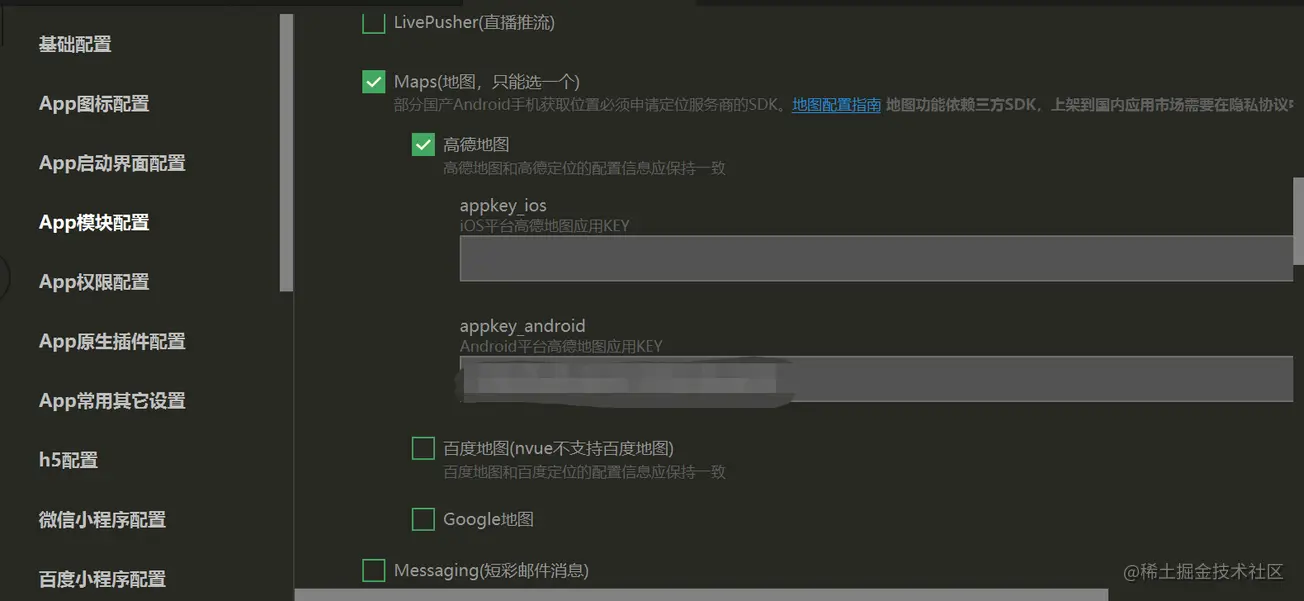
Sie müssen zuerst die Karte im App-Modul in manifest.json konfigurieren und den Schlüssel von hinzufügen den entsprechenden Kartencode>, falls nicht, können Sie sich auf der entsprechenden Entwicklerplattform bewerben<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/766/463/100/1654774841826157.png" class="lazy" title="1654774841826157.png" alt="Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln">

Nachdem Sie diesen Teil konfiguriert haben, können Sie mit der Verwendung der Kartenkomponente beginnen
KartenmarkierungspunkteUm Markierungspunkte in der Uniapp-Karte zu erstellen, Sie müssen ein Attribut markers verwenden.
Markernmanifest.json中的 app模块中配置地图,并添加相关地图的key,如果没有可在相关开发者平台进行申请

配置好这一部分就可以开始使用map组件了
地图标记点
在uniapp map中想创建标记点就需要使用到一个属性 markers。
我们先来看一下markers的常用属性
| 名称 | 说明 | 类型 | 必填 |
|---|---|---|---|
| id | 标记点id | number | true |
| latitude | 纬度 | number | true |
| longitude | 经度 | number | true |
| iconPath | 显示的图标 | string | false |
| callout | 自定义标记点上方的气泡框 | Object | false |
| label | 为标记点傍边增加标签 | Object | false |
查看更多请查看:
https://uniapp.dcloud.io/component/map.html
了解过这些我们就可以使用markers属性创建标记点了, markers属性是数组类型的,所以应该这样创建标记点
this.covers = [
{
id: 1,
latitude: 34.7486,
longitude: 113.6709,
iconPath: '../../static/shop.png',
title: "目的地"
}
];如果想添加更多的标记点就可以继续在数组中添加object,
每个object都代表了一个标记点
挂载
<map :markers="covers"></map>
坐标连线
想让我们的坐标连线就需要使用到 polyline 属性。
我们先来看一下polyline
| Beschreibung | Typ | erforderlich | |
|---|---|---|---|
| Marker-ID | Nummer | true | |
| latitude | number | true | |
| longitude | number | true | |
| Angezeigtes Symbol | Zeichenfolge | falsche | |
| Passen Sie das Blasenfeld über dem Markierungspunkt an | https://uniapp.dcloud.io/component/map.htmlNachdem wir dies verstanden haben, können wir das Attribut | jeweils < code>object< /code>alle repräsentieren einen markierten Punkt | |
<map :polyline="polyline"></map> Nach dem Login kopieren Nach dem Login kopieren | Koordinatenverbindungslinie | Wenn wir unsere Koordinaten verbinden möchten, müssen wir |
平台差异请查看
https://uniapp.dcloud.io/component/map.html#app平台地图服务商差异
这里我们要注意 两个坑,作者亲踩
polyline属性是一个数组polyline之所以是一个数组是因为他可以同时创建多条线并且连线,每条线还可以有着不同的颜色、箭头、图标等。points也是一个数组points之所以是一个数组是因为他要确定某一条线上的每一个点,且每个点都应该由经纬度构成
所以 polyline 的正确写法应该是这样的
// 连线
this.polyline = [
// 第一条线
{
// 每个点的经纬度
points: [{34.7486, 113.6709}, {28.7486, 113.6709}],
// 颜色
color: "#000",
// 宽度
width: 10
}
]如果想添加第二条线仅仅只需要在 polyline 中在添加一个 Object。挂载
<map :polyline="polyline"></map>
放大缩小
map 的放大缩依赖于 scale 属性
所以只需要动态改变 scale 属性的值就可以了。
但这里要注意 scale 的取值范围为 3~20,数字类型
这就是放大缩小功能的依赖
回到指定位置
想要地图回到指定的位置也非常简单,只需要使用 uni.createMapContext() 方法创建一个 mapContent 对象 在使用 附带的 moveToLocatio 方法便可让地图回到指定的位置。
// 回到定位点
goBackToLocation() {
uni.createMapContext("map").moveToLocation({34.7486, 113.6709});
},导航弹框
图二中的地图应用选择弹框则是使用了 h5Plus 的
nativeUI.actionSheet 方法 创建了弹框
runtime.openURL 方法 打开了 导航软件 或 h5 页面导航
nativeUI情请查看
https://www.html5plus.org/doc/zh_cn/nativeui.html
runtime情请查看
https://www.html5plus.org/doc/zh_cn/runtime.html
// 导航 会打开导航菜单供用户选择
openNavigation(longitude, latitude, name) {
let url = ""; // app url
let webUrl = ""; // web url 用来为用户未安装导航软件时打开浏览器所使用url
plus.nativeUI.actionSheet({ //选择菜单
title: "选择地图应用",
cancel: "取消",
buttons: [{title: "高德地图"}] // 可选的地图类型
}, (e)=> {
// 判断用户选择的地图
switch (e.index) {
//下面是拼接url,不同系统以及不同地图都有不同的拼接字段
case 1:
// 安卓
if(plus.os.name == "Android") {
url = `androidamap://viewMap?sourceApplication=appname&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`;
}else {
url = `iosamap://viewMap?sourceApplication=applicationName&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`;
}
webUrl = `https://uri.amap.com/marker?position=${longitude},${latitude}&name=${name}&src=mypage&coordinate=gaode`
break;
}
// 如果选中
if (url != "") {
url = encodeURI(url);
// 打开 app 导航
plus.runtime.openURL(url, (err)=>{ // 失败回到
// 如果失败则说明未安装 直接 打开网页版进行导航
// 毕竟用户可能没有安装app但一定安装的有浏览器
plus.runtime.openURL(webUrl);
});
}
})
}这就是我导航弹窗实现的逻辑了, 这里我仅仅只是用了高德地图的选项,大家可以根据需要增加相应地图app,其他常见的我放在下方了。
腾讯
app url
let appUrl = `qqmap://map/geocoder?coord=${latitude},${longitude}&referer=${腾讯地图key}`web url
let webUrl = `https://apis.map.qq.com/uri/v1/marker?marker=coord:经度,纬度;title:名称;addr:地址&referer=myapp`
百度
app url
let appUrl = `baidumap://map/marker?location=${latitude},${longitude}&title=${name}&coord_type=gcj02&src=andr.baidu.openAPIdemo`web url
let webUrl = `http://api.map.baidu.com/marker?location=${latitude},${longitude}&title=${name}&content=${content}&output=html&src=webapp.baidu.openAPIdemo`推荐:《uniapp教程》
Das obige ist der detaillierte Inhalt vonVerwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp, das hauptsächlich die damit verbundenen Probleme der Implementierung der Funktion „Alle auswählen“ des Mehrfachauswahlfelds organisiert. Der Grund, warum die Funktion „Alle auswählen“ nicht implementiert werden kann, liegt darin, dass das aktivierte Feld des Kontrollkästchens aktiviert ist Dynamisch geändert, der Status auf der Schnittstelle kann sich in Echtzeit ändern, aber das Änderungsereignis der Checkbox-Gruppe kann nicht ausgelöst werden. Ich hoffe, es wird für alle hilfreich sein.
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.
 Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp. Er stellt vor allem vor, wie Sie Uniapp zum Tätigen von Anrufen und zum Synchronisieren von Aufzeichnungen verwenden. Ich hoffe, dass es für alle hilfreich ist.
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp globale Nachrichtenaufforderungen und deren Komponenten implementieren
Jun 22, 2022 pm 06:24 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp globale Nachrichtenaufforderungen und deren Komponenten implementieren
Jun 22, 2022 pm 06:24 PM
Wie implementiert man globale Nachrichtenaufforderungen und -komponenten in Uniapp? Der folgende Artikel stellt Ihnen vor, wie Sie die globale Nachrichtenaufforderung von Uniapp und ihre Komponenten implementieren. Ich hoffe, er wird Ihnen hilfreich sein!








