 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 Praktische Python-Analyse der Grundelemente von Selenium sowie Tastatur- und Maussimulationsereignissen
Praktische Python-Analyse der Grundelemente von Selenium sowie Tastatur- und Maussimulationsereignissen
Praktische Python-Analyse der Grundelemente von Selenium sowie Tastatur- und Maussimulationsereignissen
Dieser Artikel vermittelt Ihnen relevantes Wissen über Python, in dem hauptsächlich die Grundelemente von Selenium und Probleme im Zusammenhang mit Tastatur- und Maussimulationsereignissen vorgestellt werden, einschließlich der Verwendung des Keys-Moduls zur Simulation von Tastaturoperationsereignissen und der Verwendung der Action-Klasse zur Simulation von Mausoperationsereignissen usw., werfen wir einen Blick darauf. Ich hoffe, es wird für alle hilfreich sein.

Empfohlenes Lernen: Python-Video-Tutorial
Wenn wir ein bestimmtes Element finden, können wir bestimmte Vorgänge für dieses Element ausführen, z. B. den im vorherigen Kapitel durchgeführten click-Vorgang. Dies ist die einfachste Operation, webdriver hat andere Operationen. Zum Beispiel grundlegende Operationen von Elementen (Klicken, Eingeben, Löschen) sowie einige erweiterte Operationen wie Maus- und Tastatursimulationsereignisse, Popup-Box-Verarbeitung, mehrseitiges Umschalten usw. Das sind Dinge, die wir tun müssen verstehen, und sie werden häufig bei der Durchführung automatisierter Tests verwendet. Im heutigen Kapitel lernen wir zunächst die Grundoperationen von Elementen und die Funktionsweise von Maus- und Tastatursimulationsereignissen kennen. click 操作。这是最简单的操作,webdriver 还有其他的操作。比如元素的基本操作(点击、输入、清除),还有一些高级操作如鼠标键盘模拟事件、弹出框处理、多页面切换等… 这些都是需要我们了解的内容,也是在做自动化测试的时候经常遇到的一些基本场景。今天这一章节,我们就先来学习一下元素的基本操作与鼠标键盘模拟事件的操作吧。
元素的基本操作
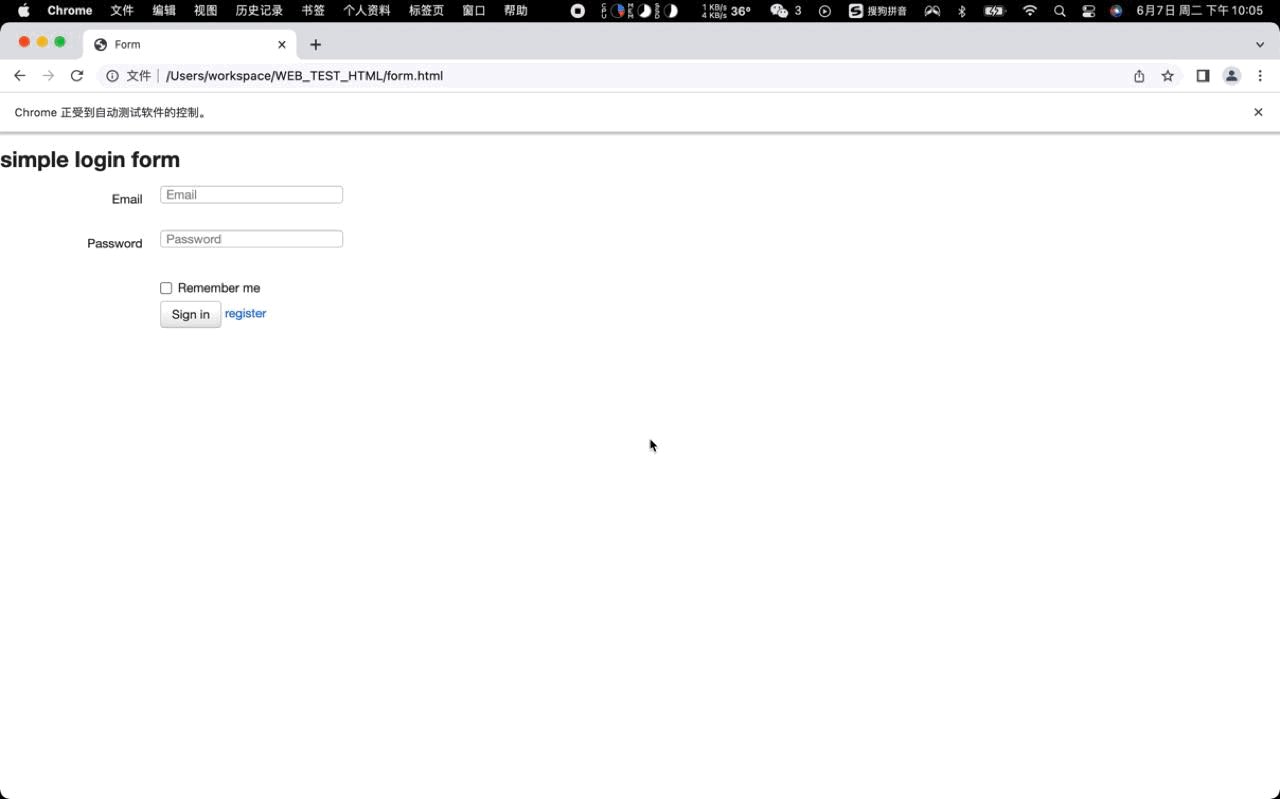
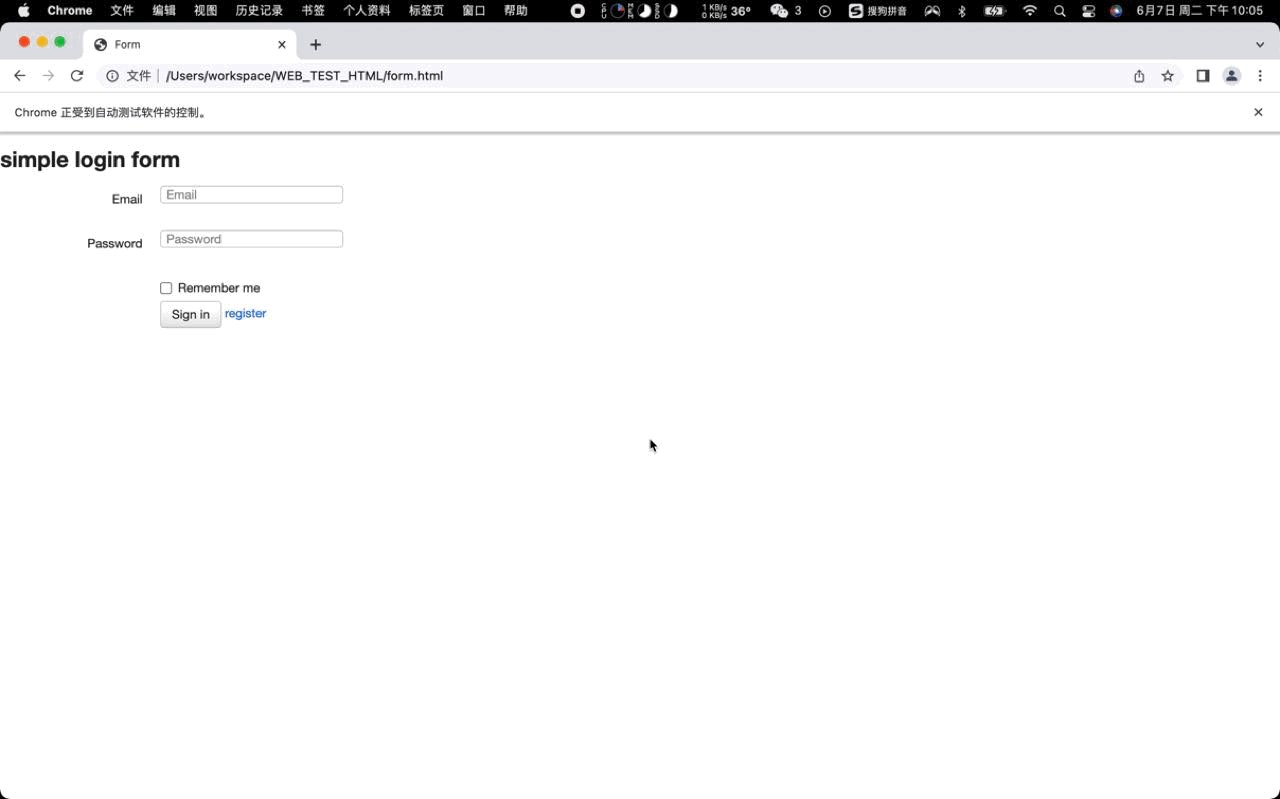
利用我们之前使用的本地 form.html 文件,练习一下元素的基本点击、输入、清除操作。
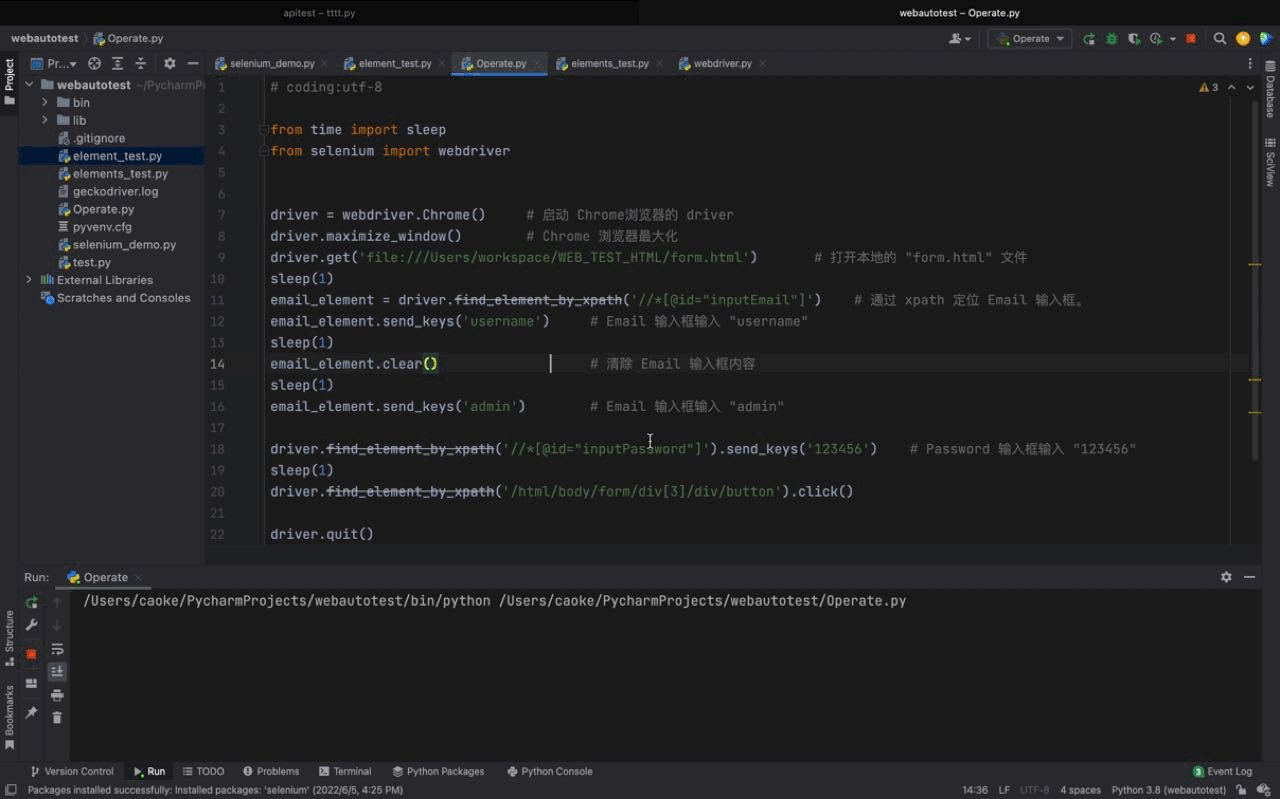
代码示例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
运行结果如下:

以上就是属于元素的基本操作,其实就是最简单最基本的操作,接下来我们继续看看高一点难度的操作 ---> 鼠标键盘模拟事件操作。
鼠标键盘模拟事件操作
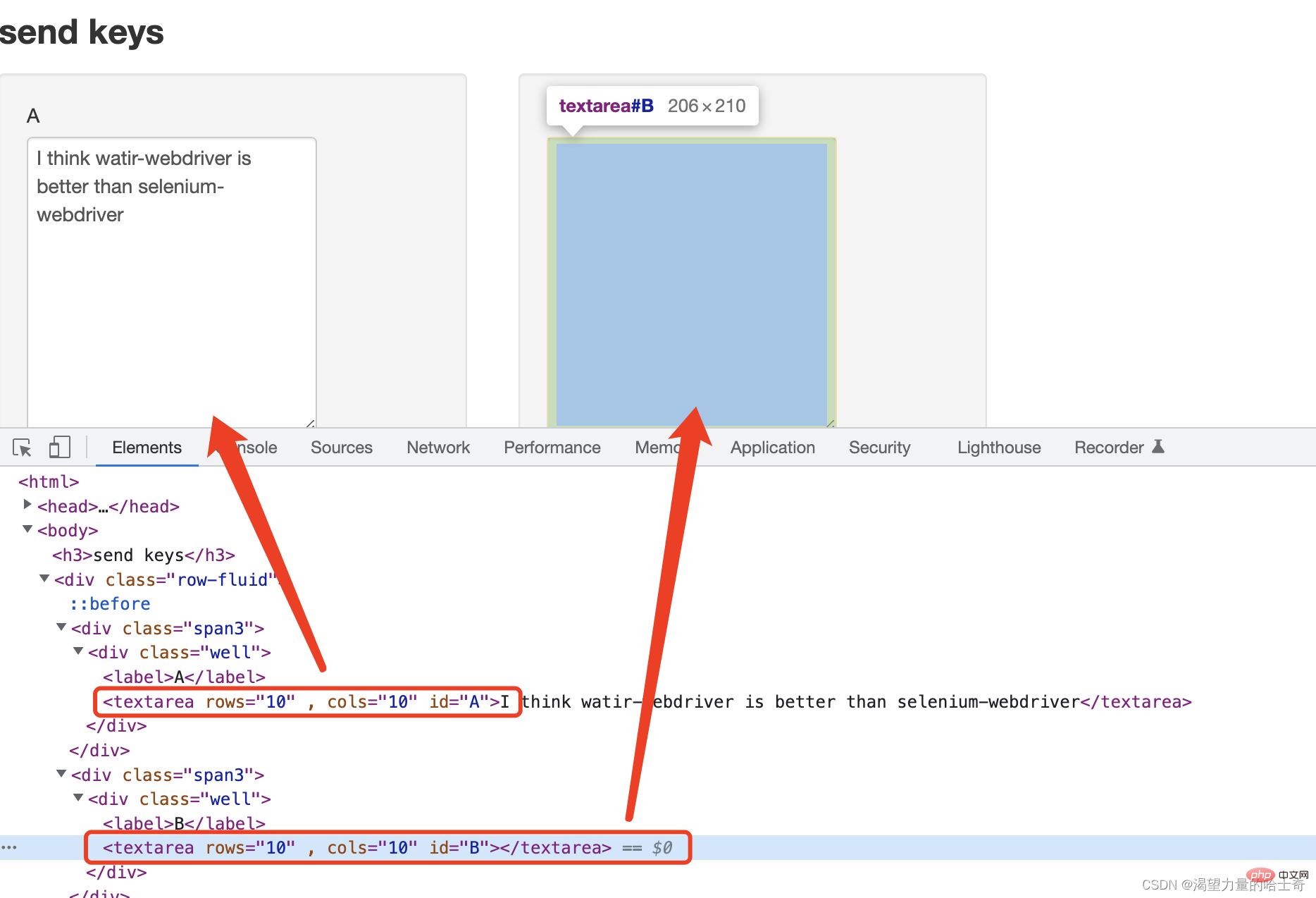
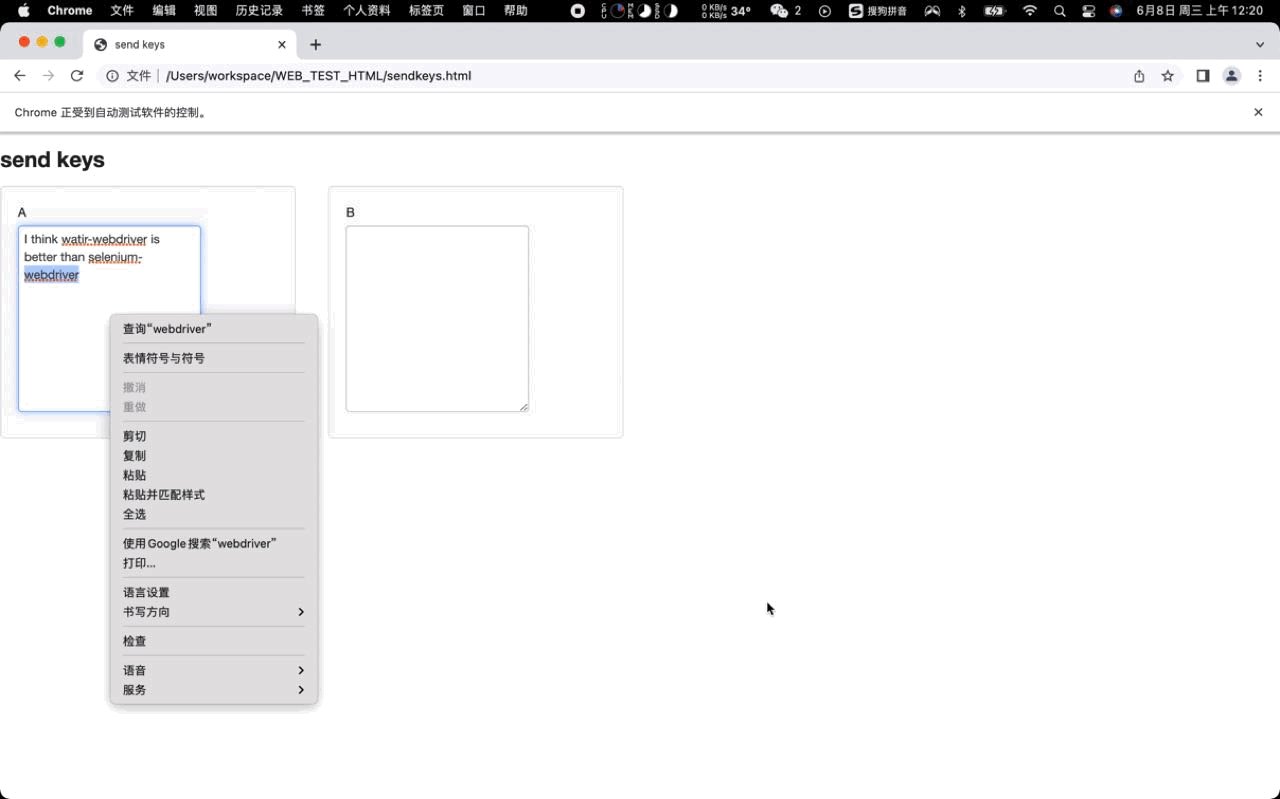
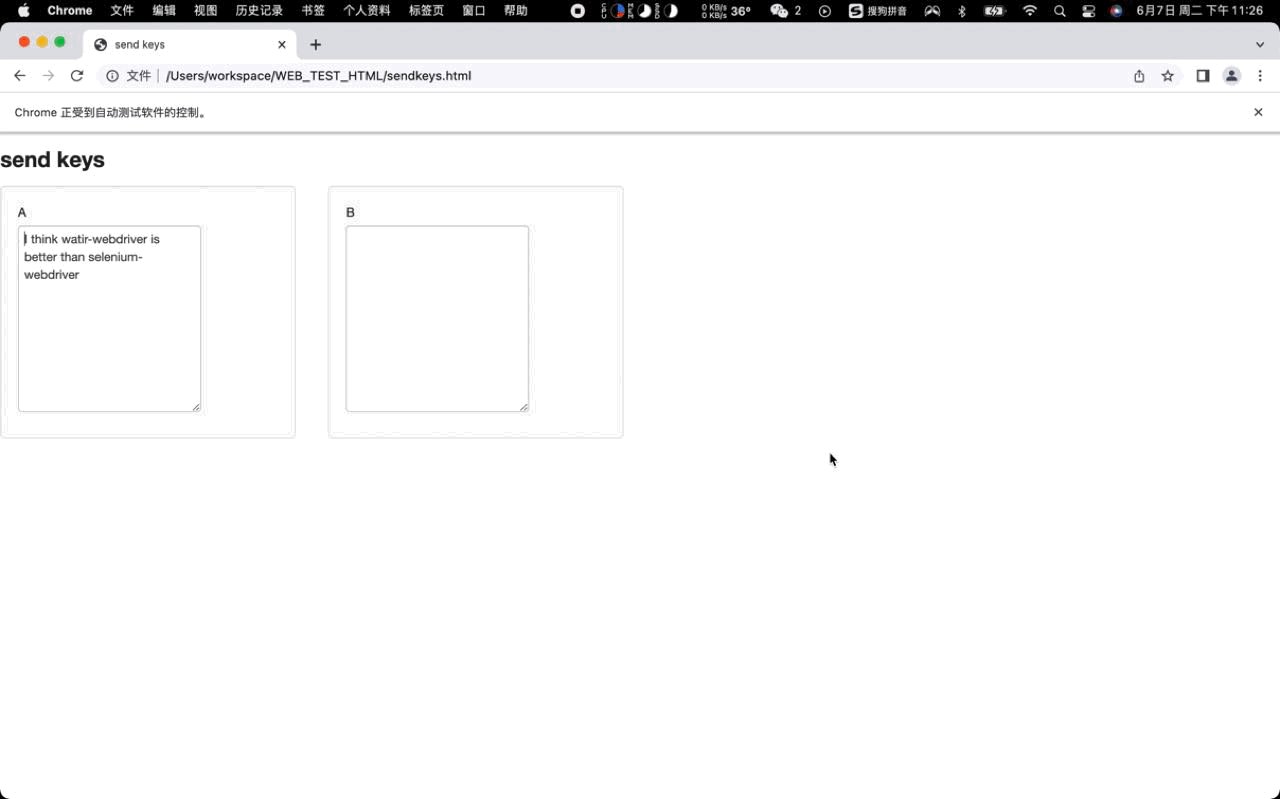
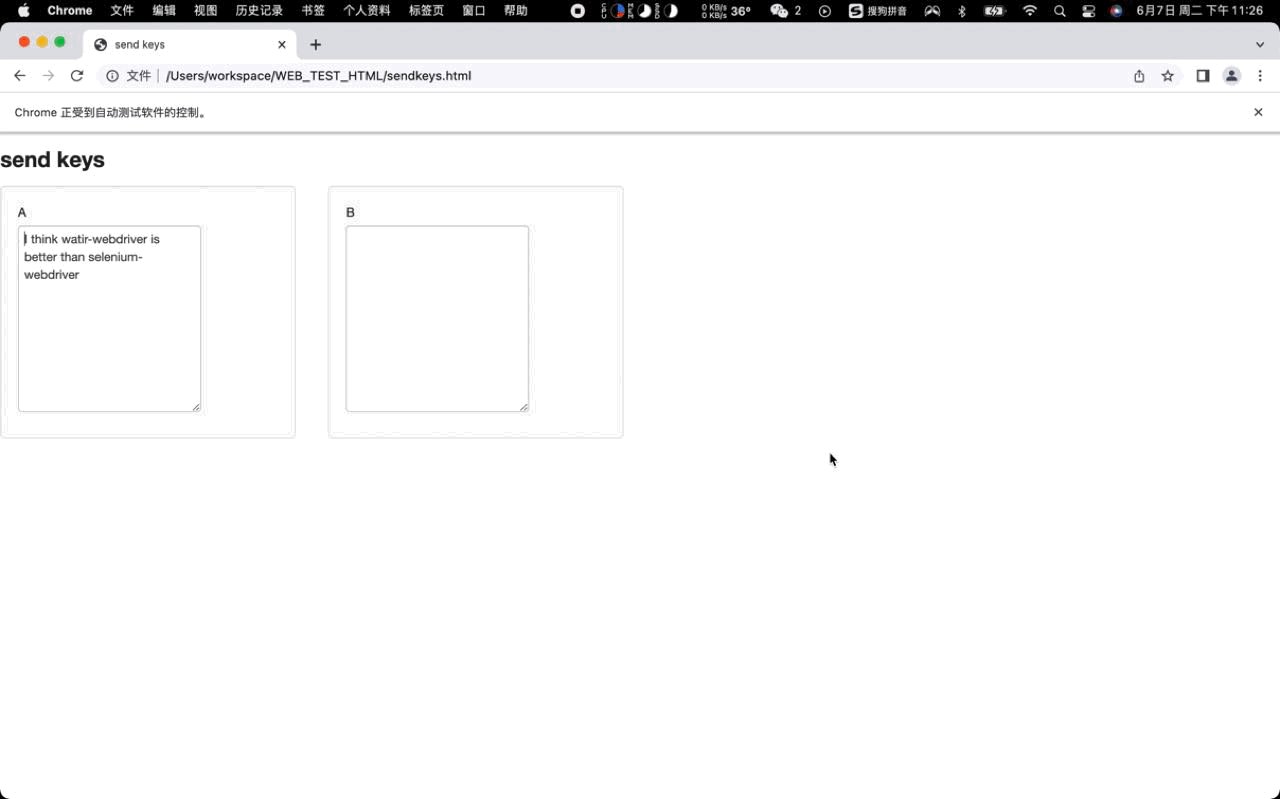
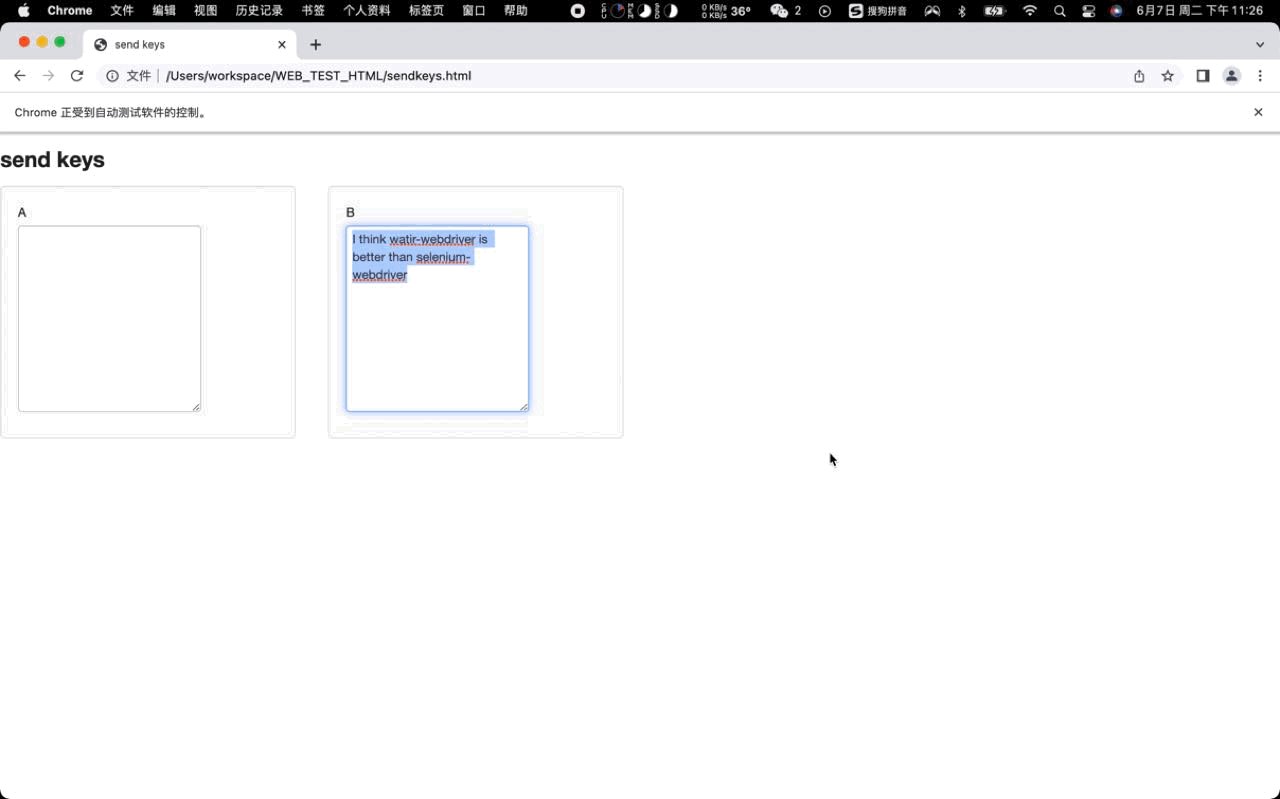
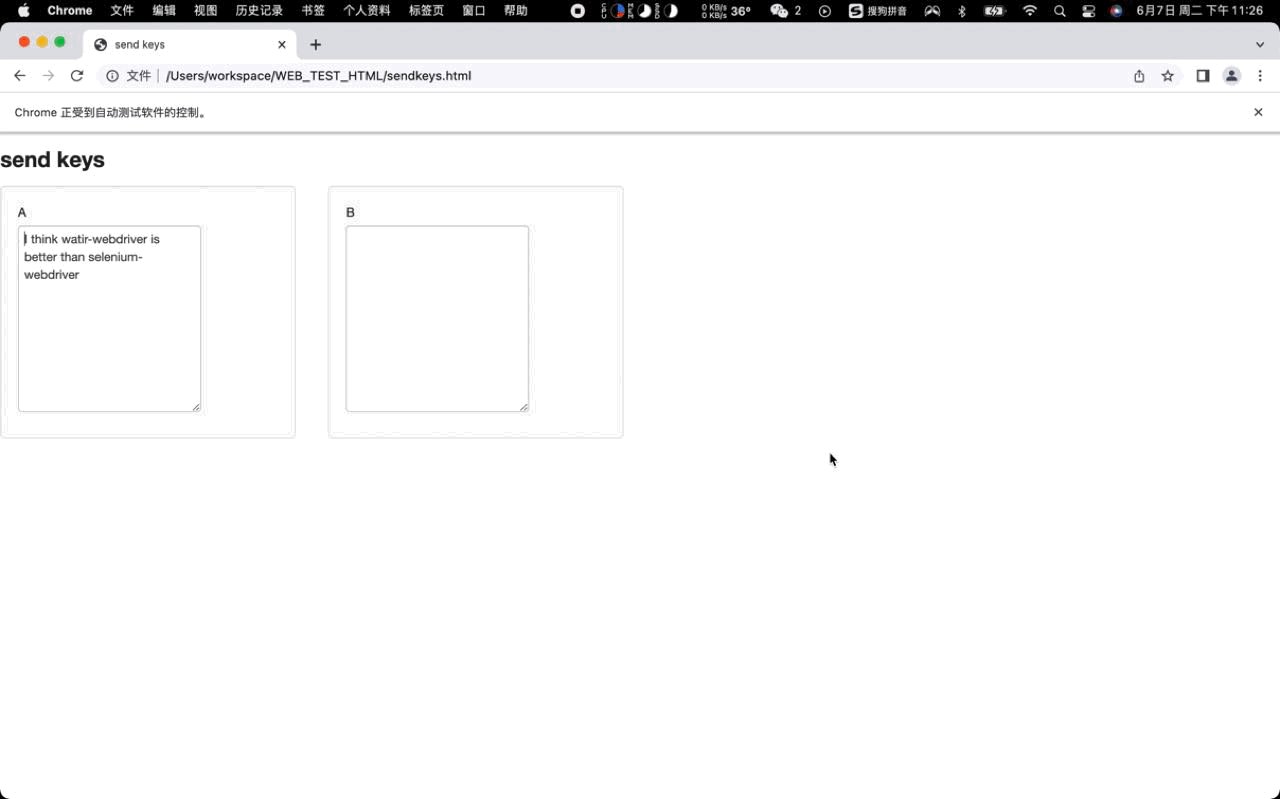
利用我们本地的 sendkeys.html 文件,实现鼠标键盘的模拟事件操作。sendkeys.html 文件的页面元素如下图:

利用 Keys 模块模拟键盘操作事件
ps:使用 Keys 模块需要执行导入操作: "from selenium.webdriver.common.keys import Keys"
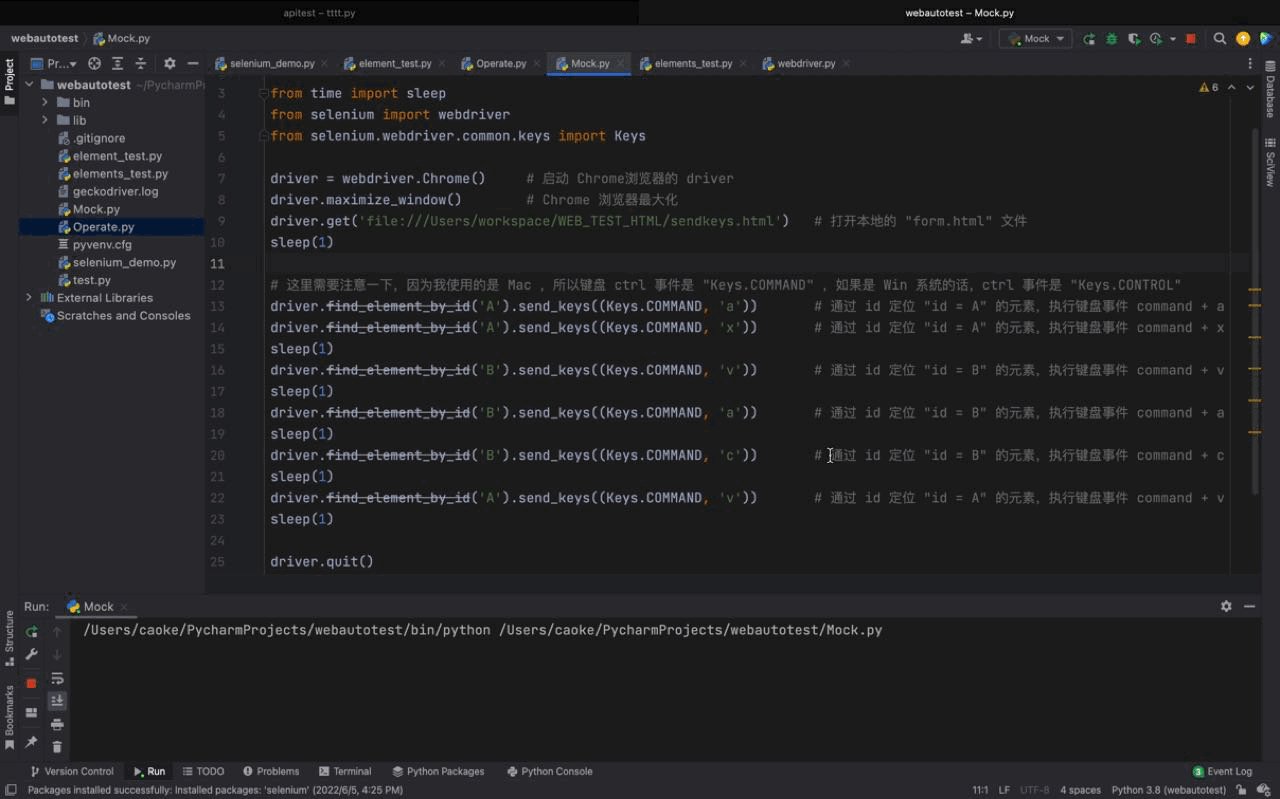
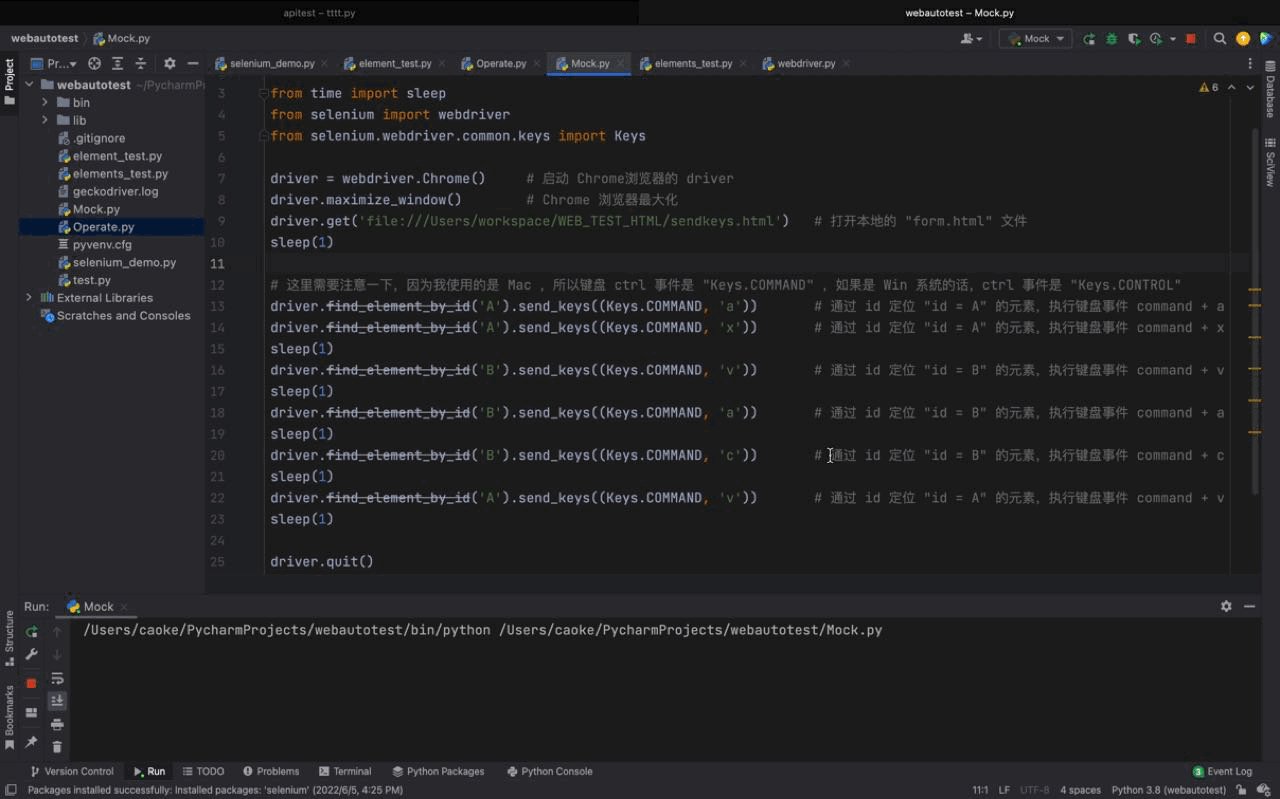
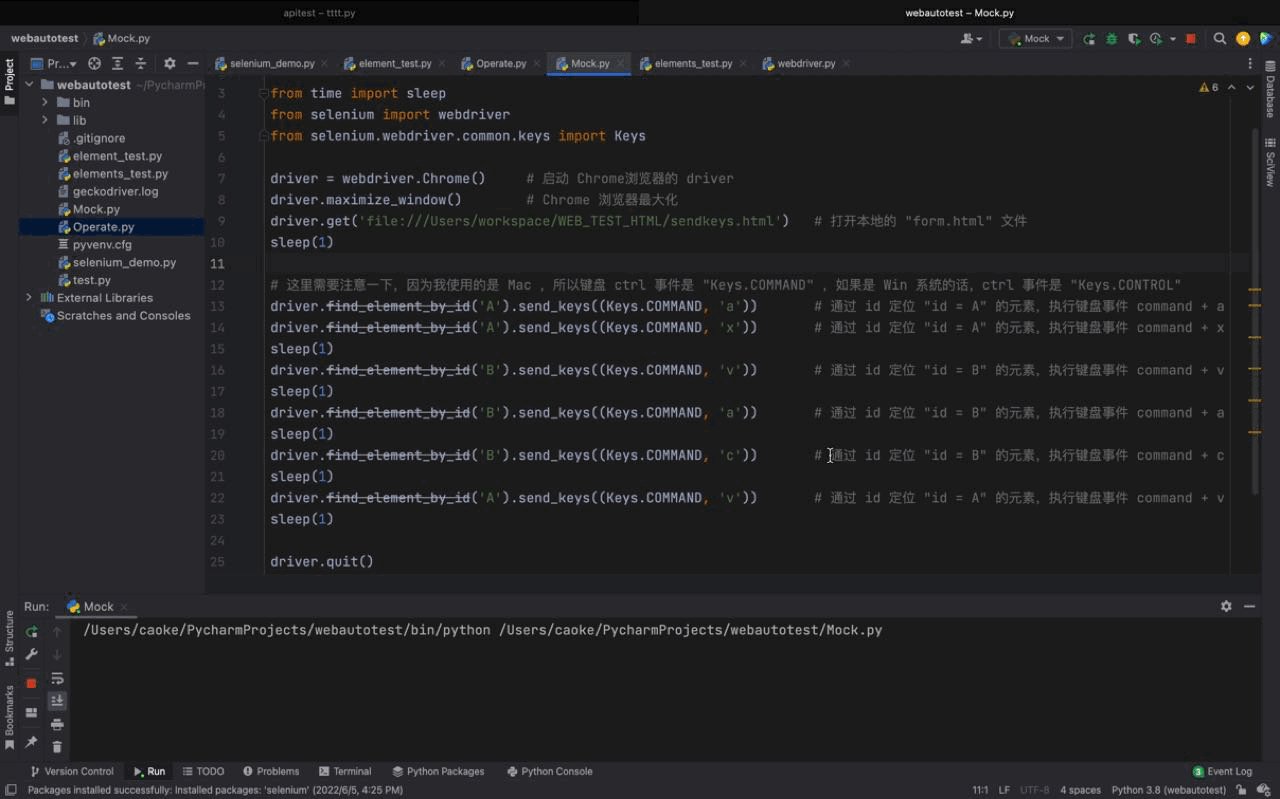
键盘模拟事件代码示例如下:
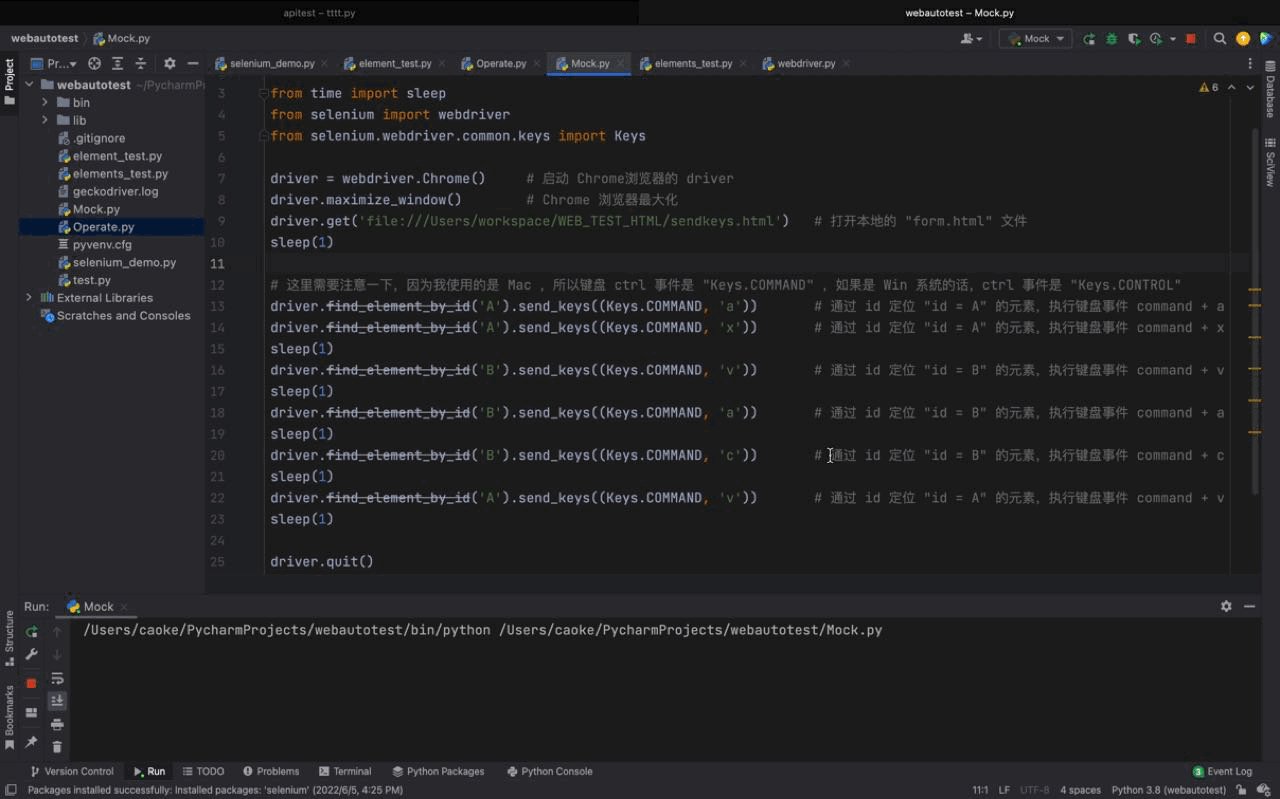
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
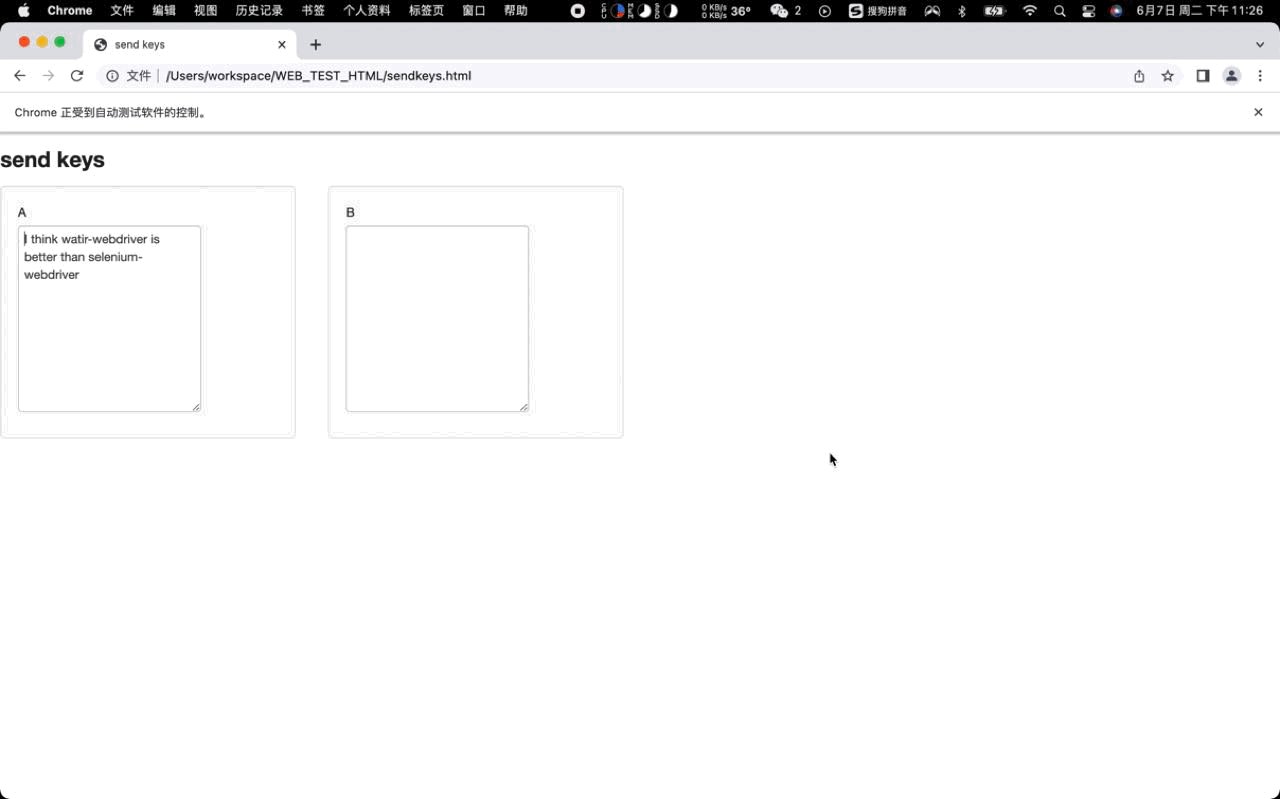
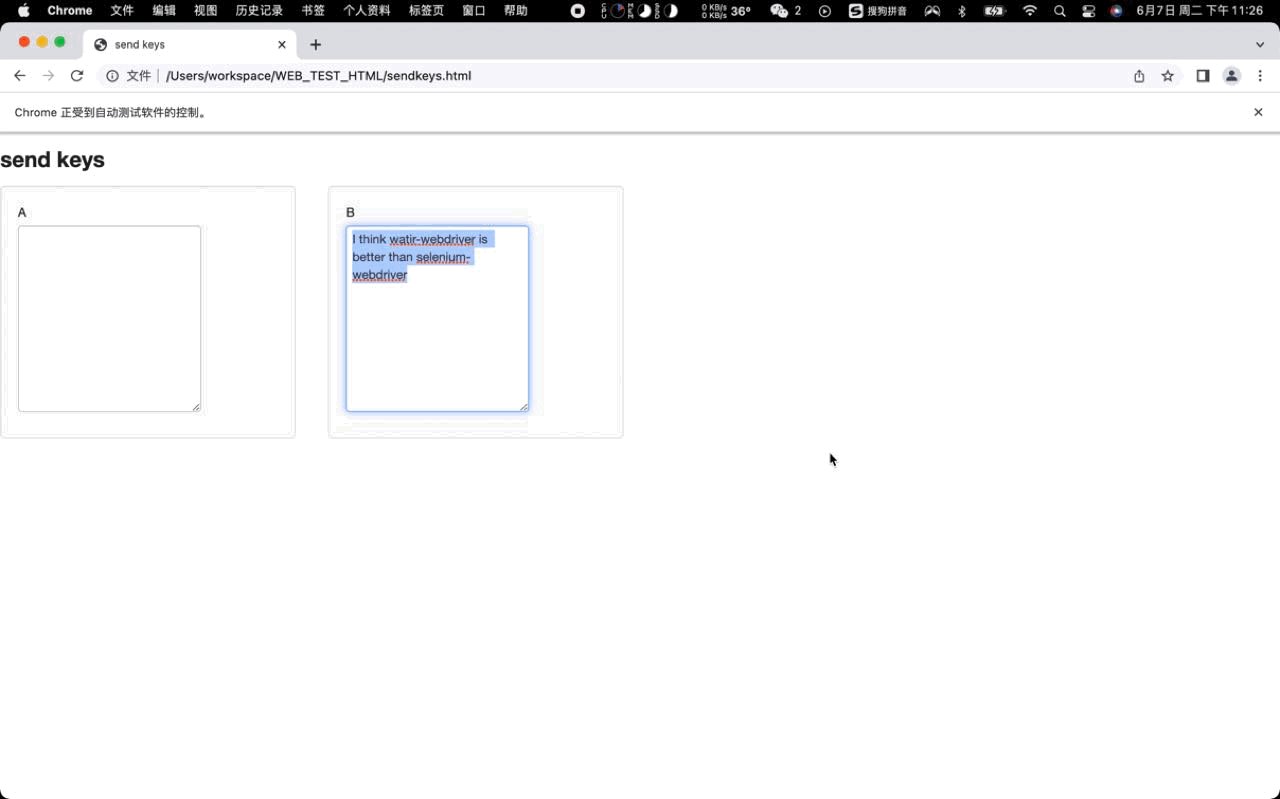
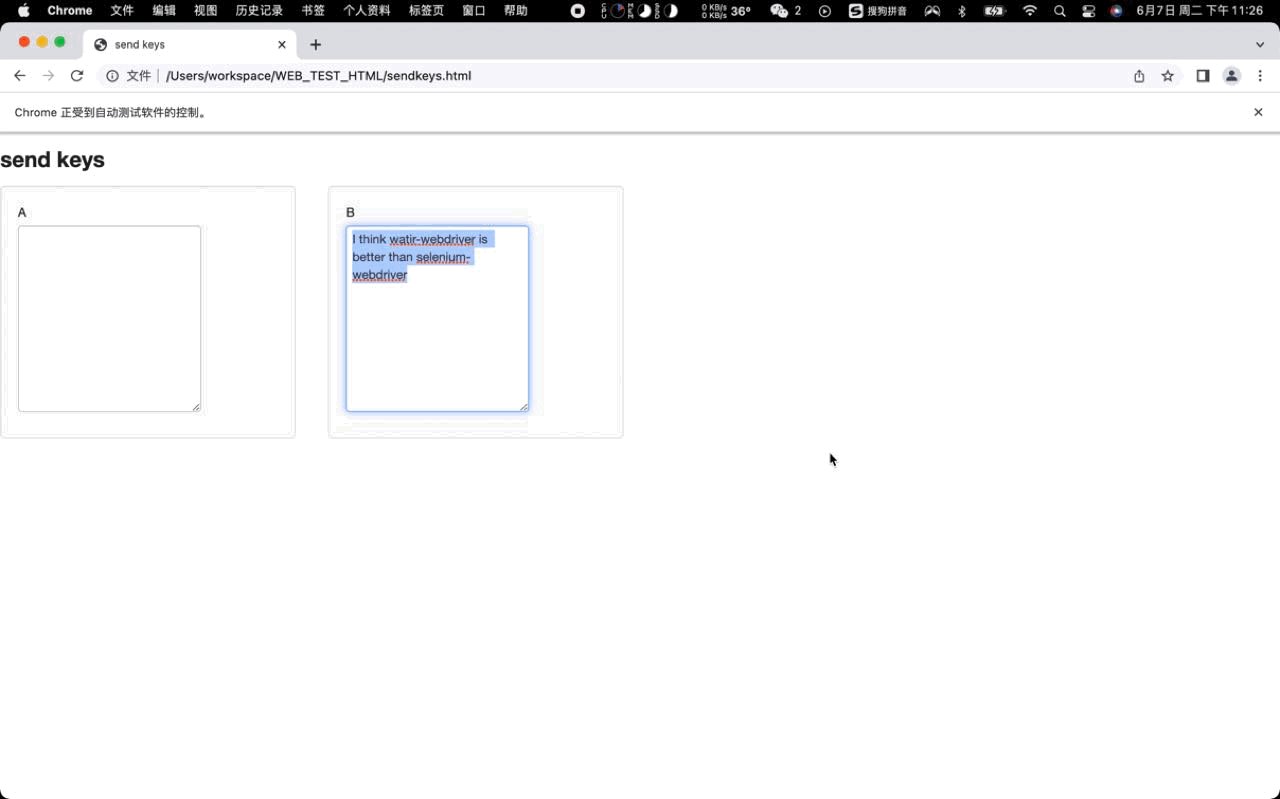
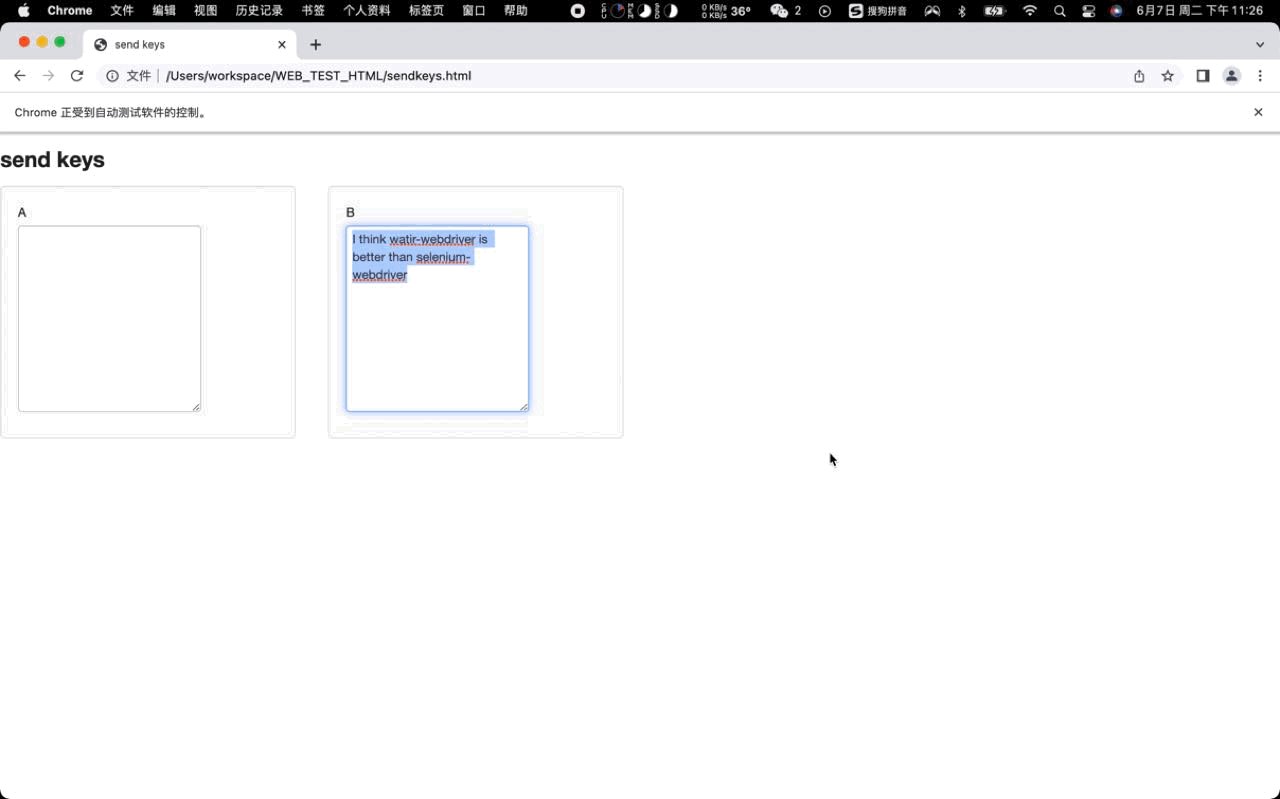
运行结果如下:

利用 Action 类模拟鼠标操作事件
PS:模拟鼠标操作的场景并不是很多,了解即可。同时 Action 类需要执行 "from selenium.webdriver import ActionChains"
先来看一下,Action 类都支持哪些鼠标的常用操作。
- key_down:模拟鼠标按键按下
- key_up:模拟鼠标按键弹起
- click:模拟鼠标按键点击(单击)
- context_click:点击鼠标右键
- double_click:模拟鼠标按键点击(双击)
- send_keys:发送某个键到当前焦点的元素
- click_and_hold:点击鼠标左键,不松开(拖拽)
- release:释放、松开按住的鼠标按钮
- move_to:鼠标移动到…
- drag_and_drop:拖拽起来丢掉那里去…
- perform:无论做了什么操作,最后都需要
perform去提交
PS:实际场景中不会是用很复杂的鼠标操作事件来进行 自动化Case的编写,所以我们演示的也是比较简单的场景。
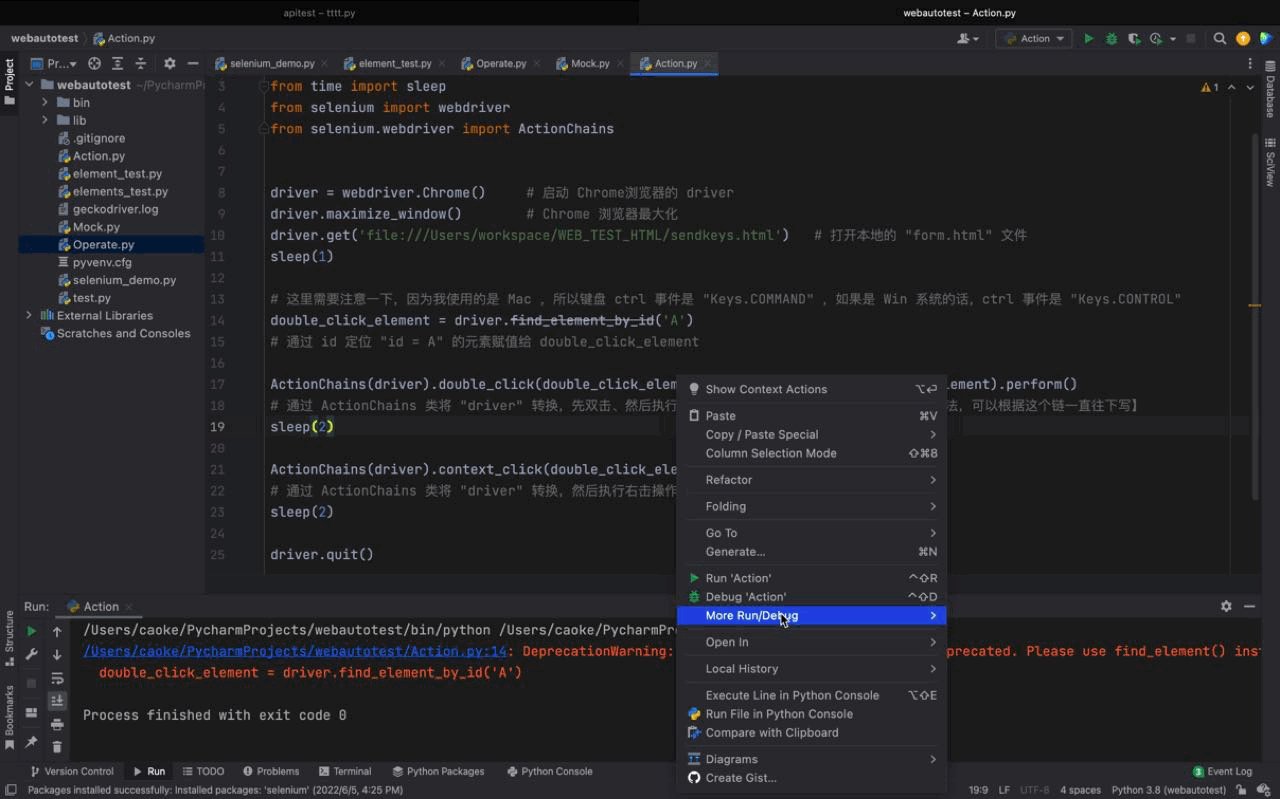
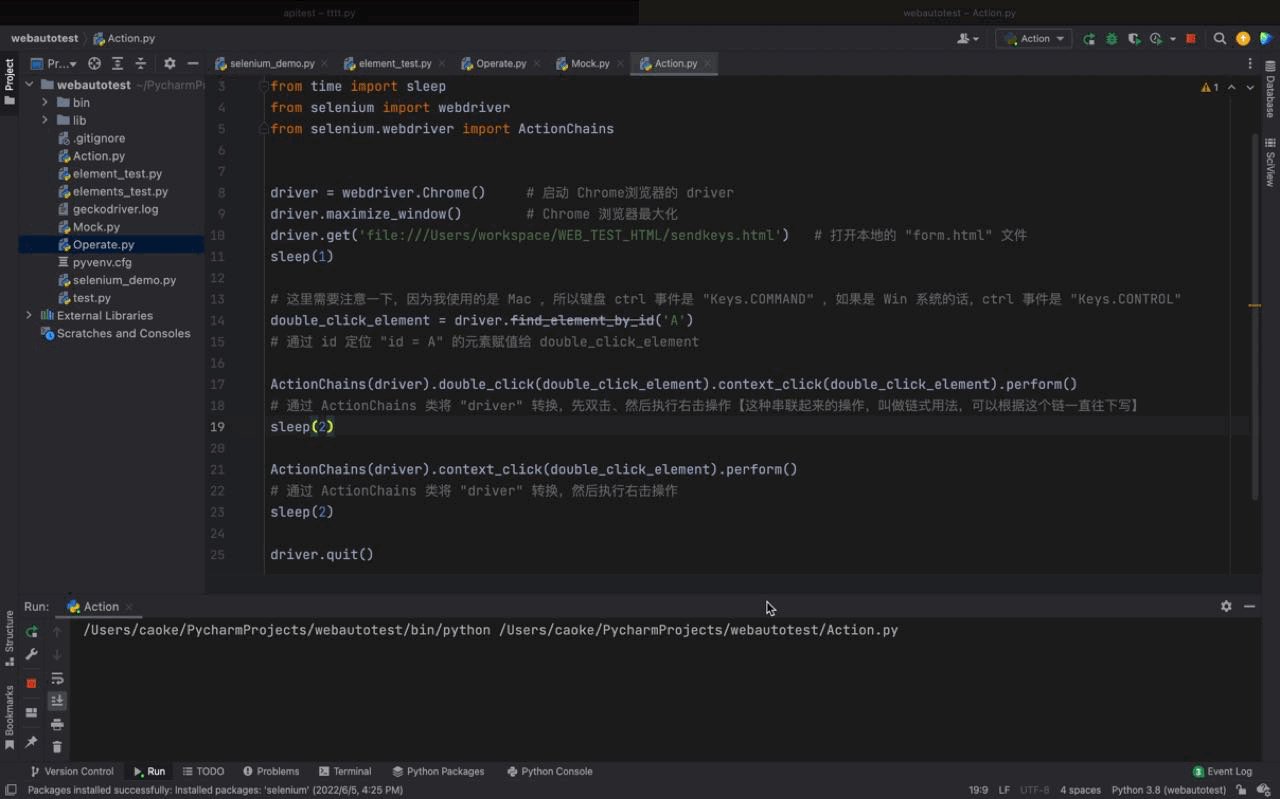
模拟鼠标事件 代码示例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
运行结果如下:

以上就是使用 Action 类实现一些特殊场景的模拟,比较常用的就是 双击、右击、拖拽 等场景使用的略多一些,其他的场景使用 Action
Grundlegende Operationen von Elementen
Verwenden Sie die lokale Dateiform.html, die wir zuvor verwendet haben, um die grundlegenden Klick-, Eingabe- und Löschoperationen von Elementen zu üben. Das Codebeispiel lautet wie folgt: rrreee
Das laufende Ergebnis lautet wie folgt: 🎜 🎜
🎜
🎜
Die oben genannten sind die Grundoperationen von Elementen. Tatsächlich sind sie die einfachsten Schauen wir uns die meisten grundlegenden Operationen weiter an. Schauen wir uns die komplexeren Operationen an. 🎜Maus- und Tastatursimulationsereignisoperationen
🎜Verwenden Sie unsere lokalesendkeys.html-Datei, um Maus- und Tastatursimulationsereignisoperationen zu implementieren. Die Seitenelemente der Datei sendkeys.html lauten wie folgt: 🎜 🎜
🎜
Verwenden Sie das Keys-Modul, um Tastaturbedienungsereignisse zu simulieren
🎜 ps: Schlüssel verwenden Das Modul muss einen Importvorgang ausführen: „from selenium.webdriver.common.keys import Keys“ 🎜🎜Beispiel für einen Code für ein Tastatursimulationsereignis lautet wie folgt: 🎜rrreee🎜Die laufenden Ergebnisse lauten wie folgt: 🎜 🎜
🎜
Verwenden Sie die Action-Klasse, um Mausoperationsereignisse zu simulieren🎜
PS: Es gibt nicht viele Szenarien zum Simulieren von Mausoperationen, verstehen Sie sie einfach. Gleichzeitig muss die Action-Klasse „from selenium.webdriver import ActionChains“ ausführen🎜🎜Werfen wir zunächst einen Blick darauf, welche gängigen Mausoperationen die Action-Klasse unterstützt. 🎜blockquote>🎜PS: In tatsächlichen Szenarien werden sehr komplexe Mausbedienungsereignisse nicht zum Schreiben von
- key_down: Mausklick simulieren
- key_up: Maustasten-Popup simulieren
- click: Mausklick (Klick) simulieren
- li>
- context_click: Klicken Sie mit der rechten Maustaste
- double_click: Simulieren Sie einen Mausklick (Doppelklick)
- send_keys: Senden Sie einen Schlüssel an den aktuellen Fokussiertes Element
- click_and_hold: Klicken Sie mit der linken Maustaste, ohne sie loszulassen (ziehen)
- release: Lassen Sie die gedrückte Maustaste los und lassen Sie sie wieder los
- move_to: Bewegen Sie die Maus zu...
- drag_and_drop: Ziehen Sie es dorthin und legen Sie es dort ab...
- perform: Egal welche Operation ausgeführt wird, Sie müssen
durchführenam Ende einreichenAutomatisierungsfällenverwendet, also was wir demonstrieren ist auch ein relativ einfaches Szenario. 🎜🎜Mausereignisse simulierenDas Codebeispiel lautet wie folgt: 🎜rrreee🎜Die laufenden Ergebnisse lauten wie folgt: 🎜
🎜🎜Das Obige ist die Verwendung der
Aktion code>-Klasse, um einige spezielle Szenarien zu simulieren. Die am häufigsten verwendeten sind <code>Doppelklick, Rechtsklick, Ziehenund andere Szenarien, die etwas häufiger verwendet werden wird in anderen Szenarien weniger verwendet. 🎜🎜Empfohlenes Lernen: 🎜Python-Video-Tutorial🎜🎜
Das obige ist der detaillierte Inhalt vonPraktische Python-Analyse der Grundelemente von Selenium sowie Tastatur- und Maussimulationsereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP und Python: Verschiedene Paradigmen erklärt
Apr 18, 2025 am 12:26 AM
PHP und Python: Verschiedene Paradigmen erklärt
Apr 18, 2025 am 12:26 AM
PHP ist hauptsächlich prozedurale Programmierung, unterstützt aber auch die objektorientierte Programmierung (OOP). Python unterstützt eine Vielzahl von Paradigmen, einschließlich OOP, funktionaler und prozeduraler Programmierung. PHP ist für die Webentwicklung geeignet, und Python eignet sich für eine Vielzahl von Anwendungen wie Datenanalyse und maschinelles Lernen.
 Wählen Sie zwischen PHP und Python: Ein Leitfaden
Apr 18, 2025 am 12:24 AM
Wählen Sie zwischen PHP und Python: Ein Leitfaden
Apr 18, 2025 am 12:24 AM
PHP eignet sich für Webentwicklung und schnelles Prototyping, und Python eignet sich für Datenwissenschaft und maschinelles Lernen. 1.PHP wird für die dynamische Webentwicklung verwendet, mit einfacher Syntax und für schnelle Entwicklung geeignet. 2. Python hat eine kurze Syntax, ist für mehrere Felder geeignet und ein starkes Bibliotheksökosystem.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 PHP und Python: Ein tiefes Eintauchen in ihre Geschichte
Apr 18, 2025 am 12:25 AM
PHP und Python: Ein tiefes Eintauchen in ihre Geschichte
Apr 18, 2025 am 12:25 AM
PHP entstand 1994 und wurde von Rasmuslerdorf entwickelt. Es wurde ursprünglich verwendet, um Website-Besucher zu verfolgen und sich nach und nach zu einer serverseitigen Skriptsprache entwickelt und in der Webentwicklung häufig verwendet. Python wurde Ende der 1980er Jahre von Guidovan Rossum entwickelt und erstmals 1991 veröffentlicht. Es betont die Lesbarkeit und Einfachheit der Code und ist für wissenschaftliche Computer, Datenanalysen und andere Bereiche geeignet.
 Kann gegen Code in Windows 8 ausgeführt werden
Apr 15, 2025 pm 07:24 PM
Kann gegen Code in Windows 8 ausgeführt werden
Apr 15, 2025 pm 07:24 PM
VS -Code kann unter Windows 8 ausgeführt werden, aber die Erfahrung ist möglicherweise nicht großartig. Stellen Sie zunächst sicher, dass das System auf den neuesten Patch aktualisiert wurde, und laden Sie dann das VS -Code -Installationspaket herunter, das der Systemarchitektur entspricht und sie wie aufgefordert installiert. Beachten Sie nach der Installation, dass einige Erweiterungen möglicherweise mit Windows 8 nicht kompatibel sind und nach alternativen Erweiterungen suchen oder neuere Windows -Systeme in einer virtuellen Maschine verwenden müssen. Installieren Sie die erforderlichen Erweiterungen, um zu überprüfen, ob sie ordnungsgemäß funktionieren. Obwohl VS -Code unter Windows 8 möglich ist, wird empfohlen, auf ein neueres Windows -System zu upgraden, um eine bessere Entwicklungserfahrung und Sicherheit zu erzielen.
 Kann Visual Studio -Code in Python verwendet werden
Apr 15, 2025 pm 08:18 PM
Kann Visual Studio -Code in Python verwendet werden
Apr 15, 2025 pm 08:18 PM
VS -Code kann zum Schreiben von Python verwendet werden und bietet viele Funktionen, die es zu einem idealen Werkzeug für die Entwicklung von Python -Anwendungen machen. Sie ermöglichen es Benutzern: Installation von Python -Erweiterungen, um Funktionen wie Code -Abschluss, Syntax -Hervorhebung und Debugging zu erhalten. Verwenden Sie den Debugger, um Code Schritt für Schritt zu verfolgen, Fehler zu finden und zu beheben. Integrieren Sie Git für die Versionskontrolle. Verwenden Sie Tools für die Codeformatierung, um die Codekonsistenz aufrechtzuerhalten. Verwenden Sie das Lining -Tool, um potenzielle Probleme im Voraus zu erkennen.
 Wie man Python mit Notepad leitet
Apr 16, 2025 pm 07:33 PM
Wie man Python mit Notepad leitet
Apr 16, 2025 pm 07:33 PM
Das Ausführen von Python-Code in Notepad erfordert, dass das ausführbare Python-ausführbare Datum und das NPPEXEC-Plug-In installiert werden. Konfigurieren Sie nach dem Installieren von Python und dem Hinzufügen des Pfades den Befehl "Python" und den Parameter "{current_directory} {file_name}" im NPPExec-Plug-In, um Python-Code über den Shortcut-Taste "F6" in Notoza auszuführen.
 Ist die VSCODE -Erweiterung bösartig?
Apr 15, 2025 pm 07:57 PM
Ist die VSCODE -Erweiterung bösartig?
Apr 15, 2025 pm 07:57 PM
VS -Code -Erweiterungen stellen böswillige Risiken dar, wie das Verstecken von böswilligem Code, das Ausbeutetieren von Schwachstellen und das Masturbieren als legitime Erweiterungen. Zu den Methoden zur Identifizierung böswilliger Erweiterungen gehören: Überprüfung von Verlegern, Lesen von Kommentaren, Überprüfung von Code und Installation mit Vorsicht. Zu den Sicherheitsmaßnahmen gehören auch: Sicherheitsbewusstsein, gute Gewohnheiten, regelmäßige Updates und Antivirensoftware.





