11 Chrome-Debugging-Tipps, die die Effizienz verbessern können
In diesem Artikel werden 11 fortgeschrittene Chrome-Debugging-Fähigkeiten vorgestellt, die die Effizienz direkt um 666 % steigern können. Ich hoffe, dass er meinen Freunden hilfreich sein wird!

Der Chrome-Browser ist die Frau der Front-End-Kinderschuhe, ich glaube, Sie müssen damit vertraut sein. Seite anpassen, Fehler schreiben, Stile zeichnen, PHP-Filme ansehen Ohne es wäre die ganze Welt nicht gut . 老婆,相信你一定不陌生。调页面、写BUG、画样式、看php片少了它整个世界都不香了。
不信?一起来看看我们的老婆有多厉害....
1#. 一键重新发起请求
在与后端接口联调或排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!
重发请求,这有一种简单到发指的方式。
选中
Network点击
Fetch/XHR选择要重新发送的请求
右键选择
Replay XHR

不用刷新页面,不用走页面交互,是不是非常爽!!!
2#. 在控制台快速发起请求
还是联调或修BUG的场景,针对同样的请求,有时候需要修改入参重新发起,有啥快捷方式?
选中
Network点击
Fetch/XHR选择
Copy as fetch控制台粘贴代码
修改参数,回车搞定

曾经我总是通过改代码或者手写fetch的方式处理,想想真是太傻了...
3#. 复制JavaScript变量
假如你的代码经过计算会输出一个复杂的对象,且需要被复制下来发送给其他人,怎么办?
使用
copy函数,将对象作为入参执行即可

以前我总是通过JSON.stringify(fetfishObj, null, 2)打印到控制台,再手动复制粘贴,这效率实在是太低了...
4#. 控制台获取Elements面板选中的元素
调试网页时通过Elements面板选中元素后,如果想通过JS知道它的一些属性,如宽、高、位置等怎么办呢?
通过
Elements选择要调试的元素-
控制台直接用
访问

5#. 截取一张全屏的网页
偶尔咱们也会有对网页截屏的需求,一屏还好,系统自带的截屏或者微信截图等都可以办到,但是要求将超出一屏的内容也截下来咋办呢?
准备好需要截屏的内容
cmd + shift + p执行Command命令输入
Capture full size screenshot按下回车

如果要截取选中的部分元素呢?
答案也很简单,第三步输入Capture node screenshot即可

6#. 一键展开所有DOM元素
调试元素时,在层级比较深的情况下,你是不是也经常一个个展开去调试?有一种更加快捷的方式
按住
optGlauben Sie es nicht? Mal sehen, wie mächtig unsere
Frau ist Beim gemeinsamen Debuggen von Schnittstellen oder beim Beheben von Online-Bugs hört man sie oft sagen: 
- Wählen Sie
Netzwerk
NetzwerkKlicken Sie auf Fetch/XHR
XHR erneut abspielen🎜🎜🎜🎜 🎜🎜Sie müssen die Seite nicht aktualisieren oder mit der Seite interagieren, ist das nicht sehr cool? ! ! 🎜
🎜🎜Sie müssen die Seite nicht aktualisieren oder mit der Seite interagieren, ist das nicht sehr cool? ! ! 🎜🎜2# Initiieren Sie schnell eine Anfrage in der Konsole🎜🎜🎜Dies ist immer noch ein gemeinsames Debugging- oder Fehlerbehebungsszenario, das Sie manchmal 🎜ändern müssen Eingabeparameter🎜und neu starten, gibt es eine Verknüpfung? 🎜
- 🎜Wählen Sie
Netzwerk🎜🎜
- 🎜Klicken Sie auf
Fetch/XHR🎜🎜
- 🎜Wählen Sie
Als Abruf kopieren🎜🎜
- 🎜Fügen Sie den Code in die Konsole ein🎜🎜
- 🎜Ändern Sie die Parameter und drücken Sie die Eingabetaste, um den Vorgang abzuschließen🎜🎜🎜🎜
 🎜🎜Früher habe ich immer den Code oder die Handschrift geändert fetch, es ist wirklich albern, darüber nachzudenken...🎜
🎜🎜Früher habe ich immer den Code oder die Handschrift geändert fetch, es ist wirklich albern, darüber nachzudenken...🎜🎜3# JavaScript-Variablen kopieren🎜🎜🎜Wenn Ihr Code berechnet wird, wird er ausgegeben ein 🎜kompliziertes Objekt 🎜 und muss es kopieren und an andere Personen senden, was soll ich tun? 🎜- 🎜Verwenden Sie die Funktion
copy und führen Sie das object als Eingabeparameter aus🎜🎜🎜🎜  🎜🎜Früher habe ich es getan Es wird über
🎜🎜Früher habe ich es getan Es wird über JSON.stringify(fetfishObj, null, 2) auf der Konsole gedruckt und dann manuell kopiert und eingefügt. Diese Effizienz ist wirklich gering...🎜🎜4#. Die Konsole ruft das im Elementebedienfeld ausgewählte Element ab. 🎜🎜🎜Nachdem Sie beim Debuggen einer Webseite ein Element über das Bedienfeld Elemente ausgewählt haben, wenn Sie einige seiner Attribute wissen möchten durch JS , wie width, height, position usw. Was ist zu tun? 🎜
- 🎜Wählen Sie das zu debuggende Element über
Elements aus. 🎜🎜
- 🎜Verwenden Sie
$0 im Konsole direkt Code>Besuchen 🎜🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/850/963/273/1655087642942261.png" class="lazy" title="16550876055088911 Chrome-Debugging-Tipps, die die Effizienz verbessern können" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. Erfassen Sie eine Webseite im Vollbildmodus🎜🎜🎜Gelegentlich müssen wir Screenshots von Webseiten machen. Ein Bildschirm ist in Ordnung, das System ist gebaut -In-Screenshots oder WeChat-Screenshots usw. sind möglich, aber was ist, wenn Sie 🎜 auch Inhalte erfassen müssen, die über einen Bildschirm hinausgehen 🎜? 🎜<ul style="max-width:90%">
<li>🎜Seien Sie bereit, Screenshots zu machen🎜🎜</li>
<li>🎜<code>cmd + Umschalt + p Befehl ausführen code>Befehl🎜🎜<li>🎜Geben Sie <code>Screenshot in voller Größe aufnehmen ein und drücken Sie die Eingabetaste🎜🎜🎜🎜 🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt
🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt Knoten-Screenshot erfassen ein 🎜🎜 🎜
🎜🎜6#. Erweitern Sie alle DOM-Elemente mit einem Klick🎜 🎜🎜Debuggen Wenn es um Elemente geht und die Hierarchie relativ tief ist, erweitern Sie sie dann oft einzeln, um sie zu debuggen? Es gibt einen schnelleren Weg🎜- 🎜Halten Sie die
opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
Nach dem Login kopieren🎜🎜Du könntest das tun🎜🎜// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf
Nach dem Login kopieren
更简单的方式
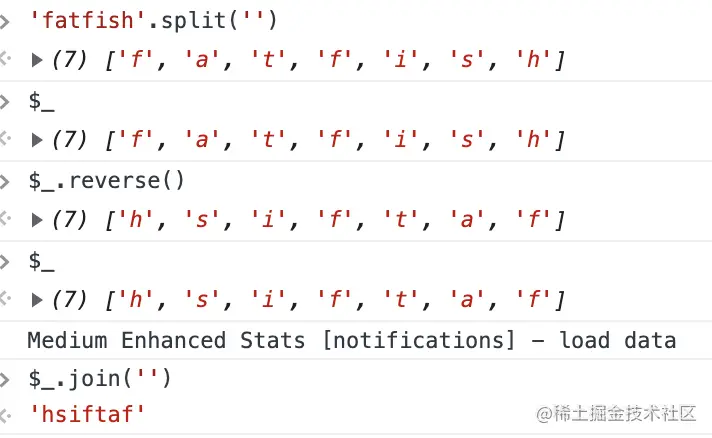
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf
Nach dem Login kopieren
8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})Nach dem Login kopieren这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

Netzwerk🎜🎜Fetch/XHR🎜🎜Als Abruf kopieren🎜🎜 🎜🎜Früher habe ich immer den Code oder die Handschrift geändert fetch, es ist wirklich albern, darüber nachzudenken...🎜
🎜🎜Früher habe ich immer den Code oder die Handschrift geändert fetch, es ist wirklich albern, darüber nachzudenken...🎜🎜3# JavaScript-Variablen kopieren🎜🎜🎜Wenn Ihr Code berechnet wird, wird er ausgegeben ein 🎜kompliziertes Objekt 🎜 und muss es kopieren und an andere Personen senden, was soll ich tun? 🎜- 🎜Verwenden Sie die Funktion
copy und führen Sie das object als Eingabeparameter aus🎜🎜🎜🎜  🎜🎜Früher habe ich es getan Es wird über
🎜🎜Früher habe ich es getan Es wird über JSON.stringify(fetfishObj, null, 2) auf der Konsole gedruckt und dann manuell kopiert und eingefügt. Diese Effizienz ist wirklich gering...🎜🎜4#. Die Konsole ruft das im Elementebedienfeld ausgewählte Element ab. 🎜🎜🎜Nachdem Sie beim Debuggen einer Webseite ein Element über das Bedienfeld Elemente ausgewählt haben, wenn Sie einige seiner Attribute wissen möchten durch JS , wie width, height, position usw. Was ist zu tun? 🎜
- 🎜Wählen Sie das zu debuggende Element über
Elements aus. 🎜🎜
- 🎜Verwenden Sie
$0 im Konsole direkt Code>Besuchen 🎜🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/850/963/273/1655087642942261.png" class="lazy" title="16550876055088911 Chrome-Debugging-Tipps, die die Effizienz verbessern können" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. Erfassen Sie eine Webseite im Vollbildmodus🎜🎜🎜Gelegentlich müssen wir Screenshots von Webseiten machen. Ein Bildschirm ist in Ordnung, das System ist gebaut -In-Screenshots oder WeChat-Screenshots usw. sind möglich, aber was ist, wenn Sie 🎜 auch Inhalte erfassen müssen, die über einen Bildschirm hinausgehen 🎜? 🎜<ul style="max-width:90%">
<li>🎜Seien Sie bereit, Screenshots zu machen🎜🎜</li>
<li>🎜<code>cmd + Umschalt + p Befehl ausführen code>Befehl🎜🎜<li>🎜Geben Sie <code>Screenshot in voller Größe aufnehmen ein und drücken Sie die Eingabetaste🎜🎜🎜🎜 🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt
🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt Knoten-Screenshot erfassen ein 🎜🎜 🎜
🎜🎜6#. Erweitern Sie alle DOM-Elemente mit einem Klick🎜 🎜🎜Debuggen Wenn es um Elemente geht und die Hierarchie relativ tief ist, erweitern Sie sie dann oft einzeln, um sie zu debuggen? Es gibt einen schnelleren Weg🎜- 🎜Halten Sie die
opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
Nach dem Login kopieren🎜🎜Du könntest das tun🎜🎜// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf
Nach dem Login kopieren
更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf
Nach dem Login kopieren
8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})Nach dem Login kopieren这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

copy und führen Sie das object als Eingabeparameter aus🎜🎜🎜🎜  🎜🎜Früher habe ich es getan Es wird über
🎜🎜Früher habe ich es getan Es wird über JSON.stringify(fetfishObj, null, 2) auf der Konsole gedruckt und dann manuell kopiert und eingefügt. Diese Effizienz ist wirklich gering...🎜🎜4#. Die Konsole ruft das im Elementebedienfeld ausgewählte Element ab. 🎜🎜🎜Nachdem Sie beim Debuggen einer Webseite ein Element über das Bedienfeld Elemente ausgewählt haben, wenn Sie einige seiner Attribute wissen möchten durch JS , wie width, height, position usw. Was ist zu tun? 🎜
- 🎜Wählen Sie das zu debuggende Element über
Elements aus. 🎜🎜
- 🎜Verwenden Sie
$0 im Konsole direkt Code>Besuchen 🎜🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/850/963/273/1655087642942261.png" class="lazy" title="16550876055088911 Chrome-Debugging-Tipps, die die Effizienz verbessern können" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. Erfassen Sie eine Webseite im Vollbildmodus🎜🎜🎜Gelegentlich müssen wir Screenshots von Webseiten machen. Ein Bildschirm ist in Ordnung, das System ist gebaut -In-Screenshots oder WeChat-Screenshots usw. sind möglich, aber was ist, wenn Sie 🎜 auch Inhalte erfassen müssen, die über einen Bildschirm hinausgehen 🎜? 🎜<ul style="max-width:90%">
<li>🎜Seien Sie bereit, Screenshots zu machen🎜🎜</li>
<li>🎜<code>cmd + Umschalt + p Befehl ausführen code>Befehl🎜🎜<li>🎜Geben Sie <code>Screenshot in voller Größe aufnehmen ein und drücken Sie die Eingabetaste🎜🎜🎜🎜 🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt
🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt Knoten-Screenshot erfassen ein 🎜🎜 🎜
🎜🎜6#. Erweitern Sie alle DOM-Elemente mit einem Klick🎜 🎜🎜Debuggen Wenn es um Elemente geht und die Hierarchie relativ tief ist, erweitern Sie sie dann oft einzeln, um sie zu debuggen? Es gibt einen schnelleren Weg🎜- 🎜Halten Sie die
opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
Nach dem Login kopieren🎜🎜Du könntest das tun🎜🎜// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf
Nach dem Login kopieren
更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf
Nach dem Login kopieren
8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})Nach dem Login kopieren这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

Elements aus. 🎜🎜$0 im Konsole direkt Code>Besuchen 🎜🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/850/963/273/1655087642942261.png" class="lazy" title="16550876055088911 Chrome-Debugging-Tipps, die die Effizienz verbessern können" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. Erfassen Sie eine Webseite im Vollbildmodus🎜🎜🎜Gelegentlich müssen wir Screenshots von Webseiten machen. Ein Bildschirm ist in Ordnung, das System ist gebaut -In-Screenshots oder WeChat-Screenshots usw. sind möglich, aber was ist, wenn Sie 🎜 auch Inhalte erfassen müssen, die über einen Bildschirm hinausgehen 🎜? 🎜<ul style="max-width:90%">
<li>🎜Seien Sie bereit, Screenshots zu machen🎜🎜</li>
<li>🎜<code>cmd + Umschalt + p Befehl ausführen code>Befehl🎜🎜<li>🎜Geben Sie <code>Screenshot in voller Größe aufnehmen ein und drücken Sie die Eingabetaste🎜🎜🎜🎜 🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt
🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt Knoten-Screenshot erfassen ein 🎜🎜 🎜
🎜🎜6#. Erweitern Sie alle DOM-Elemente mit einem Klick🎜 🎜🎜Debuggen Wenn es um Elemente geht und die Hierarchie relativ tief ist, erweitern Sie sie dann oft einzeln, um sie zu debuggen? Es gibt einen schnelleren Weg🎜- 🎜Halten Sie die
opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
Nach dem Login kopieren🎜🎜Du könntest das tun🎜🎜// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf
Nach dem Login kopieren
更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf
Nach dem Login kopieren
8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})Nach dem Login kopieren这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p执行Command命令输入
Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装
Console Importer插件$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?
Das obige ist der detaillierte Inhalt von11 Chrome-Debugging-Tipps, die die Effizienz verbessern können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Jede Anwendung, die Sie unter Windows ausführen, verfügt über ein Komponentenprogramm, um sie zu aktualisieren. Wenn Sie also Google Chrome oder Google Earth verwenden, wird die Anwendung „GoogleUpdate.exe“ ausgeführt, geprüft, ob ein Update verfügbar ist, und es dann basierend auf den Einstellungen aktualisiert. Wenn Sie es jedoch nicht mehr sehen und stattdessen einen Prozess updater.exe im Task-Manager von Windows 11/10 sehen, gibt es dafür einen Grund. Was ist Updater.exe in Windows 11/10? Google hat Updates für alle seine Apps wie Google Earth, Google Drive, Chrome usw. bereitgestellt. Dieses Update bringt
 So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
Was soll ich tun, wenn die Google Chrome-Webseite nicht geöffnet werden kann? Viele Freunde verwenden gerne Google Chrome. Einige Freunde stellen jedoch fest, dass sie Webseiten nicht normal öffnen können oder dass sich die Webseiten während der Nutzung nur sehr langsam öffnen. Werfen wir einen Blick auf die Lösung des Problems, dass Google Chrome-Webseiten nicht mit dem Editor geöffnet werden können. Lösung für das Problem, dass die Google Chrome-Webseite nicht geöffnet werden kann. Methode 1. Um Spielern zu helfen, die das Level noch nicht bestanden haben, erfahren Sie mehr über die spezifischen Methoden zum Lösen des Rätsels. Klicken Sie zunächst mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke und wählen Sie „Netzwerk- und Interneteinstellungen“. 2. Klicken Sie auf „Ethernet“ und dann auf „Adapteroptionen ändern“. 3. Klicken Sie auf die Schaltfläche „Eigenschaften“. 4. Doppelklicken Sie, um i zu öffnen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
Dieses Tutorial zeigt Ihnen, wie Sie bestimmte Texte oder Phrasen auf allen geöffneten Tabs in Chrome oder Edge unter Windows finden. Gibt es eine Möglichkeit, eine Textsuche auf allen geöffneten Tabs in Chrome durchzuführen? Ja, Sie können eine kostenlose externe Weberweiterung in Chrome verwenden, um Textsuchen auf allen geöffneten Tabs durchzuführen, ohne die Tabs manuell wechseln zu müssen. Einige Erweiterungen wie TabSearch und Strg-FPlus können Ihnen dabei helfen, dies einfach zu erreichen. Wie durchsucht man Text auf allen Registerkarten in Google Chrome? Strg-FPlus ist eine kostenlose Erweiterung, die es Benutzern erleichtert, auf allen Registerkarten ihres Browserfensters nach einem bestimmten Wort, einer bestimmten Phrase oder einem bestimmten Text zu suchen. Diese Erweiterung
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt






