
Als Entwickler haben die meisten von mir GitHub verwendet. Aber Sie wissen vielleicht nicht, dass GitHub viele versteckte Funktionen hat, die uns helfen können, es besser zu nutzen. Der folgende Artikel zeigt Ihnen 8 coole GitHub-Fähigkeiten, mit denen Sie wie ein Boss aussehen!

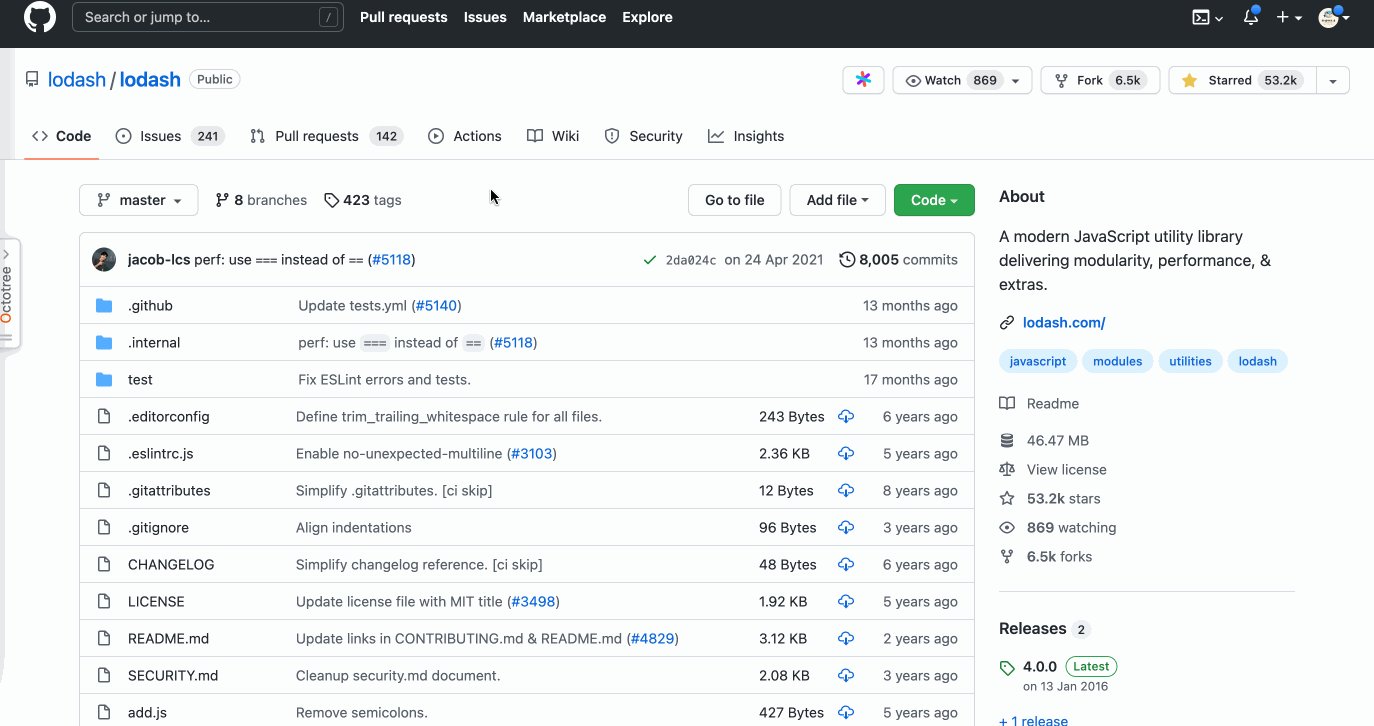
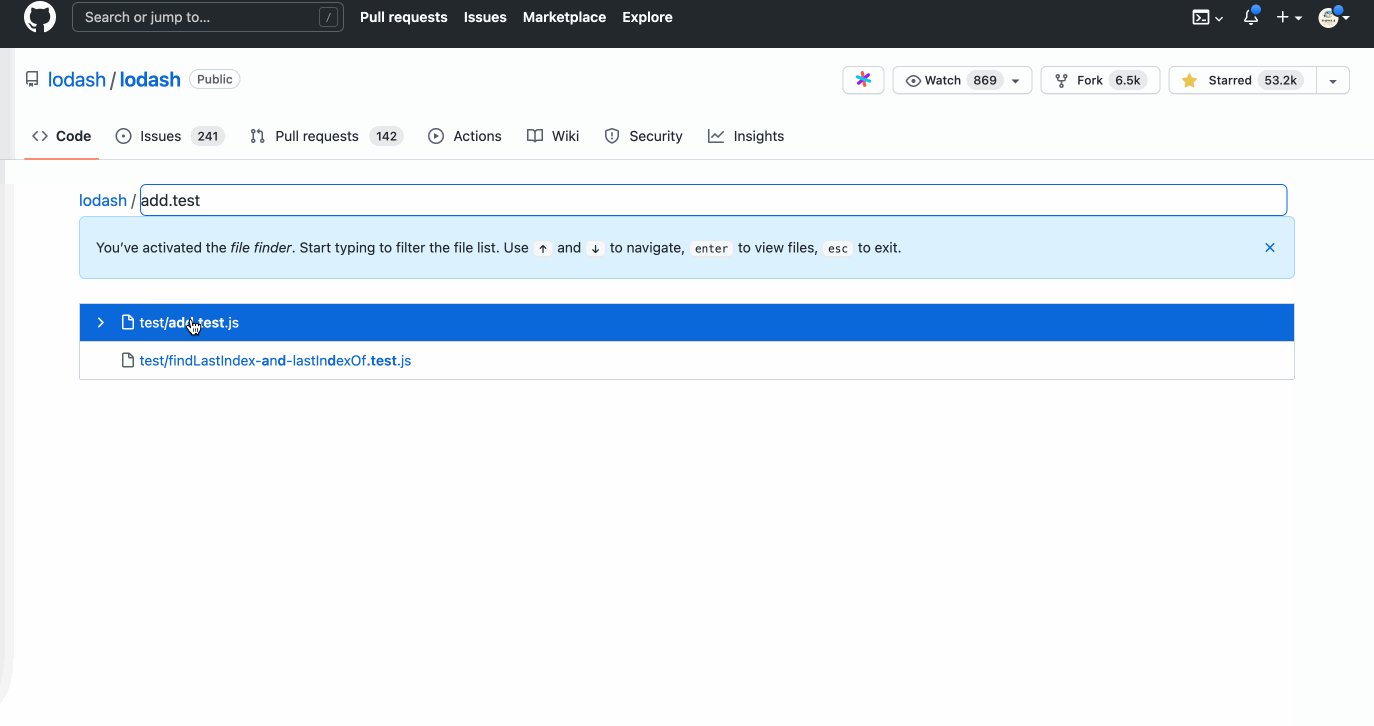
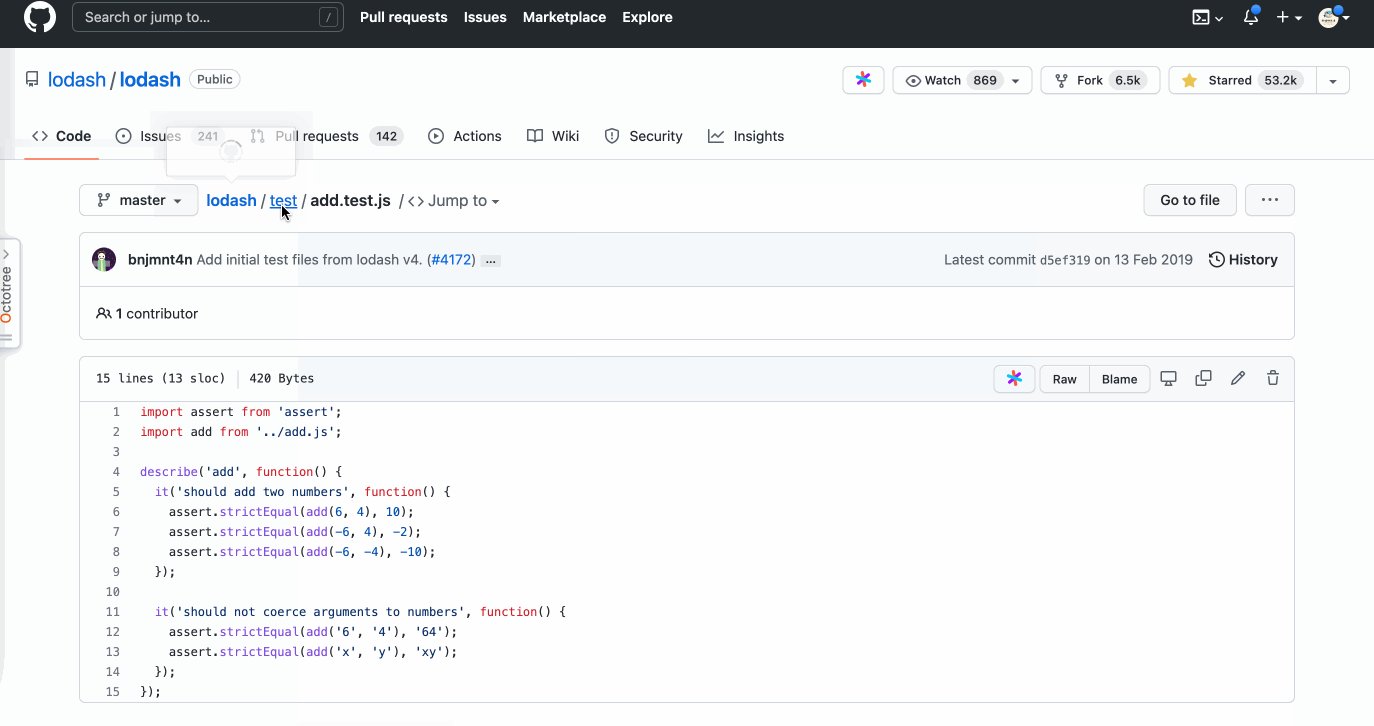
Dies ist eine coole Funktion, die nur wenige Leute kennen. Wenn Sie den Inhalt einer Datei anzeigen möchten, können Sie die Taste „T“ drücken und dann den Dateinamen eingeben, um direkt zur Zieldatei zu springen.
Schritte
Öffnen Sie https://github.com/lodash/lodash
Drücken Sie die Taste TT 键
输入 add.test.js
add.test.js (jeder Dateiname, nach dem Sie suchen möchten). <p></p>

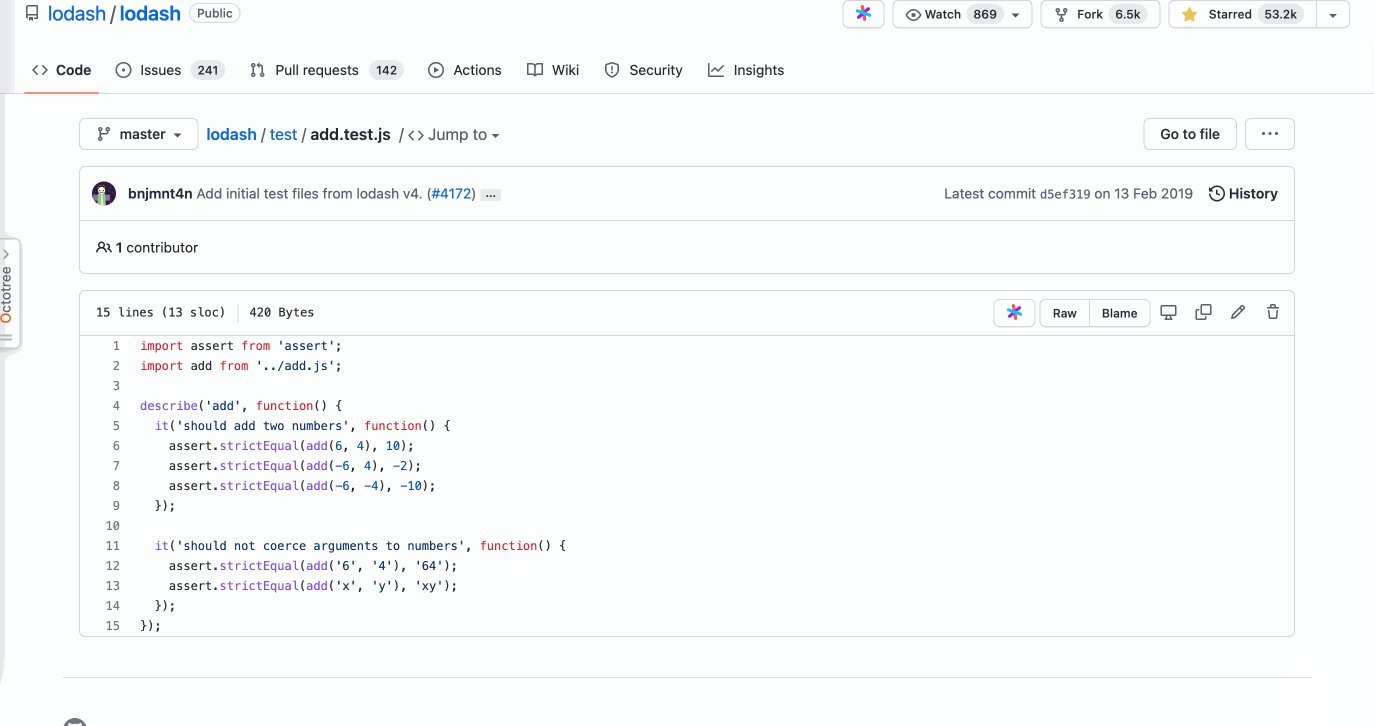
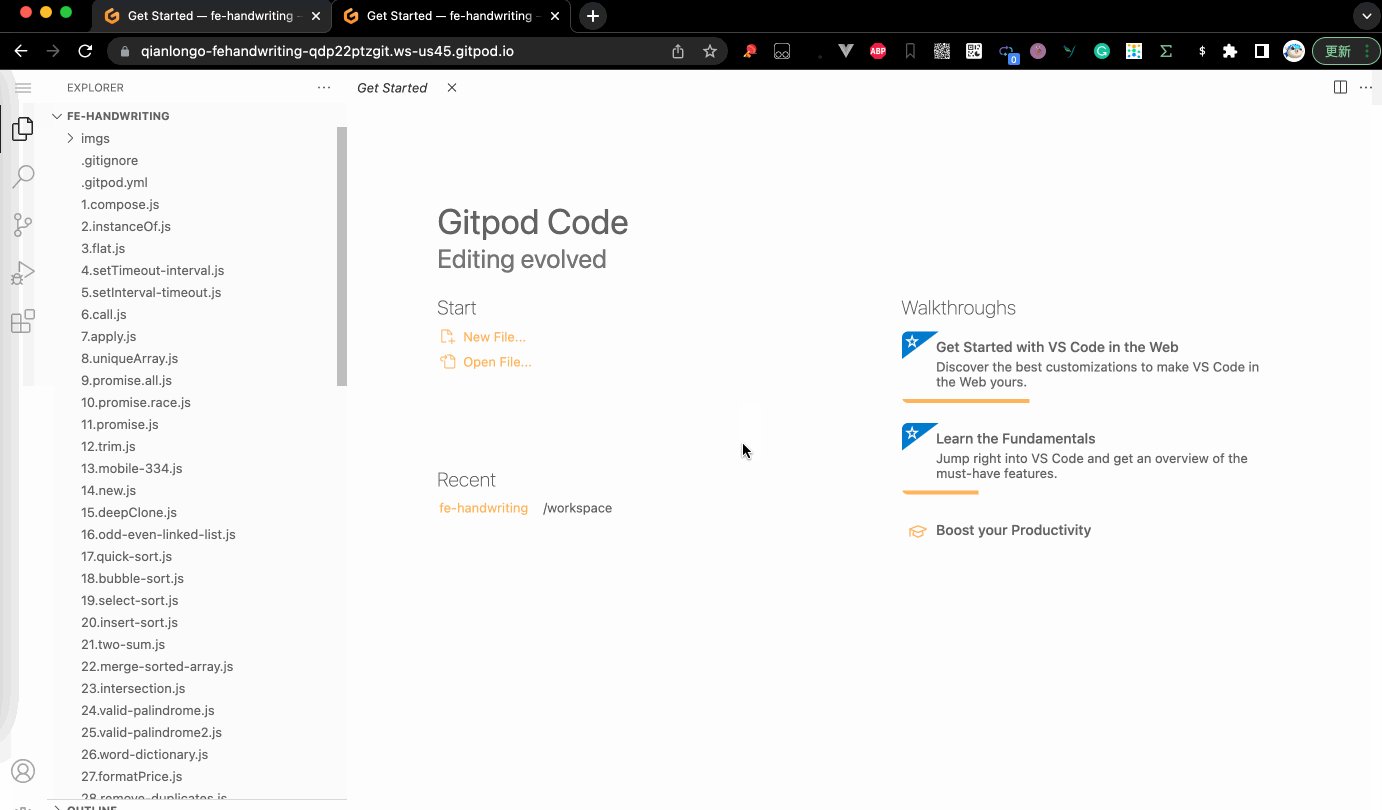
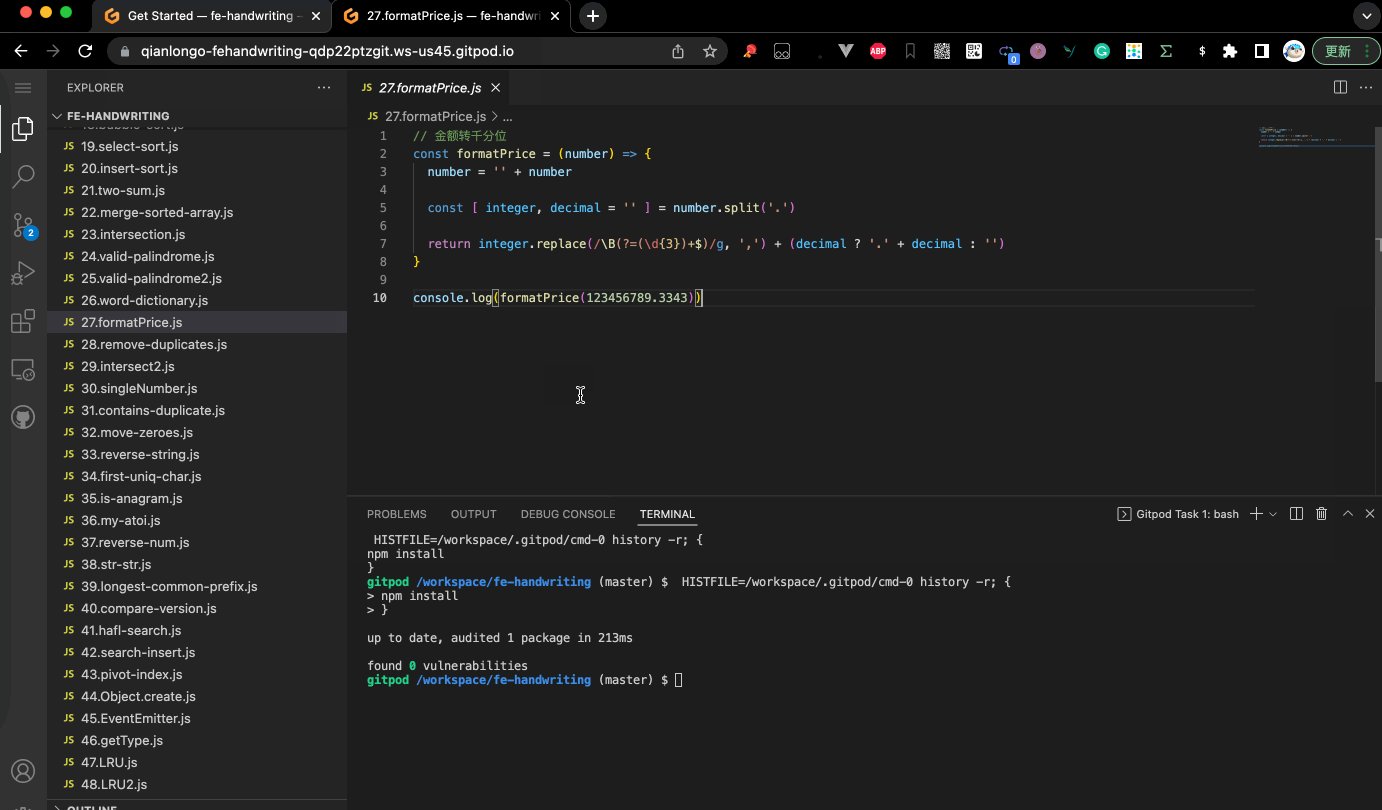
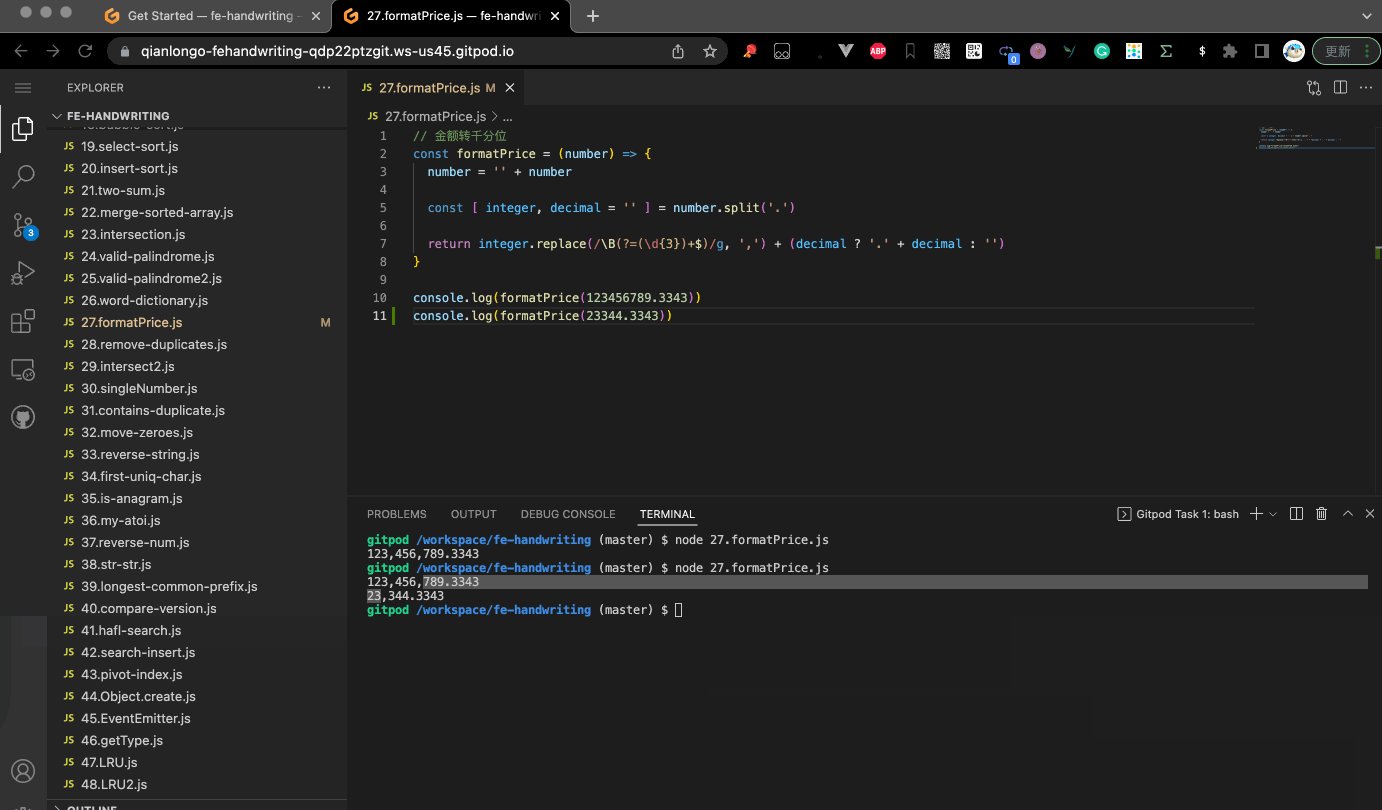
Hier gibt es drei Möglichkeiten, Code online anzuzeigen, genau wie im VSCode-Editor. Der dritte Weg ist mein Lieblingsweg und ich denke, er wird Ihnen gefallen.
 Ändern Sie https://github.com/vuejs/vue in https://github1s.com/vuejs/vue
Ändern Sie https://github.com/vuejs/vue in https://github1s.com/vuejs/vue
 Treten Sie gitpod.com/# vor https://github.com/qianlongo/fe-handwriting bei. 3. Teilen Sie bestimmte Codezeilen mit anderen Tun?
Treten Sie gitpod.com/# vor https://github.com/qianlongo/fe-handwriting bei. 3. Teilen Sie bestimmte Codezeilen mit anderen Tun?
Schritte:
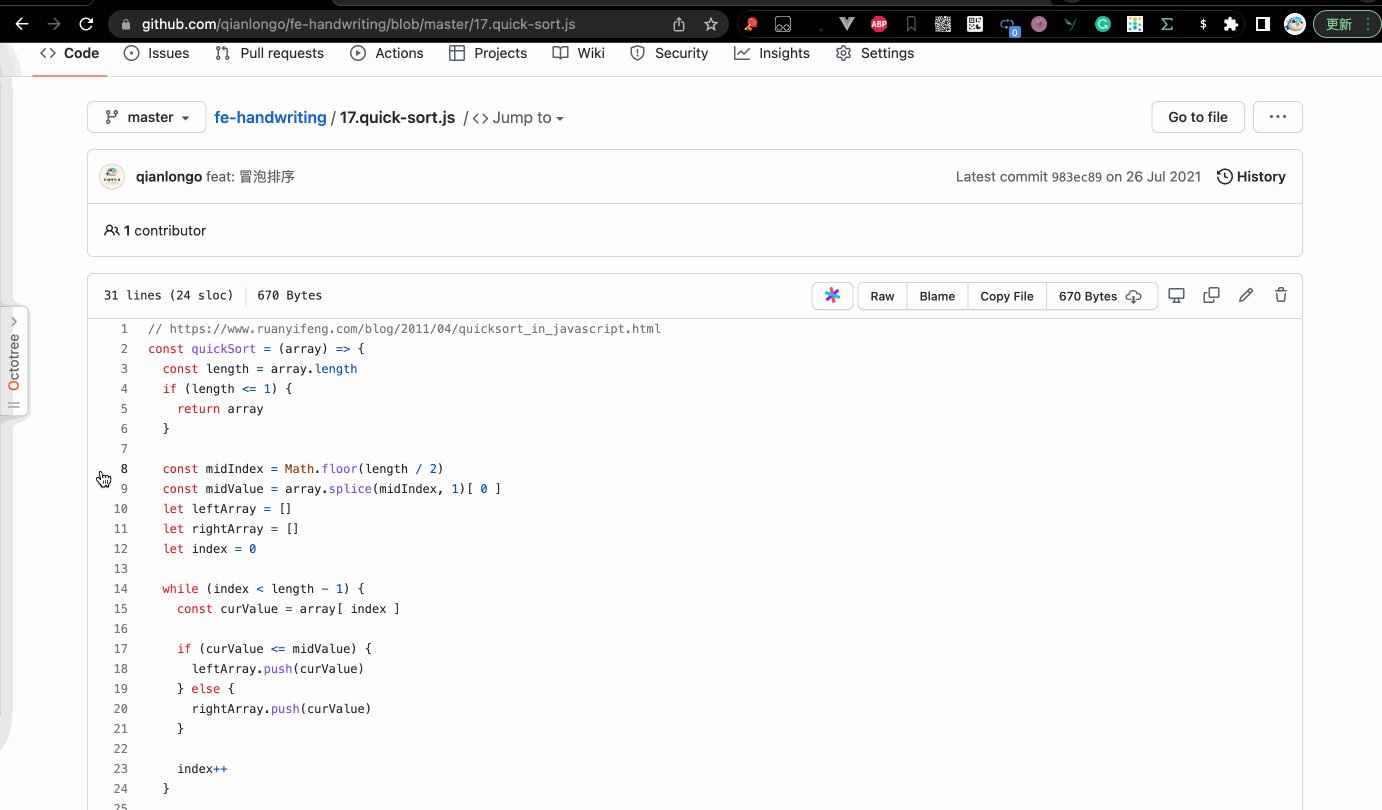
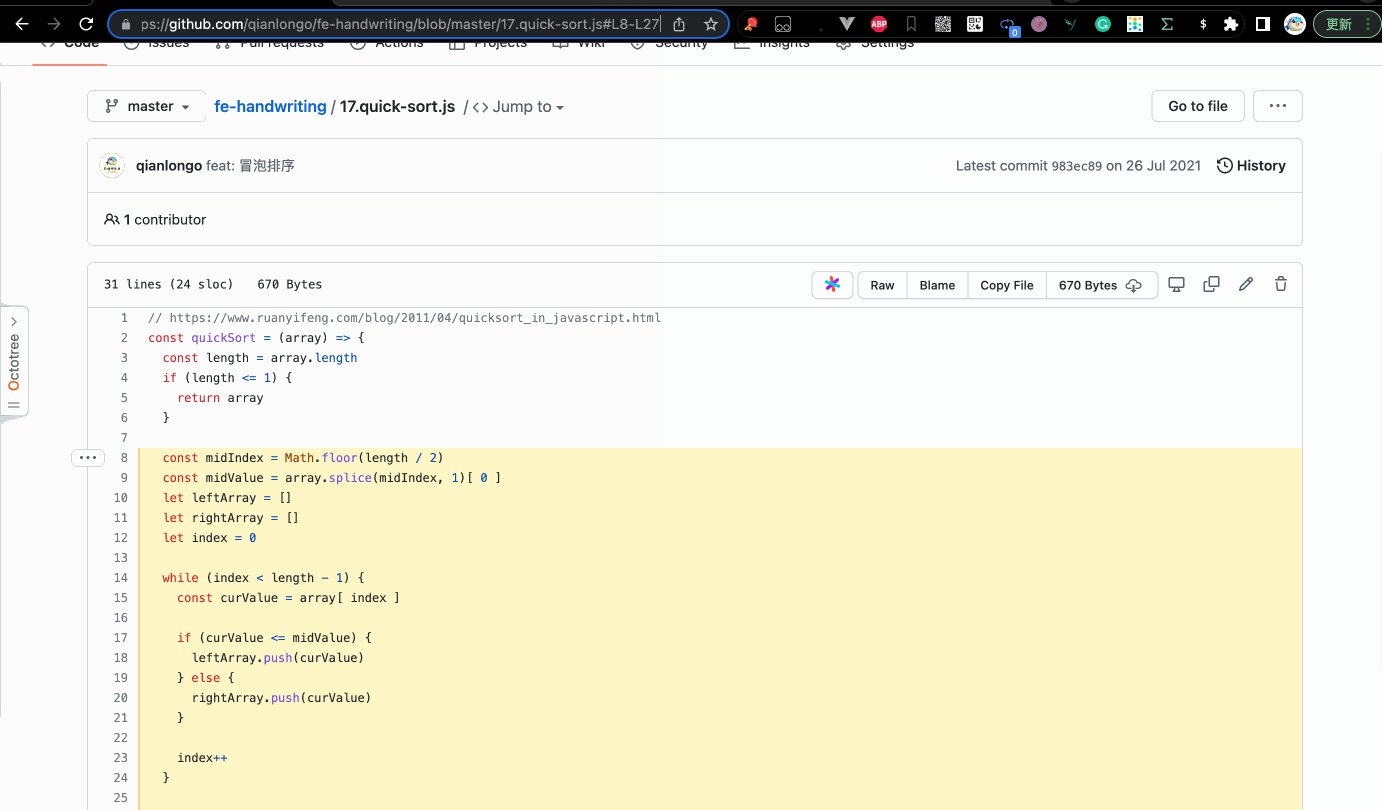
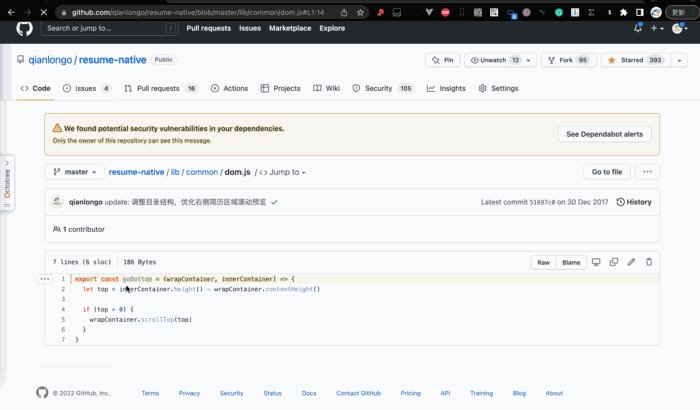
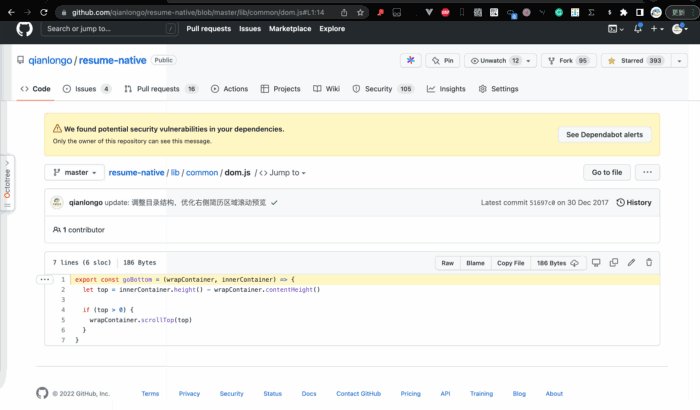
Öffnen Sie das Projekt:https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js
Klicken Sie auf die Zeilennummer links
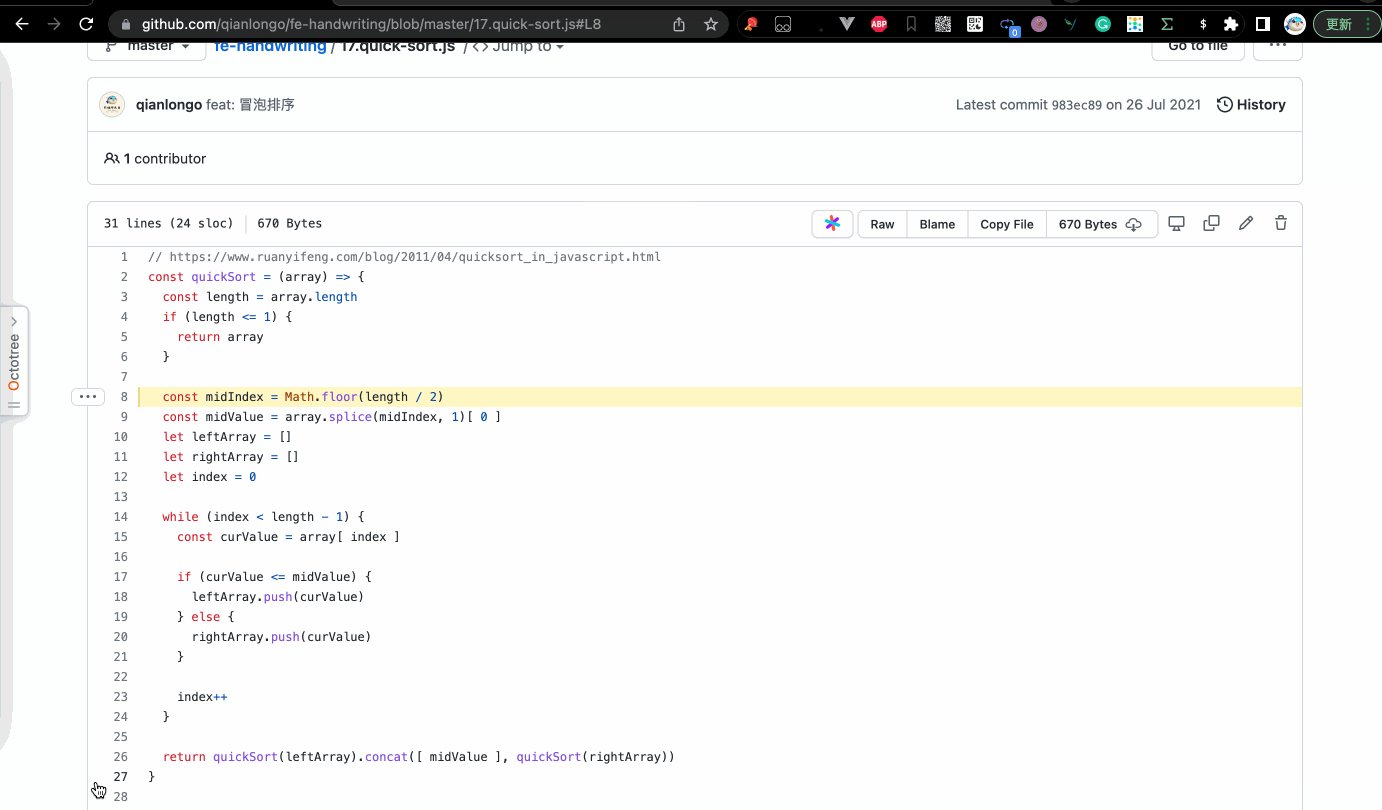
Link kopieren (https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8)

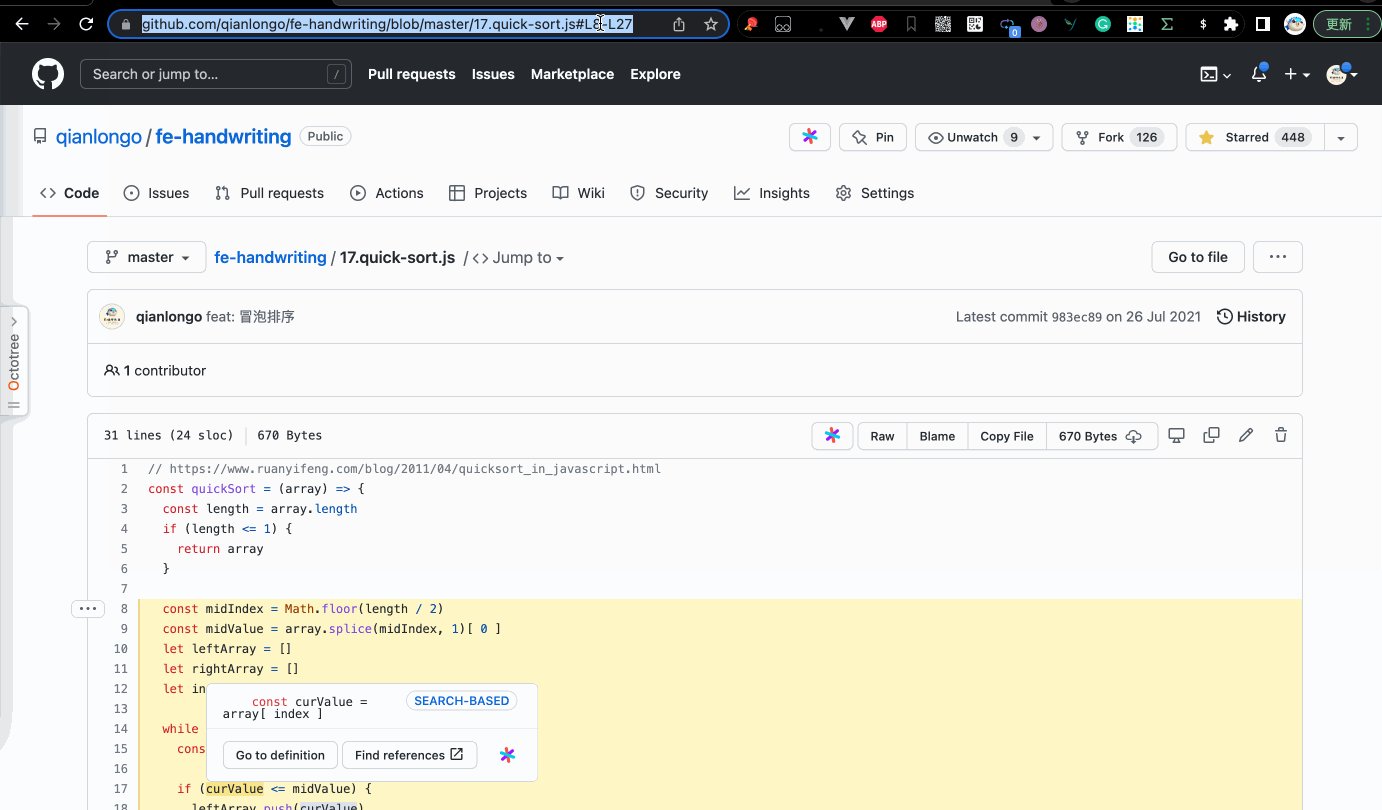
Da wir auf eine einzelne Codezeile verlinken können, können wir auf mehrere Codezeilen verlinken.  Schritte:
Schritte:
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js

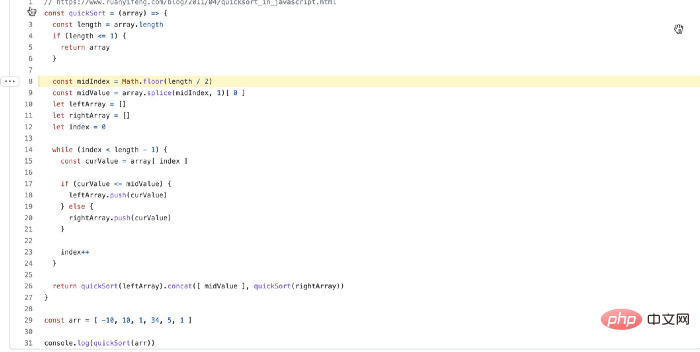
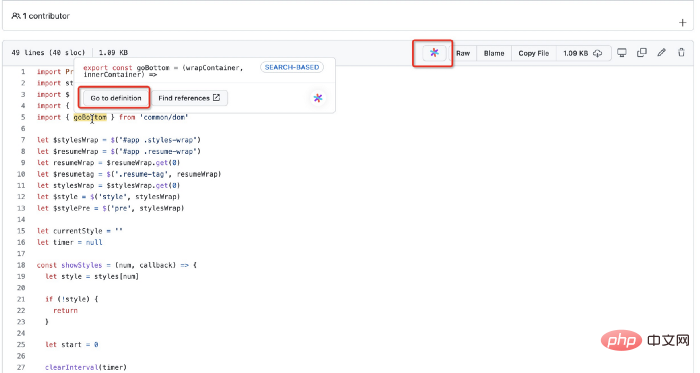
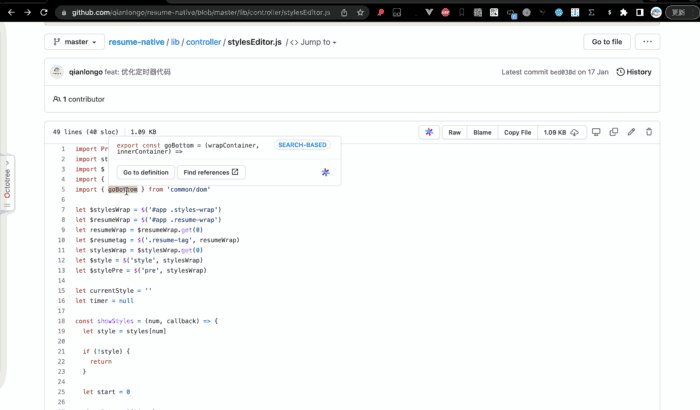
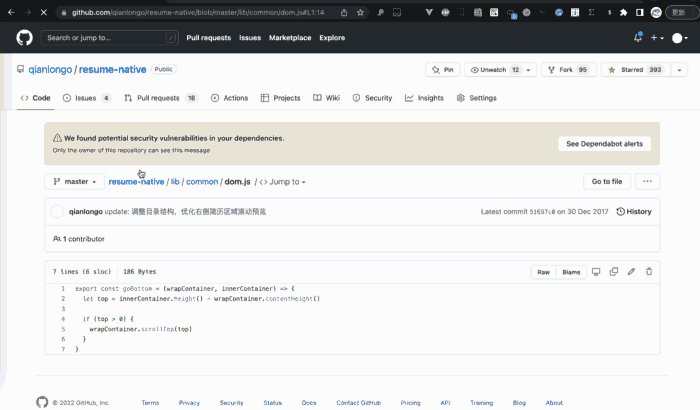
Wie verlinke ich schnell zu der Stelle, an der die Funktion definiert ist? Ich empfehle Ihnen ein Chrome-Plugin namens Sourcegraph.
Nachdem das Plug-in installiert ist, erscheint beim Platzieren der Maus an der Stelle, an der die Funktion verwendet wird, eine Schaltfläche. Klicken Sie, um einen Link zu der Stelle zu erstellen, an der es definiert ist.


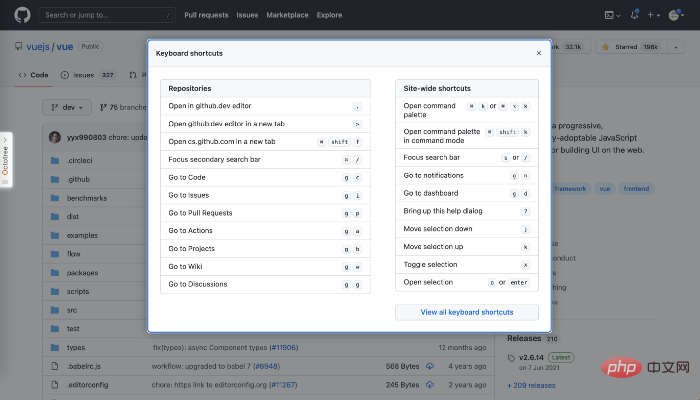
GitHub bietet viele Verknüpfungen, die uns beim Lesen des Codes helfen, aber sich diese zu merken ist keine leichte Aufgabe, zum Glück können Sie sie verwenden „Umschalttaste „+““, um die Liste der Tastenkombinationen aufzurufen.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt von8 coole Tipps in GitHub, die es zu wissen gilt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 So machen Sie einen Git-Commit-Fehler rückgängig
So machen Sie einen Git-Commit-Fehler rückgängig
 So vergleichen Sie den Dateiinhalt zweier Versionen in Git
So vergleichen Sie den Dateiinhalt zweier Versionen in Git
 Einführung in die Laravel-Middleware
Einführung in die Laravel-Middleware
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 Ripple-Markt heute
Ripple-Markt heute