 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 sublime
sublime
 Ein Artikel zum einfachen Konfigurieren der Lua-Entwicklungsumgebung von Sublime
Ein Artikel zum einfachen Konfigurieren der Lua-Entwicklungsumgebung von Sublime
Ein Artikel zum einfachen Konfigurieren der Lua-Entwicklungsumgebung von Sublime
本篇文章给大家带来了关于sublime的相关知识,其中主要介绍了关于配置lua开发环境的相关问题,Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,下面一起来看一下,希望对大家有帮助。

推荐学习:sublime教程
Windows 下编写 Lua 程序
Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,对原有系统做一些功能的灵活扩展。一般来讲,Lua 脚本极大程度都会运行在 Linux 下,也因此官方只提供了 Linux 下的安装包。但是在学习、开发和测试阶段,我们使用的都是 Windows 环境,那么在 Windows 下能够直接编译就方便多了,官方虽然没有提供,但是社区是有的,下面来看看具体的如何进行操作吧。
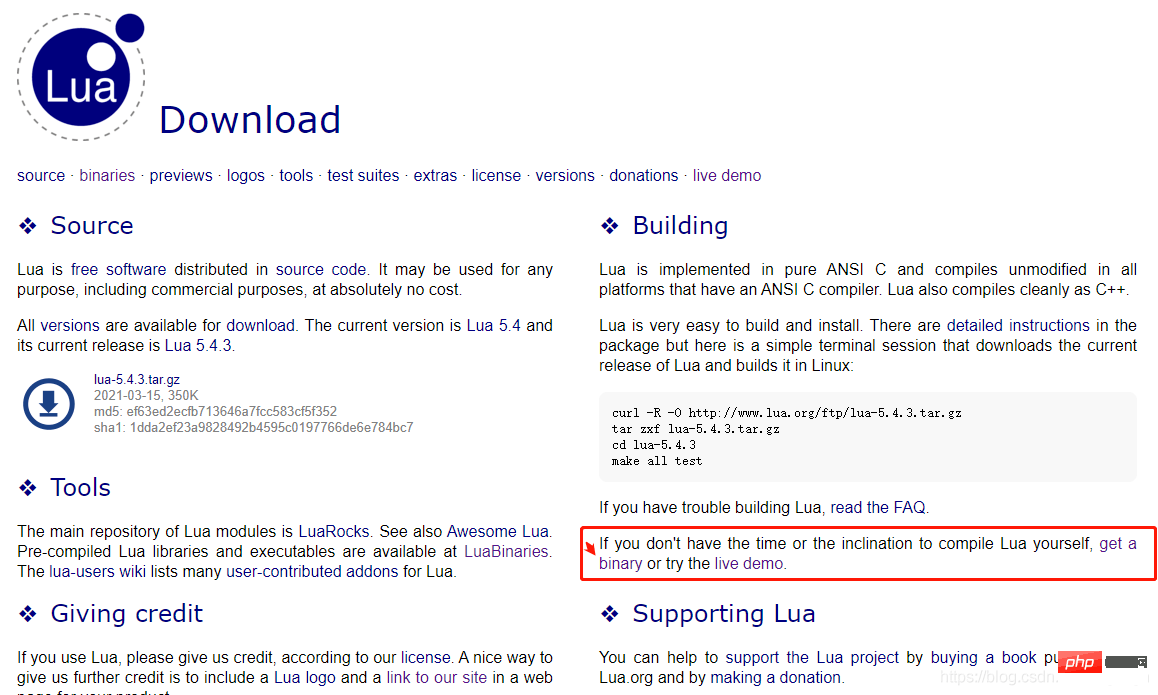
1、在 lua 的官网点击 download,调整到下载页,如下图

2、点击上图中红色框中的,get binary 获取二进制文件

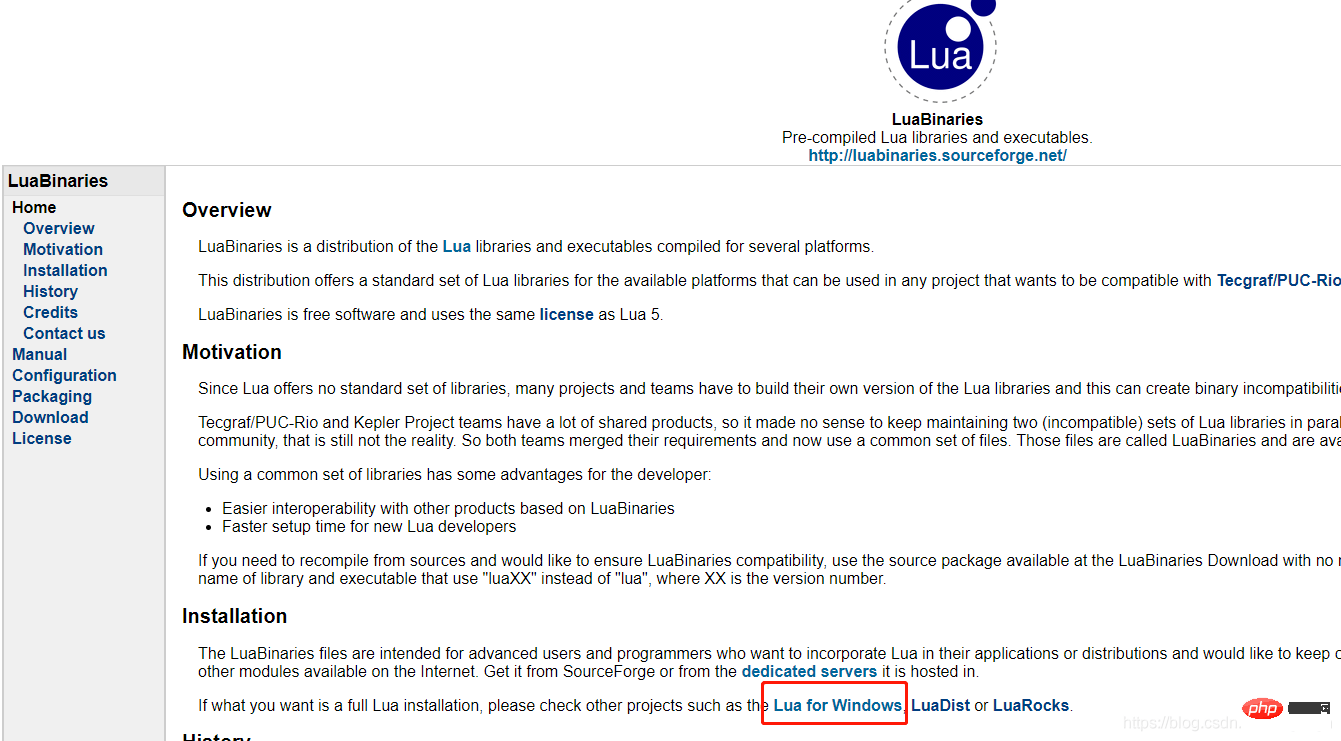
3、在打开的页面中,看到 Lua for Windows ,点进去,跳转到 github 页面

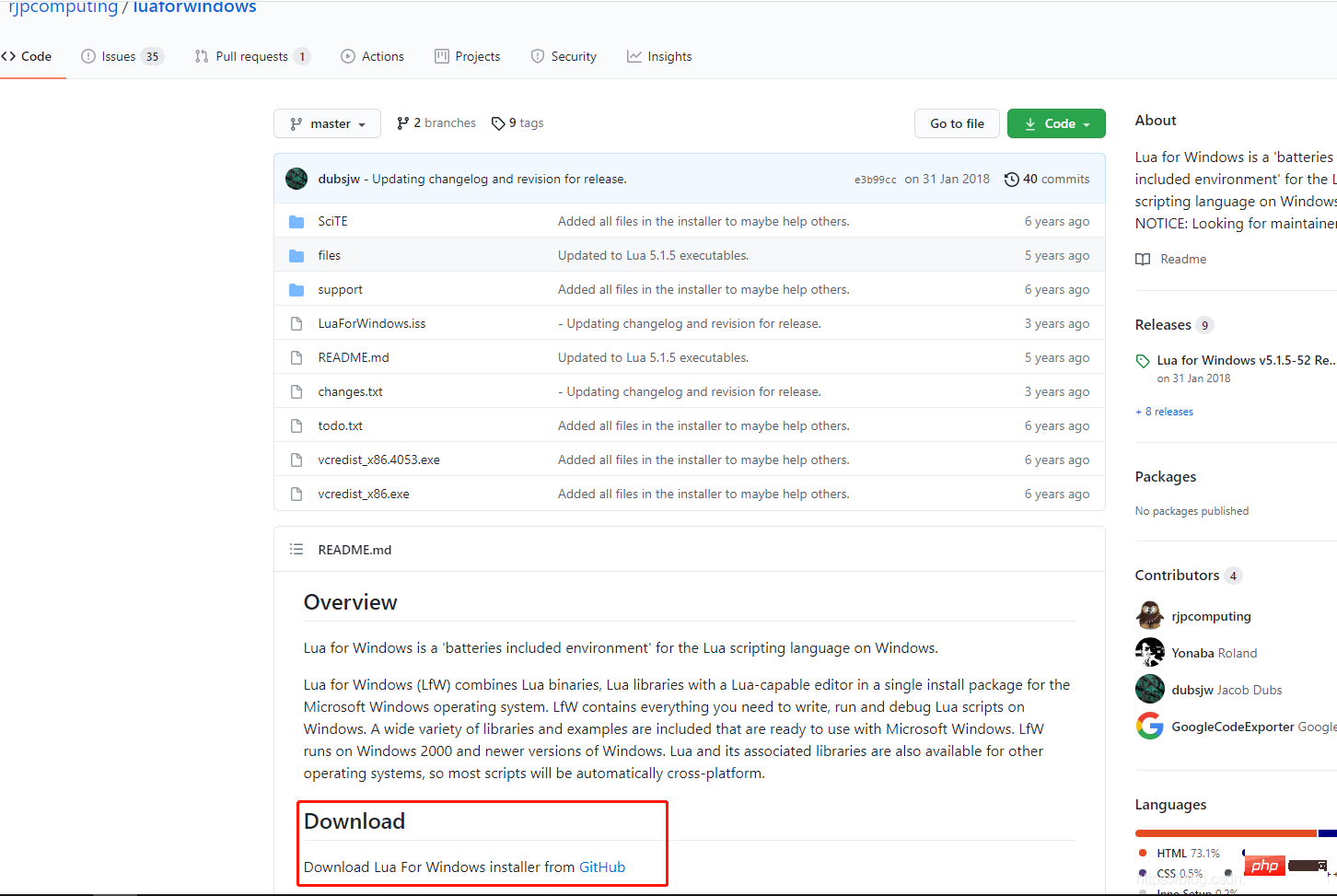
4、点击到 Download,跳转到下载页,选择指定的版本进行下载就可以了,最后下载的文件如下。
5、安装就可以了,这里不再详细截图了。
6、打开命令行进行验证
到这里,在 Windows 下 Lua 就安装完毕了。
7、选择自己顺手的 IDE 工具,开发 lua 可以使用 notepad++,这个编辑器支持 lua 的语法高亮和关键字提示。
8、执行你的 lua 脚本
好了,到这里就可以在 Windows 下进行 lua 脚本的编译和执行了。
Sublime 配置 lua 开发环境傻瓜式教学
打开 Sublime,点击 Tools→Build System→New Build System。
用下面的代码替换自动生成的代码
{
"cmd":["D:\\programming\\C++程序设计\\Lua_build\\Debug\\Lua.exe"/*引号部分为你的Lua.exe绝对路径*/,"$file"],
"file_regex":"^(?:lua:)?[\t](...*?):([0-9]*):?([0-9]*)",
"selector":"source.lua"
}Ctrl+s 保存,文件名改为 mlua(不要改文件后缀),点击保存。
Tools→Build System→mlua
这样,我们就完成了 Sublime 和 lua 的连接。可以使用 lua 在 Sublime 上尽情的开发了。
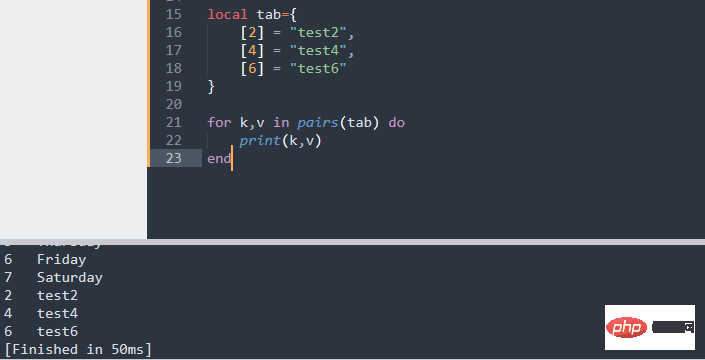
下面是测试。在 Sublime 上新建一个文件输入 print (“hello lua”),Ctrl+s 保存。保存好后按 F7 运行

大功告成!
推荐学习:sublime教程
Das obige ist der detaillierte Inhalt vonEin Artikel zum einfachen Konfigurieren der Lua-Entwicklungsumgebung von Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Zum Öffnen von HTML-Dateien müssen Sie einen Browser wie Google Chrome oder Mozilla Firefox verwenden. Um eine HTML-Datei mit einem Browser zu öffnen, gehen Sie folgendermaßen vor: 1. Öffnen Sie Ihren Browser. 2. Ziehen Sie die HTML-Datei per Drag-and-Drop in das Browserfenster oder klicken Sie auf das Menü „Datei“ und wählen Sie „Öffnen“.
 Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
IDLE und Jupyter Notebook werden für Anfänger empfohlen, und PyCharm, Visual Studio Code und Sublime Text werden für mittlere/fortgeschrittene Schüler empfohlen. Die Cloud-IDEs Google Colab und Binder bieten interaktive Python-Umgebungen. Weitere Empfehlungen sind Anaconda Navigator, Spyder und Wing IDE. Zu den Auswahlkriterien gehören Qualifikationsniveau, Projektgröße und persönliche Vorlieben.
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
Hier sind die Schritte zur Verwendung von kopiertem Code in Python: Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Erstellen Sie eine Python-Datei. Führen Sie den Code über die Befehlszeile aus. Verstehen Sie, wozu der Code dient und wie er funktioniert. Ändern Sie den Code nach Bedarf und führen Sie ihn erneut aus.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
 Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
HTML-Dateien können mit einem Browser (z. B. Chrome, Firefox, Edge, Safari, Opera) geöffnet werden: Suchen Sie die HTML-Datei (.html- oder .htm-Erweiterung); wählen Sie „Öffnen“; ; Wählen Sie die Datei aus, die Sie im Browser verwenden möchten.
 Erstellen und öffnen Sie leere HTML-Dokumente
Apr 09, 2024 pm 12:06 PM
Erstellen und öffnen Sie leere HTML-Dokumente
Apr 09, 2024 pm 12:06 PM
Erstellen Sie ein HTML-Dokument: Geben Sie die HTML-Struktur mit einem Texteditor ein und speichern Sie sie als .html-Datei. Öffnen Sie ein HTML-Dokument: Doppelklicken Sie auf die Datei oder verwenden Sie die Option „Datei“ > „Öffnen“ in Ihrem Browser. Praxisfall: Erstellen Sie eine neue HTML-Datei, fügen Sie Titel, Stylesheet und Inhalt hinzu und speichern Sie sie als .html-Datei.
 Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Zusammenfassend lässt sich sagen, dass die folgenden HTML-Editoren hoch gelobt werden: Visual Studio Code: Plattformübergreifend, funktionsreich, kostenlos und Open Source. Sublime Text: Leistungsstarke, hochgradig anpassbare, kostenpflichtige Software. Atom: plattformübergreifend, skalierbar, Open Source und kostenlos. Klammern: speziell für die Front-End-Entwicklung, intuitive Benutzeroberfläche, Open Source und kostenlos. Notepad++: leicht, schnell, leistungsstark, Open Source und kostenlos. Berücksichtigen Sie bei der Auswahl eines HTML-Editors Faktoren wie Plattformkompatibilität, Funktionen, Erweiterbarkeit, Preis und Benutzerfreundlichkeit.



