 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?
Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?
Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?
In diesem Artikel lernen Sie CSS-Variablen kennen, sprechen über die Funktionsweise von CSS-Variablen und stellen vor, wie Sie Inline-CSS-Variablen verwenden, um die Effizienz von Smart Layouts zu verbessern.

Manchmal brauche ich eine einfache Möglichkeit, ein Rasterlayout zu erstellen. Zeichnen Sie beispielsweise schnell ein fünfspaltiges Raster, ohne jedes Mal, wenn ich meine Meinung ändere, das CSS zu ändern. In diesem Artikel untersuchen wir einige Anwendungsfälle und überlegen, wie wir sie implementieren und nutzen können. [Empfohlenes Lernen: CSS-Video-Tutorial]
Wie es funktioniert
Bevor wir uns mit diesen Konzepten befassen, werfen wir zunächst einen Blick auf die Grundlagen von CSS-Variablen, die wir auch „benutzerdefinierte Eigenschaften“ nennen können.
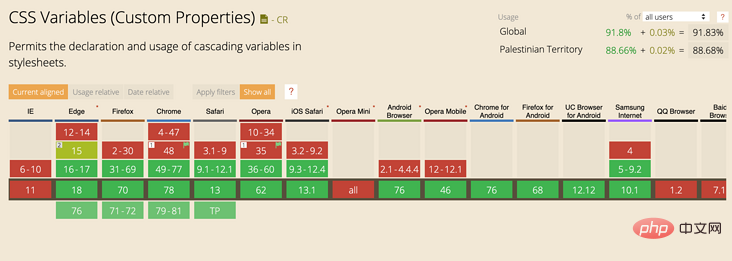
Alle gängigen Browser unterstützen CSS-Variablen:

Wenn Sie eine CSS-Variable als globale Variable definieren möchten, müssen Sie sie zu :root-Deklaration (<code>:root entspricht ). Wenn die Variable komponentenspezifisch ist, kann sie in einer Deklaration innerhalb der Gruppe definiert werden. :root声明中(:root等效于)。 如果该变量特定于组件,则可以在该组内声明中定义它。
在下面的例子中,我定义了一个全局变量--size,它用于square 元素的宽度和高度。
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}如果--size没有定义,要怎么办呢?在传递的变量无效的情况下,CSS 支持定义默认变量或回退变量。
在下面的例子中的 var(--size, 10px)。如果--size无效,则宽度和高度值将为 10px。
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}除此之外,还可以在内联CSS样式中使用CSS变量。例如
HTML
<div></div>
CSS
.elem {
background: var(--background);
}接着, 我们以上述这些概念,还演示一些事例。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
CSS网格示例
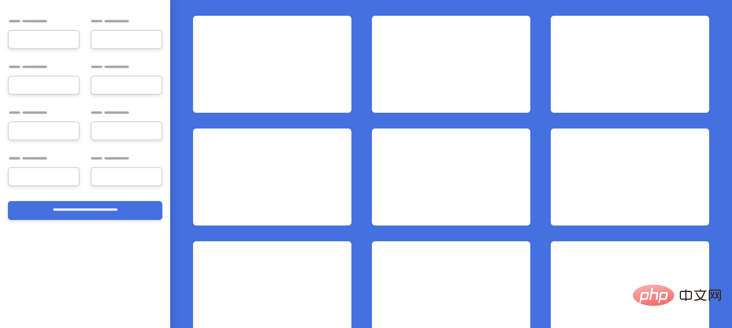
侧边栏和主内容

在此设计中,我将CSS网格用于以下各项:
边栏和主菜单
表单项
三列布局
侧边栏的宽度是固定的,主内容是变化。假设侧边栏的宽度是240px。
1.边栏和主菜单
Html
<div> <aside></aside> <main></main> </div>
Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. 表单项
按照设计,每行有两列,html 结构如下:
Html
<div></div> <div></div> <div></div> <div></div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}3. 三列布局
在下面的示例中,我添加了--repeat-number:3和--gap:8px作为内联CSS。 这些变量将添加到o-grid类,网格的设置将基于这些变量。
HTML
<div></div> <div></div> <div></div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}我喜欢在CSS变量中添加默认值,以防变量没有被设置。在上面的代码中,我使用了var(--gap, 0),如果使用者没有提供--gap变量,则其默认值将为0。
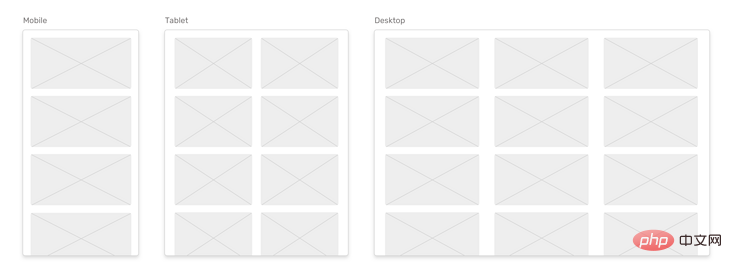
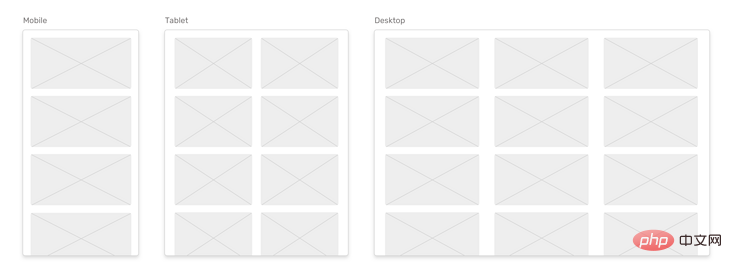
动态网格项:minmax
对我来说,这是一个广泛使用的用例,并且非常重要。我经常使用Grid minmax,但是当我在多个页面上使用它时,我遇到了一个问题。
让我们举一个不使用 CSS 变量的基本示例。

在 CSS 中,我使用minmax为每个网格项目定义最小宽度250px。
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}现在,如果设计要求网格项目的宽度至少为300px
--size, die für die Breite und Höhe des square-Elements verwendet wird.
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}--size nicht definiert ist? CSS unterstützt die Definition von Standardvariablen oder Fallback-Variablen, wenn die übergebenen Variablen ungültig sind.
var(--size, 10px) im Beispiel unten. Wenn --size ungültig ist, betragen die Werte für Breite und Höhe 10px.
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}HTML
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
Nach dem Login kopieren
<div></div> <div></div> <div></div><div></div> <div></div> <div></div><div></div> <div></div> <div></div>
CSS
<div> <h2 id="Article-title">Article title</h2> <div> <p>By Ahmad Shadeed</p> <p>Published under: CSS, Design</p> </div> </div>
Seitenleiste und Hauptinhalt
🎜🎜 🎜🎜🎜In diesem Design habe ich CSS-Raster für Folgendes verwendet: 🎜
🎜🎜🎜In diesem Design habe ich CSS-Raster für Folgendes verwendet: 🎜 - 🎜Seitenleiste und Hauptmenü🎜
- 🎜Formularelemente🎜
- 🎜Dreispaltiges Layout🎜
240px. 1. Seitenleiste und Hauptmenü. HTML folgt : 🎜🎜🎜 Html🎜 🎜.article-header__meta {
display: flex;
justify-content: var(--justify);
}<button>Submit</button>
--repeat-number: 3 und - hinzugefügt -gap: 8px Als Inline-CSS. Diese Variablen werden zur Klasse o-grid hinzugefügt und die Einstellungen des Rasters basieren auf diesen Variablen. 🎜🎜🎜HTML🎜🎜.c-button {
/* Other styles */
width: var(--width, initial);
}<button>Save Edits</button> <button>Delete</button>
var(--gap, 0) verwendet. Wenn der Benutzer die Variable --gap nicht bereitstellt, ist ihr Standardwert 0. 🎜Dynamic Grid Items: minmax
🎜Für mich ist dies ein weit verbreiteter Anwendungsfall und sehr wichtig. Ich verwende Grid minmax regelmäßig, aber wenn ich es auf mehreren Seiten verwende, stoße ich auf ein Problem. 🎜🎜Nehmen wir ein einfaches Beispiel ohne die Verwendung von CSS-Variablen. 🎜🎜🎜 🎜🎜🎜In CSS verwende ich
🎜🎜🎜In CSS verwende ich minmax, um eine Mindestbreite von 250px für jedes Rasterelement zu definieren. 🎜🎜🎜CSS🎜🎜.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}300px breit sein müssen? Muss ich eine Version wie die folgende erstellen? 🎜.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?" >
<div> <h2 id="Article-title">Article title</h2> <div> <p>By Ahmad Shadeed</p> <p>Published under: CSS, Design</p> </div> </div>
CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}有了它,我可以调整内联样式以将值更改为另一个关键字。 我发现这在进行快速原型制作甚至是制作网站时很有用。
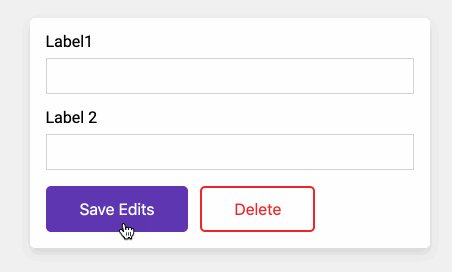
按钮
按钮宽度
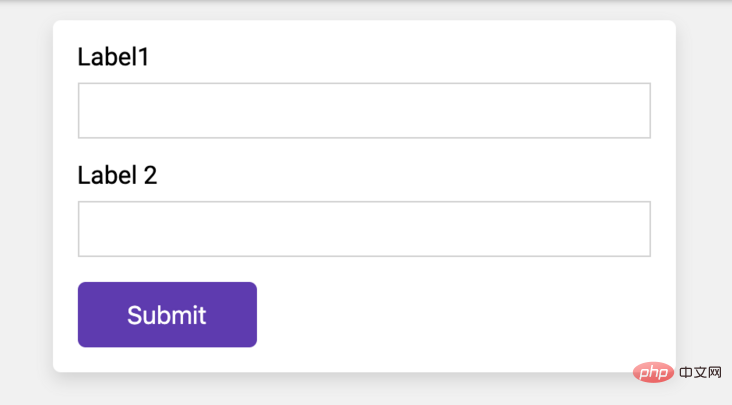
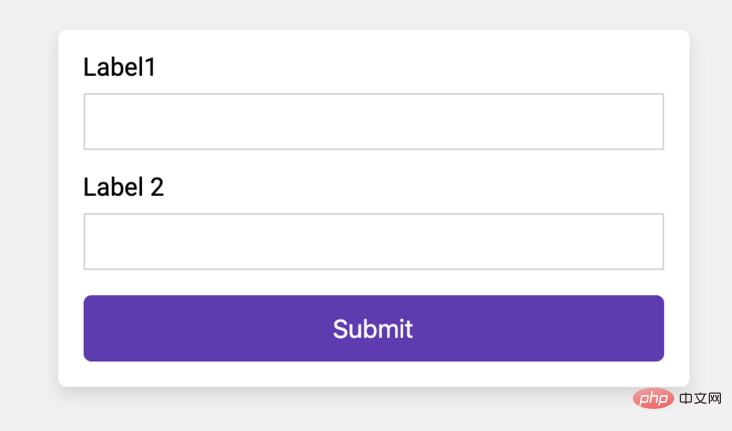
CSS 变量也适用于按钮元素。 假设有一个带有两个input字段和一个按钮的表单。

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button>Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
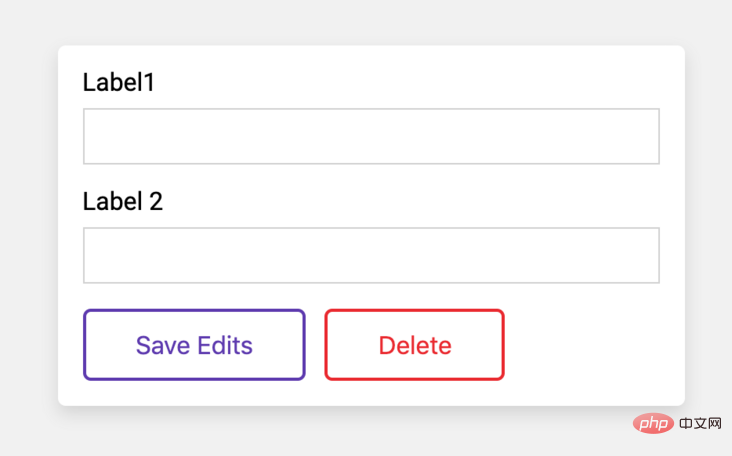
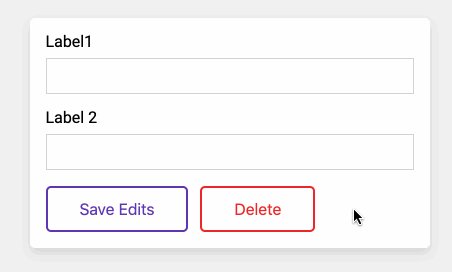
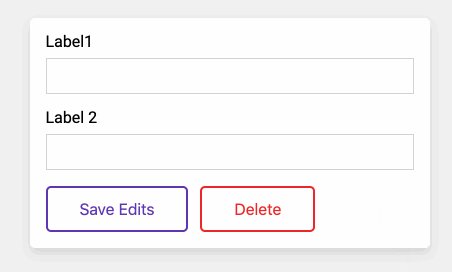
按钮颜色
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button>Save Edits</button> <button>Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
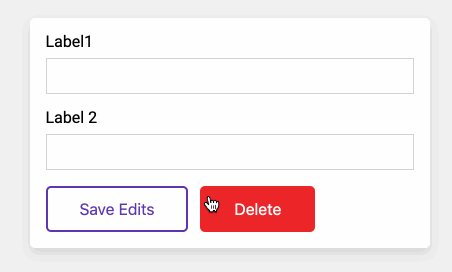
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/NWWXqqX/f8e6969d5145d4dcd81aacf7a037c995
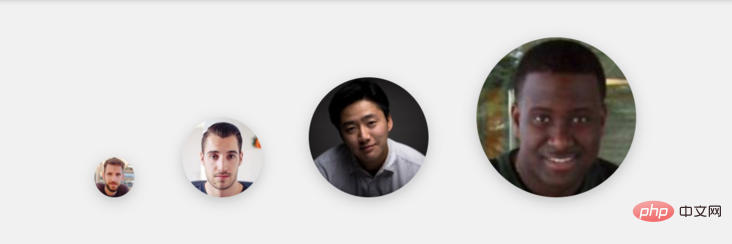
用户头像
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Wie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?" >
事例源码:https://codepen.io/shadeed/pen/WNNdErw/cdaac5ff667e1f7d9c8241655441f10d
作者:Ahmad shaded
原文:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonWie funktionieren CSS-Variablen? Wie verwende ich Inline-CSS-Variablen für das Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.



