
3 Implementierungsmethoden: 1. Verwenden Sie toggle(), die Syntax „$(“div“).toggle();“, um den Sichtbarkeitsstatus des div-Elements zu überprüfen Element ist Wenn es ausgeblendet ist, wird das Element angezeigt. 2. Verwenden Sie fadeToggle(), um zwischen sichtbar und ausgeblendet zu wechseln. Die Syntax lautet „$(“div“).fadeToggle();“. 3. Verwenden Sie slideToggle(), um zwischen sichtbar und ausgeblendet zu wechseln. Die Syntax lautet „$(“div“).slideToggle();“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
Drei Möglichkeiten, div-Elemente in jquery auszublenden und anzuzeigen
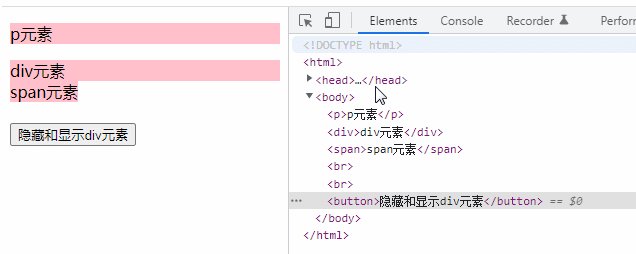
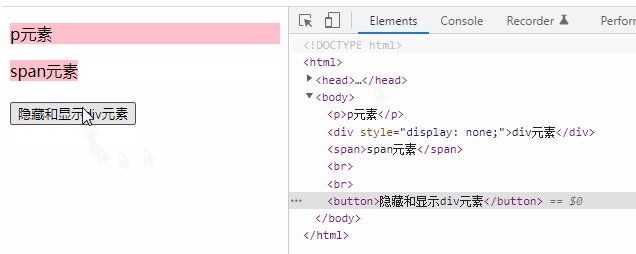
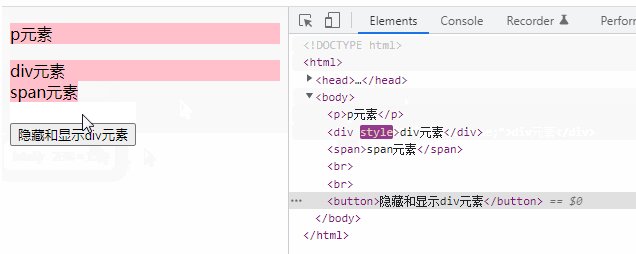
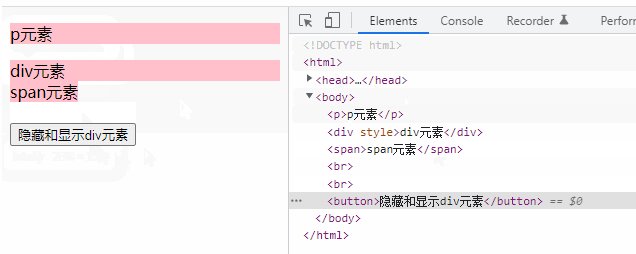
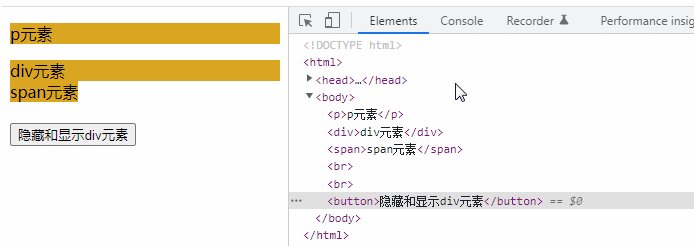
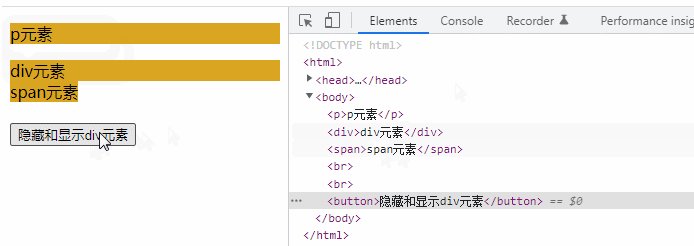
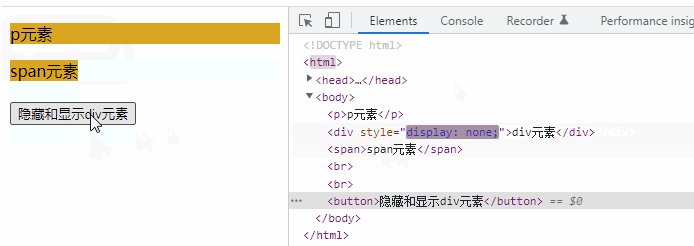
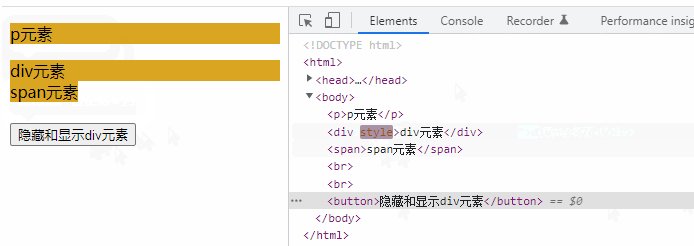
1. Verwenden Sie toggle(), um div-Elemente auszublenden und anzuzeigen.
toggle() führt die Methode hide() aus und zeigt sie für das ausgewählte Element an ( ), um zwischen zu wechseln. Die Methode
hide() verbirgt das ausgewählte Element. Die Methode
show() zeigt ausgeblendete ausgewählte Elemente an.
Diese Methode prüft den Sichtbarkeitsstatus des ausgewählten Elements. Wenn ein Element ausgeblendet ist, wird show() ausgeführt, wenn ein Element sichtbar ist, wird hide() ausgeführt – dies erzeugt den Effekt des Wechsels zwischen ausgeblendetem und angezeigtem Zustand.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
<button>隐藏和显示div元素</button>
</body>
</html>
2. Verwenden Sie fadeToggle(), um div-Elemente auszublenden und anzuzeigen. Die Methode „fadeToggle()“ wechselt zwischen den Methoden „fadeIn()“ und „fadeOut()“.
Wenn Elemente ausgeblendet sind, zeigt fadeToggle() sie mit dem Einblendeffekt an.<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style> 3. Verwenden Sie slideToggle(), um div-Elemente auszublenden und anzuzeigen. Die Methode slideToggle() wechselt zwischen slideUp() und slideDown() für das ausgewählte Element. Die Methode
3. Verwenden Sie slideToggle(), um div-Elemente auszublenden und anzuzeigen. Die Methode slideToggle() wechselt zwischen slideUp() und slideDown() für das ausgewählte Element. Die Methode
slideUp() blendet das ausgewählte Element gleitend aus. Die Methode
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>jQuery-Video-Tutorial
,Web-Frontend-Video
Das obige ist der detaillierte Inhalt vonSo verstecken und zeigen Sie ein Div in Jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?