Ein ausführlicher Chat über JavaScript
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Dazu gehört vor allem, warum eine JavaScript-Engine benötigt wird, die Beziehung zwischen Browserkernel und JS-Engine, Umgebungsvariablen und -datensätze usw. Schauen wir uns das gemeinsam an, ich hoffe, es ist für alle hilfreich.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Wird TypeScript JavaScript ersetzen?
- TypeScript bringt nur Typdenken mit sich
Da JavaScript selbst schon lange keine Einschränkungen hinsichtlich der Typen von Variablen, Funktionsparametern usw. hat
Dies kann einige Sicherheitsrisiken für unser Projekt mit sich bringen - Danach trat ein Problem im JavaScript auf Community Eine Reihe von Typbeschränkungslösungen
Im Jahr 2014 startete Facebook Flow zur Durchführung einer Typprüfung für JavaScript
3. Der Typ stammt aus JavaScript und gehört zu JavaScript. Warum wird eine JavaScript-Engine benötigt? müssen zur Ausführung in endgültige Maschinenanweisungen umgewandelt werden
Unabhängig davon, ob das von uns geschriebene JavaScript dem Browser oder dem Knoten zur Ausführung übergeben wird, wird es schließlich von der CPU ausgeführtWir benötigen also die JavaScript-Engine, die uns bei der Übersetzung hilft den JavaScript-Code in CPU Anweisungen zur Ausführung
Die Beziehung zwischen dem Browserkern und der JS-Engine
Hier nehmen wir WebKit als Spalte:
JavaScriptCore: Parsen und Ausführen von JavaScript-Code
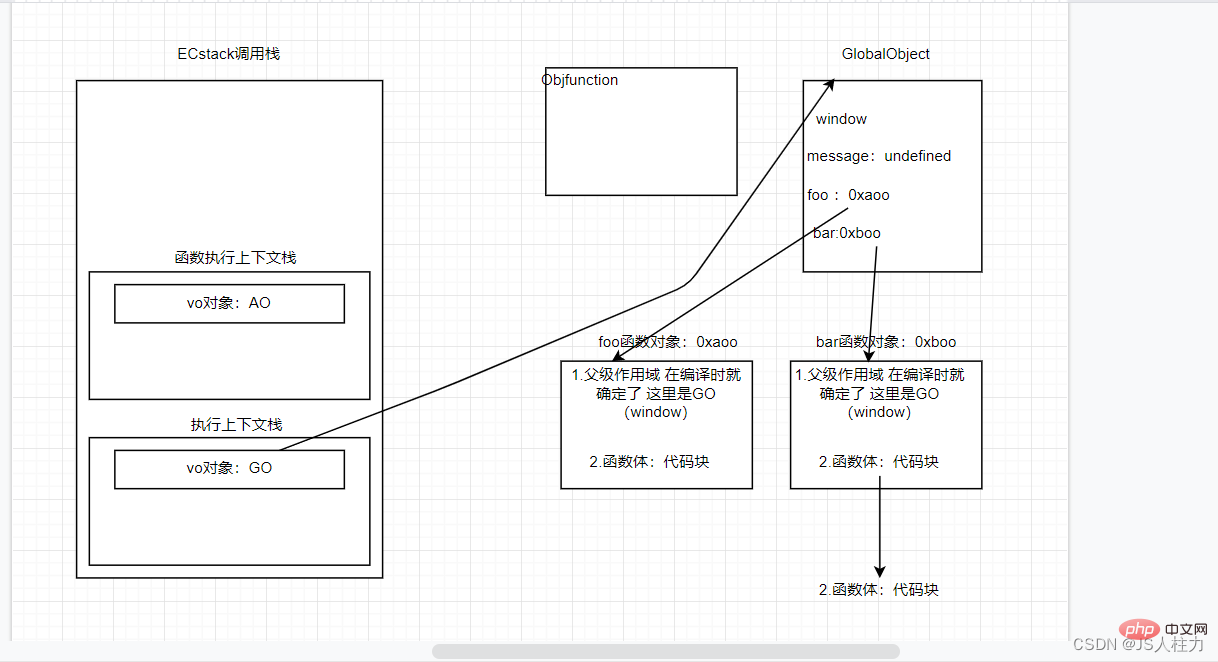
Variable Environment and Record
VO (Variable Object) Variable Object Im neuesten ECMA-Standard hat VO bereits einen anderen Namen namens Variable Environment VE
GO (Clobal Object) globales Objekt, globaler AusführungskontextAO (Aktivierungsobjekt) umfasst Funktionsausführungskontext
Speicherverwaltung und -schließung Speicherverwaltung verstehen- JS-Speicherverwaltung

Die Zuweisung des Basisdatentypspeichers durch JS wird während der Ausführung direkt im Stapelspeicher zugewiesen. Die Zuweisung des Speichers für komplexe Datentypen durch JS öffnet einen Platz im Heapspeicher und verweist auf den Zeiger-Rückgabewertvariable dieses Speicherplatzes
Garbage Collection von JS
Da die Größe des
, müssen wir ihn also freigeben, um mehr Speicherplatz freizugeben, wenn der Speicher nicht mehr benötigt wirdMüll Sammlung ist auf Englisch „Garbage Collection“ (kurz GC). Objekte, die nicht mehr verwendet werden, müssen recycelt werden, um mehr Speicherplatz freizugeben Die js-Engine der JavaScript-Ausführungsumgebung verfügt über einen Speicher-Garbage Collector
Wir bezeichnen den Garbage Collector auch als GC, sodass Sie an vielen Stellen sehen können, dass sich GC tatsächlich auf den Garbage Collector beziehtDetaillierte Schließung
In der Informatik es ist Definition von Schließung (Wikipedia): Schließung (Englisch: Schließung), auch bekannt als lexikalischer Abschluss (Lexical Closure) oder Funktionsabschluss (Funktionsschließung);
ist die Implementierung der lexikalischen Bindung in einer Programmiersprache, die First-Class unterstützt Funktionen Eine bestimmte Technologie;
In der Implementierung ist der Abschluss eine Struktur, die eine Funktion und eine zugehörige Umgebung speichert (entspricht einer Symbol-Nachschlagetabelle).
Der größte Unterschied zwischen Abschluss und Funktion besteht darin, dass es sich bei der Erfassung um einen Abschluss handelt
Das Konzept der Schließung erschien in den 1960er Jahren, und das früheste Programm zur Umsetzung der Schließung war Scheme. Dann können wir verstehen, warum es in JavaScript Abschlüsse gibt. Weil viele Designs in JavaScript von Scheme abgeleitet sind. lexikalische Umgebung) Referenzen werden gebündelt (oder eine Funktion wird von Referenzen umgeben). Mit anderen Worten, eine Schließung ermöglicht Ihnen den Zugriff auf die äußere Funktion einer inneren Funktion erstellt wird, wird gleichzeitig mit der Erstellung der Funktion ein Abschluss erstellt.
function foo() {
var name = 'why'
var age = 18
function bar() {
console.log('bar ',name)
}
return bar}var fun = foo()fun() Zusammenfassung:
Eine gewöhnliche Funktionsfunktion, wenn sie auf die freien Variablen zugreifen kann, auf die die äußere Schicht einwirkt, dann ist diese Funktion ein Abschluss;
Aus einer breiten Perspektive: Funktionen in JavaScript sind Abschlüsse;
Aus einer engeren Perspektive: Wenn eine Funktion in JavaScript auf die äußere Variable zugreift, dann handelt es sich um einen Abschluss;
this指向
在全局作用域下:
浏览器:window
node环境:{}
箭头函数 arrow function
箭头函数是ES6 之后增加的一种编写函数的方法,并且它比函数表达式更加简洁;
箭头函数不会绑定this、arguments属性;
箭头函数不能作为构造函数来使用(不能和new一起来使用,会抛出错误)
认识arguments
arguments是一个对应于 传递给函数的参数的类(伪)数组(array-like) 对象
理解JvaScript纯函数
函数式编程中有一个非常重要的概念叫做纯函数,JavaScript符合函数式编程的规范,所以也有纯函数的概念;
纯函数的维基百科定义:
在程序设计中,若一个函数符合以下条件,那么这个函数辈称为纯函数
此函数在相同的输入值时,需要产生相同的输出
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关
改函数不能有语义上可观察的函数副作用,诸如 “触发事件”,使输出设备输出,或更改输出值以外物件的内容等
总结:
确定的输入,一定产生确定的输出;
函数在执行过程中,不能产生副作用;
副作用:
JavaScript 柯里化
柯里化也是属于函数式编程里面一个非常重要的概念
维基百科解释:
在计算机科学中,柯里化(Currying) ,又译为卡瑞化 或加里化
是八接收多个参数的函数,变成接收一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数,而且返回结果的新函数
柯里化声称:如果你固定某些参数,你将得到接受余下参数的一个函数
总结:
只传递给函数一部分参数来调用它,让它返回一个函数区处理剩余的参数;
这个过程就称为柯里化
为什么需要柯里化:
在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的单一,而不是将一大堆的处理过程交给一个函数来处理
function foo(x,y,c) {
return x + y + c
}
console.log(foo(10,20,30))
//柯里化
function sum(x) {
return function(y) {
return function(z) {
return x + y + z
}
}
}
var a = sum(10)(20)(30)
console.log(a )
//简化柯里化
var sum2 = x => y => z => {
return x + y + z
}
console.log(sum2(10)(20)(30 ))组合函数
组合函数(Compose) 函数是在JavaScript开发中一种对函数的使用技巧、模式:
比如我们现在需要对某个数据进行函数的调用,执行两个函数fn1 和 fn2,这两个函数是依次执行的
那么如果我们每次都需要进行两个函数的调用,操作上就会显示的重复
那么是否可以将这两个函数组合起来,自动依次调用呢?
这个过程就是对函数的组合,我们称之为组合函数(Compose Function)
其他内容
with语句
with 语句
+作用: 可以形成自己的作用域
不建议使用with语句 ,因为它可能是混淆错误和兼容性问题的根源
var obj2 = {name:'Tom',age:18,message:'obj2'}
// var message = "hello world"
function foo() {
function bar () {
with(obj2) {
console.log(message)
}
}
bar()
}
foo()eval函数
eval是一个特殊的函数,它可以将传入的字符串当作JavaScript 代码来运行
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn)
不建议在开发中使用eval:
eval代码的可读性非常的差(代码的可读性是高质量代码的重要原则);
eval是一个字符串,那么有可能在执行的过程中辈可以篡改,那么可能会造成被攻击的风险;
eval的执行必须经过JS解释器,不能不被JS引擎优化;
严格模式 strict Mode
严格模式是一种具有限制性的JavaScript模式,从而使代码隐式的脱离了"懒散(sloppy) 模式" 支持严格模式的浏览器在监测到代码中有严格模式时,会以更加严格的方式对代码进行监测和执行 严格模式通过抛出错误来消除一些原有的静默(silent)错误 严格模式让Js引擎周期执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理)
"use strict"; // 开启严格模式var message = "hello world"console.log(message)
严格模式限制
这里我们来说几个严格模式下的严格语法限制:
JavaScript被设计为新手开发者更容易上手,所以有时候本来错误语法,被认为也是可以正常被解析的
但是在严格模式下,这种失误会被当成错误,以便可以快速的发现和修正
- 无法意外的创建全局变量
// 1. 意外创建全局变量
message = "Hello world"
console.log(message)
function foo() {
age = 20
}
foo()
console.log(age)- 严格模式会时引起静默失败(silently fail ,注:不报错也没有任何效果)的赋值操作抛出异常
//默认静态错误 true.name ='xiaoluo'; NaN = 123
- 严格模式下试图删除不可删除的属性
- 严格模式不允许函数参数有相同的名称
// 不允许函数参数有相同的名称function foo(x,y,x) {
console.log(x,y,x)}foo(10,20,30)- 不允许0 的八进制语法
var num = 0o123 // 八进制 var num2 = 0x123 // 十六进制 console.log(num,num2)
- 在严格模式下, 不允许使用with
var obj2 = {name:'Tom',age:18,message:'obj2'}
with(obj2) {
console.log(message)
}- 在严格模式下,eval 不再为上层引用变量
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn) console.log(message)
- 严格模式下,this绑定不会默认转成对象
严格模式下,自执行函数会指向undefined
function foo() {
console.log(this) //undefined
}
foo()【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonEin ausführlicher Chat über JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




