Ein Artikel über detaillierte Vorgänge im JavaScript-DOM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, in dem hauptsächlich verwandte Fragen zur detaillierten Funktionsweise von DOM vorgestellt werden, einschließlich Was ist DOM, was ist DOM-Baum, wie erhält man DOM usw. Lassen Sie uns gemeinsam darüber sprechen Werfen Sie einen Blick darauf, hoffe es hilft allen.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Was ist DOM?
Document Object Model, abgekürzt DOM, Chinesisch: Document Object Model, ist eine Standardprogrammierschnittstelle, die von der W3C-Organisation für die Verarbeitung erweiterbarer Markups empfohlen wird Sprachen. Document Object Model,缩写DOM,中文:文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口
什么是 DOM Tree ?
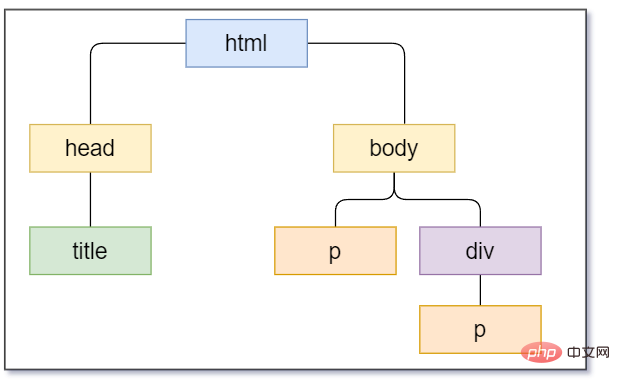
DOM Tree 是指通过 DOM 将 HTML 页面进行解析,并生成的 HTML tree 树状结构和对应访问方法,借助 DOM Tree,我们能直接而且简易的操作 HTML 页面上的每个标记内容,比如下面 HTML 代码
<title>玩转dom</title> <p>我是一个dom节点</p> <p> </p><p>p p</p>
抽象为 dom树如下所示:
了解了以上知识后,下面就是对API的学习了,我将从如何获取 DOM,如何创建添加 DOM,如何修改 DOM 以及如何删除 DOM 四个方面进行讲解,跟紧了
获取 DOM
获取DOM的api有很多,但都十分简单,加油
1. 通过 id 获取
语法:
document.getElementById("id name");实例:
<p>我是p节点</p>
<script>
var p = document.getElementById("p");
console.log(p);
</script>
打开控制台,可以看到成功拿到
2. 通过标签名 tag name 获取
语法:
document.getElementsByTagName("tag name");实例:
<p>我是p节点</p>
<p>我也是p节点</p>
<script>
var p = document.getElementsByTagName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
注意:使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合,因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历,注意:使用该方法得到元素对象是动态的
3. 通过类名 class name 获取
语法:
document.getElementsByClassName("class name");实例:
<p>我是p节点</p>
<p>我是p节点</p>
<script>
var p = document.getElementsByClassName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
这个也很简单,记住就好了
4. 通过 HTML5 新增api获取【推荐】
语法:
document.querySelector("详见实例");document.querySelectorAll("详见实例");实例:
<p>我是p节点</p>
<p>梨花</p>
<p>信息</p>
<script>
// 通过标签名获取
var p = document.querySelector("p");
// 通过类名获取,记得加点
var qname = document.querySelector(".name");
// 通过id获取,记得加#
var info = document.querySelector("#info");
// 获取匹配到的所有元素,返回数组
var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);
for (let i = 0; i < all.length; i++) {
console.log(all[i]);
}
</script>
可以看到,使用html5新增的api,很灵活,所以我很喜欢用这个,也推荐大家使用
5. 特殊元素获取
除此之外,还有一些特殊元素有自己的获取方法,比如body,html元素
获取 body 元素
语法:
document.body;
实例:
<script>
var body = document.body;
console.log(body);
</script>
可以看到,成功获取到了body元素的所有内容
获取 html 元素
语法:
document.documentElement;
实例:
<script>
var html = document.documentElement;
console.log(html);
</script>
可以看到,整个网页 html 都被获取到了,OK,到此为止,获取DOM就告一段落了,下面开始动态创建添加dom的学习
创建添加 DOM
说白了,操作dom,和玩数据一样,增删改查,而创建添加就相当于增,我们在添加数据时,首先得有数据,然后再添加,DOM操作也是一样,首先要创建DOM,然后告诉它要添加在哪里呀,最终完成操作,下面就学习如何创建dom,and ,如何添加 dom
动态创建 DOM
很简单,不要怕哦,哈哈
语法:
document.createElement("元素名");实例:
假如要动态的创建一个元素 p
DOM Tree bezieht sich auf das Parsen der HTML-Seite über DOM und das GenerierenHTML-Baum Baumstruktur und entsprechende Zugriffsmethode, mit Hilfe des DOM-Baums können wir jeden direkt und einfach manipulieren Tag-Inhalt auf der HTML-Seite. Beispielsweise wird der folgende HTML-Code
var p = document.createElement("p"); Nachdem wir die oben genannten Kenntnisse verstanden haben, geht es im Folgenden um das Erlernen der API. Ich beginne damit, wie man sie erhält Das DOM und wie man DOM erstellt und hinzufügt, wie man DOM ändert und wie man DOM löscht, wird in vier Aspekten erklärt, folgen Sie genauHolen Sie sich DOMEs gibt viele APIs, um DOM zu bekommen, aber sie sind alle sehr einfach am
Nachdem wir die oben genannten Kenntnisse verstanden haben, geht es im Folgenden um das Erlernen der API. Ich beginne damit, wie man sie erhält Das DOM und wie man DOM erstellt und hinzufügt, wie man DOM ändert und wie man DOM löscht, wird in vier Aspekten erklärt, folgen Sie genauHolen Sie sich DOMEs gibt viele APIs, um DOM zu bekommen, aber sie sind alle sehr einfach am
 1. Get by id 🎜Syntax: 🎜
1. Get by id 🎜Syntax: 🎜node.appendChild(child);
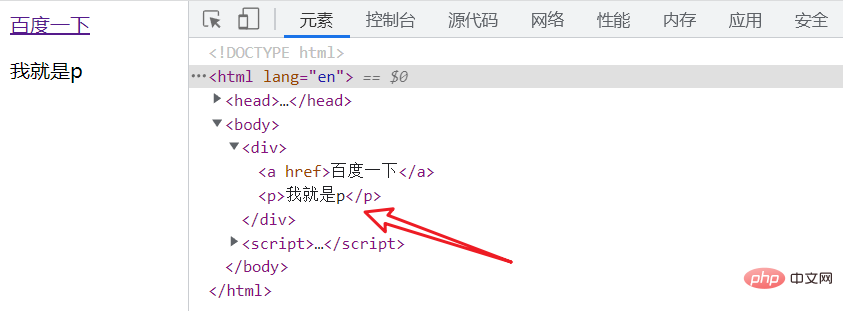
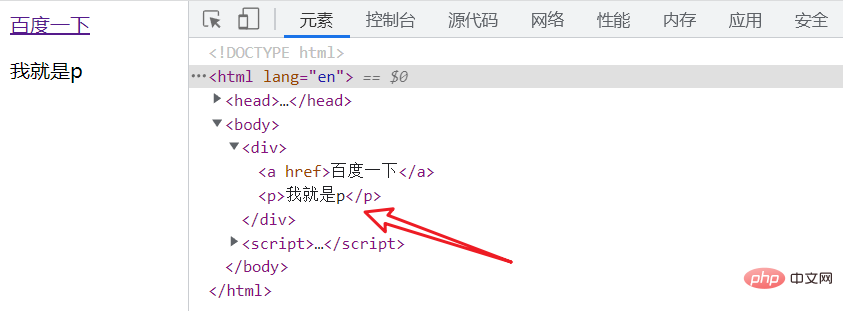
<p>
<a>百度一下</a>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
p.appendChild(p);
</script> 🎜🎜Öffnen Sie die Konsole und Sie können sehen, dass Sie 🎜
🎜🎜Öffnen Sie die Konsole und Sie können sehen, dass Sie 🎜🎜2 erfolgreich erhalten haben. Erhalten Sie 🎜🎜 über Tag-Name Tag-Name Syntax: 🎜
node.insertBefore(child, 指定元素);
<p>
<a>百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下创建p,位置在a元素之前
p.insertBefore(p, a);
</script> 🎜🎜 Hinweis: Verwenden Sie die Methode getElementsByTagName(). Sie können eine Sammlung von Objekten mit dem angegebenen Tag-Namen zurückgeben. Da Sie eine Sammlung von Objekten erhalten, müssen wir diese durchlaufen, wenn wir die darin enthaltenen Elemente bearbeiten möchten. Das mit dieser Methode erhaltene Elementobjekt ist dynamisch. Article/000/000/067/b60fbf2956fbc2f000c664377aced860-6.png " alt="Bildbeschreibung hier einfügen"/>🎜🎜Das ist auch sehr einfach, merken Sie es sich einfach🎜
🎜🎜 Hinweis: Verwenden Sie die Methode getElementsByTagName(). Sie können eine Sammlung von Objekten mit dem angegebenen Tag-Namen zurückgeben. Da Sie eine Sammlung von Objekten erhalten, müssen wir diese durchlaufen, wenn wir die darin enthaltenen Elemente bearbeiten möchten. Das mit dieser Methode erhaltene Elementobjekt ist dynamisch. Article/000/000/067/b60fbf2956fbc2f000c664377aced860-6.png " alt="Bildbeschreibung hier einfügen"/>🎜🎜Das ist auch sehr einfach, merken Sie es sich einfach🎜🎜4. Holen Sie sich [empfohlen] über HTML5 neu api🎜🎜Syntax: 🎜
<p>
</p><p></p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script>
<p>
<button>点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script>
<p>
<button>点击变绿</button>
</p><p>我一会就变绿</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script> 🎜🎜Sie können sehen, dass es mit der neuen API von HTML5 sehr flexibel ist, daher verwende ich es sehr gerne und empfehle es jedem. 🎜🎜5. Erhalten spezieller Elemente 🎜🎜Darüber hinaus gibt es einige spezielle Elemente, die ihre eigenen Erfassungsmethoden haben, wie z. B. Body, HTML-Element 🎜🎜 Body-Element abrufen 🎜🎜 Syntax: 🎜
🎜🎜Sie können sehen, dass es mit der neuen API von HTML5 sehr flexibel ist, daher verwende ich es sehr gerne und empfehle es jedem. 🎜🎜5. Erhalten spezieller Elemente 🎜🎜Darüber hinaus gibt es einige spezielle Elemente, die ihre eigenen Erfassungsmethoden haben, wie z. B. Body, HTML-Element 🎜🎜 Body-Element abrufen 🎜🎜 Syntax: 🎜node.removeChild(child);
<p>
<button>点击移除p</button>
</p><p>我是p,一会就时间到了</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script>
Sie können sehen, dass alle Inhalte des Body-Elements erfolgreich abgerufen wurden🎜
🎜Get das HTML-Element 🎜🎜Syntax: 🎜rrreee🎜Beispiel: 🎜rrreee🎜

Wie Sie sehen können, wurde der gesamte HTML-Code der Webseite abgerufen. OK, das war's, die DOM-Erfassung ist abgeschlossen. Beginnen wir mit dem Erlernen des dynamischen Erstellens und Hinzufügens von DOM🎜🎜Erstellen und DOM hinzufügen🎜🎜Um es ganz klar auszudrücken: Die Bedienung von DOM ist dasselbe wie das Spielen mit Daten, das Hinzufügen, Löschen, Ändern und Überprüfen. Wenn wir Daten hinzufügen, müssen wir zuerst die Daten haben und dann Fügen Sie es hinzu. Dasselbe gilt für DOM-Operationen. Anschließend müssen wir ihm mitteilen, wo es hinzugefügt werden soll. Lassen Sie uns lernen, wie man DOM erstellt 🎜DOM dynamisch erstellen 🎜🎜Es ist ganz einfach, keine Angst, haha🎜🎜Syntax: 🎜rrreee🎜Beispiel:
Wenn Sie ein Element
p dynamisch erstellen möchten, können Sie schreiben Es ist so, und das Gleiche gilt für andere. DOM dynamisch hinzufügen 🎜🎜Es gibt zwei Arten, DOM entsprechend der Situation hinzuzufügen Element, und das andere dient zum Anhängen nach Angabe des untergeordneten Elements动态创建元素p段落标签,并写入文字“我就是p”,最后获取p元素,并将p追加为p的孩子,这种追加方式是在末尾追加,因此效果如上图所示
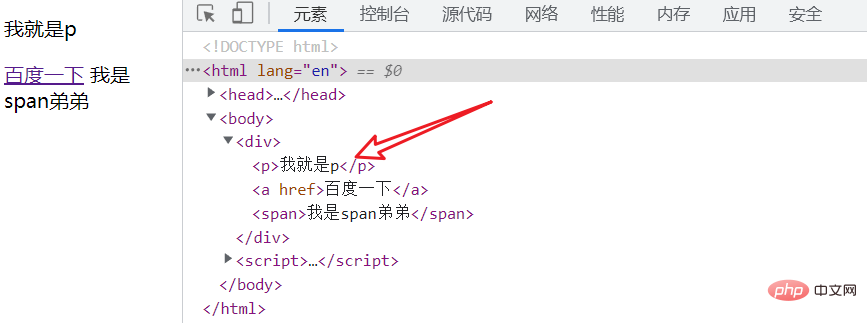
指定元素后追加
语法:
node.insertBefore(child, 指定元素);
实例:
<p>
<a>百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下创建p,位置在a元素之前
p.insertBefore(p, a);
</script>
这就完了?对啊,你以为呢?是不是很简单呢,简单就对了,剩下的就是要多练习了,好,进入下一环节,如何修改 DOM 呢?
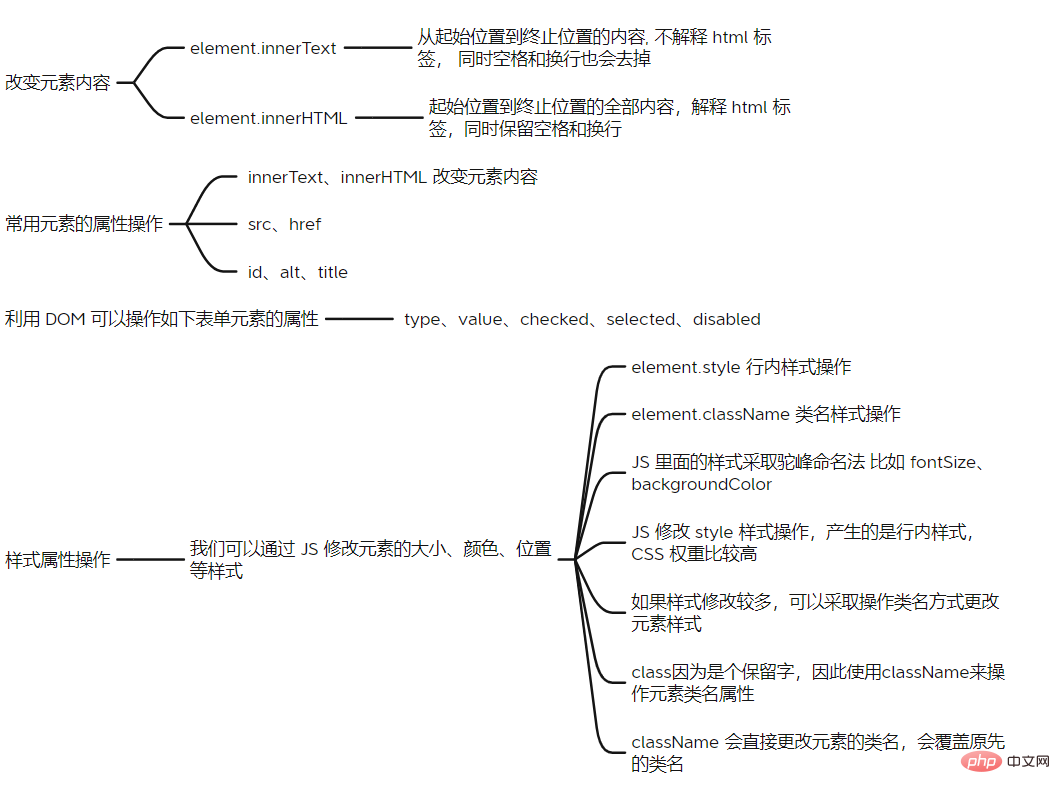
修改 DOM
总结如下:

例子1:获取页面的p标签,并将内容改为 “周棋洛”
<p>
</p><p></p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script>例子2:点击按钮生成百度的超链接
<p>
<button>点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script>
例子3:点击按钮,p标签内文字颜色变绿,手动狗头
<p>
<button>点击变绿</button>
</p><p>我一会就变绿</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script>
删除 DOM
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
语法:
node.removeChild(child);
案例:
<p>
<button>点击移除p</button>
</p><p>我是p,一会就时间到了</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script>
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonEin Artikel über detaillierte Vorgänge im JavaScript-DOM. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




