
uni-app ist ein Front-End-Framework für die Entwicklung plattformübergreifender Anwendungen mit Vue.js. Entwickler schreiben einen Codesatz, der für mehrere Plattformen wie iOS, Android, H5 und Miniprogramme kompiliert werden kann. Im Vergleich zur nativen Miniprogrammentwicklung werden beide Enden der APP nativ entwickelt und die Lern- und Entwicklungskosten sind geringer. Die Plattform verfügt über umfangreiche Komponenten und das Lauferlebnis ist sehr gut, sodass sie von Entwicklern allgemein begrüßt wird.
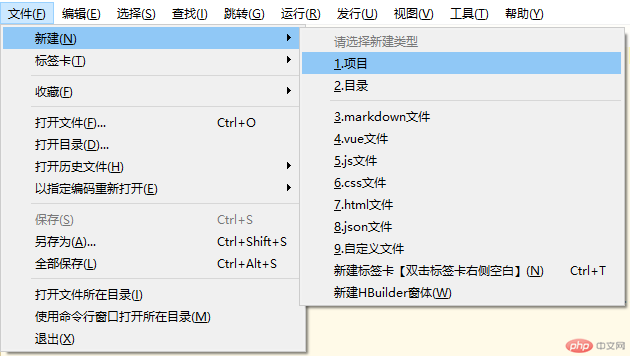
Bevor Sie beginnen, müssen Entwickler die folgenden Tools herunterladen und installieren: Wählen Sie links das Uni-App-Projekt aus, geben Sie den Projektnamen ein, z. B. „test“, den Speicherortdateipfad, verwenden Sie die Standardvorlage und klicken Sie auf „Erstellen“, um erfolgreich ein Uni-App-Projekt zu erstellen.
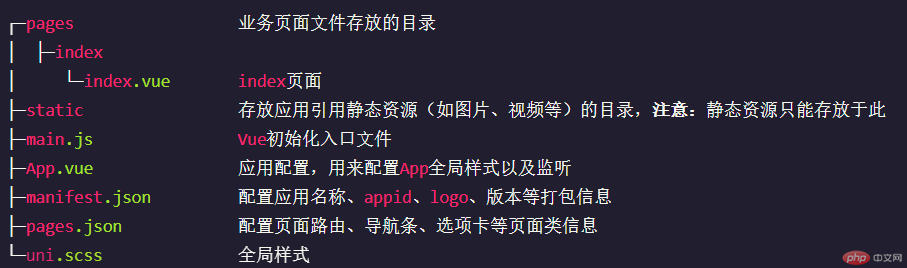
2. Einführung in das ProjektverzeichnisNachdem das neue Uni-App-Projekt erfolgreich erstellt wurde, generiert das Projektverzeichnis die folgende Bilddatei:

{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "ShopWind多商户商城"
}
}, {
"path": "pages/user/index",
"style": {
"navigationBarTitleText": "我的"
}
}, {
"path": "pages/cart/index",
"style": {
"navigationBarTitleText": "购物车"
}
}, {
"path": "pages/category/index",
"style": {
"navigationBarTitleText": "商品分类"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#333333",
"selectedColor": "#fc2b34",
"borderStyle": "white",
"backgroundColor": "#FFFFFF",
"position": "bottom",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-hover.png",
"text": "首页"
},
{
"pagePath": "pages/category/index",
"iconPath": "static/images/gcategory.png",
"selectedIconPath": "static/images/gcategory-hover.png",
"text": "分类"
},
{
"pagePath": "pages/cart/index",
"iconPath": "static/images/cart.png",
"selectedIconPath": "static/images/cart-hover.png",
"text": "购物车"
},
{
"pagePath": "pages/user/index",
"iconPath": "static/images/my.png",
"selectedIconPath": "static/images/my-hover.png",
"text": "我的"
}
]
}
} 5. Importieren Sie das statische Ressourcenpaket (Bild)
5. Importieren Sie das statische Ressourcenpaket (Bild)
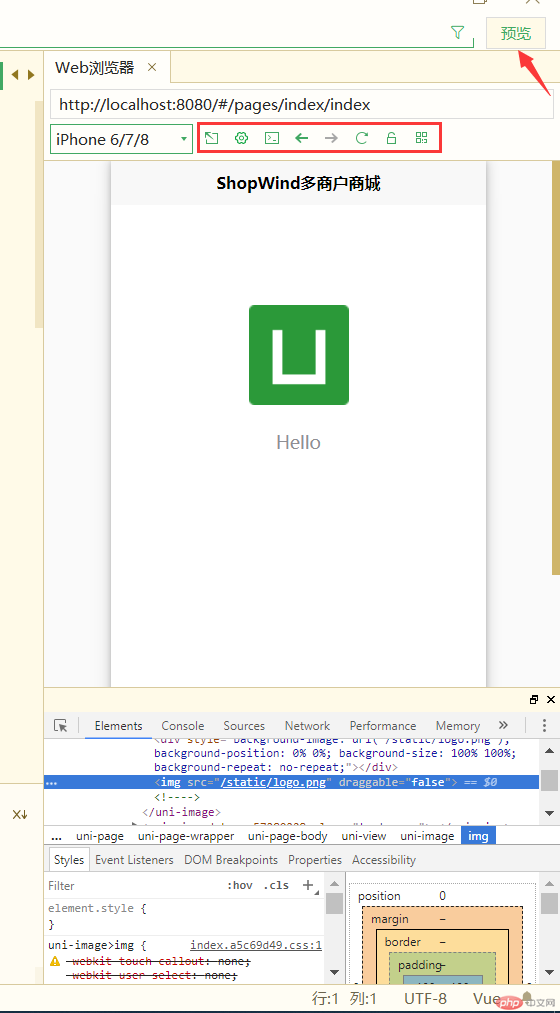
6 Das Projekt ist erstellt und der Effekt ist wie folgt:
Das obige ist der detaillierte Inhalt vonErste Schritte mit Uni-App: Projekterstellung und native Tabbar-Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!