
Das Datenattribut in HTML5 wird zum Speichern benutzerdefinierter Daten nach privaten Seiten verwendet. „data-*“ ist eine neue benutzerdefinierte Datenattributfunktion in HTML5, mit der benutzerdefinierte Daten vorübergehend gespeichert werden können interaktives Erlebnis; der Attributname dieses Attributs darf keine Großbuchstaben enthalten und nach „data-“ muss mindestens ein Zeichen stehen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
data-*-Attribute werden zum Speichern benutzerdefinierter Daten verwendet, die hinter privaten Seiten angewendet werden.
data-*-Attribute können Daten in alle HTML-Elemente einbetten.
Benutzerdefinierte Daten können der Seite ein besseres interaktives Erlebnis verleihen (keine Notwendigkeit, Ajax zu verwenden oder Daten auf dem Server abzufragen).
data-*-Attribute bestehen aus den folgenden zwei Teilen:
Der Attributname sollte keine Großbuchstaben enthalten und nach data- muss mindestens ein Zeichen stehen.
Dieses Attribut kann eine beliebige Zeichenfolge sein
data-* ist eine neue benutzerdefinierte Datenattributfunktion in HTML5, die zum vorübergehenden Speichern von Daten verwendet werden kann. Sie können dataset verwenden, um das von data-attribute erstellte Objekt abzurufen. Diese Methode ist derzeit nur in einigen Browsern wie Chrome und Opera implementiert. Wenn andere Browser ihre Attributwerte abrufen müssen, müssen sie zum Betrieb getAttribute und setAttribute verwenden.
Die Syntax lautet:
<element data-*="somevalue">
somevalue gibt den Attributwert (eine Zeichenfolge) an
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
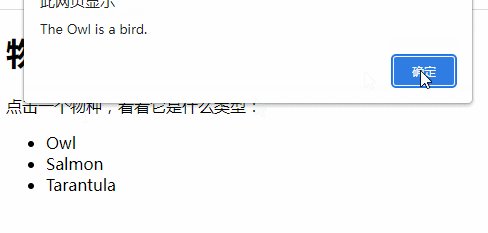
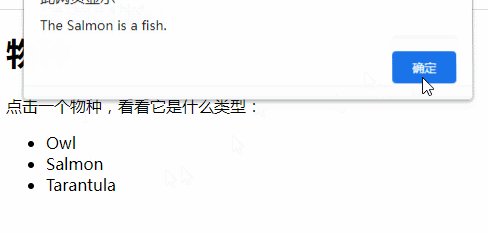
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
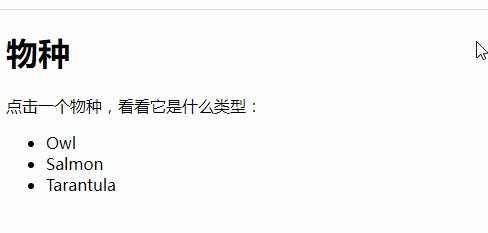
<h1>物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video. Tutorial , HTML-Video-Tutorial )
Das obige ist der detaillierte Inhalt vonWelche Rolle spielt das Datenattribut in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Lösung für fehlgeschlagenes WIN10-Update
Lösung für fehlgeschlagenes WIN10-Update
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 So verwenden Sie RealVNC
So verwenden Sie RealVNC
 Was ist die Tastenkombination zum Kopieren und Einfügen bei Strg?
Was ist die Tastenkombination zum Kopieren und Einfügen bei Strg?
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Der Unterschied zwischen while-Schleife und do-while-Schleife
Der Unterschied zwischen while-Schleife und do-while-Schleife