
Dies ist mein erster Artikel. Nachdem ich darüber nachgedacht habe, möchte ich Ihnen mitteilen, wie Sie die Paging-Steuerung verwenden können.
Paginierung ist eine gängige Funktion für die Front-End-Datenanzeige. In den von uns verwendeten Angular-JS erfordert natives Paging, dass alle Daten an das Front-End und dann zum Paging an das Front-End abgerufen werden, was nicht der Fall ist praktisch beim Betrieb großer Datenmengen. Als Nächstes werde ich die Methode zum Ändern eines JQuery-Paging-Steuerelements in eine AngularJS-Direktive vorstellen.
Referenzieren Sie zunächst jquery1.10, die Angularjs-Bibliotheksdateien und die JQ-Paginierungssteuerung im Webprojekt.
Ich habe den Befehl „custompagination“ genannt und dem Befehl einen HTML-Stil hinzugefügt.

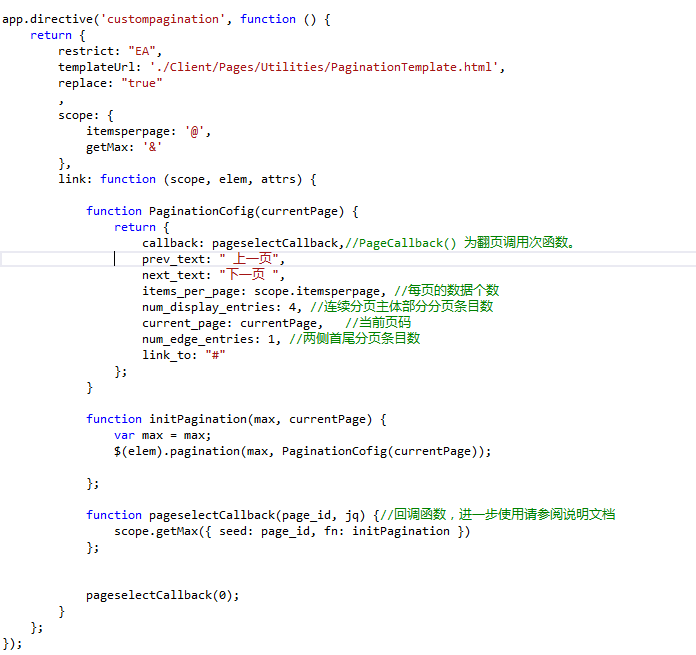
Fügen Sie dann den entsprechenden Controller zum Befehl hinzu.

Wenn der Befehl verwendet wird, lautet der HTML-Seitencode wie folgt

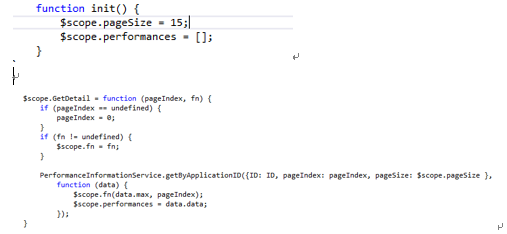
Die entsprechende Controller-Datenerfassungsmethode ist

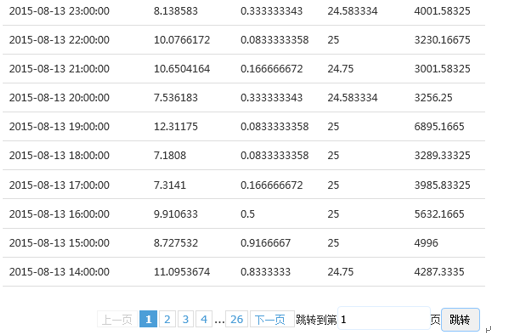
Der endgültige Nutzungseffekt der Kontrolle.

Hinweis: Der Aufruf von JQuery-Steuerelementen ist eher eine synchrone Methode, während AngularJS eine asynchrone Methode zum Abrufen von Hintergrunddaten verwendet. Bei der gleichzeitigen Verwendung von JQuery und AngularJS müssen zwei verschiedene Programmierideen berücksichtigt werden . Das größte Problem in diesem Fall besteht darin, die JQuery-Paging-Steuerung über die neue Paging-Situation zu informieren, nachdem AngularJS zum Abrufen von Hintergrunddaten verwendet wurde, und dann die Seitendaten der Paging-Steuerung zu aktualisieren. Dieses Beispiel wird durch einen Rückruf in AngularJS- und JQuery-Code implementiert. Tatsächlich können Sie die Watch-Anweisungen auch in Angularjs verwenden, um Änderungen in den Paging-Steuerdaten zu überwachen und die Seite zu aktualisieren.
 Was bedeutet unabhängige Direktverbindung?
Was bedeutet unabhängige Direktverbindung?
 Methode zum Festlegen des HTML-Bereichs
Methode zum Festlegen des HTML-Bereichs
 Standort.zuordnen
Standort.zuordnen
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?
 Drei Auslösemethoden für SQL-Trigger
Drei Auslösemethoden für SQL-Trigger
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend




