Lassen Sie uns darüber sprechen, wie Node+Express Cookies betreibt
Wie betreibt Node+Express Cookies? Der folgende Artikel stellt Ihnen vor, wie Sie nodejs zum Betreiben von Cookies verwenden. Ich hoffe, er wird Ihnen hilfreich sein!

Cookie: Manchmal wird auch die Pluralform Cookies verwendet. Der Typ ist eine „kleine Textdatei“, bei der es sich um Daten (normalerweise verschlüsselt) handelt, die von einigen Websites auf dem lokalen Terminal des Benutzers gespeichert werden, um die Identität des Benutzers zu identifizieren und eine Sitzungsverfolgung durchzuführen. Die Informationen werden vorübergehend oder dauerhaft vom Client-Computer des Benutzers gespeichert.
Um node zum Betreiben von Cookies zu verwenden, benötigen wir das Modul cookie-parser cookie-parser模块
npm i cookie-parser -s
接下来在我们的文件中引入此模块
// 引入express模块 const express = require('express') // 实例化express const app = express() // 操作cookie模块 const cookieParser = require('cookie-parser'); // 加入cookie签名 app.use(cookieParser('真的好离谱')); //使用cookie中间件,加密值为:‘真的好离谱’
参数详解
name: 一个唯一确定cookie的名称。
value: 存储在cookie中字符串的值。
domain: cookie对于那个域下是有效的,
path: 表示这个cookie影响到的路径,浏览器会根据这个配置,向指定的域中匹配的路径发送cookie。
expires: 失效时间,表示cookie何时失效的时间,如果不设置这个时间,浏览器就会在页面关闭时将删除所有的cookie,不过我们也可以自己设置过期时间。
注意:如果客户端和服务器端设置的时间不一致,使用expires就会存在偏差。
max-age: 用来告诉浏览器此cookie多久过期(单位是秒),一般的情况下,max-age的优先级高于expires。
HttpOnly: 告诉浏览器不允许通过脚本document.cookie去更改值,这个值在document.cookie中也是不可见的,但是在http请求会携带这个cookie,
注意:这个值虽然在脚本中使不可取的,但是在浏览器安装目录中是以文件形式存在的,这个设置一般在服务器端设置的。
secure:安全标志,指定后,当secure为true时候,在HTTP中是无效的,在HTTPS中才有效,表示创建的cookie只能在HTTPS连接中被浏览器传递到服务器端进行会话验证,如果是HTTP连接则不会传递该信息,所以一般不会被且听到。
关于读取问题
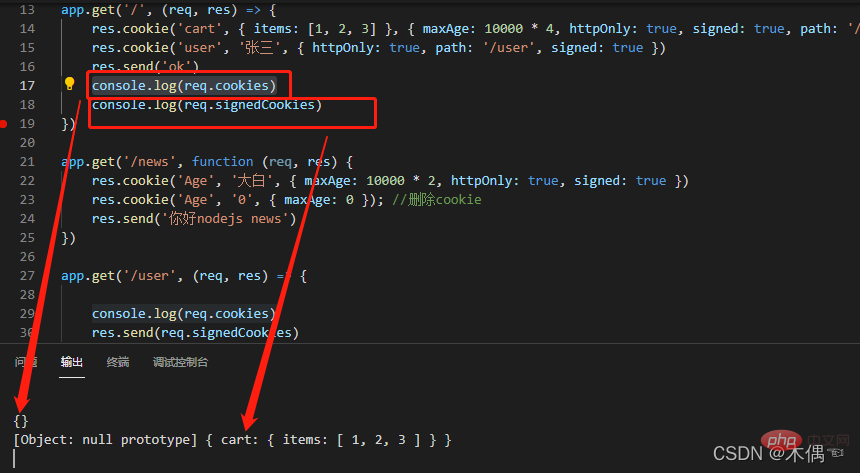
req.cookies:读取到的是我们未加密的cookie;
req.signedCookies:读取我们的加密cookie。
案例
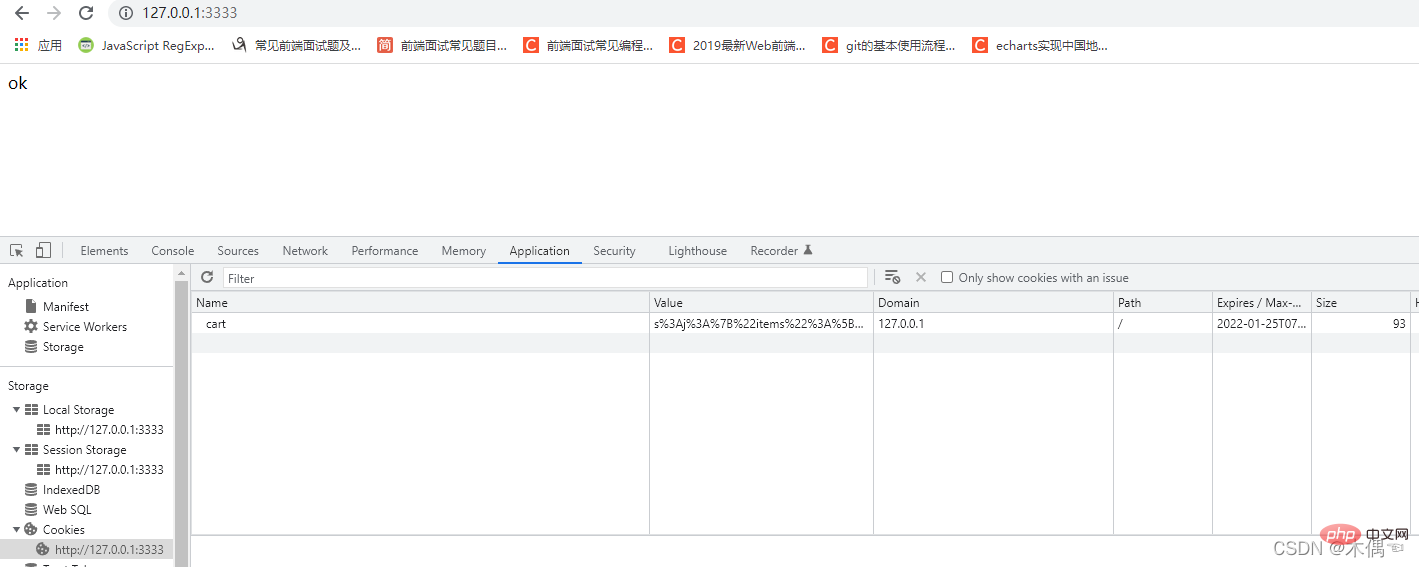
app.get('/', (req, res) => {
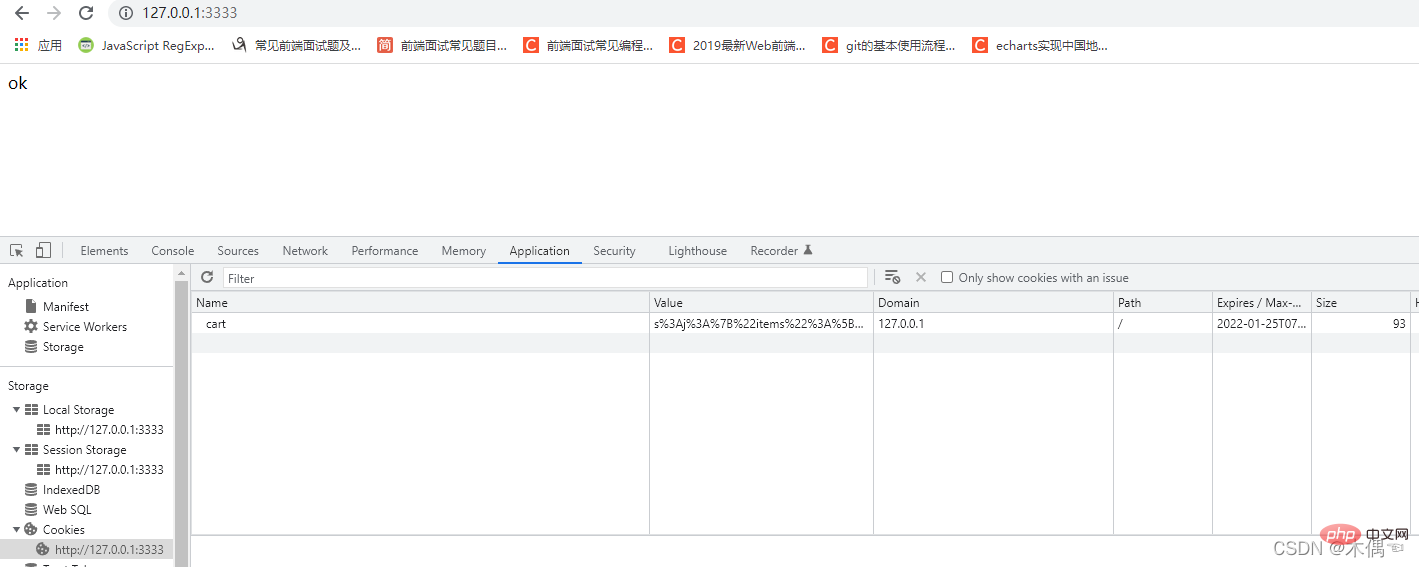
res.cookie('cart', { items: [1, 2, 3] }, { maxAge: 10000 * 2, httpOnly: true, signed: true, path: '/' });
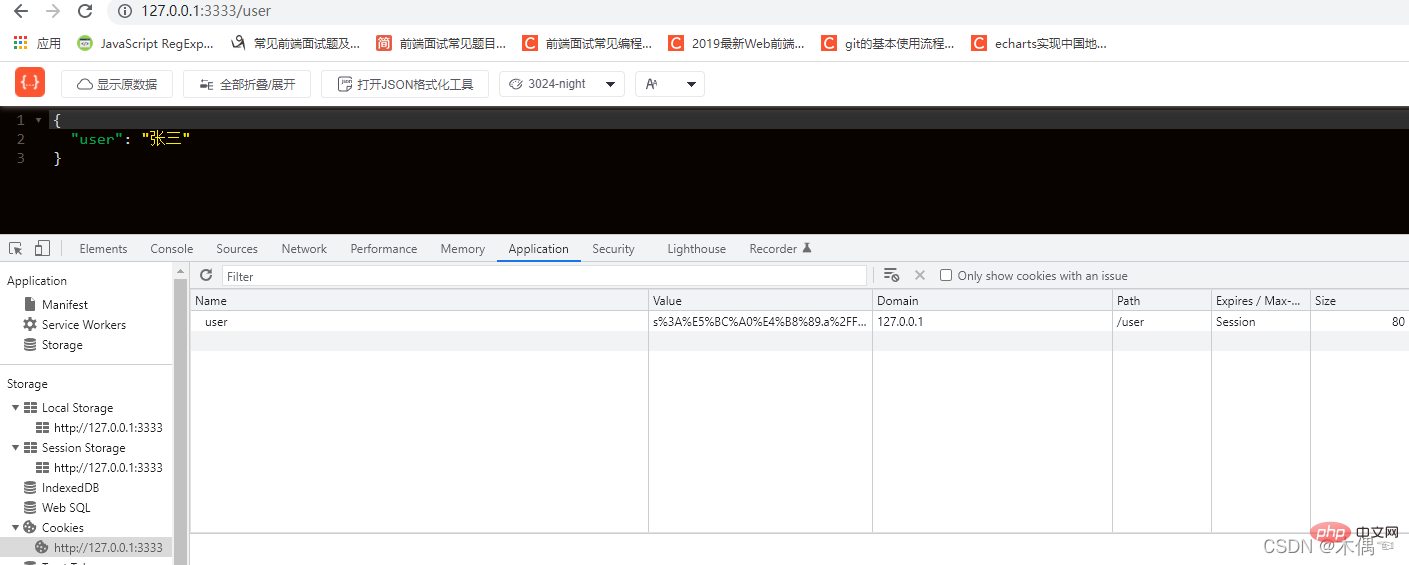
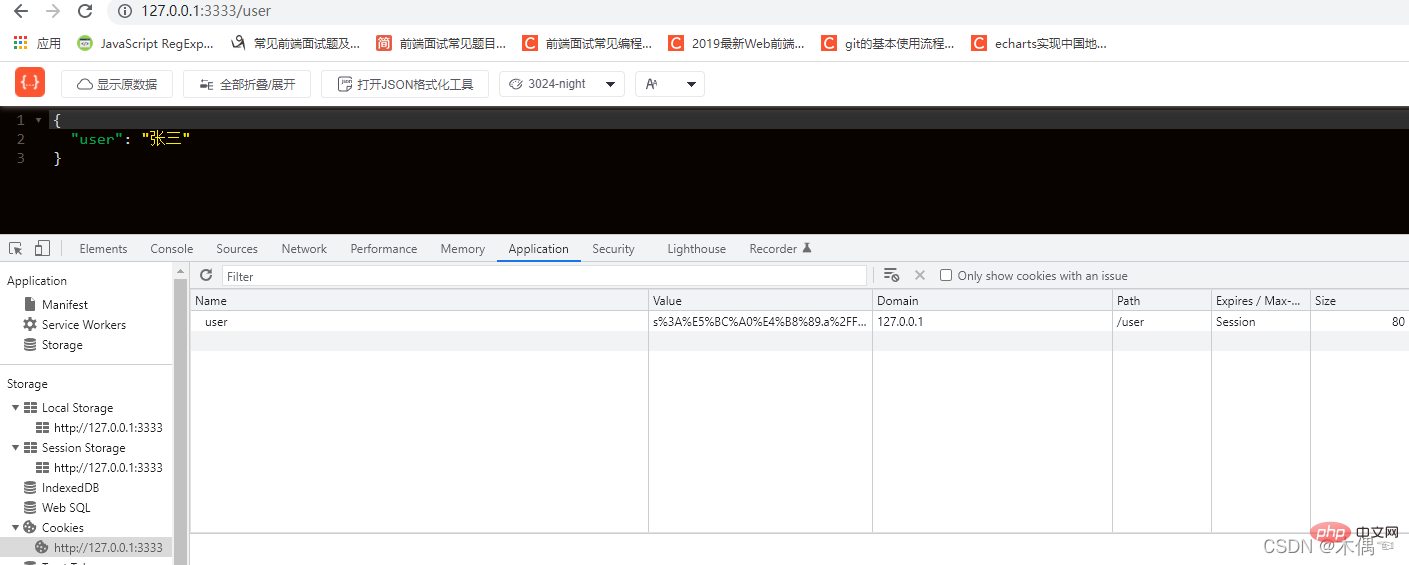
res.cookie('user', '张三', { httpOnly: true, path: '/user', signed: true })
res.send('ok')
console.log(req.cookies)
console.log(req.signedCookies)
})

app.get('/user', (req, res) => {
console.log(req.cookies)
res.send(req.signedCookies)
})
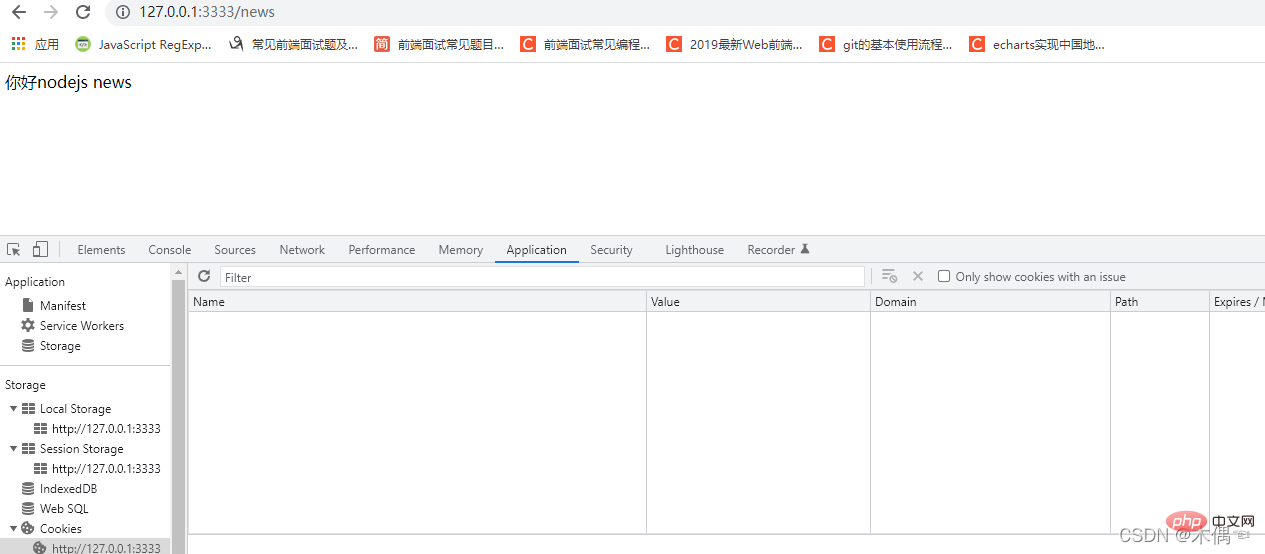
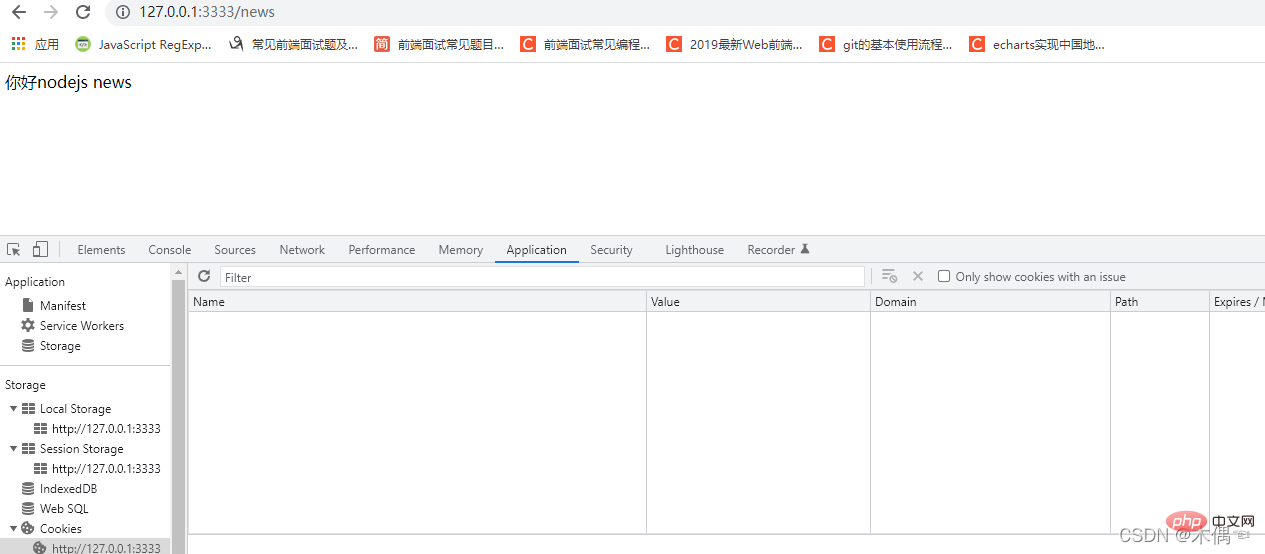
app.get('/news', function (req, res) {
res.cookie('Age', '大白', { maxAge: 10000 * 2, httpOnly: true, signed: true })
res.cookie('Age', '0', { maxAge: 0 }); //删除cookie
res.send('你好nodejs news')
})
当maxAge为0时会删除我们的cookierrreee
Als nächstes stellen wir dieses Modul in unserer Datei vorrrreee
🎜Detaillierte Erläuterung der Parameter🎜 🎜🎜Name: Ein Name, der das Cookie eindeutig identifiziert.🎜🎜Über Leseprobleme🎜🎜
Wert: Der Wert der im Cookie gespeicherten Zeichenfolge.
Domäne: Das Cookie ist für diese Domäne gültig.
Pfad: Gibt den von diesem Cookie betroffenen Pfad an. Der Browser sendet Cookies basierend auf dieser Konfiguration an den entsprechenden Pfad in der angegebenen Domäne.
läuft ab: Ablaufzeit, die angibt, wann das Cookie abläuft. Wenn diese Zeit nicht festgelegt ist, löscht der Browser alle Cookies, wenn die Seite geschlossen wird. Wir können die Ablaufzeit jedoch auch selbst festlegen.
Hinweis: Wenn die vom Client und vom Server festgelegte Zeit inkonsistent ist, kommt es bei der Verwendung von Ablaufdatum zu einer Abweichung.
max-age: Wird verwendet, um dem Browser mitzuteilen, wie lange dieses Cookie abläuft (in Sekunden). Im Allgemeinen hat „max-age“ eine höhere Priorität als „expires“.
HttpOnly: Weisen Sie den Browser an, dem Skript document.cookie nicht zu erlauben, den Wert zu ändern. Dieser Wert ist auch in document.cookie nicht sichtbar, aber die HTTP-Anfrage enthält diesen Cookie Es ist nicht ratsam, es in einem Skript zu verwenden, es liegt jedoch in Form einer Datei im Installationsverzeichnis des Browsers vor. Diese Einstellung wird normalerweise serverseitig festgelegt.
secure: Sicherheitsflag. Wenn secure den Wert „true“ hat, ist es in HTTP ungültig und nur in HTTPS gültig. Dies bedeutet, dass das erstellte Cookie nur für eine Sitzung in einer HTTPS-Verbindung an den Server übergeben werden kann. Überprüfung: Wenn es sich um eine HTTP-Verbindung handelt, werden diese Informationen nicht weitergegeben und sind daher im Allgemeinen nicht zu hören. 🎜
- 🎜req.cookies: Was gelesen wird, ist unser unverschlüsseltes Cookie;🎜 li>
- 🎜req.signedCookies: Lesen Sie unsere verschlüsselten Cookies. 🎜
 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜  🎜🎜🎜when
🎜🎜🎜whenmaxAge When ist 0, unser Cookie wird gelöscht. 🎜🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! 🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Node+Express Cookies betreibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten




