
In JavaScript bezieht sich die Benennung in Kamelbuchstaben darauf, dass ein Variablenname oder Funktionsname ein eindeutiger Bezeichner ist, der aus einem oder mehreren miteinander verbundenen Wörtern besteht. Der erste Buchstabe beginnt mit einem Kleinbuchstaben und jedes nachfolgende Wort beginnt mit ein Großbuchstabe; zum Beispiel „meinVorname“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript verwendet im Allgemeinen die Camel-Case-Nomenklatur.
Nomenklatur im Kamelstil ist, wenn ein Variablenname oder Funktionsname ein eindeutiger Bezeichner ist, der aus einem oder mehreren miteinander verbundenen Wörtern besteht. Das erste Wort beginnt mit einem Kleinbuchstaben, jedes Wort beginnt mit einem Großbuchstaben Brief.
Zum Beispiel: myFirstName, myLastName, solche Variablennamen sehen aus wie nacheinander aufsteigende Kamelhöcker, daher der Name.




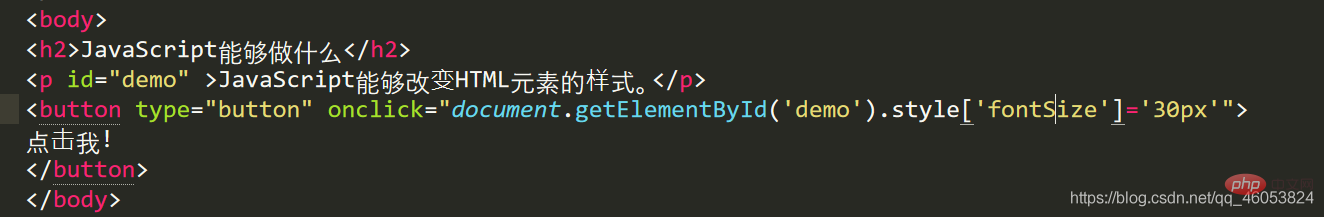
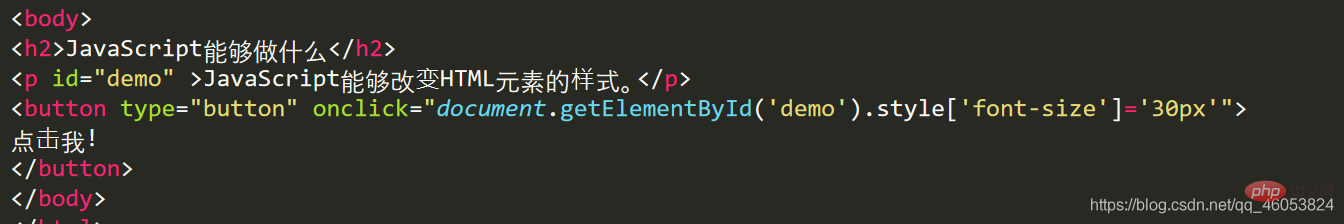
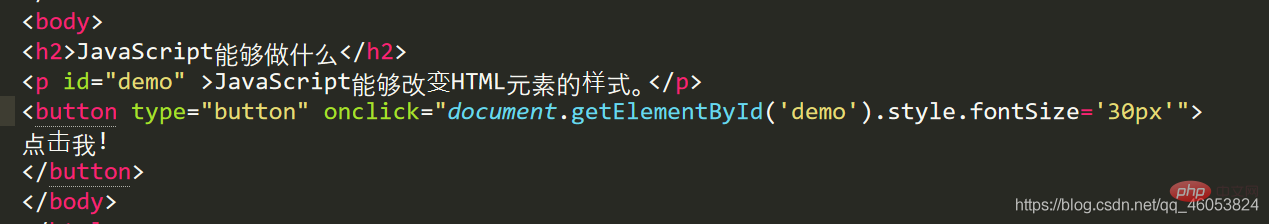
Aus diesem Grund können einige Attribute auch Kamelbuchstaben verwenden, z. B. Schriftgröße, Schriftstärke usw., die als FontSize, FontWeight geschrieben werden können .
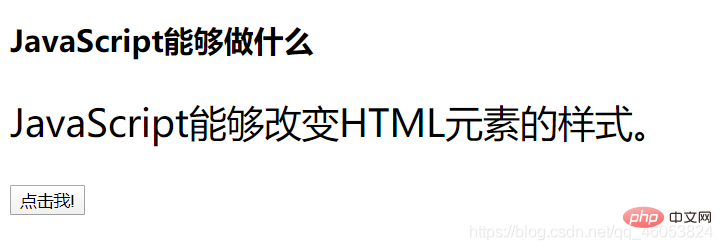
Beachten Sie, dass Sie im oben gezeigten Codeausschnitt style.fontSize, style[‘font-size’], style[‘fontSize’] schreiben können, aber das Schreiben von style.font-size führt zu einem Fehler.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas ist die Kamel-Kastenbenennung in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!