
Was sind Dekorateure? In diesem Artikel erfahren Sie, wie Sie Methodendekoratoren in Angular verwenden. Ich hoffe, er wird Ihnen hilfreich sein!

Der Methodendekorator ist keine exklusive Funktion von Angular. Er verfügt auch über diese Funktion in es6. In diesem Artikel wird hauptsächlich die Verwendung des Methodendekorators in Angular vorgestellt. [Verwandte Tutorial-Empfehlung: „Angular-Tutorial“]
In Angular ist der @Component-Klassendekorator der häufigste Dekorator, und wir können auch Methoden Dekoratoren hinzufügen:
Ein Dekorator ist eine Funktion, und Methodendekoratoren können zum Überwachen, Ändern oder Ersetzen verwendet werden die Definition der Methode
Die Vorteile der Verwendung von Methodendekoratoren
Oder es gibt ein einheitliches Popup-Fenster oder eine einheitliche Eingabeaufforderungsverarbeitung nach der Ausführung, sodass ein Methodendekorator für eine einheitliche Verarbeitung hinzugefügt werden kann.
Kurz gesagt besteht der Methodendekorator darin, die einheitliche Logik einiger Methoden zu kapseln, sodass sie bei Bedarf bei jedem Methodenaufruf wiederverwendet werden kann.
Die Verwendung des Methodendekoratorsimport { Component, OnInit } from '@angular/core';
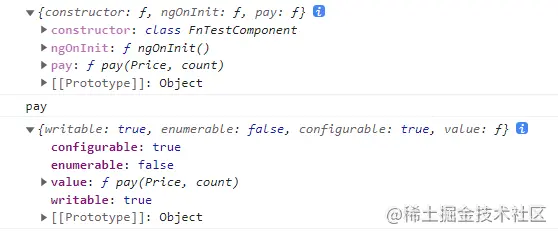
function log(target: any, key: string, descriptor: any) {
console.log(target);
console.log(key);
console.log(descriptor);
}
@Component({
selector: 'app-fn-test',
templateUrl: './fn-test.component.html',
styleUrls: ['./fn-test.component.scss']
})
export class FnTestComponent implements OnInit {
constructor() { }
ngOnInit(): void {
this.pay(2,3)
}
@log
pay(Price: number, count:number): number {
return Price*count
}
}
function log(target: any, key: string, descriptor: any) {
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}function log(nowTime: Date) {
console.log(nowTime);
return function(target: any, key: string, descriptor: any){
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}
}
export class FnTestComponent implements OnInit {
...
@log(new Date())
pay(Price: number, count:number): number { return Price*count
}
}
// Tue Jun 07 2022 18:48:22 GMT+0800 (中国标准时间)
// fn-test.component.ts:9 method:pay, args:[2,3], return:6! !
Das obige ist der detaillierte Inhalt vonWas ist ein Dekorateur? Lassen Sie uns darüber sprechen, wie man Methodendekoratoren in Angular verwendet.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!