Was ist der Git-Detached-Head-Zeiger?
Der Git-Detached-Head-Zeiger ist ein Zustand, in dem der HEAD-Zeiger nicht mehr auf den Zweig zeigt, sondern im Allgemeinen direkt auf den Zweig zeigt und der Zweig auf den Commit zeigt Der Zeiger bezieht sich auf die Änderung, die nicht auf einem bestimmten Commit basiert. Wenn wir Zweige wechseln, gehen Änderungen wahrscheinlich verloren. In diesem Fall müssen wir einen neuen Zweig erstellen und die Änderungen an den Zweig binden.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Git-Version 2.30.0, Dell G3-Computer.
Was ist der Git-Detached-Head-Zeiger?
Git hat einen Status, wenn er verwendet wird, der als Detached-Head-Zeigerstatus bezeichnet wird, auch Detached Head genannt.
Wie wir aus früheren Updates lernen können, zeigt in Git der HEAD-Zeiger auf den Branch und der Branch auf den Commit. Der sogenannte „Detached Head Pointer“-Zustand bedeutet, dass der HEAD-Zeiger nicht mehr auf den Zweig zeigt, sondern direkt auf einen Commit.

Normalerweise arbeiten wir an einem bestimmten Zweig, beispielsweise dem Hauptzweig. Zu diesem Zeitpunkt bewegen sich der Master-Zeiger und der HEAD-Zeiger gemeinsam vorwärts. Jedes Mal, wenn ein Commit durchgeführt wird, bewegen sich diese beiden Zeiger gemeinsam einen Schritt vorwärts. Unter bestimmten Umständen (z. B. beim Auschecken eines bestimmten Commits) wird der „Bindungs“-Status des Master-Zeigers und des HEAD-Zeigers jedoch unterbrochen und wechselt in den getrennten HEAD-Zustand.
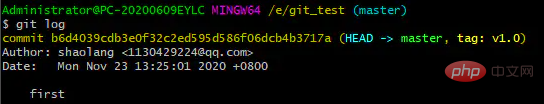
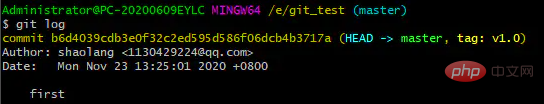
Der abgetrennte Kopfzeiger bedeutet, dass die Änderung nicht auf einem bestimmten Zweig basiert. Wenn wir den Zweig wechseln, ist es wahrscheinlich, dass die Änderung verloren geht. Zu diesem Zeitpunkt müssen wir einen neuen Zweig erstellen und die Änderung an den Zweig binden 1. Wie im Bild unten gezeigt, befinde ich mich derzeit in einem normalen Zustand Inhalt im Status „Detached Head Pointer“ und senden Sie ihn ab
 Empfohlenes Lernen: „
Empfohlenes Lernen: „
“
Das obige ist der detaillierte Inhalt vonWas ist der Git-Detached-Head-Zeiger?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Was sind die Graustufenverschlüsselungsfonds?
Mar 05, 2025 pm 12:33 PM
Was sind die Graustufenverschlüsselungsfonds?
Mar 05, 2025 pm 12:33 PM
Grayscale -Investitionen: Der Kanal für institutionelle Anleger, um den Kryptowährungsmarkt zu betreten. Das Unternehmen hat mehrere Krypto -Trusts auf den Markt gebracht, was die weit verbreitete Marktaufmerksamkeit auf sich gezogen hat, die Auswirkungen dieser Mittel auf die Tokenpreise jedoch erheblich variieren. In diesem Artikel werden einige der wichtigsten Krypto -Vertrauensfonds von Grayscale ausführlich vorgestellt. Grayscale Major Crypto Trust Funds, die auf einer Blick Grayscale-Investition erhältlich sind (gegründet von DigitalCurrencyGroup im Jahr 2013), verwaltet eine Vielzahl von Crypto Asset Trust Funds und bietet institutionelle Anleger und Einzelpersonen mit hohem Nettel mit konformen Investitionskanälen. Zu den Hauptfonds gehören: Zcash (ZEC), Sol,
 Bitweise: Unternehmen kaufen Bitcoin einen vernachlässigten großen Trend
Mar 05, 2025 pm 02:42 PM
Bitweise: Unternehmen kaufen Bitcoin einen vernachlässigten großen Trend
Mar 05, 2025 pm 02:42 PM
Wöchentliche Beobachtung: Unternehmen, die Bitcoin horten - ein Brauenwechsel Ich weise oft auf einige übersehene Markttrends in wöchentlichen Memos. Der Schritt von MicroStrategy ist ein starkes Beispiel. Viele Menschen mögen sagen: "Microstrategy und Michaelsaylor sind bereits bekannt, worauf werden Sie achten?" Diese Ansicht ist einseitig. Eingehende Untersuchungen zur Einführung von Bitcoin als Reserve-Vermögenswert in den letzten Monaten zeigen, dass dies kein isolierter Fall ist, sondern ein wichtiger Trend, der sich herausstellt. Ich gehe davon aus, dass in den nächsten 12 bis 18 Monaten Hunderte von Unternehmen dem Beispiel folgen und große Mengen Bitcoin kaufen werden
 Das Geheimnis hinter O1/Deepseek-R1 kann auch in multimodalen großen Modellen verwendet werden
Mar 12, 2025 pm 01:03 PM
Das Geheimnis hinter O1/Deepseek-R1 kann auch in multimodalen großen Modellen verwendet werden
Mar 12, 2025 pm 01:03 PM
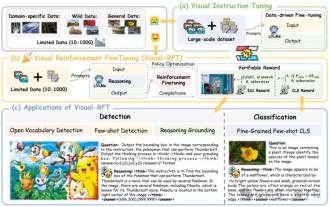
Forscher der Shanghai Jiaotong University, Shanghai Ailab und der chinesischen Universität von Hongkong haben das Open-Source-Projekt zur Visual-RFT (visuelle Verbesserung der Feinabstimmung) gestartet, für das nur eine geringe Datenmenge erforderlich ist, um die Leistung des visuellen Sprachen-Big-Modells (LVLM) signifikant zu verbessern. Visual-RFT kombiniert geschickt die regelbasierte Verstärkungslernansatz von Deepseek-R1 mit dem RFT-Paradigma (Verstärkung der Verstärkung der Verstärkung) und erweitert diesen Ansatz erfolgreich vom Textfeld auf das Gesichtsfeld. Durch die Gestaltung der entsprechenden Regelprämien für Aufgaben wie die visuelle Unterkategorisierung und Objekterkennung überwindet die visuelle RFT die Einschränkungen der Deepseek-R1-Methode, die auf Text, mathematisches Denken und andere Bereiche beschränkt ist und eine neue Möglichkeit für das LVLM-Training bietet. Vis
 Welche Bibliotheken werden für die Operationen der schwimmenden Punktzahl in Go verwendet?
Apr 02, 2025 pm 02:06 PM
Welche Bibliotheken werden für die Operationen der schwimmenden Punktzahl in Go verwendet?
Apr 02, 2025 pm 02:06 PM
In der Bibliothek, die für den Betrieb der Schwimmpunktnummer in der GO-Sprache verwendet wird, wird die Genauigkeit sichergestellt, wie die Genauigkeit ...
 Welche Bibliotheken in GO werden von großen Unternehmen entwickelt oder von bekannten Open-Source-Projekten bereitgestellt?
Apr 02, 2025 pm 04:12 PM
Welche Bibliotheken in GO werden von großen Unternehmen entwickelt oder von bekannten Open-Source-Projekten bereitgestellt?
Apr 02, 2025 pm 04:12 PM
Welche Bibliotheken in GO werden von großen Unternehmen oder bekannten Open-Source-Projekten entwickelt? Bei der Programmierung in Go begegnen Entwickler häufig auf einige häufige Bedürfnisse, ...
 Was ist Binance Launchpool? Wie nehme ich an Binance Launchpool teil?
Mar 05, 2025 pm 03:06 PM
Was ist Binance Launchpool? Wie nehme ich an Binance Launchpool teil?
Mar 05, 2025 pm 03:06 PM
Binance Launchpool Eingehende Analyse: High-Yield-Bergbauanleitung und detaillierte Erläuterung von Bio-Projekten. Als größter Kryptowährungsaustausch der Welt hat Binance qualitativ hochwertige Projekte mit Launchpool ausgewählt und den Anlegern einfache Bergbau und Möglichkeiten zur Erlangung neuer Token bieten. Was ist Binance Launchpool? Binance Launchpool ist eine Plattform, die durch die Verpflegung einer bestimmten Währung kostenlos neue Token verdient. Dies ähnelt neuen Aktienabonnements an der Börse, aber es gibt weniger Teilnehmer, niedrigere Konkurrenz, und kleine Investitionen können ebenfalls hohe Renditen erzielen.
 Wie erhalten Sie die Daten der Versandregion der Überseeversion? Was stehen einige vorgefertigte Ressourcen zur Verfügung?
Apr 01, 2025 am 08:15 AM
Wie erhalten Sie die Daten der Versandregion der Überseeversion? Was stehen einige vorgefertigte Ressourcen zur Verfügung?
Apr 01, 2025 am 08:15 AM
Frage Beschreibung: Wie erhalten Sie die Daten der Versandregion der Überseeversion? Gibt es bereitgestellte Ressourcen? Werden Sie im grenzüberschreitenden E-Commerce oder im globalisierten Geschäft genau ...
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...




