
In jquery bezieht sich die Kettenprogrammierung auf die ständige Ausführung von Funktionsoperationen für dasselbe Element. Bei der Kettenprogrammierung werden mehrere Codezeilen zu einer Codezeile zusammengeführt. Das von jeder zusammengeführten Methode zurückgegebene Ergebnis ist ein Elementobjekt, bevor eine Verkettung erfolgen kann ausgeführt. Bei der Programmierung lautet die Syntax „Element object.Method().Method().Method()...;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
Der Kern der Kettenprogrammierung besteht darin, dass jede Methode im Objekt das aktuelle Objekt zurückgibt.
Kettenprogrammierung: Mehrere Codezeilen werden zu einer Codezeile zusammengeführt. Voraussetzung ist, dass erkannt wird, ob die Codezeile ein Objekt zurückgibt.
Kettenprogrammierung: Objekt. method().method(). Method();......
1. Kettenprogrammierung
Wenn Sie in jQuery immer Funktionsoperationen für dasselbe Element ausführen, können Sie
verwenden. Name der Funktionsoperation, schreiben Sie weiter..函数操作名,一直写下去。
二、常用绑定事件函数的链式编程
举例:
//这是普通的事件绑定
$("button").click(function() {
console.log("1")
})
$("button").mouseenter(function() {
console.log("2")
})
$("button").mouseleave(function() {
console.log("3")
})
//与上文功能相同的链式编程
$("button").click(function() {
console.log("1")
}).mouseenter(function() {
console.log("2")
}).mouseleave(function() {
console.log("3")
})实现链式编程的核心,是函数调用结束之后返回的
this对象,指的是当前调用者。这里的$("button").click(function(){})调用结束之后,返回this对象,它相当于$("button"),这样和后面的合在一起就实现了$("button").mouseenter(function() {})的函数调用,以上就是链式编程实现的一般步骤。
三、on函数的链式编程
举例:
//普通写法 $("#btn1").on("click",function(){ console.log("点击事件") }) $("#btn1").on("mouseenter",function(){ //注意这里的on函数的链式编程 console.log("鼠标聚焦事件") }) $("#btn1").on("mouseleave",function(){ //注意这里的on函数的链式编程 console.log("鼠标失焦事件") }) //链式编程 $("#btn1").on("click",function(){ console.log("点击事件") }).on("mouseenter",function(){ //注意这里的on函数的链式编程 console.log("鼠标聚焦事件") }).on("mouseleave",function(){ //注意这里的on函数的链式编程 console.log("鼠标失焦事件") })这里的on函数链式编程,函数调用结束之后,会隐式返回this关键字,表示当前调用的对象,这里第一个on函数调用结束之后,返回的this关键字表示的就是
$("#btn1")
2. Kettenprogrammierung häufig verwendeter Bindungsereignisfunktionen
Beispiel: //普通写法
$("button").bind({"click":function(){
console.log("点击事件")
}})
$("button").bind({"mouseenter":function(){
console.log("鼠标聚焦事件")
}})
$("button").bind({"mouseleave":function(){
console.log("鼠标离焦事件")
}})
//链式编程
$("button").bind({"click":function(){
console.log("点击事件")
},
"mouseenter":function(){
console.log("鼠标聚焦事件")
},
"mouseleave":function(){
console.log("鼠标离焦事件")
}})Der Kern der Kettenprogrammierung ist dasthis-Objekt, das nach dem Ende des Funktionsaufrufs zurückgegeben wird aktueller Anrufer. Hier gibt$("button").click(function(){})dasthis-Objekt zurück, das äquivalent zu$("button" ), dies und das Folgende werden kombiniert, um den Funktionsaufruf von$("button").mouseenter(function() {})zu realisieren .
3. Kettenprogrammierung der On-Funktion
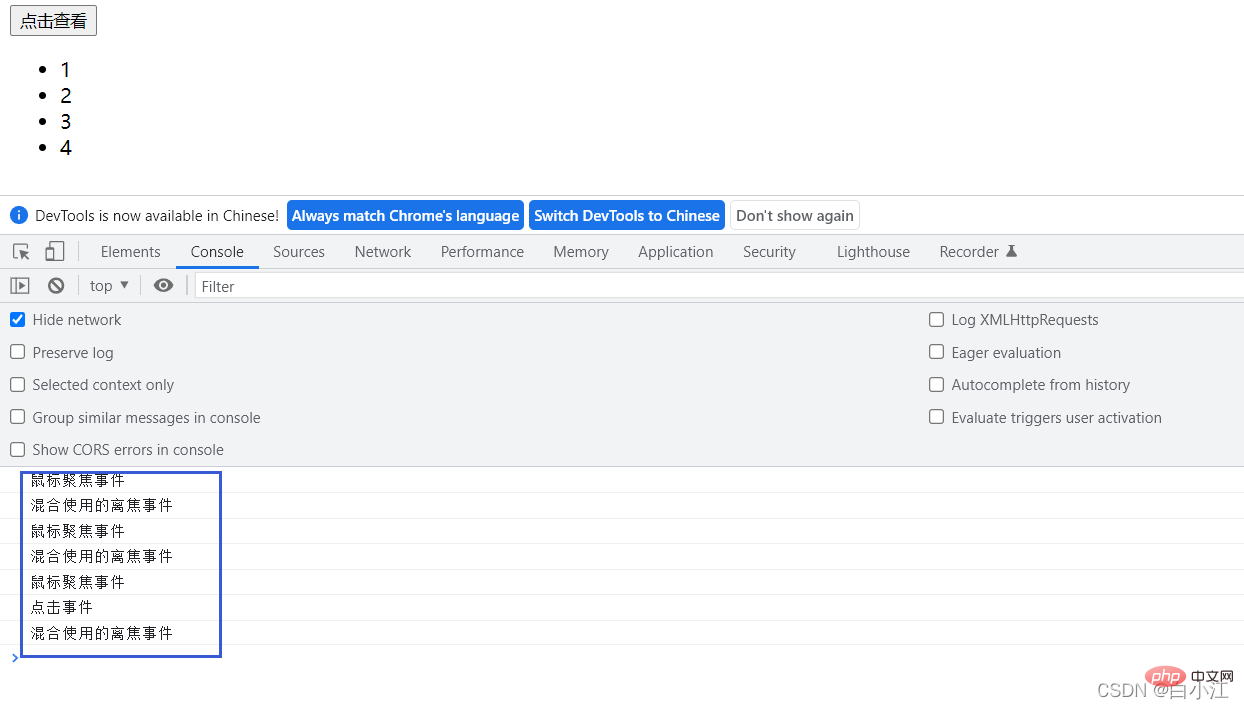
Beispiel: //混合使用
$("button").bind({"click":function(){
console.log("点击事件")
}})
$("button").bind({"mouseenter":function(){
console.log("鼠标聚焦事件")
}}).mouseleave(function(){
console.log("混合使用的离焦事件")
})Die On-Funktionskettenprogrammierung wird hier implizit zurückgegeben und gibt das aktuell aufgerufene Objekt an Nachdem ein on-Funktionsaufruf abgeschlossen ist, stellt das zurückgegebene Schlüsselwort this $("#btn1") dar, daher ist es logisch, die on-Funktion anschließend hinzuzufügen. 
4. Bindungsfunktionskettenprogrammierung
Beispiel:
Das obige ist der detaillierte Inhalt vonWas ist JQuery-Chain-Programmierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Tutorial zum Anpassen des Zeilenabstands in Word-Dokumenten
Tutorial zum Anpassen des Zeilenabstands in Word-Dokumenten