JavaScript-Datumsobjekt Date (Zusammenfassungsfreigabe)
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er organisiert hauptsächlich Probleme im Zusammenhang mit dem Datumsobjekt, einschließlich der Erstellung von Datumsobjekten, Methoden von Datumsobjekten usw. Ich hoffe, es ist für alle hilfreich .

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Datum und Uhrzeit sind Pflichtkurse, die im Programmierprozess nicht umgangen werden können. Glücklicherweise ist dies bei JavaScript der Fall Bereitete es für uns vor Ein eingebautes Objekt Datum (Datum). Über dieses Objekt können wir erstellen, speichern, ändern, Zeit messen, drucken und andere grundlegende Operationen ausführen. Dies ist einer der erforderlichen Kurse für jeden JavaScript-Programmierer. JavaScript为我们准备好了一个内建的对象Date(日期)。通过该对象,我们可以创建、存储、修改、测量时间、打印等基础操作,是每个JavaScript程序员的必修课之一。
Date对象的创建
和普通的对象一样,我们可以使用new Date()来创建一个Date对象,还可以在创建的时候传入一些初始化参数。
new Date()
不带参数的创建案例:
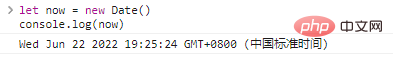
let now = new Date()console.log(now)
代码执行结果如下:

这样就简单的输出了代码执行时的具体时间,这里显示的就是2022年6月22日 19点25份24秒。
new Date(milliseconds)
创建一个带有毫秒参数的日期对象,其中milliseconds指的是自1970年1月1日UTC+0之后的毫秒数(1毫秒=1/1000秒)。
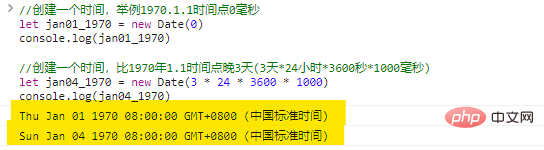
//创建一个时间,举例1970.1.1时间点0毫秒 let jan01_1970 = new Date(0) console.log(jan01_1970) //创建一个时间,比1970年1.1时间点晚3天(3天*24小时*3600秒*1000毫秒) let jan04_1970 = new Date(3 * 24 * 3600 * 1000) console.log(jan04_1970)
代码执行结果:

milliseconds就是从1970年1月1日 00:00:00以来,经过的毫秒数,或者称之为时间戳。
时间戳是一种简单的日期数字化表示方式,我们通常使用new Date(milliseconds)创建一个日期。如果我们已经有了一个日期Date对象,可以使用date.getTime()获得日期对应的时间戳。
注意:
中国处于动8区,所以上例中的时间都不是00:00:00,而是08:00:00
1970年之前的时间?
时间戳不仅仅是整数,也可以是负数,例如:
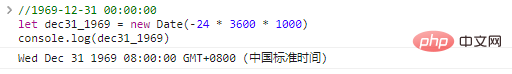
//1969-12-31 00:00:00let dec31_1969 = new Date(-24 * 3600 * 1000)console.log(dec31_1969)
代码执行结果:

new Date(date_str)
如果每次创建时间都是用时间戳,可能并不方便,因为时间戳计算还是有点难度的。
我们还可以使用时间字符串创建一个时间,举个例子:
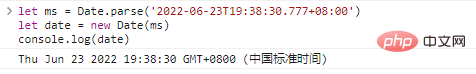
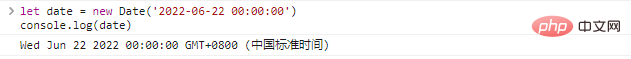
let date = new Date('2022-06-22 00:00:00')console.log(date)代码执行结果:

new Date(year, month, date, hours, minutes, sec, ms)
-
year——必须是四位的数字; -
month——[0,11],0表示一月; - date——当月的某一天,默认为
1; -
hours/minutes/sec/ms——默认为0;
举个栗子:
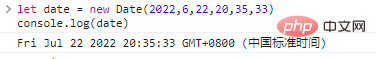
let date = new Date(2022,6,22,20,35,33)console.log(date)
代码执行结果:

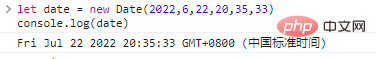
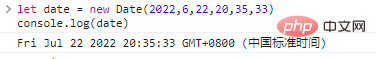
我们还可以指定毫秒数:
let date = new Date(2022,6,22,20,35,33,777)console.log(date)
Date对象的方法
如果我们有一个Date对象,我们可以通过Date对象的内置方法,获取时间的一部分,例如年份、月份、日期等。
获取日期内容
例如我们有日期date:
let date = new Date(2022,5,22,20,35,33)
-
getFullYear()获取年份,date.getFullYear()返回2022; -
getMonth()获取月份,date.getMonth()返回5,也就是6月; -
getDate()获取当月的日期,date.getDate()返回22; -
getDay()获取当前时间在一周的哪一天,date.getDay()返回3Erstellung von Datumsobjekten
Wie gewöhnliche Objekte können wir
new Date() verwenden, um ein Date-Objekt zu erstellen, und wir können auch When erstellen Übergabe einiger Initialisierungsparameter. new Date()
Erstellungsfall ohne Parameter:Das Ergebnis der Codeausführung ist wie folgt: 🎜🎜let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())Nach dem Login kopierenNach dem Login kopieren🎜🎜Dies gibt einfach die spezifische Zeit aus, zu der der Code ausgeführt wird. Was hier angezeigt wird, ist
22. Juni 2022, 19:25 24 Sekunden. 🎜neues Datum (Millisekunden)
🎜Erstellt ein Datumsobjekt mit Millisekunden-Parameter, wobei sichMillisekundenauf das Datum seit dem 1. Januar 1970 bezieht. Die Anzahl von Millisekunden nach UTC+0 (1 Millisekunde = 1/1000 Sekunden). 🎜🎜code-Ausführung Ergebnis: 🎜🎜let date = new Date(2022,5,38)//注意这里的38console.log(date)Nach dem Login kopierenNach dem Login kopierenMillisekunden ist die Anzahl der Millisekunden, die seit 00:00:00 Uhr am 1. Januar 1970 vergangen sind, oder wird als Zeitstempel bezeichnet. 🎜🎜Der Zeitstempel ist eine einfache digitale Darstellung des Datums. Wir verwenden normalerweise
neues Datum (Millisekunden), um ein Datum zu erstellen. Wenn wir bereits ein DatumsobjektDatehaben, können wirdate.getTime()verwenden, um den dem Datum entsprechenden Zeitstempel abzurufen. 🎜🎜🎜Hinweis: 🎜🎜China liegt in Zone 8, daher ist die Zeit im obigen Beispiel nicht 00:00:00, sondern 08:00:00🎜
Zeit vor 1970?
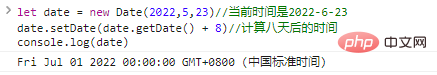
🎜Der Zeitstempel ist nicht nur eine ganze Zahl, sondern auch eine negative Zahl, zum Beispiel: 🎜let date = new Date(2022,5,23)//当前时间是2022-6-23date.setDate(date.getDate() + 8)//计算八天后的时间console.log(date)
 🎜
🎜new Date(date_str)
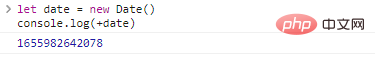
🎜Wenn Sie für jede Erstellungszeit einen Zeitstempel verwenden, ist dies möglicherweise nicht praktisch Denn die Zeitstempelberechnung ist noch etwas schwierig. 🎜🎜Wir können eine Zeit auch mithilfe einer Zeitzeichenfolge erstellen, zum Beispiel: 🎜let date = new Date()console.log(+date)
 🎜
🎜neues Datum (Jahr, Monat, Datum, Stunden, Minuten, Sek., ms)
-
Jahr– Muss eine vierstellige Zahl sein; 🎜 -
Monat–[0,11],0bedeutet Januar; 🎜 - Datum – ein Tag des Monats, der Standardwert ist
1; 🎜 -
Stunden/Minuten/Sek./ms– der Standardwert ist 0; 🎜
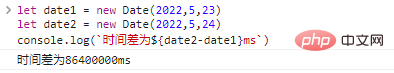
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`时间差为${date2-date1}ms`) 🎜🎜Wir können auch die Anzahl der Millisekunden angeben: 🎜
🎜🎜Wir können auch die Anzahl der Millisekunden angeben: 🎜let begin = Date.now()for(let i = 1;i<h2 id="strong-Methoden-des-Datumsobjekts-strong"><strong>Methoden des Datumsobjekts</strong></h2>🎜Wenn wir ein <code>DatumObjekt können wir einen Teil der Zeit, wie Jahr, Monat, Datum usw., über die integrierte Methode des <code>Date</code>-Objekts abrufen. 🎜<h3 id="strong-Datumsinhalt-abrufen-strong"><strong>Datumsinhalt abrufen</strong></h3>🎜Zum Beispiel haben wir Datum <code>date</code>: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//时间戳let date = new Date(ms)console.log(date)-
getFullYear() code> Holen Sie sich das Jahr, <code>date.getFullYear()gibt2022zurück 🎜 -
getMonth()Holen Sie sich den Monat,date .getMonth()Gibt5zurück, was6Monat ist 🎜 -
getDate()Ruft das Datum des aktuellen ab Monat,date.getDate()gibt22zurück;🎜 -
getDay()Ruft den Wochentag ab, an dem die aktuelle Uhrzeit ist,date.getDay() code>returns <code>3🎜🎜🎜🎜Hinweis: 🎜- 以上日期都是已于当地日期的,比如我这里是中国的时区
- 获取年份一定要用
getFullYear,getYear会返回两位数的年份
我们也可以获得
0时区的时间,也就是UTC时间,分别对应getUTCFullYear()、getUTCMonth(),getUTCDay等。只需要在get后插入UTC即可。举个例子:
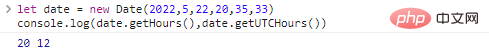
let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())
Nach dem Login kopierenNach dem Login kopieren代码执行结果:

夜里也可以看出,中国时区和
0时区相差8小时。-
getTime()返回日期的时间戳,方法没有UTC模式; -
getTimezoneOffset()返回本地时区和0时区相差的时间,以分钟为单位,并且没有UTC模式;
设置日期内容
我们还可以通过
Date对象的方法设置日期中的某一部分:-
setFullYear(year, [month], [date])设置年份(月份、日) -
setMonth(month, [date])设置月份(日) -
setDate(date)设置日期(月份的第几天) -
setHours(hour, [min], [sec], [ms])设置小时(分、秒、毫秒) -
setMinutes(min, [sec], [ms])设置分钟(秒、毫秒) -
setSeconds(sec, [ms])设置秒(毫秒) -
setMilliseconds(ms)设置毫秒 -
setTime(milliseconds)(使用自1970-01-01 00:00:00 UTC+0以来的毫秒数来设置整个日期)
以上函数中只有
setTime()没有UTC变体。日期的自动校准
JavaScript的Date具备自动校准功能,这为我们针对时间的计算提供了极大的方便。例如:
let date = new Date(2022,5,38)//注意这里的38console.log(date)
Nach dem Login kopierenNach dem Login kopieren代码的执行结果:

从执行结果我们可以看出"2022年6月38号"并没有使程序出现错误,而是将日期转成了”2022年7月8号“。
以上案例验证了,在
JavaScript中,超出范围的日期会被Date对象自动分配。这样我们就可以非常方便的使用Date对象进行日期的计算。例如,我们可以在日期上对年、月、日进行加减法运算:
let date = new Date(2022,5,23)//当前时间是2022-6-23date.setDate(date.getDate() + 8)//计算八天后的时间console.log(date)
Nach dem Login kopierenNach dem Login kopieren代码执行结果:

同样的,我们也可以使用
date.setSeconds()方法已秒为单位计算日期。日期转为数字、日期差值
日期
Date转为数字的结果和使用date.getTime()的返回值相同,都是毫秒为单位的数值:let date = new Date()console.log(+date)
Nach dem Login kopierenNach dem Login kopieren代码执行结果:

既然时间的本质就是数字,我们也可以进行时间差计算,并且以
ms(毫秒)为单位。例如:
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`时间差为${date2-date1}ms`)Nach dem Login kopierenNach dem Login kopieren代码执行结果为:

Date.now()
如果我们希望获得当前时间,更优的做法是使用
Date.now()方法。这个方法会返回当前时间的时间戳,同时不需要创建额外的Date对象,这对内存开销、垃圾回收都是有好处的,而且代码更简洁。举个栗子:
let begin = Date.now()for(let i = 1;i<p>代码执行结果:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/2e91502ffdbd23d1af26c248feabbead-11.png" class="lazy" alt="JavaScript-Datumsobjekt Date (Zusammenfassungsfreigabe)"></p><h3 id="Date-parse">Date.parse()</h3><p><code>Date.parse()</code>方法可以读取一个日期字符串,并转为时间戳,但是字符串必须遵守一定的规则:<code>YYYY-MM-DDTHH:mm:ss.sssZ</code>。</p>
Nach dem Login kopieren-
YYYY-MM-DD对应年-月-日 -
T属于分隔符 -
HH:mm:ss.sss对应时:分:秒.毫秒 -
Z可以是+-hh:mm格式的时区。单个字符Z表示UTC+0
字符串可以使用省略写法,例如:
YYYY-MM-DD、YYYY-MM、YYYY。举个小李子:
let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//时间戳let date = new Date(ms)console.log(date)Nach dem Login kopieren代码执行结果:

Zusammenfassung
-
JavaScriptverwendet dasDate-Objekt, um die Zeit zu verarbeiten:new Date()JavaScript使用Date对象处理时间:new Date(); - 月份从0开始计算
-
Date具有很多实用的方法,我们可以获取时间中的某一段; -
Date对象会自动校准,我们可以直接对日期进行加减法; Date.now()Der Monat beginnt bei 0
Datum
verfügt über viele praktische Methoden. Wir können einen bestimmten Zeitraum ermitteln > Date.now() kann die aktuelle Uhrzeit effizient abrufen [Verwandte Empfehlungen: Javascript-Video-Tutorial, 🎜Web-Frontend🎜]🎜
Das obige ist der detaillierte Inhalt vonJavaScript-Datumsobjekt Date (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert