
In React ist Element die kleinste Baueinheit, ein Objekt, kein DOM; Element kann mit jsx im Code definiert werden, und die Syntax lautet „const element =...“; Element kann nach der Erstellung nicht geändert werden Ja, wenn Sie das DOM ändern möchten, können Sie nur ein neues Element erstellen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Element
1.Element ist die kleinste Baueinheit in React. Es handelt sich eher um ein Objekt als um ein DOM, und die Erstellungskosten sind relativ gering.
(1) Normalerweise verwenden wir JSX, um ein Element im Code zu definieren:
const element = <h1>Hello, world</h1>;
(2) Verwenden Sie ReactDOM.render, um
ReactDOM.render( element, document.getElementById('root') );
2 zu rendern. Sobald ein Element erstellt wurde, kann es nicht mehr geändert werden, es ist wie ein Film Wenn Sie im Frame die Anzeige des DOM ändern möchten, können Sie nur ein neues Element erstellen.
3. React vergleicht die beiden Elemente vorher und nachher und aktualisiert nur den Inhalt, der aktualisiert werden muss.
Erweiterte Kenntnisse:
Virtuelles DOM
1. React erstellt DOM-Elemente nicht direkt, sondern erstellt Objekte, die der DOM-Struktur ähneln. Anschließend wird das eigentliche DOM basierend auf dieser Struktur gerendert, nämlich dem React DOM.
2. Wenn es Änderungen gibt, erstellen Sie ein neues Objekt, vergleichen Sie es mit der vorherigen Struktur und notieren Sie die Unterschiede zwischen den beiden. Sie können sich den Diff-Algorithmus hier ansehen.
3. Aktualisieren Sie dann das DOM basierend auf den aufgezeichneten Unterschieden.
ReactElement
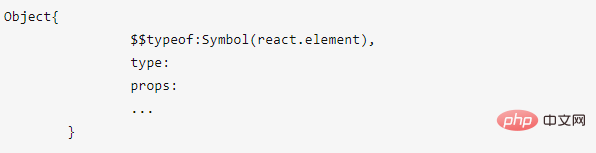
1. Im Wesentlichen ein unveränderliches Objekt;
 Wenn es sich um einen String wie „h1“ handelt, handelt es sich um einen DOM-Knoten Das Props-Attribut ist ein Attribut eines DOM-Knotens, der eine Komponente darstellt.
Wenn es sich um einen String wie „h1“ handelt, handelt es sich um einen DOM-Knoten Das Props-Attribut ist ein Attribut eines DOM-Knotens, der eine Komponente darstellt.
3 Zwei Arten von ReactElements können zur Beschreibung verschachtelt werden der DOM-Baum;
[Verwandte Empfehlungen:
Javascript-Video-Tutorial,
Web-FrontendDas obige ist der detaillierte Inhalt vonWas ist ein Reaktionselement?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!