Warum reagiert der Datenfluss in eine Richtung?
Nachdem die Daten auf einem Knoten geändert wurden, wirkt sich dies nur auf andere Knoten in einer Richtung aus. Wenn es sich um einen bidirektionalen Datenfluss handelt, werden die Daten der übergeordneten Komponente über Requisiten an die untergeordnete Komponente übergeben Die untergeordnete Komponente aktualisiert die Requisiten, was dazu führt, dass beim Aktualisieren der Daten der übergeordneten Komponente und anderer zugehöriger Komponenten auch das UI-Rendering mit den Daten aktualisiert wird, was dazu führt, dass die Daten ungeordnet und unkontrollierbar sind, sodass die Reaktion eins ist -Wege-Datenfluss.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Warum ist React ein einseitiger Datenfluss?
Einseitiger Datenfluss ist: Nachdem die Daten auf einem Knoten geändert wurden, wirkt sich dies nur auf andere Knoten in einer Richtung aus.
1. Wie verstehen Sie den unidirektionalen Datenfluss?
-
Status der Komponente: Der Status kann als Daten verstanden werden, ähnlich wie bei Requisiten, aber der Status ist privat und wird vollständig von der aktuellen Komponente gesteuert. Daher bezieht sich der Komponentenstatus auf die von einer Komponente selbst verwalteten Daten.组件的状态:状态可以理解为数据,与props类似,但是state是私有的,并且完全受控于当前组件,因此:组件状态指的就是一个组件自己维护的数据。 数据驱动UI:意思很简单,就是:页面所展现的内容,完全是受状态控制的。这也就是mvvm的理念,UI的改变,全部交给框架本身来做,我们只需要管理好数据(状态)就好了。- 那么在 React 中,如何对状态进行管理呢?这就是本章节的重点,也是整个 React 学习的重点:
组件的状态管理。
- 什么是数据流?
数据流就是:数据在组件之间的传递。
- 单向数据流是什么意思?
单向数据流就是:数据在某个节点被改动后,只会影响一个方向上的其他节点。
- 为什么是自顶向下的?
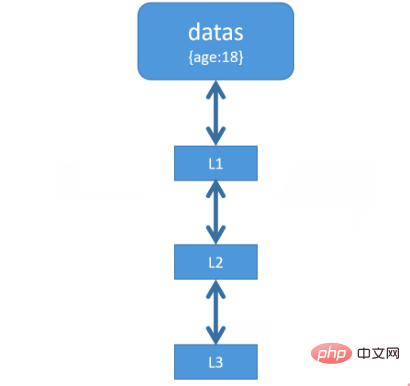
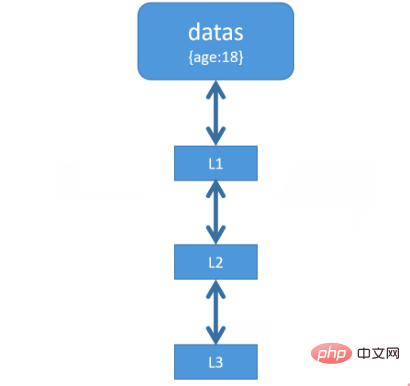
就是说:数据只会影响到下一个层级的节点,不会影响上一个层级的节点。用下面的图来说就是:L2数据改变,只会影响到L3,不会影响到L1或者其他的节点。这就是自顶向下的单向数据流。那么我们在react框架中,就可以明确定义单向数据流:规范数据的流向,数据由外层组件向内层组件进行传递和更新。
- 为什么是单向的?不能是双向的么?
因为:我们设想这样的情景:
父组件的数据通过props传递给子组件,而子组件更新了props,导致父组件和其他关联组件的数据更新,UI渲染也会随着数据而更新。毫无疑问,这是会导致严重的数据紊乱和不可控制的。
不能是双向的。
因此绝大多数框架在这方面做了处理。而 React 在这方面的处理,就是直接规定了 Props 为只读的,而不是可更改的。这也就是我们前面看到的数据更新不能直接通过 this.state 操作,想要更新,就需要通过 React 提供的专门的 this.setState() 方法来做。
单向数据流其实就是一种框架本身对数据流向的限制。
Datengesteuerte Benutzeroberfläche: Die Bedeutung ist sehr einfach, das heißt: Der auf der Seite angezeigte Inhalt wird vollständig vom Staat gesteuert. Dies ist das Konzept von mvvm. Alle Änderungen an der Benutzeroberfläche werden dem Framework selbst überlassen. Wir müssen nur die Daten (Status) verwalten. - Wie verwaltet man also den Status in React? Dies ist der Schwerpunkt dieses Kapitels und der Schwerpunkt der gesamten React-Studie: Zustandsverwaltung von
-Komponenten.
Was ist Datenfluss?
- Datenfluss ist: die Übertragung von Daten zwischen Komponenten.
Was bedeutet einseitiger Datenfluss?
- Einseitiger Datenfluss bedeutet, dass die Daten, nachdem sie auf einem bestimmten Knoten geändert wurden, nur andere Knoten in einer Richtung beeinflussen.
Warum ist es von oben nach unten?
Das heißt: Die Daten wirken sich nur auf die Knoten auf der nächsten Ebene aus und haben keinen Einfluss auf die Knoten auf der vorherigen Ebene. Um es im folgenden Diagramm darzustellen: L2-Datenänderungen wirken sich nur auf L3 aus, nicht auf L1 oder andere Knoten. Dies ist ein unidirektionaler Datenfluss von oben nach unten. Dann können wir den unidirektionalen Datenfluss im Reaktionsframework klar definieren:
reguliert den Datenfluss und Daten werden von äußeren Komponenten zu inneren Komponenten übertragen und aktualisiert.

- Warum ist es eine Einbahnstraße? Kann es nicht zweiseitig sein?
- Weil: Wir stellen uns dieses Szenario vor:
-
Die Daten der übergeordneten Komponente werden über Requisiten an die untergeordnete Komponente übergeben, und die untergeordnete Komponente aktualisiert die Requisiten, wodurch die Daten der übergeordneten Komponente und anderer zugehöriger Komponenten aktualisiert werden. und das UI-Rendering ändert sich auch mit der Erneuerung der Daten. Es besteht kein Zweifel, dass dies zu schwerwiegenden Datenstörungen und Unkontrollierbarkeit führen wird. Kann nicht bidirektional sein.
Kann nicht bidirektional sein.
Die meisten Frameworks haben sich also mit diesem Aspekt befasst. Was die Behandlung dieses Aspekts durch React betrifft, legt
direkt fest, dass Props schreibgeschützt und nicht änderbar sind. Das bedeutet, dass die Datenaktualisierungen, die wir zuvor gesehen haben, nicht direkt über this.state durchgeführt werden können. Wenn Sie aktualisieren möchten, müssen Sie dies über die spezielle von React bereitgestellte Methode this.setState() tun. Einseitiger Datenfluss ist eigentlich eine Einschränkung der Datenflussrichtung des Frameworks selbst.
- Welche Rolle spielt der unidirektionale Datenfluss? Stellen Sie die Kontrollierbarkeit der Daten sicher.
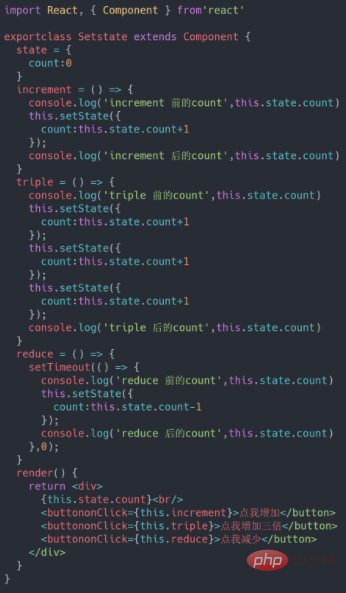
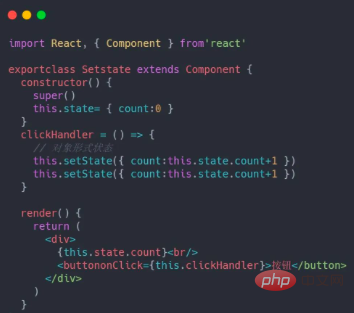
Die hier erwähnten synchronen und asynchronen Werte beziehen sich also darauf, ob die Aktualisierung des DOM nach dem API-Aufruf synchron oder asynchron ist.  Durch die Ergebnisse können wir ein sehr seltsames Phänomen feststellen:
Durch die Ergebnisse können wir ein sehr seltsames Phänomen feststellen:
Lassen Sie uns zunächst über die Schlussfolgerung sprechen:Die erste Ereignisausführung ist offensichtlich asynchron, zuerst werden zwei Nullen gedruckt und anschließend wird der Dom auf 1 geändert.
Das zweite Mal ist auch asynchron. Aber wir festgestellt, dass mehrere Ausführungen keine Wirkung haben (asynchron?).
同步和异步主要取决于它被调用的环境。
- Wenn setState in dem Bereich aufgerufen wird, den React ausführen kann Kontrolle, es ist asynchron.
- Wenn setState im Rahmen der nativen JavaScript-Steuerung aufgerufen wird, ist es synchron.
Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWarum reagiert der Datenfluss in eine Richtung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen





 Kann nicht bidirektional sein.
Kann nicht bidirektional sein. 