
In React lautet die Definition einer Funktion höherer Ordnung: Wenn der von einer bestimmten Funktion empfangene Parameter eine andere Funktion ist oder der Rückgabewert des Aufrufs immer noch eine Funktion ist, wird die angegebene Funktion als Funktion höherer Ordnung bezeichnet. gängige Funktionen höherer Ordnung Zu den Funktionen erster Ordnung gehören Promise, setTimeout, „arr.map()“ und so weiter.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Funktion hoher Ordnung: Wenn eine Funktion eine der folgenden 2 Spezifikationen erfüllt, dann ist die Funktion eine Funktion höherer Ordnung.
1. Wenn der von Funktion A empfangene Parameter eine Funktion ist, kann A als Funktion höherer Ordnung bezeichnet werden.
2. Wenn der Rückgabewert der Funktion A immer noch eine Funktion ist, kann A als Funktion höherer Ordnung bezeichnet werden.
Zu den üblichen Funktionen hoher Ordnung gehören: Promise, setTimeout, arr.map() usw.
Beispiele sind wie folgt:
Die folgenden Fälle sind Funktionen hoher Ordnung
saveFormData = (event)=>{
return ()=>{
console.log('@');
}
}<form onSubmit={this.handleSubmit}>
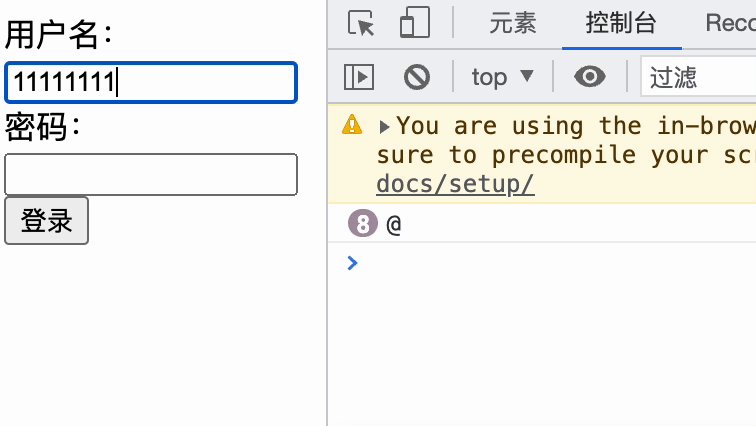
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
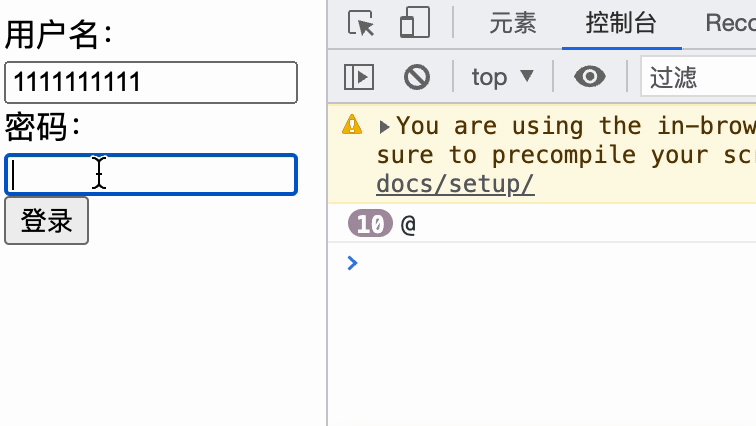
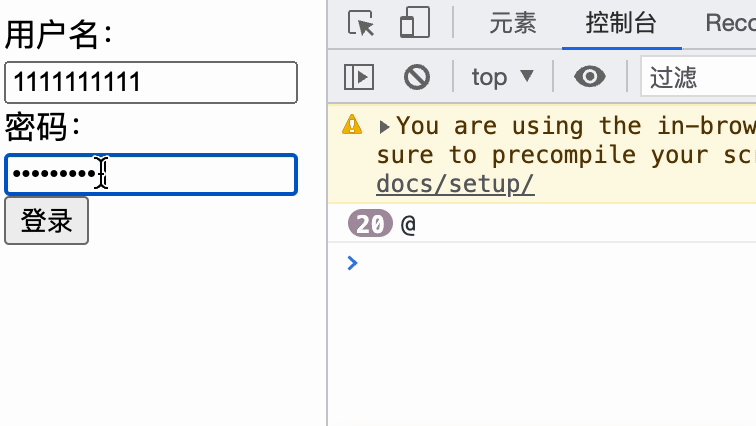
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
</form>a, this.saveFormData('username' ) wird den Rückgabewert von saveFormData als Rückruf an onChange verwenden, anstatt saveFormData als Rückruf zu verwenden. Wenn Sie this.saveFormData('username') verwenden, muss die Zuweisungsfunktion saveFormData etwas an onChange zurückgeben. zurückgegebene Funktion) der saveFormData-Zuweisungsfunktion an onChange als Rückruf
c Also drucken wir das „@“-Symbol in der Rückgabefunktion von saveFormData, dann wird der gedruckte Wert an onChange zurückgegeben und das @-Symbol wird während gedruckt Die Eingabe in das Eingabefeld
 d, der von saveFormData übergebene Datentyp, ist tatsächlich Benutzername und Passwort. Was wir bei der Eingabe aufrufen, ist der eigentliche Rückruf das Ereignis beim Rückruf. Über event.target.value können wir den Wert erhalten, den wir ausgeben, und wir können setState verwenden, um ihn im Status zu speichern :
d, der von saveFormData übergebene Datentyp, ist tatsächlich Benutzername und Passwort. Was wir bei der Eingabe aufrufen, ist der eigentliche Rückruf das Ereignis beim Rückruf. Über event.target.value können wir den Wert erhalten, den wir ausgeben, und wir können setState verwenden, um ihn im Status zu speichern :
,
Web-Frontend]
Das obige ist der detaillierte Inhalt vonWas ist die Definition einer Reaktionsfunktion höherer Ordnung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!