
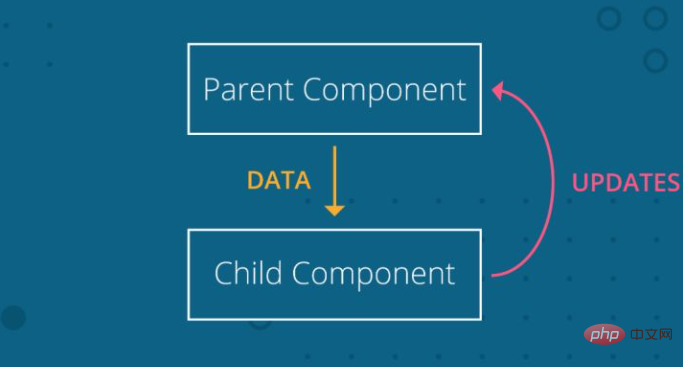
React ist ein unidirektionaler Datenfluss, kein bidirektionaler Datenfluss. Das bedeutet, dass die Daten, nachdem sie auf einem Knoten geändert wurden, nur andere Knoten in einer Richtung beeinflussen, während sich die bidirektionale Bindung auf den Datenfluss bezieht Die Datenmodell- und Ansichtsbindung zwischen Knoten wirkt sich in unterschiedlicher Richtung auf andere Knoten aus. Die Leistung in React besteht darin, dass Daten hauptsächlich über Requisiten von übergeordneten Knoten an untergeordnete Knoten weitergeleitet werden, sodass es sich um einen unidirektionalen Datenfluss handelt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Wenn sich eine der Requisiten der obersten Ebene (übergeordnet) ändert, rendert React alle untergeordneten Knoten neu.
In React fließen Daten nur in eine Richtung, von der übergeordneten Komponente zur untergeordneten Komponente. Wenn Daten von untergeordneten Geschwisterkomponenten gemeinsam genutzt werden, sollten die Daten in der übergeordneten Komponente gespeichert und an beide untergeordneten Komponenten weitergegeben werden, die die Daten benötigen.Daten fließen von der übergeordneten Komponente zur untergeordneten Komponente, Datenaktualisierungen werden an die übergeordnete Komponente gesendet und die übergeordnete Komponente nimmt die tatsächlichen Änderungen vor. 
Wenn die untergeordnete Komponente die Daten ändern muss, sendet sie die aktualisierten Daten an die übergeordnete Komponente und die übergeordnete Komponente schließt die Änderung ab. Nachdem die übergeordnete Komponente die Änderung durchgeführt hat, übergibt sie die aktualisierten Daten an die untergeordnete Komponente .
Erweiterte Kenntnisse:
Was ist bidirektionale Datenbindung?
Zwei-Wege-Bindung zwischen Datenmodell und Ansicht. Wenn sich die Daten ändern, ändern sich auch die Daten. Man kann sagen, dass die Änderungen des Benutzers an der Ansicht automatisch mit dem Datenmodell synchronisiert werden Änderung. Dieselben Änderungen. Vorteile der bidirektionalen Datenbindung: Es ist nicht erforderlich, CRUD-Vorgänge (Erstellen, Abrufen, Aktualisieren, Löschen) wie die bidirektionale Datenbindung durchzuführen, die am häufigsten bei Formularen verwendet wird Der Benutzer vervollständigt die Eingabe auf der Front-End-Seite. Schließlich haben wir ohne irgendeine Operation die vom Benutzer eingegebenen Daten erhalten und sie in das Datenmodell eingefügt. 【Verwandte Empfehlungen:Javascript-Video-Tutorial
,Web-Frontend】
Das obige ist der detaillierte Inhalt vonReagiert der Datenfluss in eine Richtung oder in beide Richtungen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 PR-Tastenkombination
PR-Tastenkombination
 Wie man Douyin Xiaohuoren verkleidet
Wie man Douyin Xiaohuoren verkleidet
 Was bedeutet Datenintelligenz?
Was bedeutet Datenintelligenz?
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Was tun, wenn der Computer den Tod vortäuscht?
Was tun, wenn der Computer den Tod vortäuscht?
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?