Verfügt React über eine Komponentenbibliothek?
React verfügt über eine Komponentenbibliothek; die Komponentenbibliothek ist ein Entwurfsplan, der Komponenten durch mehrdimensionale Kombinationen zusammenfasst; das Komponentendesign erfolgt durch Zerlegung, Einführung und Neuorganisation von Elementen in Funktionen und visuellen Ausdrücken Wiederholbar Der Zweck besteht darin, standardisierte Komponenten zu bilden. Zu den häufig verwendeten Komponentenbibliotheken für React gehören Bulma, AntDesign, Bootstrap usw.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
react verfügt über eine Komponentenbibliothek
Beim Komponentendesign geht es darum, Elemente in funktionale und visuelle Ausdrücke zu zerlegen, zusammenzufassen und neu zu organisieren, standardisierte Komponenten basierend auf dem Zweck der Wiederverwendbarkeit zu bilden und die gesamte Designlösung durch mehrdimensionale Kombination aufzubauen. Diese Komponenten sind zusammen organisiert und bilden eine Komponentenbibliothek.
Häufig verwendete React-Komponentenbibliothek:
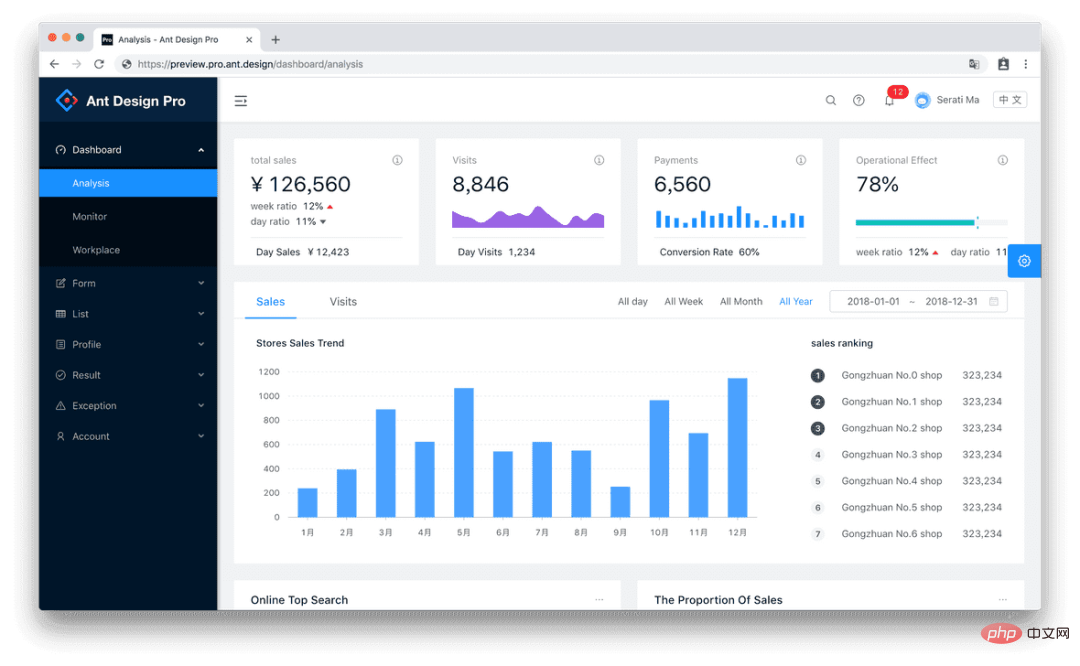
Ant Design

Projektlink: Ant Design
Paketgröße (von BundlePhobia): 1,2 MB nach Minimierung, 349,2 KB nach Minimierung + gzip-Komprimierung , bestanden Schütteln Sie den Baum, um ihn zu verkleinern.
Vorteile:
AntDesign verfügt über eine umfangreiche Support-Dokumentation, verfügt über eine Community, einschließlich eines separaten Projekts (AntDesignPro) mit vorgefertigten Vorlagen;
kann zum schnellen Entwerfen von Backends verwendet werden; Interne UI-Bibliothek für Anwendungen. Nachteile: Mangelnde Zugänglichkeit; Nicht-Ant-Komponenten).
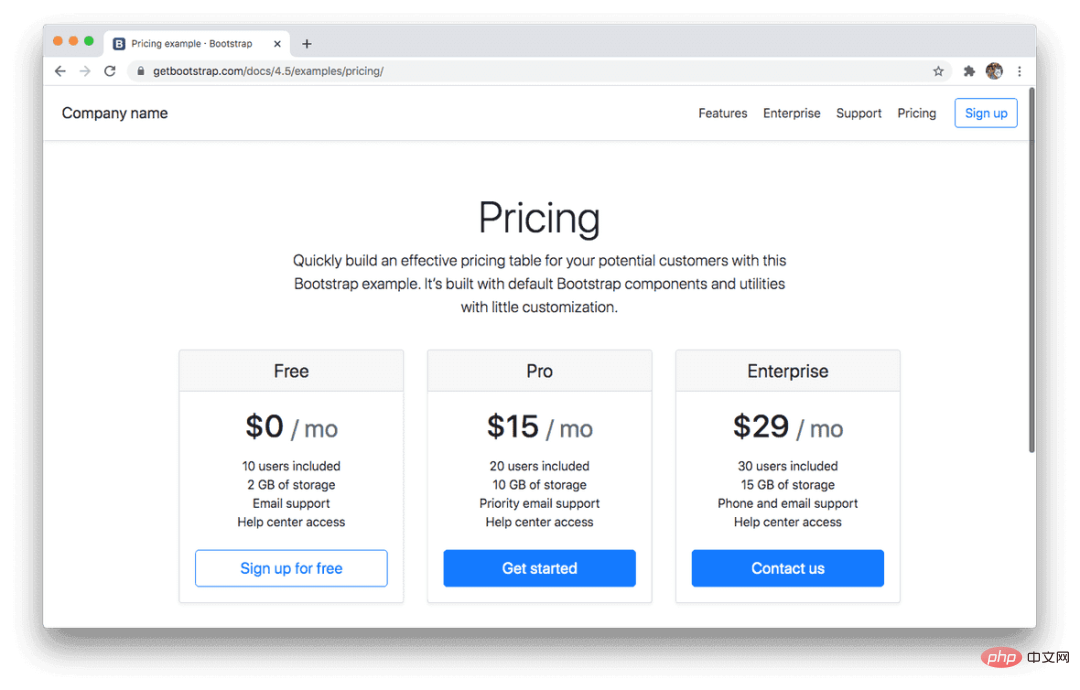
Bootstrap
- Tatsächlich betrachte ich Bootstrap hauptsächlich als eine UI-Bibliothek. Sie werden damit keine Designpreise gewinnen, aber Sie können damit einige Edge-Projekte und Minimum Viable-Produkte fertigstellen. Aber es kommt darauf an, wofür du es verwenden möchtest. Wenn Sie neu bei React sind, ist es eine großartige Bibliothek für den Einstieg. Erfahrenere Entwickler sollten sich vielleicht mit styled-components/Emotion befassen.
- Es gibt zwei beliebte Bibliotheken mit React-Bindungen für Bootstrap, ich persönlich verwende nur Reactstrap.
- Projektlink: React Bootstrap

Projektlink: Reactstrap
Bundle-Größe (von BundlePhobia): 152,1 KB minimiert, 39,4 KB minimiert + gzip-komprimiert, reduziert durch Tree Shaking
-
- Vorteile:
Bootstrap-Bibliothek mit React-Bindungen, jeder liebt es; -
Leicht anpassbar über CSS-in-JS- Es ist schon lange genug beliebt, also machen Sie sich keine Sorgen über Fehler/Probleme.
komplett neu implementiert in React.
- Nachteile:
- Das ist Bootstrap: Wenn Sie es nicht anpassen, sieht Ihre Website wie jede andere aus.
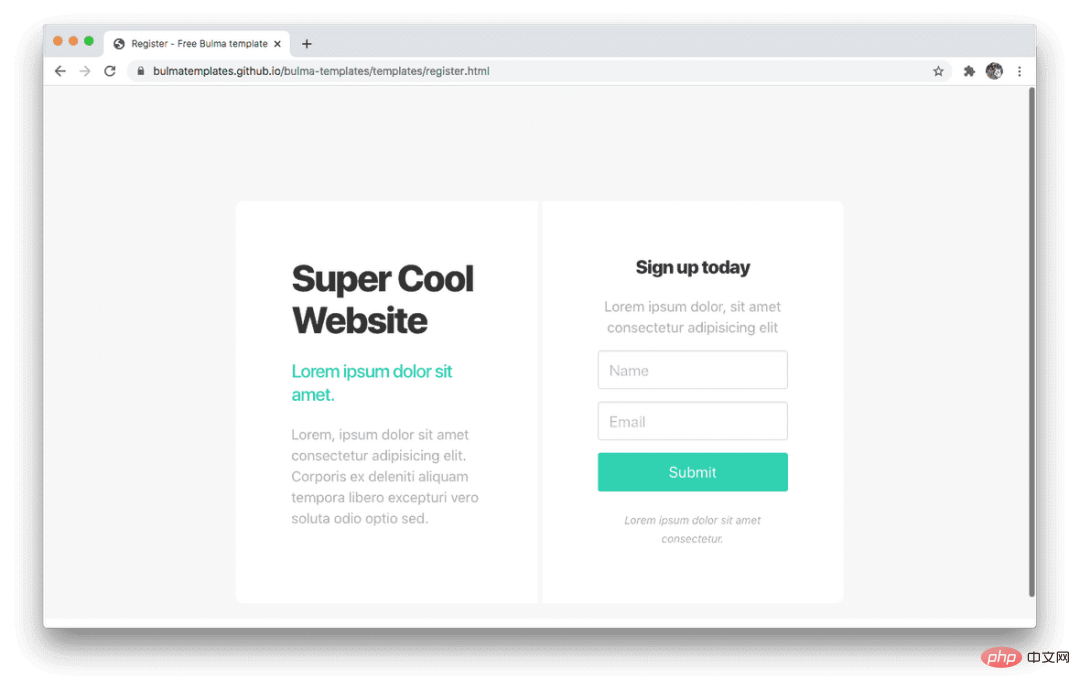
- Bulma
Bulma unterscheidet sich von anderen in diesem Artikel vorgestellten Bibliotheken, da Bulma ein reines CSS-Framework ist und kein JS erfordert. Sie können Klassen von Bulma direkt verwenden oder eine Wrapper-Bibliothek wie React-Bulma-Components verwenden. ??
Vorteile:
lässt Ihre Website nicht wie Bootstrap aussehen;
- geeignet für schnellen Start und Betrieb;

- Barrierefreiheit: Es gibt einige, aber keine hält sich so streng an die WCAG-Richtlinien wie andere Bibliotheken. „Chakra UI“
-
- Vorteile:
Einfach anzupassen (mit Theme-Unterstützung);
- Hochmodular, Durch Tree Shaking wird also tatsächlich Code entfernt, den Sie nicht verwenden.
- Nachteile:
Ganz neu.
Hinweis:
- Es kommt der Version v1 sehr nahe. Bitte beachten Sie daher wichtige Änderungen nach v0.8.0.
-
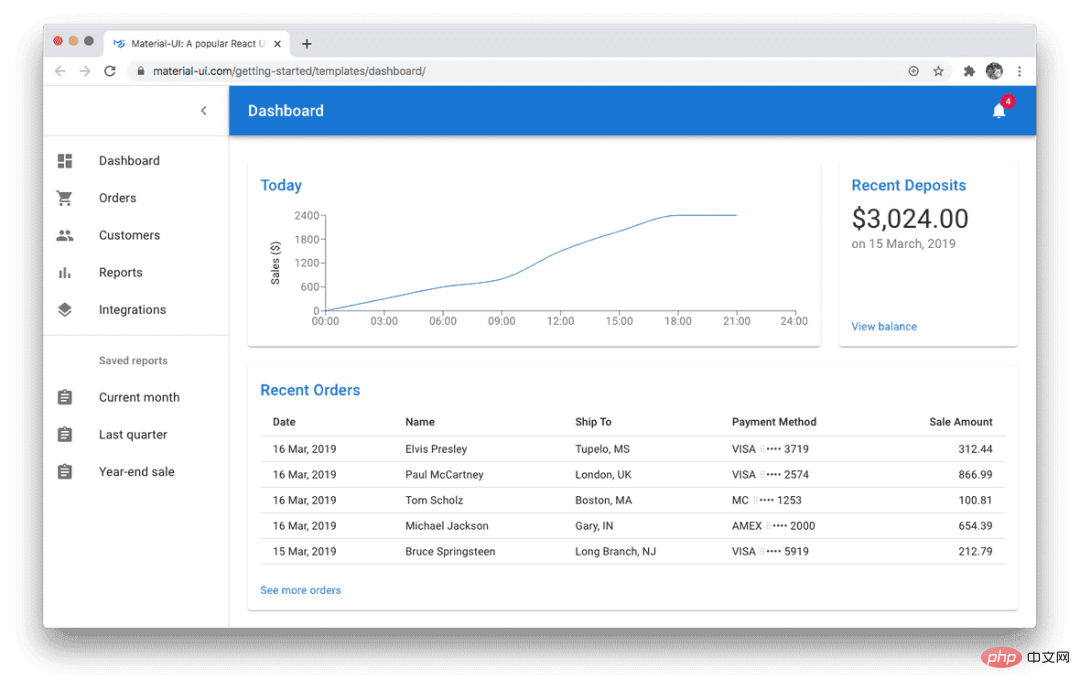
Material-Benutzeroberfläche

MaterialUI ist eine meiner Hassliebe-Bibliotheken. Es hat mir in der Vergangenheit geholfen, einige sehr stressige Projekttermine zu überstehen, aber am Ende habe ich es immer so schnell wie möglich hinter mich gebracht.
In der Vergangenheit konnten Sie die Stile von MaterialUI nur durch das Schreiben von JSS anpassen, aber zum Glück können Sie Stile jetzt mit styled-components und Emotion überschreiben.
Projektlink: Material-Benutzeroberfläche
Paketgröße (von BundlePhobia): 325,7 kB minimiert, minimiert + Gizp komprimiert 92 kB, reduzierte Größe durch Baumschütteln
Vorteile:
-
Perfekte Dokumentation
Die Symbolbibliothek ist riesig.
Einfach zu verwenden (zu Beginn).
Leistung: Es werden zu viele DOM-Knoten gerendert.
Ihre App wird wie ein Google-Produkt aussehen (für einige könnte dies einen professionellen Stil darstellen).
Semantic UI
- Projektlink: Semantic UI
 Bundle-Größe (von BundlePhobia): 300,8 kB minimiert, min ified+ Nach der gzip-Komprimierung ist es 80,9 kB, reduziert durch Baumschütteln.
Bundle-Größe (von BundlePhobia): 300,8 kB minimiert, min ified+ Nach der gzip-Komprimierung ist es 80,9 kB, reduziert durch Baumschütteln. - ... Den Benutzern bekannt (interne Verwendung). von Netflix), es werden auch von Amazon veröffentlichte Produkte verwendet.
- Problem anzeigen:
-
- https://github.com/Semantic-Org/Semantic-UI/issues/6109
- https://github.com/Semantic-Org/Semantic-UI/ Issues/6413
Von der Community betriebener Fork:
https://github.com/fomantic/Fomantic-UI
- Honorable Mention
Reach.UI
ReachUI ist ein Tief- Level-Komponentenbibliothek, die es Entwicklern ermöglicht, zugängliche React-Komponenten in ihre Designsysteme zu integrieren. Es ist keine Paketgröße verfügbar, da jede Komponente einzeln als eigenes npm-Paket exportiert wird.
ReakitReakit ist eine weitere Low-Level-Komponentenbibliothek. Technisch gesehen handelt es sich um eine UI-Bibliothek, die jedoch kein CSS enthält. Sie müssen also noch eine Styling-Lösung finden.
Bundle-Größe (von BundlePhobia): 119,9 KB minimiert, 32,1 KB minimiert + gzip-komprimiert, durch Baumschütteln reduziert.
- Rebass
- Ich verfolge Rebass schon eine Weile. Es handelt sich um eine leistungsstarke Komponentenbibliothek, die kein Thema enthält, das Sie jedoch problemlos ändern können. Ein Beispiel in Aktion finden Sie in der Demo.
- Projektlink: Rebass
- Paketgröße (von BundlePhobia): 43 KB nach der Minimierung, + Gizp-Komprimierung 14,4 KB, Größe durch Baumschütteln reduzieren.
Javascript-Video-Tutorial - ,
Web-Frontend
】
Das obige ist der detaillierte Inhalt vonVerfügt React über eine Komponentenbibliothek?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen
 So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verwenden Sie React und Docker zum Verpacken und Bereitstellen von Front-End-Anwendungen. Das Packen und Bereitstellen von Front-End-Anwendungen ist ein sehr wichtiger Teil der Projektentwicklung. Mit der rasanten Entwicklung moderner Frontend-Frameworks ist React für viele Frontend-Entwickler zur ersten Wahl geworden. Als Containerisierungslösung kann Docker den Anwendungsbereitstellungsprozess erheblich vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React und Docker Front-End-Anwendungen packen und bereitstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir die Installation durchführen





 Bundle-Größe (von BundlePhobia): 300,8 kB minimiert, min ified+ Nach der gzip-Komprimierung ist es 80,9 kB, reduziert durch Baumschütteln.
Bundle-Größe (von BundlePhobia): 300,8 kB minimiert, min ified+ Nach der gzip-Komprimierung ist es 80,9 kB, reduziert durch Baumschütteln. 