
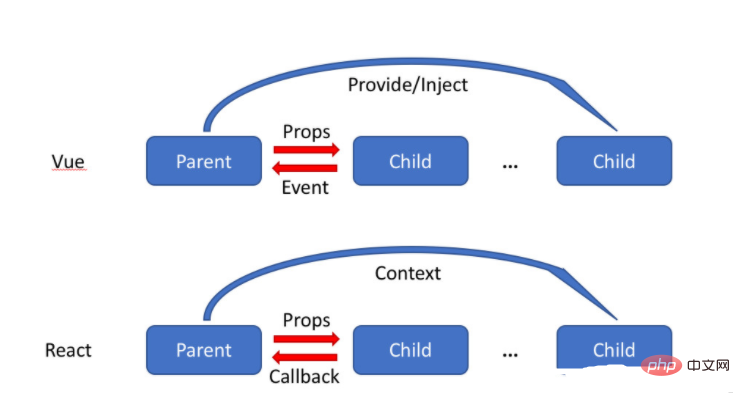
Der Unterschied zwischen dem Datenfluss zwischen Vue und React ist: Vue ist ein reaktionsfähiges bidirektionales Datenbindungssystem, das heißt, wenn sich die Daten ändern, ändert sich auch die Ansicht. Die Daten ändern sich auch synchron; während React ein einseitiger Datenfluss ist, gibt es keine bidirektionale Bindung und die Daten fließen hauptsächlich von der übergeordneten Komponente zur untergeordneten Komponente.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen Schwergewichts-Frameworks verwendet Vue ein inkrementelles Bottom-up-Entwicklungsdesign. Die Kernbibliothek konzentriert sich nur auf die Ansichtsebene und ist sehr einfach zu erlernen und in andere Bibliotheken oder bestehende Projekte zu integrieren. Vue hingegen ist vollständig in der Lage, komplexe Single-Page-Anwendungen zu steuern, die mithilfe von Single-File-Komponenten und Bibliotheken entwickelt werden, die vom Vue-Ökosystem unterstützt werden.
ReactJS ist eine Reihe von JavaScript-Webbibliotheken, die von Facebook erstellt wurden und hauptsächlich zum Erstellen leistungsstarker und reaktionsfähiger Benutzeroberflächen verwendet werden. React löst ein häufiges Problem anderer JavaScript-Frameworks, nämlich die Verarbeitung großer Datenmengen. Durch die Möglichkeit, ein virtuelles DOM zu verwenden und den Patch-Installationsmechanismus zu verwenden, um bei Änderungen nur die fehlerhaften Teile des DOM neu zu rendern, kann React eine viel schnellere Leistung als andere Frameworks erzielen.
vue ist ein reaktionsfähiges bidirektionales Datenbindungssystem, während React ein einseitiger Datenfluss ohne bidirektionale Bindung ist.
Was ist bidirektionale Datenbindung?
Zwei-Wege-Bindung zwischen Datenmodell und Ansicht.
Wenn sich die Daten ändern, ändern sich auch die Daten. Man kann sagen, dass die Änderungen des Benutzers an der Ansicht automatisch mit dem Datenmodell synchronisiert werden Änderung. Dieselben Änderungen.
Vorteile der bidirektionalen Datenbindung: Es besteht keine Notwendigkeit, CRUD-Vorgänge (Erstellen, Abrufen, Aktualisieren, Löschen) wie die bidirektionale Datenbindung durchzuführen, die am häufigsten bei Formularen verwendet wird Der Benutzer vervollständigt die Eingabe auf der Front-End-Seite. Schließlich haben wir ohne irgendeine Operation die vom Benutzer eingegebenen Daten erhalten und sie in das Datenmodell eingefügt.
React ist ein einseitiger Datenfluss, und Daten werden hauptsächlich von übergeordneten Knoten an untergeordnete Knoten weitergeleitet (über Requisiten).
Wenn sich eine der Requisiten der obersten Ebene (übergeordnet) ändert, rendert React alle untergeordneten Knoten neu.
In React fließen Daten nur in eine Richtung, von der übergeordneten Komponente zur untergeordneten Komponente. Wenn Daten von untergeordneten Geschwisterkomponenten gemeinsam genutzt werden, sollten die Daten in der übergeordneten Komponente gespeichert und an beide untergeordneten Komponenten weitergegeben werden, die die Daten benötigen.
Wissen erweitern:
Der Hauptunterschied zwischen Vue und React
2. Vue hat eine einfachere Syntax und eignet sich für die Erstellung kleiner Projekte, während React besser für die Entwicklung von Web- und nativen Apps geeignet ist , mit Schwerpunkt auf großen Anwendungen.
3. Vue hat eine schnellere Rendering-Geschwindigkeit und eine kleinere Größe, während React über ein größeres Ökosystem verfügt und mehr Tool-Unterstützung bieten kann.
3. Unterschiede in den Vorlagen-Rendering-Methoden

Oberflächlich betrachtet ist die Syntax von Vorlagen unterschiedlich. Vue rendert über eine erweiterte HTML-Syntax, aber tatsächlich ist dies nur ein oberflächliches Phänomen. Schließlich ist React nicht auf JSX angewiesen.
Auf einer tieferen Ebene sind die Prinzipien von Vorlagen unterschiedlich: React implementiert die gemeinsame Syntax in Vorlagen durch natives JS im Komponenten-JS-Code, wie Interpolation, Bedingungen, Schleifen usw., alles über die JS-Syntax Das Ergebnis ist reiner und ursprünglicher. Vue wird durch Anweisungen in einer separaten Vorlage implementiert, die vom Komponenten-JS-Code getrennt ist. Bedingte Anweisungen erfordern beispielsweise v-if, um dies zu erreichen. Dieser Ansatz scheint etwas einzigartig zu sein und wird den HTML-Code durcheinander bringen.
Nehmen Sie ein Beispiel, um die Vorteile von React zu veranschaulichen: Die Renderfunktion in React unterstützt die Schließungsfunktion, sodass die von uns importierten Komponenten direkt in Render aufgerufen werden können. Da die in der Vorlage verwendeten Daten jedoch in Vue zur Übertragung aufgehängt werden müssen, müssen wir sie nach dem Import erneut in Komponenten deklarieren. Dies ist natürlich sehr seltsam, muss aber durchgeführt werden.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen dem Datenfluss von Vue und React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 Detaillierte Erläuterung der Symbolklasse in JS
Detaillierte Erläuterung der Symbolklasse in JS
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 Welche Software ist ae
Welche Software ist ae
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 So fangen Sie belästigende Anrufe ab
So fangen Sie belästigende Anrufe ab
 Einführung in den Unterschied zwischen Javascript und Java
Einführung in den Unterschied zwischen Javascript und Java