
In nodejs wird der Archiver zum Komprimieren und Packen einiger Dateien in komprimierte Pakete im ZIP-Format oder TAR-Format verwendet. Der Archiver ist ein Modul, das plattformübergreifende Paketierungsfunktionen implementieren kann. Sie können „npm install“ verwenden archiver“-Anweisung, um das Modul vor der Verwendung zu installieren.

Die Betriebsumgebung dieses Artikels: Windows 10-System, NodeJS-Version 12.19.0, Dell G3-Computer.
Manchmal müssen wir einige Dateien komprimieren und in komprimierte Pakete im ZIP-Format oder TAR-Format packen, und möglicherweise müssen wir auch das Verzeichnis packen. In Node.js können Sie den Paketarchivierer eines Drittanbieters verwenden, um Vorgänge auszuführen.
archiver ist ein Modul, das plattformübergreifende Verpackungsfunktionen in NodeJS realisieren kann. Es kann Zip- und Tar-Pakete erstellen. Es ist ein relativ einfach zu verwendendes Modul von Drittanbietern.
Installieren Sie das Archivmodul vor der Verwendung.
Der Code lautet wie folgt:
npm install archiver
Einführung:
// 由于需要读取文件所以需要fs模块,也必须导入 const fs = require('fs'); const archiver = require('archiver');
Die grundlegende Verwendung ist wie folgt:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
var stream = fs.createReadStream(__dirname + "/hello.txt");// 读取当前目录下的hello.txt
archive.append(stream, {name: 'hello.txt'});
// 第五步,完成压缩
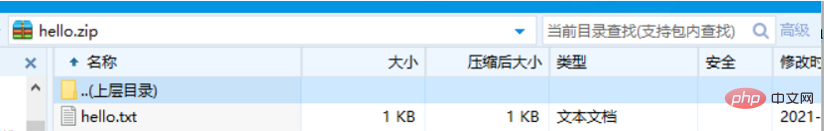
archive.finalize();Nachdem der Code erfolgreich ausgeführt wurde, wird ein komprimiertes Paket mit dem Namen hello.zip in dem Verzeichnis generiert, in dem Das Projekt befindet sich in der komprimierten Datei hello.txt. 
Komprimierte Dateien können mit archive.append() und archive.file() bearbeitet werden. archive.append()和archive.file()来进行操作。
压缩单个文件的API如下:
// 添加一个文件到压缩包,通过可写流的方式读取数据附加文件
const file1 = __dirname + '/file1.txt';
archive.append(fs.createReadStream(file1), { name: 'file1.txt' });
//添加一个文件到压缩包,通过将字符串写入到文件的方式附加文件
archive.append('string cheese!', { name: 'file2.txt' });
// 添加一个文件到压缩包,通过Buffer数据的方式附加文件
const buffer3 = Buffer.from('buff it!');
archive.append(buffer3, { name: 'file3.txt' });
// 添加一个文件到压缩包,直接传入文件路径
archive.file('file1.txt', { name: 'file4.txt' });完整的例子如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
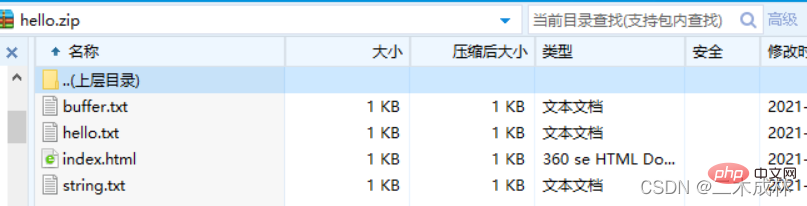
archive.append(fs.createReadStream(__dirname + '/hello.txt'), {name: 'hello.txt'});// 文件流
archive.append('index.html', {name: 'index.html'});// 文件路径
archive.append(Buffer.from("这是Buffer格式的数据"), {name: 'buffer.txt'});// Buffer对象
archive.append("直接传入字符串", {name: 'string.txt'});// 字符串
// 第五步,完成压缩
archive.finalize();
注意:archive.append()第二个参数{name: 'hello.txt'}是对压缩包中对应的文件进行重命名。
如果要压缩多个文件,直接调用archive.append()方法附加文件即可,这些附加的文件都会被添加到压缩包中。如例:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩多个文件到压缩包中
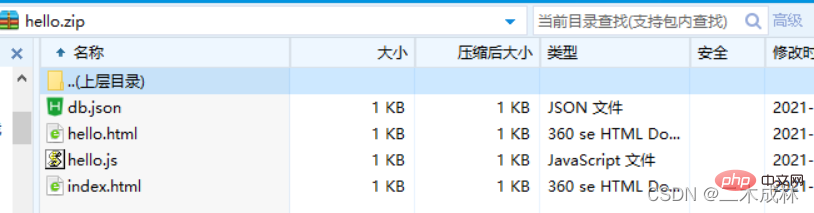
archive.append('index.html', {name: 'index.html'});
archive.append('hello.js', {name: 'hello.js'});
archive.append('hello.html', {name: 'hello.html'});
archive.append('db.json', {name: 'db.json'});
// 第五步,完成压缩
archive.finalize();
如果要压缩目录,则需要使用archive.directory()
// 将指定目录打包压缩到压缩包中,并且重命名为new-subdir,并且subdir目录下的所有文件仍然在new-subdir目录下,而不是在压缩包的根目录下 archive.directory('subdir/', 'new-subdir'); // 将指定目录下的所有文件打包压缩到压缩包中,而这些文件在压缩包的根目录,而非子目录中 archive.directory('subdir/', false);
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩目录到压缩包中
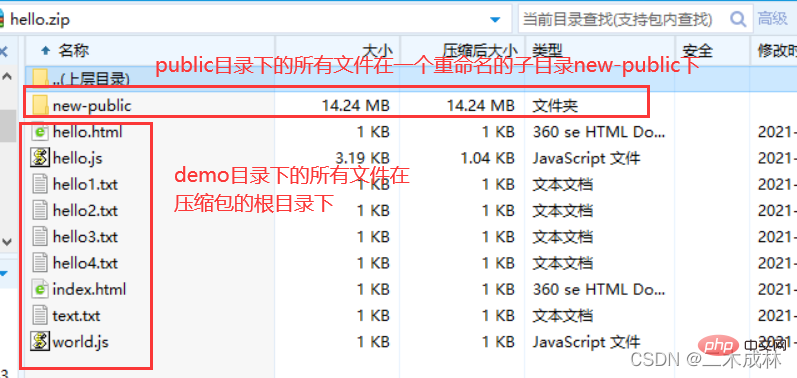
archive.directory('public/', 'new-public');
archive.directory('demo/', false);
// 第五步,完成压缩
archive.finalize();
 Hinweis:
Hinweis: archive.append()Der zweite Parameter {name: 'hello.txt' dient der Komprimierung. Benennen Sie die entsprechenden Dateien im Paket um. Wenn Sie mehrere Dateien komprimieren möchten, rufen Sie einfach die Methode archive.append() auf, um die Dateien anzuhängen. Diese zusätzlichen Dateien werden dann dem komprimierten Paket hinzugefügt. Zum Beispiel: 🎜rrreee🎜 🎜🎜 Komprimieren das Verzeichnis🎜🎜Wenn Sie das Verzeichnis komprimieren möchten, müssen Sie es mit
🎜🎜 Komprimieren das Verzeichnis🎜🎜Wenn Sie das Verzeichnis komprimieren möchten, müssen Sie es mit archive.directory() vervollständigen. Die API lautet wie folgt: 🎜rrreee🎜Das vollständige Beispiel lautet wie folgt: 🎜rrreee🎜🎜🎜🎜Empfohlenes Lernen: „🎜nodejs Video-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Archiver in NodeJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Was bedeutet Browser
Was bedeutet Browser
 InstantiationException-Ausnahmelösung
InstantiationException-Ausnahmelösung
 So schreiben Sie MySQL-Prüfeinschränkungen
So schreiben Sie MySQL-Prüfeinschränkungen
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 Verwendung der Funktion createmutex
Verwendung der Funktion createmutex