Gibt es ein Dateiobjekt in Javascript?
Es gibt ein Dateiobjekt in JavaScript; das Dateiobjekt stellt eine Datei dar und wird zum Lesen und Schreiben von Dateiinformationen verwendet. Dieses Objekt erbt die Funktionen im Zusammenhang mit dem Dateisystem Situationen, in denen ein Blob-Objekt verwendet werden kann. Sie können den Konstruktor „new File(fileParts, fileName, [options])“ verwenden, um das Dateiobjekt abzurufen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Es gibt ein Dateiobjekt in Javascript
Dateiobjekt
Das Dateiobjekt stellt eine Datei dar und wird zum Lesen und Schreiben von Dateiinformationen verwendet. Es erbt das Blob-Objekt oder ist ein spezielles Blob-Objekt, das in allen Situationen verwendet werden kann, in denen ein Blob-Objekt verwendet werden kann.
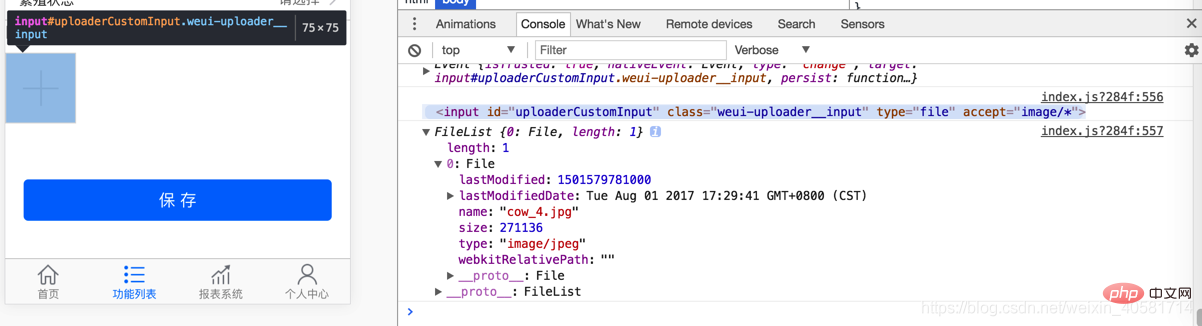
Der häufigste Anwendungsfall ist die Datei-Upload-Steuerung () des Formulars. Nachdem der Benutzer eine Datei ausgewählt hat, generiert der Browser ein Array, das jede vom Benutzer ausgewählte Datei enthält.
// HTML 代码如下 // <input id="fileItem" type="file"> var file = document.getElementById('fileItem').files[0]; file instanceof File // true
Im obigen Code ist Datei die erste vom Benutzer ausgewählte Datei und eine Instanz von Datei.
Konstruktor
Der Browser stellt nativ einen File()-Konstruktor bereit, um Dateiinstanzobjekte zu generieren.
new File(array, name [, options])
Der File()-Konstruktor akzeptiert drei Parameter.
Array: Ein Array, dessen Mitglieder binäre Objekte oder Zeichenfolgen sein können, die den Inhalt der Datei darstellen.
Name: Zeichenfolge, die den Dateinamen oder Dateipfad darstellt.
Optionen: Konfigurationsobjekt, legt die Eigenschaften der Instanz fest. Dieser Parameter ist optional.
Das dritte Parameterkonfigurationsobjekt kann zwei Attribute festlegen.
Typ: Zeichenfolge, die den MIME-Typ des Instanzobjekts angibt. Der Standardwert ist eine leere Zeichenfolge.
lastModified: Zeitstempel, der den Zeitpunkt der letzten Änderung angibt, der Standardwert ist Date.now().
Hier ist ein Beispiel.
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);Instanzeigenschaften und Instanzmethoden
Das Dateiobjekt verfügt über die folgenden Instanzeigenschaften.
File.lastModified: Zeitpunkt der letzten Änderung
File.name: Dateiname oder Dateipfad
File.size: Dateigröße (in Bytes)
File.type: MIME-Typ der Datei
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""Im obigen Code Da der Inhalt von myFile leer ist und der MIME-Typ nicht festgelegt ist, ist das Größenattribut gleich 0 und das Typattribut gleich der leeren Zeichenfolge.
Das Dateiobjekt verfügt nicht über eine eigene Instanzmethode, da es das Blob-Objekt erbt. Sie können die Instanzmethode Slice() von Blob verwenden.
Erweitertes Wissen:
Es gibt zwei Möglichkeiten, es zu bekommen.
Der erste, ähnlich wie Blob, hat einen Konstruktor:
new File(fileParts, fileName, [options])
fileParts – ein Array von Blob/BufferSource/String-Typwerten.
fileName – Dateinamenzeichenfolge.
options – Optionale Objekte:
- lastModified – Der Zeitstempel der letzten Änderung (ganzzahliges Datum).
Zweitens Eingabe-Tag
Häufiger kommen wir von <input type="file"> oder Drag & Drop oder anderen Browserschnittstellen Holen Sie sich die Datei. In diesem Fall erhält die Datei diese Informationen vom Betriebssystem (OS). <input type="file">或拖放或其他浏览器接口来获取文件。在这种情况下,file 将从操作系统(OS)获得 this 信息。
由于 File 是继承自 Blob的,所以 File 对象具有相同的属性,附加:
- name —— 文件名,
- lastModified —— 最后一次修改的时间戳。
这就是我们从 <input type="file"> 中获取 File
name – der Dateiname,  lastModified – der Zeitstempel der letzten Änderung.
lastModified – der Zeitstempel der letzten Änderung.
So erhalten wir dasFile-Objekt von<input type="file">:<input type="file" onchange="showFile(this)"><script>function showFile(input) { let file = input.files[0]; alert(`File name: ${file.name}`); // 例如 my.png alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>Nach dem Login kopieren
Weitere Details: Input kann mehrere Dateien auswählen, daher ist input.files ein Array-ähnliches Objekt. Hier haben wir nur eine Datei, also nehmen wir einfach 🎜 input.files[0]. 🎜🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Web-Frontend🎜】🎜Das obige ist der detaillierte Inhalt vonGibt es ein Dateiobjekt in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




