So benennen Sie ein Tag in Git um
在git中,可以利用“git tag 新tag名 旧tag名”命令给tag改名;tag的作用是标记一个点作为版本号,利用该命令给tag改名之后,原来的旧标签名依然存在,利用“git tag -d 标签名”命令将旧标签名删除即可。

本文操作环境:Windows10系统、Git2.30.0版、Dell G3电脑。
git中tag怎么改名
进入项目文件夹
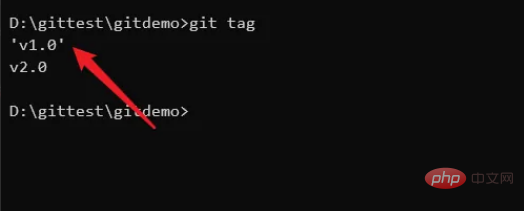
git tag 查看标签名
可以看到我第一个标签,我们对此进行更改

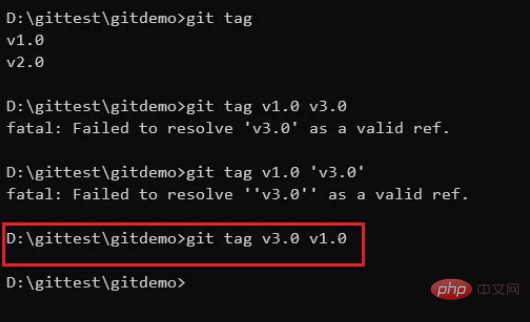
git tag v3.0 v1.0
来重命名标签

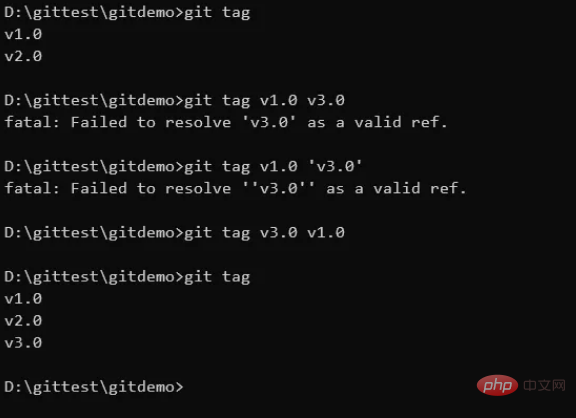
git tag 查看结果

1.新标签名写在前面
2.旧标签名依然存在,删除就好
扩展知识:
标签常用指令
GIT 中的标签分为两种,一种是轻量标签(lightweight tag),一种是附注标签(annotated tag)。以下是一些常用的与标签相关的命令:
git tag
:为当前分支所在的提交记录打上轻量标签。 git tag
:为某次具体的提交记录打上轻量标签。 git tag -a
-m :为当前分支所在的提交记录打上附注标签。 git tag:列出所有的标签名。
git tag -d
:删除某个标签,本质上就是移除 .git/refs/tags/ 中对应的文件。 git show
:显示标签对应提交记录的具体信息。 git push
:推送某个标签到远程仓库。 git push
--tags:推送所有标签到远程仓库。 git push
--delete :删除远程仓库中的某个标签。
列出tag
$ git tag v2.1
git tag 可以带一个 -l 的参数,支持通配符
例如:
git tag -l version1.*
这样就只会列出1.几的版本。
git tag -l v*
这样就只会列出v打头的版本。
查看某个tag的详情
$ git show v1.4 tag v1.4 Tagger: Scott Chacon Date: Mon Feb 9 14:45:11 2009 -0800 my version 1.4 commit 15027957951b64cf874c3557a0f3547bd83b3ff6 Merge: 4a447f7… a6b4c97… Author: Scott Chacon Date: Sun Feb 8 19:02:46 2009 -0800 Merge branch ‘experiment’
删除tag
删除本地仓库的 tag
命令:
git tag -d v2.0
就把名为 v2.0 的tag 删除了。
推荐学习:《Git教程》
Das obige ist der detaillierte Inhalt vonSo benennen Sie ein Tag in Git um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Können Sie lernen, wie man H5 -Seiten selbst herstellt?
Apr 06, 2025 am 06:36 AM
Können Sie lernen, wie man H5 -Seiten selbst herstellt?
Apr 06, 2025 am 06:36 AM
Es ist machbar, die H5-Seitenproduktion selbst zu steuern, aber es ist kein schneller Erfolg. Es erfordert das Beherrschen von HTML, CSS und JavaScript, das Design, Front-End-Entwicklung und Back-End-Interaktionslogik umfasst. Praxis ist der Schlüssel und lernen Sie, indem Sie Tutorials abschließen, Materialien überprüfen und an Open -Source -Projekten teilnehmen. Die Leistungsoptimierung ist ebenfalls wichtig, die eine Optimierung von Bildern erfordern, HTTP -Anforderungen reduzieren und geeignete Frameworks verwenden. Der Weg zur Selbststudie ist lang und erfordert kontinuierliches Lernen und Kommunikation.
 So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
Schritte zur Anzeige der geänderten Bootstrap -Ergebnisse: Öffnen Sie die HTML -Datei direkt im Browser, um sicherzustellen, dass die Bootstrap -Datei korrekt verwiesen wird. Löschen Sie den Browser -Cache (Strg Shift R). Wenn Sie CDN verwenden, können Sie CSS im Entwickler -Tool direkt ändern, um die Effekte in Echtzeit anzuzeigen. Wenn Sie den Bootstrap -Quellcode ändern, laden Sie die lokale Datei herunter und ersetzen Sie den Befehl "Build mithilfe eines Build -Tools wie WebPack.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, hochrangige skalierbare Python-Datenbank Hadidb (HadIDB) ist eine leichte Datenbank in Python mit einem hohen Maß an Skalierbarkeit. Installieren Sie HadIDB mithilfe der PIP -Installation: PipinstallHadIDB -Benutzerverwaltung erstellen Benutzer: createUser (), um einen neuen Benutzer zu erstellen. Die Authentication () -Methode authentifiziert die Identität des Benutzers. fromHadidb.operationImportUseruser_obj = user ("admin", "admin") user_obj.
 Überwachen Sie MySQL und Mariadb -Tröpfchen mit Prometheus Mysql Exporteur
Apr 08, 2025 pm 02:42 PM
Überwachen Sie MySQL und Mariadb -Tröpfchen mit Prometheus Mysql Exporteur
Apr 08, 2025 pm 02:42 PM
Eine effektive Überwachung von MySQL- und MariADB -Datenbanken ist entscheidend für die Aufrechterhaltung einer optimalen Leistung, die Identifizierung potenzieller Engpässe und die Gewährleistung der Zuverlässigkeit des Gesamtsystems. Prometheus MySQL Exporteur ist ein leistungsstarkes Tool, das detaillierte Einblicke in Datenbankmetriken bietet, die für die proaktive Verwaltung und Fehlerbehebung von entscheidender Bedeutung sind.
 So sehen Sie das JavaScript -Verhalten von Bootstrap
Apr 07, 2025 am 10:33 AM
So sehen Sie das JavaScript -Verhalten von Bootstrap
Apr 07, 2025 am 10:33 AM
Der JavaScript -Abschnitt von Bootstrap bietet interaktive Komponenten, die statische Seiten Vitalität ergeben. Wenn Sie sich den Open -Source -Code ansehen, können Sie verstehen, wie er funktioniert: Ereignisbindung löst Dom -Operationen und Stiländerungen aus. Die grundlegende Nutzung umfasst die Einführung von JavaScript -Dateien und die Verwendung von APIs, und die erweiterte Verwendung umfasst benutzerdefinierte Ereignisse und Erweiterungsfunktionen. Zu den häufig gestellten Fragen gehören Versionskonflikte und CSS-Stilkonflikte, die durch Doppelüberprüfung des Codes gelöst werden können. Die Tipps zur Leistungsoptimierung umfassen On-Demand-Laden- und Codekomprimierung. Der Schlüssel zum Beherrschen von Bootstrap JavaScript ist das Verständnis der Designkonzepte, zum Kombinieren praktischer Anwendungen und zum Debuggen und Erforschen von Entwickler -Tools.




