 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung, wie Sie mit Node.js eine einfache Bild-Crawling-Funktion entwickeln
Ausführliche Erläuterung, wie Sie mit Node.js eine einfache Bild-Crawling-Funktion entwickeln
Ausführliche Erläuterung, wie Sie mit Node.js eine einfache Bild-Crawling-Funktion entwickeln
Wie verwende ich Node zum Crawlen? Im folgenden Artikel geht es um die Verwendung von Node.js zur Entwicklung einer einfachen Bild-Crawling-Funktion. Ich hoffe, dass er für Sie hilfreich ist!

Der Hauptzweck des Crawlers besteht darin, einige spezifische Daten zu sammeln, die im Internet öffentlich verfügbar sind. Mithilfe dieser Daten können wir einige Trends analysieren und vergleichen oder Modelle für Deep Learning usw. trainieren. In dieser Ausgabe stellen wir ein node.js-Paket vor, das speziell für das Web-Crawling verwendet wird – node-crawler, und wir werden es verwenden, um einen einfachen Crawler-Fall durchzuführen von Webseiten und laden Sie sie lokal herunter. node.js 包—— node-crawler ,并且我们将用它完成一个简单的爬虫案例来爬取网页上图片并下载到本地。
正文
node-crawler 是一个轻量级的 node.js 爬虫工具,兼顾了高效与便利性,支持分布式爬虫系统,支持硬编码,支持http前级代理。而且,它完全是由 nodejs 写成,天生支持非阻塞异步IO,为爬虫的流水线作业机制提供了极大便利。同时支持对 DOM 的快速选择(可以使用 jQuery 语法),对于抓取网页的特定部分的任务可以说是杀手级功能,无需再手写正则表达式,提高爬虫开发效率。
安装引入
我们先新建一个项目,在里面创建index.js作为入口文件。
然后进行爬虫库 node-crawler 的安装。
# PNPM pnpm add crawler # NPM npm i -S crawler # Yarn yarn add crawler
然后用过 require 引入进去。
// index.js
const Crawler = require("crawler");创建实例
// index.js
let crawler = new Crawler({
timeout:10000,
jQuery:true,
})
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
}
})
}从现在我们将开始写一个拿到html页面的图片的方法,crawler 实例化后,在其队列中主要是为了写入链接和回调方法。在每个请求处理完毕后将调这个回调函数。
这里还要说明一下, Crawler 使用了 request 库,所以 Crawler 可供配置的参数列表是 request 库的参数的超集,即 request 库中所有的配置在 Crawler 中均适用。
元素捕获
刚才或许你也看到了 jQuery 这个参数,你猜的没错,它可以使用 jQuery 的语法去捕获 DOM 元素的。
// index.js
let data = []
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
let $ = res.$;
try {
let $imgs = $("img");
Object.keys($imgs).forEach(index => {
let img = $imgs[index];
const { type, name, attribs = {} } = img;
let src = attribs.src || "";
if (type === "tag" && src && !data.includes(src)) {
let fileSrc = src.startsWith('http') ? src : `https:${src}`
let fileName = src.split("/")[src.split("/").length-1]
downloadFile(fileSrc, fileName) // 下载图片的方法
data.push(src)
}
});
} catch (e) {
console.error(e);
done()
}
done();
}
})
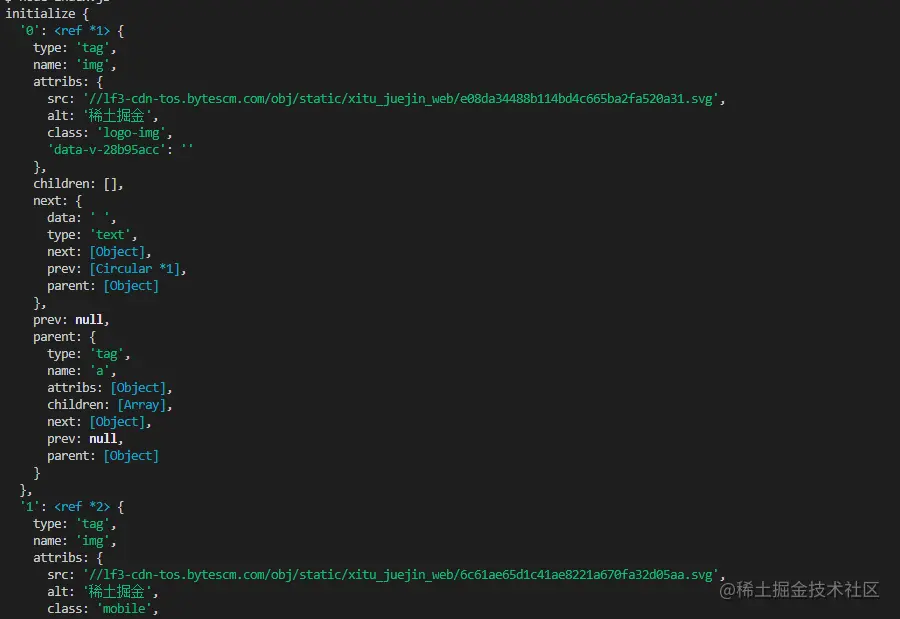
}可以看到刚才通过 $ 来完成对请求中 img 标签的捕获。然后我们下面的逻辑去处理补全图片的链接和剥离出名字为了后面可以保存取名用。这里还定义了一个数组,它的目的是保存已经捕获到的图片地址,如果下次捕获发现同一个图片地址,那么就不再重复处理下载了。
以下是掘金首页html用 $("img") 捕获到的信息打印:

下载图片
下载之前我们还要安装一个 nodejs 包—— axios ,是的你没看错,axios 不仅提供给前端,它也可以给后端去使用。但是因为下载图片要把它处理成数据流,所以把 responseType 设置成 stream 。然后才可以用 pipe 方法保存数据流文件。
const { default: axios } = require("axios");
const fs = require('fs');
async function downloadFile(uri, name) {
let dir = "./imgs"
if (!fs.existsSync(dir)) {
await fs.mkdirSync(dir)
}
let filePath = `${dir}/${name}`
let res = await axios({
url: uri,
responseType: 'stream'
})
let ws = fs.createWriteStream(filePath)
res.data.pipe(ws)
res.data.on("close",()=>{
ws.close();
})
}因为可能图片很多,所以要统一放在一个文件夹下,就要判断有没有这个文件夹如果没有就创建一个。然后通过 createWriteStream 方法来把获取到的数据流以文件的形式保存到文件夹里面。
然后我们可以尝试一下,比如我们捕获用一下掘金首页html下的图片:
// index.js
getImages("https://juejin.cn/")执行后发现就可以发现已经捕获到静态html里面的所有图片了。
node index.js

结语
到了最后,你也可以看到,此代码可能不适用于SPA(单页面应用)。由于单页应用程序中只有一个 HTML 文件,并且网页上的所有内容都是动态呈现的,但是万变不离其宗,不管怎样,你可以直接处理其数据请求,来收集到想要的信息也未尝不可。
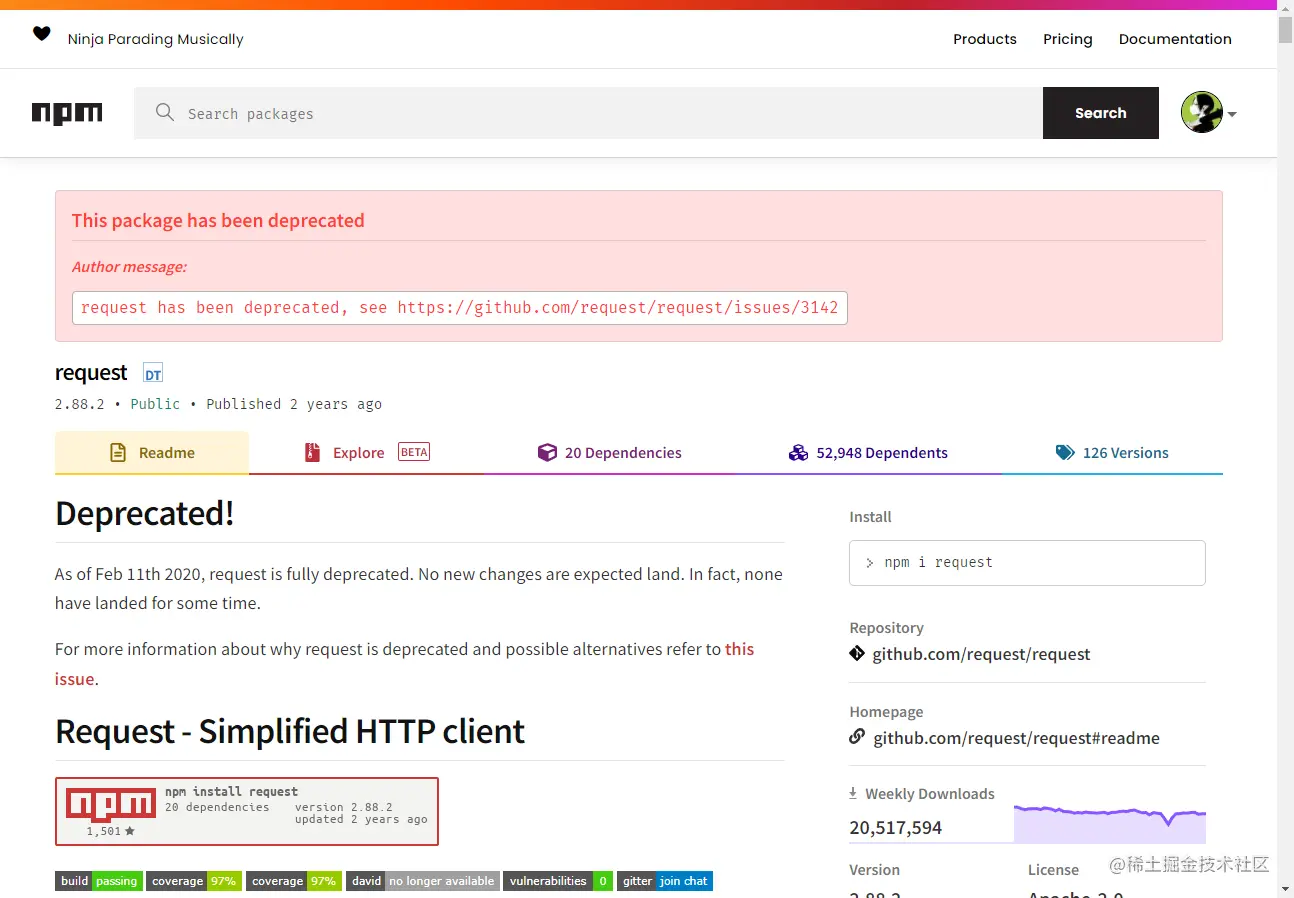
还有一点要说的是,很多小伙伴处理下载图片的请求用到了 request.js
Text
node-crawler ist ein leichtes node.js Crawler-Tool Es ist sowohl effizient als auch praktisch und unterstützt verteilte Crawler-Systeme, Hard-Coding und http-Front-End-Agenten. Darüber hinaus ist es vollständig von
Crawler-Tool Es ist sowohl effizient als auch praktisch und unterstützt verteilte Crawler-Systeme, Hard-Coding und http-Front-End-Agenten. Darüber hinaus ist es vollständig von nodejs geschrieben und unterstützt von Natur aus nicht blockierende asynchrone E/A, was einen großen Komfort für den Pipeline-Betriebsmechanismus des Crawlers bietet. Es unterstützt auch die schnelle Auswahl von DOM (Sie können die jQuery-Syntax verwenden. Es kann als Killerfunktion für das Crawlen bestimmter Teile von Webseiten bezeichnet werden). Es ist nicht erforderlich, reguläre Ausdrücke von Hand zu schreiben, was die Effizienz der Crawler-Entwicklung verbessert.
Installation und Einführung
🎜Wir erstellen zunächst ein neues Projekt und erstellen index.js als Eintragsdatei. 🎜🎜Dann installieren Sie die Crawler-Bibliotheknode-crawler . 🎜rrreee🎜Dann verwenden Sie require, um es einzuführen. 🎜rrreeeInstanz erstellen
rrreee🎜Von nun an beginnen wir mit dem Schreiben einer Methode, um das Bild der HTML-Seite nachCrawler zu erhalten wird instanziiert. Der Hauptzweck seiner Warteschlange besteht darin, Links und Rückrufmethoden zu schreiben. Diese Rückruffunktion wird aufgerufen, nachdem jede Anfrage verarbeitet wurde. 🎜🎜Ich möchte hier auch erklären, dass Crawler die request-Bibliothek verwendet, sodass die für die Konfiguration durch Crawler verfügbare Parameterliste ist request Eine Obermenge der Parameter der Code>-Bibliothek, d. h. alle Konfigurationen in der <code>request-Bibliothek gelten für Crawler. 🎜Elementerfassung
🎜Vielleicht haben Sie gerade auch den ParameterjQuery gesehen. Sie haben es richtig erraten, er kann jQuery -Syntax zum Erfassen von <code>DOM-Elementen. 🎜rrreee🎜Sie können sehen, dass Sie gerade $ verwendet haben, um das img-Tag in der Anfrage zu erfassen. Dann verwenden wir die folgende Logik, um den Link zum fertigen Bild zu verarbeiten und den Namen zu entfernen, damit es gespeichert und später benannt werden kann. Hier wird auch ein Array definiert, dessen Zweck darin besteht, die erfasste Bildadresse zu speichern. Wenn bei der nächsten Erfassung dieselbe Bildadresse gefunden wird, wird der Download nicht wiederholt verarbeitet. 🎜🎜Die folgenden Informationen werden mit $("img") im HTML-Code der Nuggets-Homepage gedruckt: 🎜🎜 🎜🎜Bild herunterladen🎜🎜Vor dem Herunterladen müssen wir auch ein
🎜🎜Bild herunterladen🎜🎜Vor dem Herunterladen müssen wir auch ein nodejs-Paket installieren – axios, ja, Sie haben es richtig gelesen, axios ist nicht nur das Wird dem Front-End bereitgestellt, kann es auch vom Back-End verwendet werden. Da das Herunterladen von Bildern jedoch in einen Datenstrom verarbeitet werden muss, ist responseType auf stream gesetzt. Anschließend können Sie die Datenflussdatei mit der Methode pipe speichern. 🎜rrreee🎜Denn es können viele Bilder vorhanden sein. Wenn Sie sie also in einem Ordner ablegen möchten, müssen Sie feststellen, ob es einen solchen Ordner gibt. Wenn nicht, erstellen Sie einen. Verwenden Sie dann die Methode createWriteStream, um den erhaltenen Datenstrom in Form einer Datei im Ordner zu speichern. 🎜🎜Dann können wir es versuchen. Beispielsweise können wir die Bilder unter dem HTML der Nuggets-Homepage erfassen: 🎜rrreee🎜Nach der Ausführung können wir feststellen, dass alle Bilder im statischen HTML erfasst wurden. 🎜rrreee🎜 🎜🎜 Fazit🎜🎜Am Ende sehen Sie auch, dass dieser Code möglicherweise nicht für SPA (Single Page Application) funktioniert. Da es in einer Einzelseitenanwendung nur eine HTML-Datei gibt und der gesamte Inhalt der Webseite dynamisch gerendert wird, können Sie die Datenanforderung direkt bearbeiten, um die gewünschten Informationen zu erhalten. 🎜🎜Eine weitere Sache ist, dass viele Freunde
🎜🎜 Fazit🎜🎜Am Ende sehen Sie auch, dass dieser Code möglicherweise nicht für SPA (Single Page Application) funktioniert. Da es in einer Einzelseitenanwendung nur eine HTML-Datei gibt und der gesamte Inhalt der Webseite dynamisch gerendert wird, können Sie die Datenanforderung direkt bearbeiten, um die gewünschten Informationen zu erhalten. 🎜🎜Eine weitere Sache ist, dass viele Freunde request.js verwenden, um Anfragen zum Herunterladen von Bildern zu bearbeiten. Natürlich ist dies möglich und erfordert sogar weniger Code, aber was ich sagen möchte, ist Folgendes Die Bibliothek ist im Jahr 2020 veraltet. Es ist besser, sie durch eine Bibliothek zu ersetzen, die aktualisiert und gepflegt wurde. 🎜🎜🎜🎜Weitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial!
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung, wie Sie mit Node.js eine einfache Bild-Crawling-Funktion entwickeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Node.js und Java haben jeweils ihre Vor- und Nachteile in der Webentwicklung, und die Wahl hängt von den Projektanforderungen ab. Node.js zeichnet sich durch Echtzeitanwendungen, schnelle Entwicklung und Microservices-Architektur aus, während Java sich durch Support, Leistung und Sicherheit auf Unternehmensniveau auszeichnet.





