 Web-Frontend
Web-Frontend
 View.js
View.js
 Was ist Vue CLI? Lassen Sie uns über die Konfiguration und Verwendung von Vue CLI sprechen
Was ist Vue CLI? Lassen Sie uns über die Konfiguration und Verwendung von Vue CLI sprechen
Was ist Vue CLI? Lassen Sie uns über die Konfiguration und Verwendung von Vue CLI sprechen
Was ist Vue CLI? Der folgende Artikel gibt Ihnen eine ausführliche Einführung in Vue CLI und spricht über die Konfiguration und Verwendung von Vue CLI. Ich hoffe, er wird Ihnen hilfreich sein!

1. Vue CLI
1.1. Was ist Vue CLI? (Lernvideo-Sharing: vuejs-Video-Tutorial
)- Wenn jedes Projekt diese Aufgaben manuell erledigen muss, ist dies ineffizient, daher verwenden wir normalerweise einige Gerüstwerkzeuge, um diese Aufgaben zu erledigen.
- CLI Was bedeutet das?
- CLI ist Command-Line Interface, übersetzt als Befehlszeilenschnittstelle, aber allgemein bekannt als Scaffolding Vue CLI ist ein offiziell veröffentlichtes vue.js-Projektgerüst
- Wie sieht das Gerüst aus? 1.2. Voraussetzungen für die Verwendung von Vue CLI – Node Sie können direkt zur offiziellen Website gehen. Herunterladen und installieren.
- Website: http://nodejs.cn/download/Erkennen Sie die installierte Version oder höher
Was ist NPM?
Der vollständige Name von NPM ist Node Package Manager
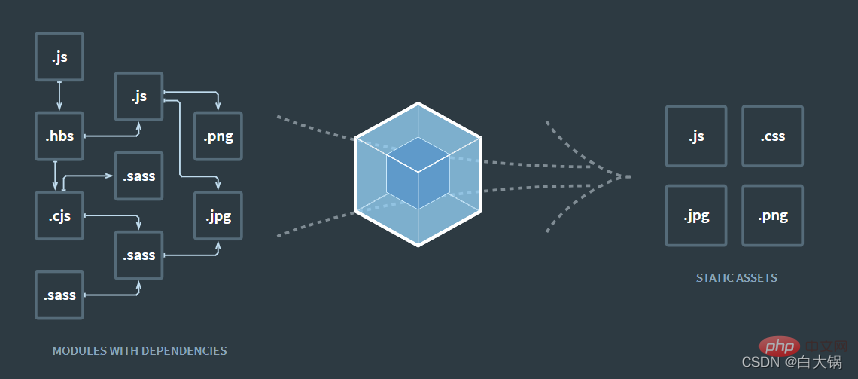
In Zukunft werden wir NPM häufig verwenden, um einige Abhängigkeitspakete während des Entwicklungsprozesses zu installieren Alle Ressourcen Komprimierung und andere Optimierungsvorgänge
Es stellt während des Entwicklungsprozesses einen vollständigen Funktionssatz bereit, der unseren Entwicklungsprozess effizient gestalten kann.
cnpm安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
Nach dem Login kopieren
cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]
1.4. Verwendung von Vue CLI
Installieren Sie das Vue-Gerüst
npm install webpack -g
Hinweis: Die oben installierte Version ist die Vue CLI3-Version. Bei Bedarf möchten Sie das Projekt initialisieren gemäß der Vue CLI2-Methode Zeitweise nicht möglich.
 Vue CLI2-Initialisierungsprojekt
Vue CLI2-Initialisierungsprojektnpm install -g @vue/cliNach dem Login kopierenVue CLI3-Initialisierungsprojekt
vue init webpack my-projectNach dem Login kopieren
2. Vue CLI2
2.1. Vue CLI2 detaillierte Erklärung
2.2. Detaillierte Erläuterung der Verzeichnisstruktur

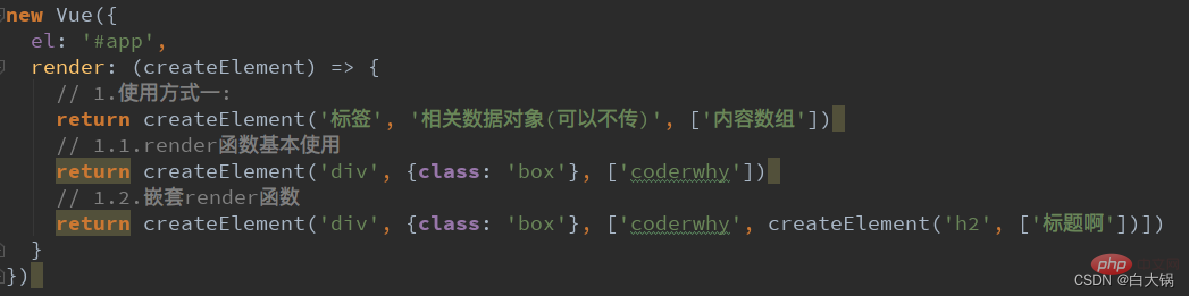
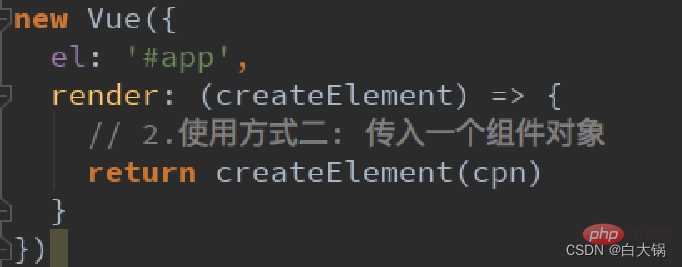
2.3. Der Unterschied zwischen Runtime-Compiler und Runtime-only Wenn Sie später während der Entwicklung den .vue-Ordner für die Entwicklung verwenden, können Sie „Nur zur Laufzeit“ auswählen Gibt es das? Was ist der Unterschied? Wir müssen zunächst verstehen, wie die Vue-Anwendung ausgeführt wird.
Wie Vorlagen in Vue endlich in echtes DOM gerendert werden.Schauen wir uns das Bild unten an
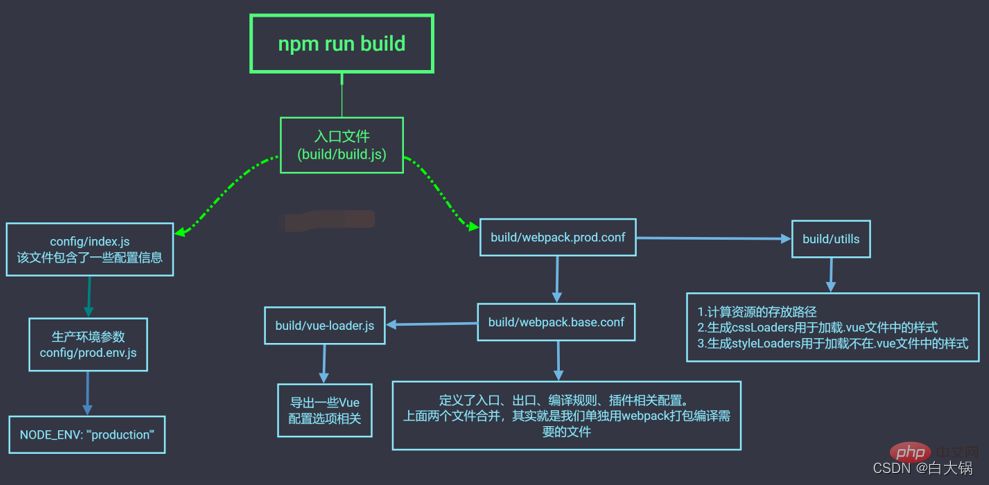
2.5 Ausführungsprozess des Vue-Programms

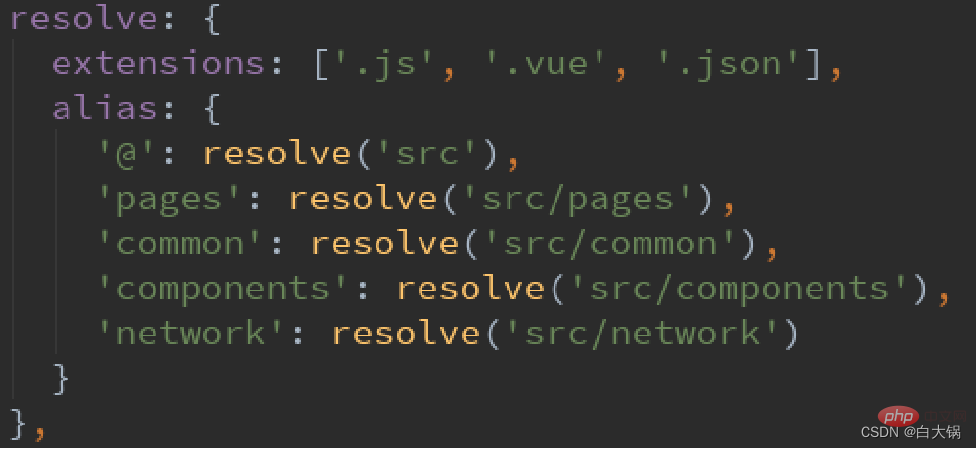
2.9. Konfiguration ändern: Webpack. base.conf.js Alias


 3. Vue CLI3
3. Vue CLI3
3.1. Lernen Sie Vue CLI3 kennen
 vue-cli 3 und 2 Versionen sind sehr unterschiedlich
vue-cli 3 und 2 Versionen sind sehr unterschiedlich
1.vue-cli 3 Basiert es auf Webpack 4, Vue-Cli 2 oder Webapck 3? 2. Das Designprinzip von Vue-Cli 3 ist „0 Konfiguration“, und die Build- und Konfigurationsverzeichnisse im Stammverzeichnis der Konfigurationsdatei werden entfernt. 3. vue-cli 3 Bietet Vue-UI-Befehle und visuelle Konfiguration, was benutzerfreundlicher ist. 4. Der statische Ordner wurde entfernt, ein neuer öffentlicher Ordner hinzugefügt und index.html nach public verschoben. 3.2. Verzeichnis im Detail Strukturerklärung

3.3 Wohin geht die Konfiguration?
UI-Konfiguration
3.4. Benutzerdefinierte Konfiguration: Alias
【Empfehlung für ein entsprechendes Video-Tutorial:
Web-Frontend
】
Das obige ist der detaillierte Inhalt vonWas ist Vue CLI? Lassen Sie uns über die Konfiguration und Verwendung von Vue CLI sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.



