
Es gibt keinen Stapel in JavaScript. Sie können Arrays verwenden, um alle Funktionen des Stapels zu implementieren. Es scheint eine spezielle Liste zu sein Auf den oberen Teil des Stapels kann nicht zugegriffen werden. Sie müssen zuerst das Element oben im Stapel entfernen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Es gibt keinen Stapel in JavaScript, aber Arrays können verwendet werden, um alle Funktionen des Stapels zu implementieren.
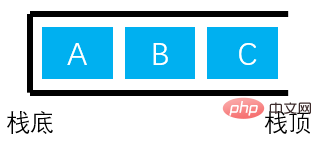
Der Stapel ist eine lineare Struktur, sein größtes Merkmal ist „First In, Last Out, Last In, First Out“.

push():

pop():
stack:
Der Stack ist eine Datenstruktur ähnlich einer Liste, Sie können ihn zum Lösen vieler Programmierungen verwenden Bei Problemen handelt es sich bei dem Stapel um eine effiziente Datenstruktur, da Daten nur oben im Stapel hinzugefügt oder gelöscht werden können, sodass solche Vorgänge schnell und einfach zu implementieren sind.
Der Stapel ist eine besondere Art von Liste. Auf Elemente auf der Website kann nur durch Ziehen durch ein Ende der Liste zugegriffen werden. Ein Geschirrstapel ist die gebräuchlichste Stapelstruktur. Das Geschirr kann nur von oben entnommen und das gespülte Geschirr nur darauf gestellt werden. Der Stapel wird als Last-In-First-Out-Datenstruktur bezeichnet.
Da der Stapel über die Last-In-First-Out-Eigenschaft verfügt, kann nicht auf Elemente zugegriffen werden, die sich nicht ganz oben im Stapel befinden. Um das Element unten im Stapel zu erhalten, muss das darüber liegende Element entfernt werden.
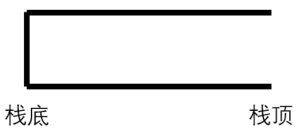
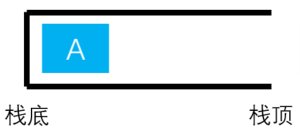
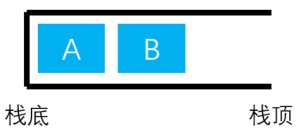
Zu den Operationen auf dem Stapel gehören das Schieben eines Elements auf den Stapel und das Herausnehmen eines Elements vom Stapel. Um ein Element oben auf den Stapel zu schieben, verwenden Sie die Methode push(), und um ein Element oben auf den Stapel zu schieben, verwenden Sie die Methode pop(). Eine andere Methode besteht darin, eine Vorschau der Elemente oben im Stapel anzuzeigen. Obwohl Sie mit der Methode pop() auf die Elemente oben im Stapel zugreifen können, werden die Elemente oben im Stapel nach dem Aufruf dieser Methode dauerhaft gelöscht. Die Methode peek() gibt nur das Element oben im Stapel zurück, ohne es zu löschen.
Um die Position des obersten Elements des Stapels aufzuzeichnen und auch zu markieren, wo neue Elemente hinzugefügt werden können, verwenden wir die Variable top, wenn ein Element in den Stapel geschoben wird, und wenn ein Element hinzugefügt wird aus dem Stapel entnommen wird, verringert sich die Variable.
Die Methoden pop(), push() und peek() sind die drei wichtigsten Methoden, die alle Elemente im Stapel gleichzeitig löschen können im Stapel und definiert eine leere Eigenschaft, die angibt, ob noch Elemente im Stapel vorhanden sind, aber der gleiche Zweck kann mit der Längeneigenschaft erreicht werden.
Stapeloperationen definieren
Da es sich um eine spezielle Liste handelt, ist der Zugriff auf den Stapel nur von einem Ende aus möglich, genau wie auf einen Tellerstapel. Sie können ihn nur auf die Oberseite legen und ihn nur von der Seite nehmen oben, also Der Stapel ist eine First-In-Last-Out-Datenstruktur. Aufgrund dieser Eigenschaft des Stapels kann auf jedes Element im Stapel, das sich nicht oben im Stapel befindet, nicht zugegriffen werden. Um das Element unten im Stapel zu erhalten, müssen die Elemente darüber entfernt und die Elemente darauf entfernt werden Die Unterseite des Stapels liegt auf der Oberseite des Stapels frei. Der Stapel kann auch alle darin enthaltenen Elemente löschen und auch die Anzahl der Elemente im Stapel aufzeichnen.
Zusammenfassend definieren wir mehrere Methoden zum Betreiben des Stapels.
push() Element oben im Stapel hinzufügen
pop() Element oben im Stapel löschen
peek() Element oben im Stapel zurückgeben
clear() Elemente im Stapel löschen
length() Die Anzahl der Elemente im Stapel
Implementierung des Stapels
Implementierung des Stapels, der zugrunde liegenden Datenstruktur verwendet ein Array, beginnend mit dem Konstruktor, der den Stapel definiert;
function Stack() {
this.dataStore = []; //用来保存栈内元素的数组
this.top = 0; //top用来记录栈顶位置,初始化为0
this.push = push;
this.pop = pop;
this.peek = peek;
this.clear = clear;
this.length = length;
}Als nächstes werden push (), pop(), peek(), clear() und length() implementiert. Die
push()-Methode besteht darin, dass, wenn ein neues Element oben im Stapel hinzugefügt wird, dieser Wert zur obersten Position des Arrays hinzugefügt wird, das die oberste Position des Stapels aufzeichnet Vervollständigen Sie die Addition;
pop() ist genau das gleiche wie push() ) Im Gegenteil, top muss um 1 reduziert werden, aber gleichzeitig wird nach dem Subtrahieren von 1 der Wert der oberen Position zurückgegeben Das heißt, das Element wurde gelöscht.
peek() gibt das Element an der obersten Position des Arrays zurück, also das oberste Element des Stapels.
clear() weist den obersten Wert direkt 0 zu Löschen Sie den Stapel direkt;
length() gibt direkt den Wert von top zurück, und die oberste Position des Stapels ist die Anzahl der Elemente im Stapel
function push(element) {
this.dataStore[this.top++] = element; // 先在top位置加入元素,之后top加1
}
function pop() {
return this.dataStore[--this.top]; // top先减1,然后返回top位置的元素
}
function peek() {
return this.dataStore[this.top - 1];
}
function clear() {
this.top = 0;
}
function length() {
return this.top;
}[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend 】
Das obige ist der detaillierte Inhalt vonWie viele Stapel gibt es in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!