
Was ist der Unterschied zwischen Vue2 und Vue3 in Bezug auf die Reaktionsfähigkeit? Der folgende Artikel stellt Ihnen den Unterschied zwischen der Reaktionsfähigkeit von Vue2 und Vue3 vor. Ich hoffe, er wird Ihnen hilfreich sein!

Zum ersten Mal müssen Sie zunächst das Prinzip und den Prozess der Reaktionsfähigkeit verstehen, bevor Sie fortfahren können: Von flach nach tief ist der Weg. (Teilen von Lernvideos: vuejs-Video-Tutorial)

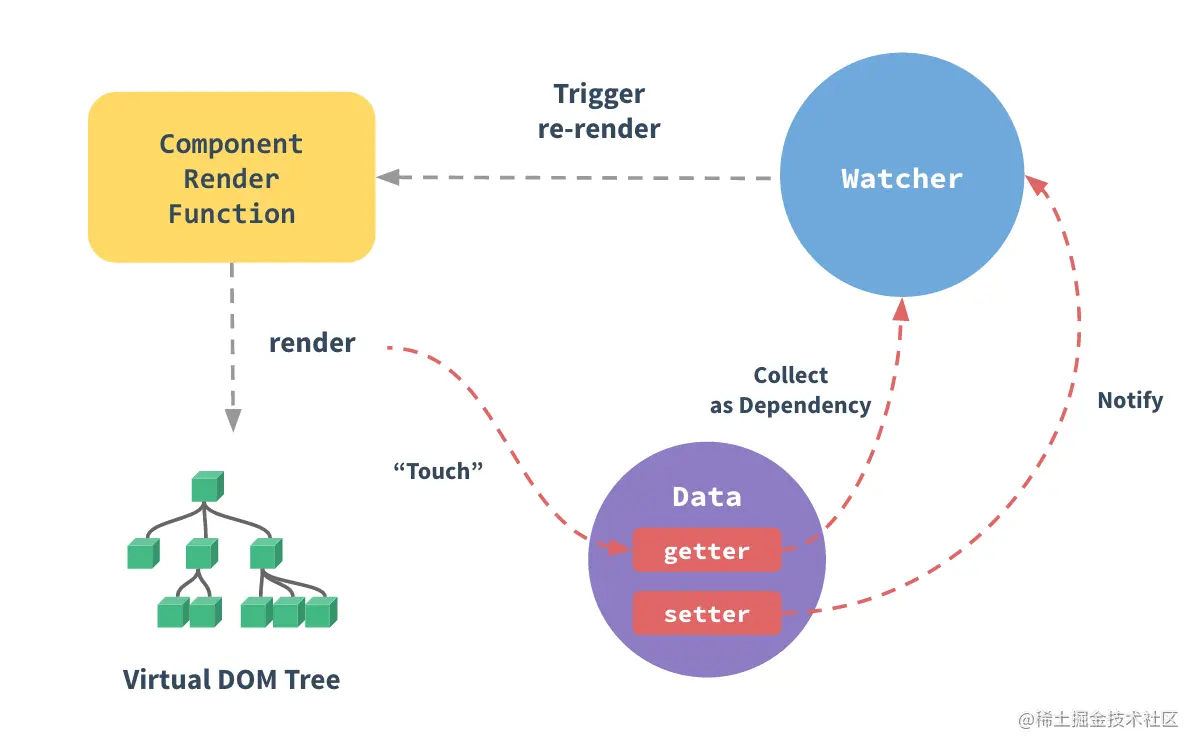
Diese Art von Bild beschreibt klar das responsive Prinzip: Jede Komponente generiert eine Renderfunktion (Rendering-Funktion), die Renderfunktion generiert einen vnode (virtuelles DOM). Wenn die Renderfunktion ausgeführt wird, wird der Getter in data ausgelöst. Welche Datenvariable wird durch Daten ausgelöst, welche Variable wird beobachtet) Später müssen Sie überprüfen, ob diese Variable basierend auf vorherigen Abhängigkeiten beobachtet wird. Wenn dies der Fall ist, wird der setter dazu veranlasst, die Daten zu ändern. Wenn nicht, wird der Überwachungsvorgang direkt ausgeführt. Wenn festgestellt wird, dass es zuvor erneut als Abhängigkeit beobachtet wurde, führen Sie den Neurendering-Vorgang re-render und den pacth-Vorgang aus. Durch die Verwendung reaktionsfähiger Prinzipien kann eine bessere Datenwiedergabe erreicht werden. render函数(渲染函数),而render函数又会生成一个vnode(虚拟DOM),当执行render函数的时候会触发data里面getter,触发的时候产生依赖(在data触发到哪个数据的变量,就会将哪个变量观察起来)后面需要查看这个变量是否是之前依赖而被观察起来的,如果是会触发setter进行数据修改,如果不是,会直接进行监听操作。如果确定是之前作为依赖被重新观察起来的,那就执行 re-render 重新渲染操作,并且进行pacth操作。使用响应式原理能达到更好的数据渲染作用。
Vue2中通过 Object.defineProperty 实现数据劫持,使得数据实现响应式更新。Object.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
Object.defineProperty(obj, prop, descriptor)
返回值:被传递给函数的对象。
响应实现
通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
通过重写更新数组的一系列方法来实现拦截(对数组的变更方法进行了包裹)。
let person = { // 模拟Vue2实现响应式
name:'亮哥',
age:18
}
Object.defineProperty(person, "age", {
// 当该属性的 configurable 为 true 时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除,解决新增/删除属性,数据无响应问题
configurable: true,
get: () => {
// 收集依赖代码...
return person.age;
},
set: (newVal) => { // 一个给属性提供 setter 的方法
// 当属性值发生变化时我们可以进行额外操作 如调用监听器
person.age = newVal;
// 通知更新视图代码...
},
});
data.age = 25 // 触发set方法存在问题Proxy和Reflect实现响应式原理
下面分别看看Proxy和Reflect是啥,怎么这么强能实现响应式的呢。
卷起来,已经迫不及待想了解了解一下 ⊙.⊙
let data = { // 模拟Vue2实现响应式
name:'强哥',
age:20
}
const proxy = new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'上面的代码对data数组架设了一层拦截,重定义了属性的读取(get)和设置(set)行为。
作为构造函数,Proxy
Daten-Hijacking über Object.defineProperty und ermöglicht so die reaktionsfähige Aktualisierung von Daten. Die Methode Object.defineProperty() definiert direkt eine neue Eigenschaft eines Objekts oder ändert eine vorhandene Eigenschaft eines Objekts und gibt das Objekt zurück. 🎜🎜🎜Object.defineProperty(obj, prop, descriptor)🎜🎜Object.defineProperty()< code>Interception< /code> (Datendiebstahl). 🎜Interception durch Umschreiben einer Reihe von Methoden, die Arrays aktualisieren (für The Die mutierende Methode des Arrays wird umschlossen). 🎜const objProxy = new Proxy(obj,{
has:function(target,key){
return Reflect.has(target,key)
}
set:function(target,key,value){
return Reflect.set(target,key,value)
}
get:function(target,key){
return Reflect.get(target,key)
}
deleteProperty:function(target,key){
return Reflect.deleteProperty(target,key)
}
})Es liegt ein Problem vorProxy und Reflect implementieren das Responsive-Prinzip🎜function reactive(target = {}) {
if (typeof target !== "object" || target == null) {
return target
}
// 代理配置
const proxyConf = {
get(target, key, receiver) {
//只监听对象本身(非原型)属性
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
//如果是本身的属性就监听,如果是对象原型的属性就不监听
console.log("get", key)
}
const result = Reflect.get(target, key, receiver)
//(惰性)深度监听-->提升性能
return reactive(result)
},
set(target, key, val, receiver) {
// 重复的数据不处理
if (val === target[key]) {
return true
}
// 监听是否是新增的key
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
console.log("已有的key", key)
} else {
console.log("新增的key", key)
}
const result = Reflect.set(target, key, val, receiver)
console.log("set", key, val)
return result //通过return的值可以看出是否设置成功
},
deleteProperty(target, key) {
const result = Reflect.deleteProperty(target, key)
console.log("delete property", key)
return result //是否删除成功
},
}
// 生成代理对象
const observed = new Proxy(target, proxyConf)
return observed
}get) und das Einstellungsverhalten (set) von Attributen neu. 🎜🎜Als Konstruktor akzeptiert Proxy zwei Parameter: 🎜data对象),即如果没有Proxy的介入,操作原来要访问的就是这个data对象。这里的对象是指对象类型(数组也是对象类型)。handler,对于每一个被代理的操作,需要提供一个对应的处理函数,该函数将拦截对应的操作。比如,上面代码中,配置对象有一个get方法,用来拦截对目标对象属性的访问请求。get方法的两个参数分别是目标对象和所要访问的属性。注意: 要使Proxy起作用,必须针对Proxy实例(上例是dataProxy对象)进行操作,而不是针对目标对象(上例是data对象)进行操作。
可以看出Proxy不仅可以实现Object.defineProperties的功能,还有其他的操作也可以拦截。
说完Proxy就必须要说一说Reflect这个ES6新增的API。Reflect对象和Proxy对象一样也是用来操作对象的,但是Reflect对象的设计目的有重大的意义。
Reflect是一个内置的对象,它提供拦截 JavaScript 操作的方法。Reflect不是一个函数对象,因此它是不可构造的。Reflect的所有的方法都是静态的就和Math一样,目前它还没有静态属性。
Reflect的常见方法
我们可以将之前Proxy案例中对原对象的操作都修改为Reflect来操作
const objProxy = new Proxy(obj,{
has:function(target,key){
return Reflect.has(target,key)
}
set:function(target,key,value){
return Reflect.set(target,key,value)
}
get:function(target,key){
return Reflect.get(target,key)
}
deleteProperty:function(target,key){
return Reflect.deleteProperty(target,key)
}
})function reactive(target = {}) {
if (typeof target !== "object" || target == null) {
return target
}
// 代理配置
const proxyConf = {
get(target, key, receiver) {
//只监听对象本身(非原型)属性
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
//如果是本身的属性就监听,如果是对象原型的属性就不监听
console.log("get", key)
}
const result = Reflect.get(target, key, receiver)
//(惰性)深度监听-->提升性能
return reactive(result)
},
set(target, key, val, receiver) {
// 重复的数据不处理
if (val === target[key]) {
return true
}
// 监听是否是新增的key
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
console.log("已有的key", key)
} else {
console.log("新增的key", key)
}
const result = Reflect.set(target, key, val, receiver)
console.log("set", key, val)
return result //通过return的值可以看出是否设置成功
},
deleteProperty(target, key) {
const result = Reflect.deleteProperty(target, key)
console.log("delete property", key)
return result //是否删除成功
},
}
// 生成代理对象
const observed = new Proxy(target, proxyConf)
return observed
}Vue3的响应式逻辑如何一步一步构造出来的,我放在另一篇博文Vue3响应式实现逻辑:
https://juejin.im/post/6854573217038893070
【相关视频教程推荐:web前端】
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vue2 und Vue3 hinsichtlich der Reaktionsfähigkeit? Einfacher Vergleich. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue