 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen Modularisierung und Komponentisierung in JQuery?
Was ist der Unterschied zwischen Modularisierung und Komponentisierung in JQuery?
Was ist der Unterschied zwischen Modularisierung und Komponentisierung in JQuery?
Der Unterschied zwischen Modularisierung und Komponentisierung in jquery: 1. Bei der Modularisierung werden Codes, die zur gleichen Funktion/dem gleichen Geschäft gehören, in unabhängige Module isoliert (verpackt), während bei der Komponentisierung doppelte Codes extrahiert und in einzelne Module zusammengeführt werden. 2. Es besteht eine Abhängigkeitsbeziehung zwischen Modulen, und das Kopplungsproblem zwischen Modulen kann durch den Router gelöst werden, während die Komponenten eine geringe Abhängigkeit aufweisen und relativ unabhängig sind. Jede Komponente kann normal verwendet werden, wenn sie separat vorgeschlagen wird, und weist eine hohe Wiederverwendbarkeit auf .

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
Der Unterschied zwischen Modularisierung und Komponentisierung in JQuery
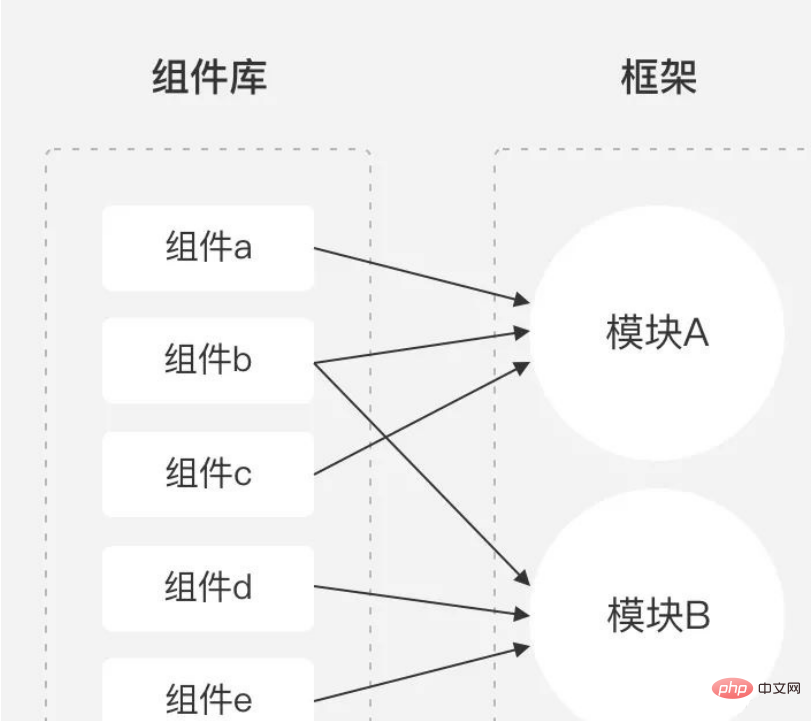
Sehen Sie sich die Tuha-Beziehung und die Zuordnungsbeziehung an

1. Was sind Komponentisierung und Modularisierung? Komponenten: Extrakt Codes duplizieren und in Komponenten zusammenführen. Das Wichtigste an Komponenten ist die Wiederverwendung. Alle anderen Funktionen hängen von Komponenten ab und können von verschiedenen Funktionen verwendet werden.
Modul: Code, der zur gleichen Funktion/zum gleichen Unternehmen gehört, wird in unabhängige Module isoliert (gepackt), die unabhängig voneinander ausgeführt werden können. Module unterschiedlichen Grades sind in Seiten, Funktionen oder andere unterschiedliche Granularitäten unterteilt. Sie befinden sich auf der Ebene des Geschäftsframeworks , und die Module sind über Schnittstellen verbunden. Der Zweck des Aufrufs besteht darin, die Kopplung zwischen Modulen zu reduzieren, von der vorherigen Kopplung zwischen der Hauptanwendung und dem Modul auf die Kopplung zwischen der Hauptanwendung und der Schnittstelle und der Kopplung zwischen der Schnittstelle und das Modul.
2. Der Unterschied zwischen Komponentisierung und Modularisierung: Genau wie kleine Einheiten können mehrere Komponenten zum einfachen Aufrufen und Wiederverwenden zusammengefasst werden große Bauteile.
Geringe Abhängigkeit zwischen Komponenten, relativ unabhängig, jede Komponente kann normal verwendet werden, wenn sie separat vorgeschlagen wird, hohe WiederverwendbarkeitModul: wie unabhängige Funktionen und Projekte (wie Taobao: Registrierung, Anmeldung, Einkaufen, Live-Übertragung ...), Komponenten kann aufgerufen werden, um Module zu bilden, und mehrere Module können zu einem Geschäftsframework kombiniert werden. Es besteht eine Abhängigkeitsbeziehung zwischen Modulen, und das Kopplungsproblem zwischen Modulen kann durch den Router gelöst werden.
3. Warum Komponentisierung und Modularisierung verwenden?
Hohe Entwicklungs- und Debugging-Effizienz: Mit zunehmender Anzahl von Funktionen wird die Codestruktur komplexer. Um eine kleine Funktion zu ändern, müssen Sie möglicherweise den gesamten Projektcode erneut lesen und alle gleichen Stellen ändern . Wiederholte Arbeit verschwendet Zeit und Arbeitskraft und ist bei Verwendung der Komponentisierung ineffizient. Jede funktionale Struktur ruft dieselbe Komponente auf und muss diese Komponente nur global ändern. Starke Wartbarkeit: Späterer Code ist leicht zu finden und zu warten.
Blockierung vermeiden: Die Modularisierung kann unabhängig voneinander ausgeführt werden. Wenn in einem Modul ein Fehler auftritt, hat dies keine Auswirkungen auf die Aufrufe anderer Module.
Einfachere Versionsverwaltung: Bei gemeinsamer Entwicklung durch mehrere Personen können Codeabdeckung und Konflikte vermieden werden.
- Fassen wir den Inhalt dieses Artikels zusammen:
- Komponenten: Doppelte Codes extrahieren und zu Komponenten zusammenführen. Das Wichtigste an Komponenten ist die Wiederverwendung (Wiederverwendung).
Module: gehören zur gleichen Funktion/. Der Geschäftscode ist in unabhängige Module isoliert (gepackt), die unabhängig voneinander ausgeführt und verwaltet werden können. Vorteile der komponentenbasierten Modularisierung: hohe Entwicklungs- und Debugging-Effizienz, starke Wartbarkeit, Vermeidung von Blockierungen und Versionsverwaltung einfacher
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Modularisierung und Komponentisierung in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:
 Chaon bringt industrielle Mini-Hosts der TGS-1000-Serie auf den Markt: Unterstützt Stapelschnittstellen-Erweiterungsmodule und ist mit MTL-Prozessoren ausgestattet
Aug 14, 2024 pm 01:33 PM
Chaon bringt industrielle Mini-Hosts der TGS-1000-Serie auf den Markt: Unterstützt Stapelschnittstellen-Erweiterungsmodule und ist mit MTL-Prozessoren ausgestattet
Aug 14, 2024 pm 01:33 PM
Laut Nachrichten dieser Website vom 14. August brachte Chaoen Vecow am 22. Juli, Pekinger Zeit, den industriellen Mini-Host der TGS-1000-Serie auf den Markt, der mit dem Intel Core Ultra-Prozessor der ersten Generation ausgestattet ist. Das Besondere an dieser Produktserie ist, dass sie vertikales Stapeln unterstützt, um zusätzliche I/O-Ports zu erweitern. Die TGS-1000-Serie ist in zwei Modelle unterteilt: TGS-1000 und TGS-1500. Der Unterschied besteht darin, dass die Unterseite des TGS-1500 ein Modul enthält, das MXM-Grafikkarten oder bis zu einer RTX5000Ada-Mobilversion unterstützt von professionellen NVIDIA-Karten. ▲Mini-Hosts der TGS-1500TGS-1000-Serie sind mit Intel Core Ultra7165H- oder Ultra5135H-Prozessoren erhältlich, ausgestattet mit Dual-D



