Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Wissenspunkte zu JavaScript-Prototypen und Prototypketten
Detaillierte Erläuterung der Wissenspunkte zu JavaScript-Prototypen und Prototypketten
Detaillierte Erläuterung der Wissenspunkte zu JavaScript-Prototypen und Prototypketten
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er organisiert hauptsächlich Probleme im Zusammenhang mit Prototypen und Prototypketten, einschließlich des Konzepts von Prototypen, des Konstruktorattributs für Funktionsprototypen, des Verständnisses von Prototypketten usw. Werfen wir einen Blick darauf Wenn ich es zusammenstelle, hoffe ich, dass es für alle hilfreich sein wird.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
1. Prototyp
1. In JavaScript ist eine Funktion eine Funktion, die Eigenschaften enthält und Methoden Objekt vom Typ . Der Prototyp (Prototype) ist ein Attribut des Objekttyps Function.
Das Attribut prototype ist bei der Definition der Funktion enthalten und sein Anfangswert ist ein leeres Objekt. Für Funktionen in JavaScript ist kein Prototyptyp definiert, daher kann der Prototyp einen beliebigen Typ haben. Function类型的对象。而原型(Prototype)就是Function类型对象的一个属性。
在函数定义时就包含了prototype属性,它的初始值是一个空对象。在JavaScript中并没有定义函数的原型类型,所以原型可以是任何类型。
原型是用于保存对象的共享属性和方法的,原型的属性和方法并不会影响函数本身的属性和方法。
// Function类型的属性->所有函数都具有的属性
console.log(Function.prototype);//[Function]
// 定义函数
function fn() {
console.log('this is function');
}
//原型的默认值是空对象
console.log(fn.prototype);//fn {}
// 函数包含构造函数 ——> 所有引用类型其实都是构造函数
console.log(Number.prototype); //[Number: 0]
console.log(Object.prototype);//{}2.获取原型
通过如下两种方式可以获取对象的原型,从而设置共享的属性和方法:
- 通过构造函数的
prototype属性 - 通过Object对象的
getPrototype(obj)方法。
function fn() {
console.log('this is function');
}
//使用访问对象的属性语法结构
console.log(fn.prototype);//fn {}
console.log(fn['prototype']);//fn {}
//Object类型提供getPrototypeOf()方法
console.log(Object.getPrototypeOf(fn));//[Function]3.了解函数原型上的constructor属性
Object.getOwnPropertyDescriptors() 方法用来获取一个对象的所有自身属性的描述符。
var result = Object.getOwnPropertyDescriptor(Object.prototype,'constructor');
console.log(result) //输出结果如下:
//{
// value: [Function: Object],
// writable: true,
// enumerable: false,
// configurable: true
// }
constructor是在创建函数的时候自动添加的,指向构造函数本身
4.设置原型上的属性和方法
通过如下两种方式可以设置原型的属性和方法:
- 原型的属性和方法单独进行定义。
构造函数.prototype.属性名 = 属性值 ;构造函数.prototype.方法名 = function(){} ;- 直接为原型定义一个新对象。
当我们需要在原型上添加很多很多属性的时候 一遍一遍的去写
构造函数.prototype.属性名太麻烦了,可以直接修改整个prototype
构造函数.prototype = {
属性名:属性值,
方法名:function(){}}function foo () {}foo.prototype = {
constructor: foo,
name: 'jam',
age: 18,
address: '北京市'}var fn = new foo()console.log(fn.address) // 北京市5.isPrototypeOf()方法
每个对象中都会具有一个isPrototypeOf()方法,该方法用来判断一个对象是否是另一个对象的原型。
示例代码如下:
// 通过初始化器方式定义对象
var obj = {
name:'jam'
}
// 定义构造函数
function Hero() {}
// 将对象obj赋值给构造函数Hero的原型
Hero.prototype = obj;
// 通过构造函数创建对象
var hero = new Hero();
// isPrototypeOf()方法判断指定对象是否是另一个对象的原型
var result = obj.isPrototypeOf(hero);
console.log(result);//true验证了
obj对象是hero对象的原型
二、原型链
1.原型链的理解
接下来我们使用一段代码来展开对原型链的认识:
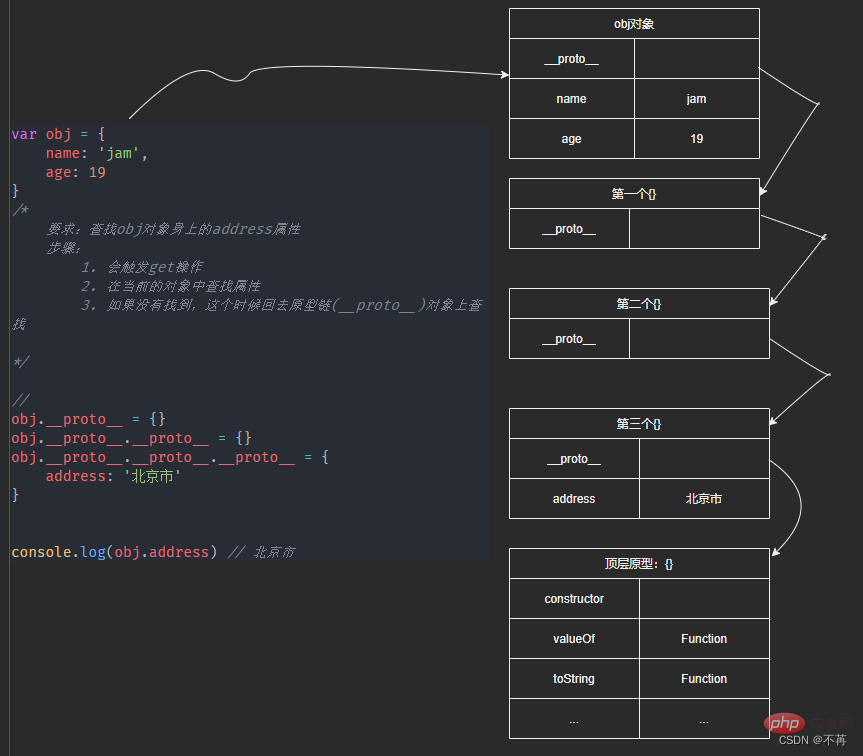
场景:查找obj对象身上的address属性 js执行的步骤: 1. 会触发get操作 2. 在当前的对象中查找属性 3. 如果没有找到,这个时候会去原型链(__proto__)对象上查找 1. 查找到结束 2. 没查找到一直顺着原型链查找,直到查找到顶层原型(顶层原型是什么暂时卖个关子)
1.1 示例代码如下:
var obj = {
name: 'jam',
age: 19
}
/*
要求:查找obj对象身上的address属性
*/
// 原型链一层一层向上查找,如果一直没有找到,直到查找到顶层原型结束
obj.__proto__ = {}
obj.__proto__.__proto__ = {}
obj.__proto__.__proto__.__proto__ = {
address: '北京市'
}
console.log(obj.address) // 北京市
console.log(obj.__proto__.__proto__.__proto__) // { address: '北京市' }1.2 内存图

最终查找到address属性
那么这里有一个问题,如果一直没有查到,会无穷尽的去查找吗?接下来我们就来了解一下
2.顶层原型是什么?
上面我们说到,顺着原型链不会无休止的去查找,当查到顶层原型的时候,如果还没查到就会返回undefined。
那么顶层原型是什么呢?
示例代码如下:
var obj = { name: 'jam' }console.log(obj.__proto__) // {}console.log(obj.__proto__.__proto__) // null字面量对象obj的原型是:
{}。{}就是顶层的原型
当我们继续向上打印__proto__时,返回一个null值,就证明上一层就已经是顶层原型了
如下图是针对第一段代码中缺少的顶层原型做的补充:
顶层原型就是Object.prototype
3.Object的原型(Object.prototype)
3.1 那么什么地方是原型链的尽头呢?比如第三个对象是否也有原型__proto__属性呢?
var obj = {name:'jam'}obj.__proto__ = {}obj.__proto__.__proto__ = {}obj.__proto__.__proto__.__proto__ = {}console.log(obj.__proto__.__proto__.__proto__.__proto__) // {}我们发现上面打印结果为 空对象{}
- 事实上这个原型就是我们最顶层的原型了
var obj = { name: 'jam', age: 19 } console.log(obj.__proto__) // {} console.log(Object.prototype) // {} console.log(obj.__proto__ === Object.prototype) // trueNach dem Login kopierenObject是所有类的父类
所以obj.__proto__其实就是Object.prototype ,console.log(obj.__proto__ === Object.prototype) // true我们可以看出结果Object.prototype就是顶层原型 - 从Object直接创建出来的对象的原型都是
{}
3.2 那么我们可能会问:{}Der Prototyp wird verwendet, um die gemeinsamen Eigenschaften und Methoden des Objekts zu speichern
console.log(obj.__proto__.__proto__.__proto__.__proto__.__proto__) // null
- Über das Attribut
prototypedes Konstruktors - Über die
getPrototype(obj)-Methode des Object-Objekts.
<!-- 可以看出是有constructor属性的 ,并不是空的-->console.log(Object.prototype.constructor) // [Function: Object] <!-- constructor 指回了Object -->
🎜🎜3. Verstehen Sie das Konstruktorattribut auf dem Funktionsprototyp🎜🎜🎜
Object.getOwnPropertyDescriptors() Die Methode wird verwendet, um alle eigenen Eigenschaften zu erhalten eines Objektdeskriptors. 🎜console.log(Object.getOwnPropertyDescriptors(Object.prototype)) // 如下长截图所示
🎜constructor wird beim Erstellen einer Funktion automatisch hinzugefügt und zeigt auf den Konstruktor selbst🎜🎜4. Legen Sie die Eigenschaften und Methoden für den Prototyp fest🎜🎜durch die folgenden zwei Methoden Sie können die Eigenschaften und Methoden des Prototyps festlegen: 🎜- Die Eigenschaften und Methoden des Prototyps werden separat definiert.
- Definieren Sie ein neues Objekt direkt für den Prototyp.
🎜Wenn wir dem Prototyp viele Attribute hinzufügen müssen, ist es zu mühsam,rrreeerrreee🎜5.isPrototypeOf()-Methode🎜🎜Jedes Objekt verfügt über eineconstructor.prototype.property nameimmer wieder zu schreiben es direkt Der gesamteprototype🎜
isPrototypeOf()-Methode, die zur Bestimmung eines verwendet wird Objekt Ob es sich um den Prototyp eines anderen Objekts handelt. 🎜rrreee🎜Verifiziert, dass das🎜 2. Prototypenkette🎜🎜🎜1 Verständnis des Prototypenkette🎜🎜 🎜Als nächstes verwenden wir einen Code, um unser Verständnis der Prototypenkette zu erweitern: 🎜rrreeeobj-Objekt der Prototyp deshero-Objekts ist🎜
1.1 Der Beispielcode lautet wie folgt:
rrreee1.2 Speicherdiagramm
🎜 🎜
🎜🎜Finden Sie endlich die Adresse Attribut🎜2. Was ist der Top-Level-Prototyp? 🎜🎜Wir haben oben erwähnt, dass es keine endlose Suche entlang der Prototypenkette geben wird. Wenn der Prototyp der obersten Ebene gefunden wird, wirdHier stellt sich also die Frage: Wenn es nicht gefunden wurde, wird es dann endlos durchsucht? Als nächstes werfen wir einen Blick auf🎜
undefiniert zurückgegeben, wenn er noch nicht gefunden wurde. 🎜🎜🎜Was ist also der Top-Level-Prototyp? 🎜Der Beispielcode lautet wie folgt: 🎜rrreee
🎜Der Prototyp des Literalobjekts obj ist:{}.{}ist der Prototyp der obersten Ebene
Wenn wir weiterhin__proto__drucken, wird ein Nullwert zurückgegeben, der beweist, dass die vorherige Ebene bereits die oberste Ebene ist. Level-Prototyp🎜🎜Das folgende Bild ist eine Ergänzung zum Top-Level-Prototyp, der im ersten Teil des Codes fehlt:🎜
🎜🎜3. Der Prototyp des Objekts (Object.prototype)🎜🎜🎜3.1 Wo ist also das Ende der Prototypenkette? Verfügt das dritte Objekt beispielsweise auch über ein Prototyp-AttributDer Prototyp der obersten Ebene ist Object.prototype🎜__proto__? 🎜🎜rrreee🎜Wir haben festgestellt, dass das oben gedruckte Ergebnis einleeres Objekt{}ist. 🎜🎜🎜 3.2 Dann fragen Sie sich vielleicht: Was ist das Besondere am
- Tatsächlich ist dieser Prototyp unser Prototyp der obersten Ebene. rrreee
🎜Objekt ist das übergeordnete Objekt aller Klassen Klasse
Also obj.__proto__ ist eigentlich Object.prototype,console.log(obj.__proto__ === Object.prototype) // trueWir können das sehen result Object .prototype ist der Prototyp der obersten Ebene🎜- Die Prototypen von Objekten, die direkt aus Object erstellt wurden, sind
{}{}-Prototyp? 🎜🎜
- 特殊点1:该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型了;
console.log(obj.__proto__.__proto__.__proto__.__proto__.__proto__) // nullNach dem Login kopierenNach dem Login kopieren- 特殊点2:该对象上有甚很多默认的属性和方法;
- 虽然打印
Object.prototype的结果为空对象{},但它不是空的,只是里面的属性不可枚举而已,例如我们就打印constructor属性看看<!-- 可以看出是有constructor属性的 ,并不是空的-->console.log(Object.prototype.constructor) // [Function: Object] <!-- constructor 指回了Object -->Nach dem Login kopierenNach dem Login kopieren- 我们也可以通过
Object.getOwnPropertyDescriptors()方法获取Object.prototype中的所有自身属性的描述符。console.log(Object.getOwnPropertyDescriptors(Object.prototype)) // 如下长截图所示Nach dem Login kopierenNach dem Login kopieren
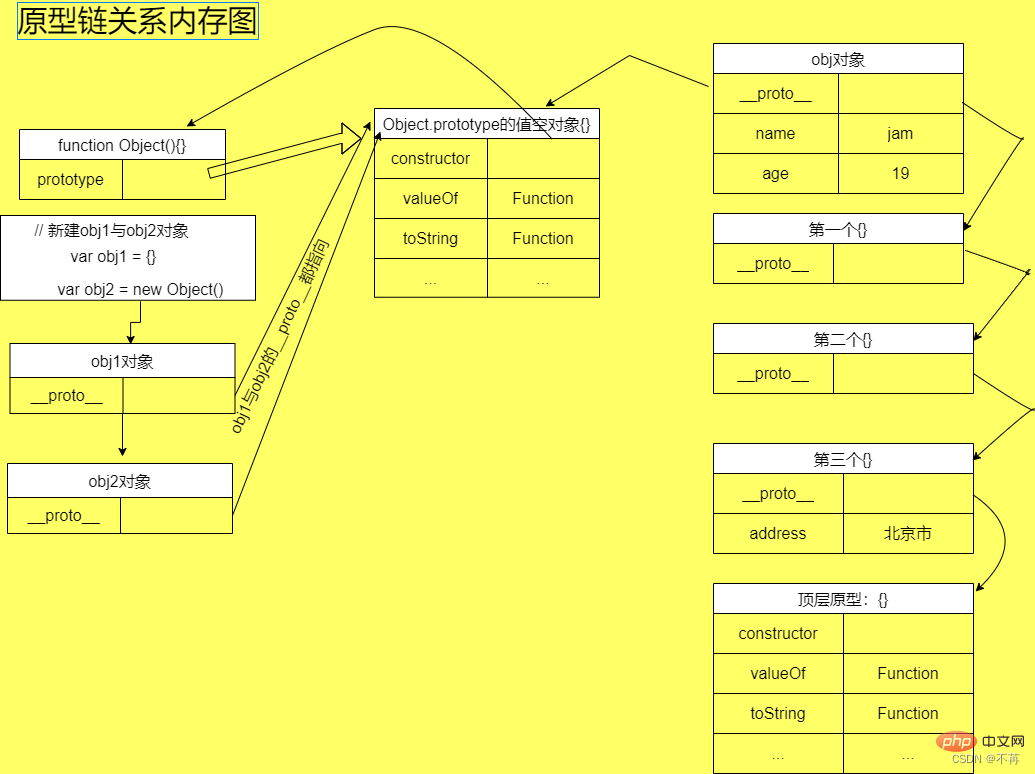
4.原型链关系内存图
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Wissenspunkte zu JavaScript-Prototypen und Prototypketten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert